AMPについて

この記事はAFFINGER4及びWING(AFFINGER5・STINGER PRO2)版を含めたAMPに関する説明になります
AFFINGER4はver20161106より「通常のモバイル検索結果」に表示されるAMPに向けて対応致しました。
「AMP」はjavascriptが使用できないなど、利用に関して様々なルールがあります。その為、正しく使用して頂く為には利用する方にも意識して使用して頂く事項がいくつかございます。少し長いですが、使用を検討される方は必ず最後までお読みください。
こちらもチェック https://affinger.com/amp-update/
まずはココをCHECK!
- AMPページでは仕様及び表示速度優先のため使用及び対応しているカラー及びデザイン、設定や機能、ショートコード、Gutenbergブロック(※原則としてクラシックブロックのみ使用可)等が制限又は限定されます。その為表示や使用できないプラグインやデザイン、タグ、機能及び自動で変形されるデザインなどがあります。
- AMPは「投稿ページ」のみ対応しております
- AMP対応は通常のモバイル検索結果のみの対応です。(NEWSなどが表示されるカルーセルタイプ及び構造化データにはデフォルトでは対応しておりません)
- WP内部のURLに関するデータの更新が必要となるため、テーマをアップデートした後は「パーマリンク設定」の保存で更新をしてください(しないと404になります)
- パーマリンクは「/」で終了する形にして下さい。(.htmlなどの拡張子変更も不可)
- スラッグに「amp」の文字が含まれないようにしてください
AFFINGERの「AMP」について
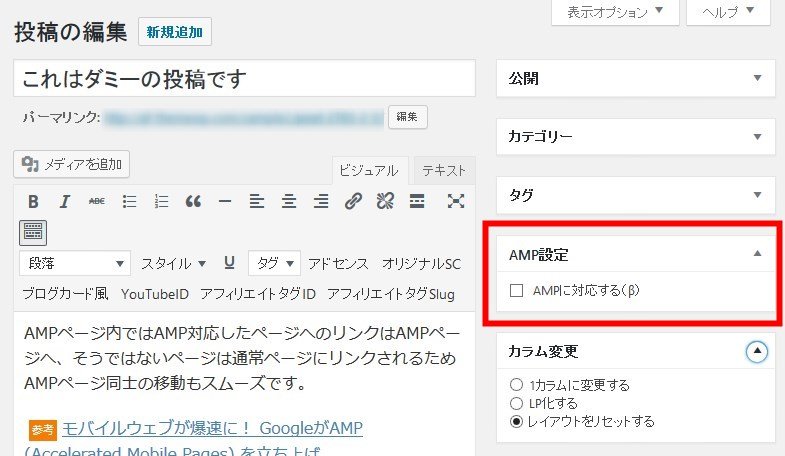
AMPの設定方法

投稿ページ又はテーマ管理にて「AMP対応する」にチェックを入れるだけで該当の投稿ページがAMP対応になります。(※投稿ページのみです)
WP内部のURLに関するデータの更新が必要となるため、テーマをアップデートした後は「パーマリンク設定」の保存で更新をしてください(しないと404になります)
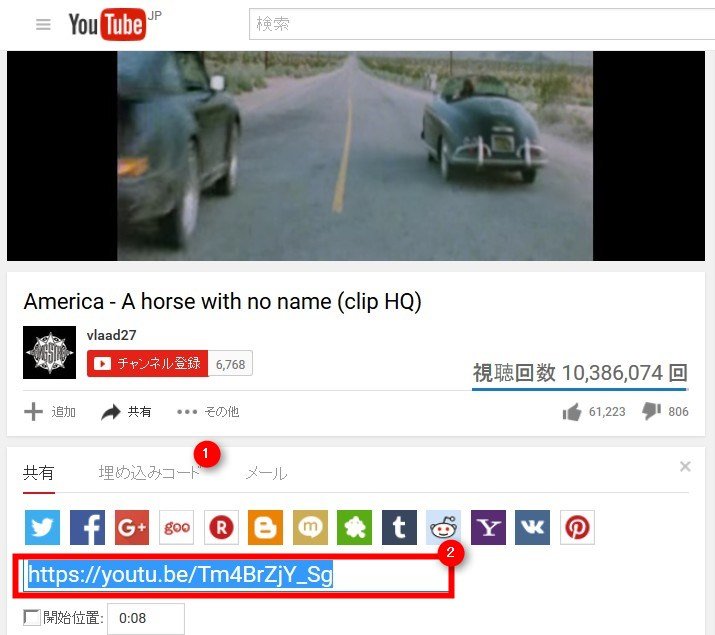
YouTubeの貼り付けに付いて

