[PDF] はじめの簡単ステップ

ここでは
- 初めてテーマを使用される方
- とりあえず使用できる状態にしたい方
のために必要最低限のステップをご紹介します。
WordPressのインストール、テーマの適応までは完了している前提の説明となります。まだの方は以下を参照の上、準備してご参考下さい。
WordPressインストールまでホームページ作成の下準備!まずはサーバーとドメインを用意しよう
テーマ有効化テーマ「AFFINGER4」のインストール
AFFINGERの簡単ステップ

※テーマやWordPressの最適な設定は作成したいサイトの目的により異なります。今回の御案内はあくまでも管理人がお勧めするものであり、必ずしも正解というわけではございませんので御了承下さい。一通り確認の上、各サイトに応じた設定をして頂ければと思います。
1- サイト名とキャッチフレーズを設定しよう
「設定」>「一般設定」

➀サイトタイトル
サイトタイトルはサイト名としてヘッダーに表示されると同時に各titleの末尾にも付与されます。サイト全体のSEOキーワードも意識しましょう

②キャッチフレーズ
キャッチフレーズはヘッダーに表示されるテキストであり、トップページのtitleタグにも反映されます。検索上位したいSEOキーワードを含めたキャッチフレーズにしましょう。
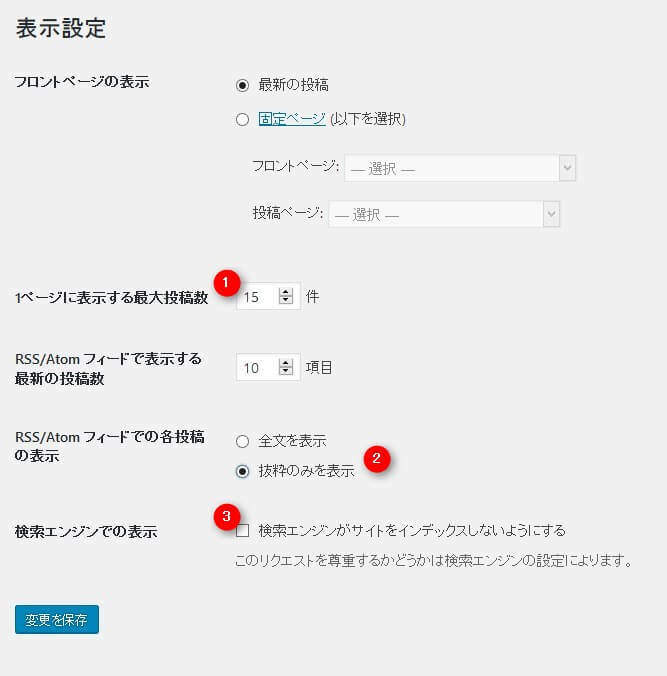
表示数を増やそう
「設定」>「表示設定」

- トップページやアーカイブで表示される記事一覧の数を設定しましょう。ここでは15~20くらいをお勧めしています。
- RSS/Atomフィードでの表示を「抜粋のみ」に
- 「検索エンジンでの表示」にチェックがあると永遠に検索結果に反映されません。
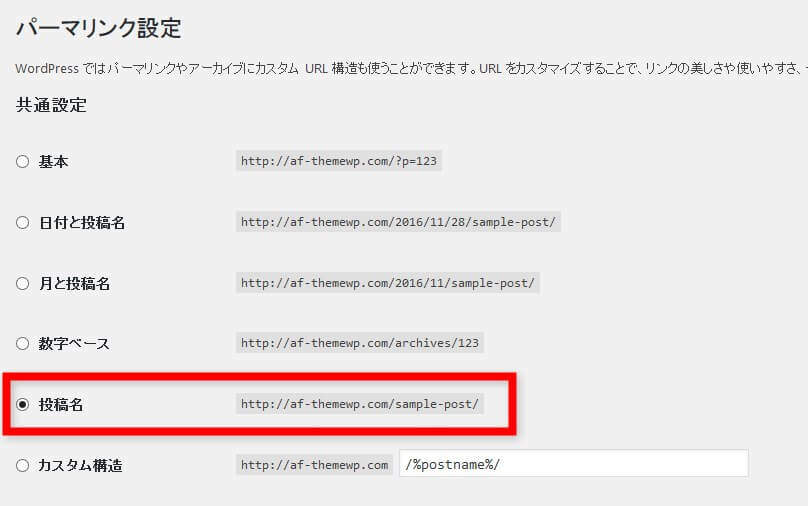
パーマリンクを変更しよう
「設定」>「パーマリンク設定」