YouTubeページに①「埋め込みコード」で表示される②URLをそのままエディタに貼り付けて下さい。
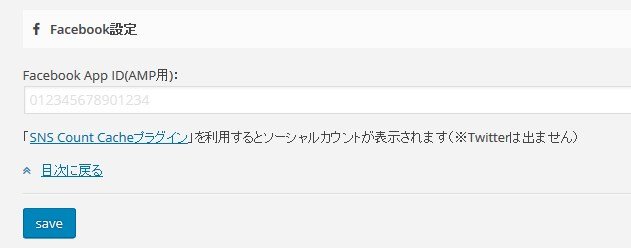
SNSボタン
Facebookのシェアには「Facebook App ID」が必要です。

https://developers.facebook.com/apps
AMP用ウィジェットについて

AMPのページではjavascriptが制限されている為、通常のアコーディオンメニューが表示されません。その代りにコンテンツの下部に表示される「AMPサイドバーウィジェット」を用意しましたのでここに「01_STINGERサイドメニューバー」を設定することをお勧めします。
注意
一部を除き各ウィジェットはAMPページには対応しておりません
Googleアドセンスとアナリティクスについて
Googleアドセンス

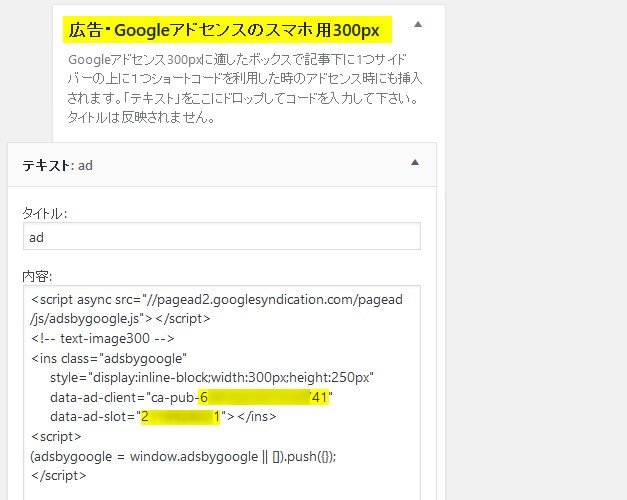
アドセンスコード内にある「data-ad-client」の「ca-pub-」以降の数字と「data-ad-slot」をテーマ管理の②と③に記述するだけでamp-adに変換されたアドセンスが記事下に表示されます。記事中に挿入したショートコードの[[adasense]]もamp-adに変換されて表示されます

Googleアドセンスの表示にはGoogle側のチェックや処理があるため広告表示を保証するものではありません(Adsenseヘルプ)
Googleアナリティクス
Googleアナリティクスは①にGoogleアナリティクスのプロパティIDの「UA-」以降の数字を記入して下さい。
参考AMP計測のために別のプロパティを新たに作成することが推奨されています
AMPの確認方法
AMPのページはURLに「/amp」を追加することで確認できます。
※パーマリンクを独自に変更されたり御利用のプラグインなどによっては正常に稼働しない場合があります。 ※記事のパーマリンクに「/amp」を使用しないようにしてください
AMPが正常かどうか?

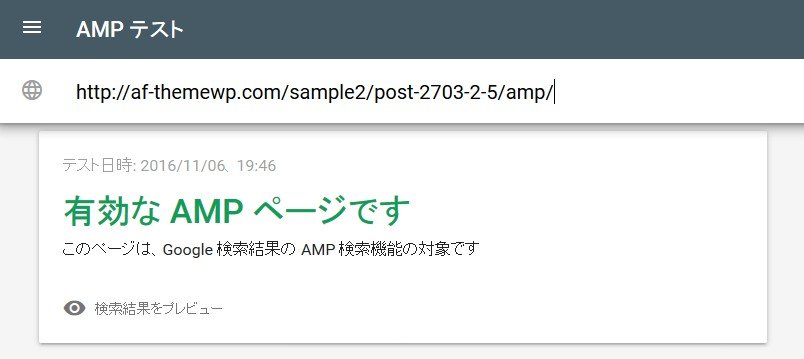
AMPが正常かどうかはGoogleの提供するAMPテストで確認が出来ます。
https://search.google.com/search-console/amp
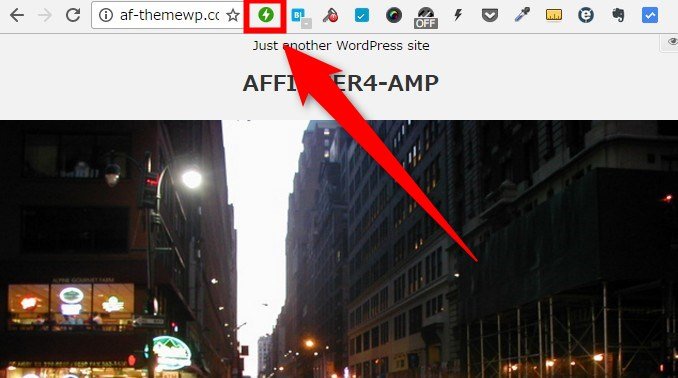
Chromeを使用している場合は「AMP Validator」をインストールすれば簡単にチェックが出来ます。

エラーがないと緑になる(あると赤色になる)
AMPの注意事項
AMPページのルール
AMPでは使用できないタグや、変更する必要があるタグが多数存在します。当テーマのAMP用のページで表示できるのは制限がありますので御了承下さい。
表示できるもの
- テキスト
- 画像(widthとheightの記述が必要)
- Youtube
- アドセンス(amp-ad)
- SNSボタン(FacebookはAppIDが必要)
- 変換・削除対応対象: <img>, <iframe>, <video>, <audio>, AMP HTMLとして不正なタグ、属性の大半。
- wp_head()はwp_footer記載されておりません
- ほとんどのプラグインは無効化されています。(コードを整形して表示する「Crayon Syntax Highlighter」なども表示されなくなるので注意して下さい)
- ショートコードの多くは使用できない、又はシンプルな状態で表示されます
- 原則としてGutenbergブロックはクラシックブロックのみ可(但し、上記条件は同様)
※AMPに対応したら必ずAMPページを確認して、内容を含めエラーが無いか確認して下さい。
アフィリエイトタグについて
バナーのアフィリエイトコード(ASP等)は使用できません。 テキストのタグもコンバージョンタグ(1pxの画像)など原則としてimgタグは「amp-img」に改変されます。利用は各自自己責任でお願い致します。
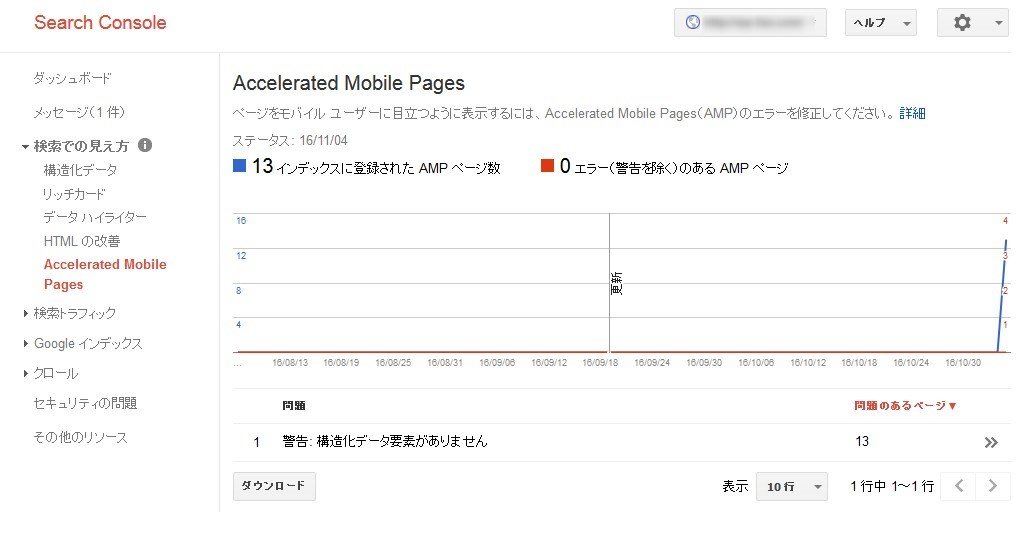
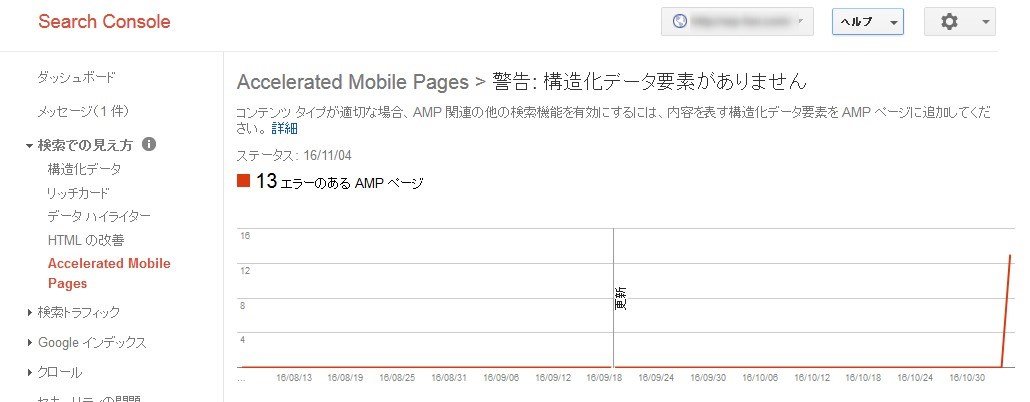
AMP関連の他の検索機能の非対応について

AMP対応は通常の検索結果への対応のみであり、検索結果の上部に表示されるカルーセルタイプ及び構造化データには対応しておりません。こちらに対応するにはさらに細かくロゴのサイズや画像、schema.orgの設定など細かな規則に準ずる必要があります。詳細は以下のガイドラインをご確認下さい。
その為、サーチコンソール上ではAMPで上記に対応していない旨の構造化データに関するエラーが出ますので予めご承知下さい。


基本的には通常の検索結果に対するAMPの構造化データは不要なので(カルーセルタイプの検索結果に表示した位という場合以外は)エラーは特に無視しても良いと思います。以下の記事もご参考下さい。
参考AMPに構造化データはもはや不要、Search Consoleのエラーレポートからも外れる
※モバイル検索結果へのAMP対応は始まったばかりということもあり、対応したからといって必ず反映されるわけではありません。
ver20170410からの追加機能
機能説明
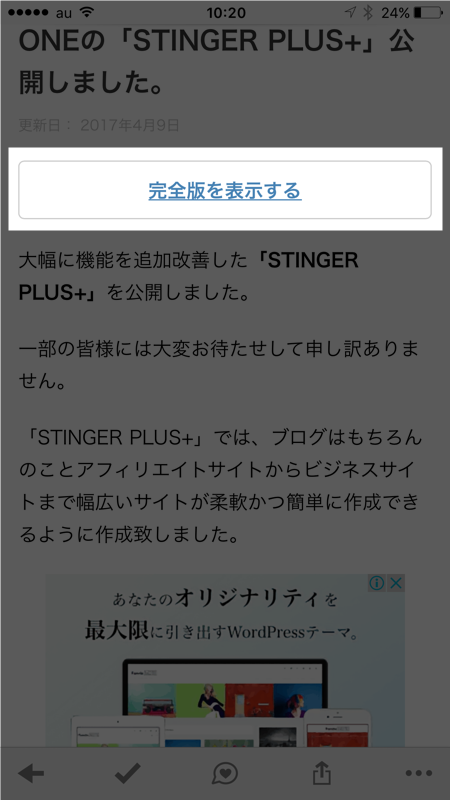
AMPページにて「通常ページ」へ戻るリンクの追加

AMPページに訪れたユーザーを通常ページに戻すリンクを追加しました。
※ボタンはAFFINGER4管理で非表示にも出来ます(デフォルトはON)
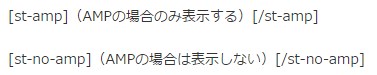
AMPページで表示する・表示しないコンテンツを分けるショートコードの追加
AMPの場合のみ表示する(又はしない)ショートコードを用意しました。これにより、AMPページで集客して通常ページに呼び込んだユーザーにアフィリエイトリンクを表示する等の戦略が可能になると思います。

参考AFFINGER4で使用できる便利なオリジナルショートコード一覧
AFFINGER6を手に入れる