生成する記事URLの構造を指定するパーマリンクを変更します。
ここでは「投稿名」をおすすめしています。
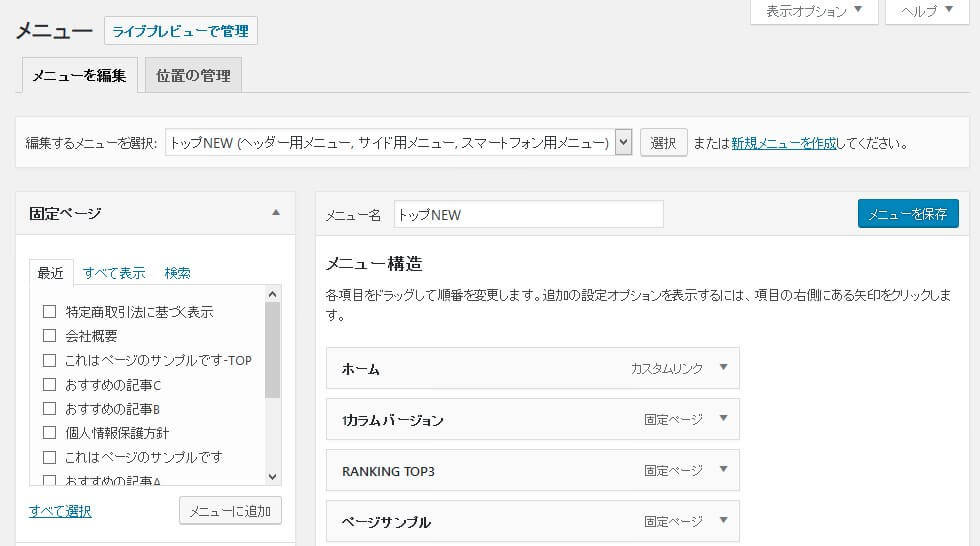
メニューを設定しよう
「外観」>「メニュー」

メニューを作成して設定しないと綺麗なデザインが反映されません。まだ記事が無い場合は作成後に必ず設定しましょう。
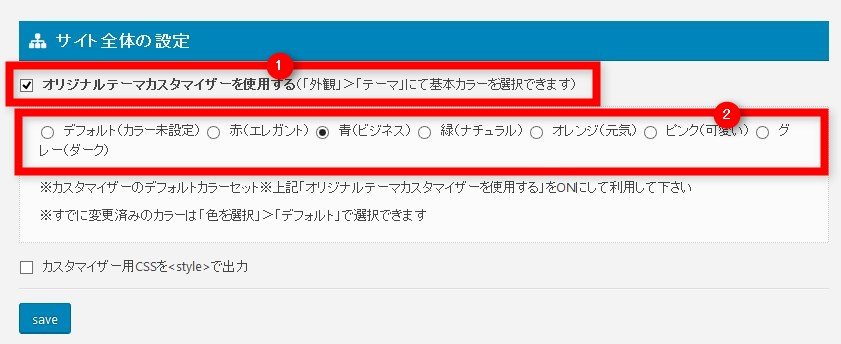
デフォルトのカラーとカスタマイザーを有効化しよう

- AFFINGER管理の「サイト全体の設定」でオリジナルテーマカスタマイザーを使用するにチェックを入れて保存して下さい。(カスタマイザー機能が有効化されます)
- では予めいくつかのカラーを用意しています。任意のカラーを選択して保存して下さい。
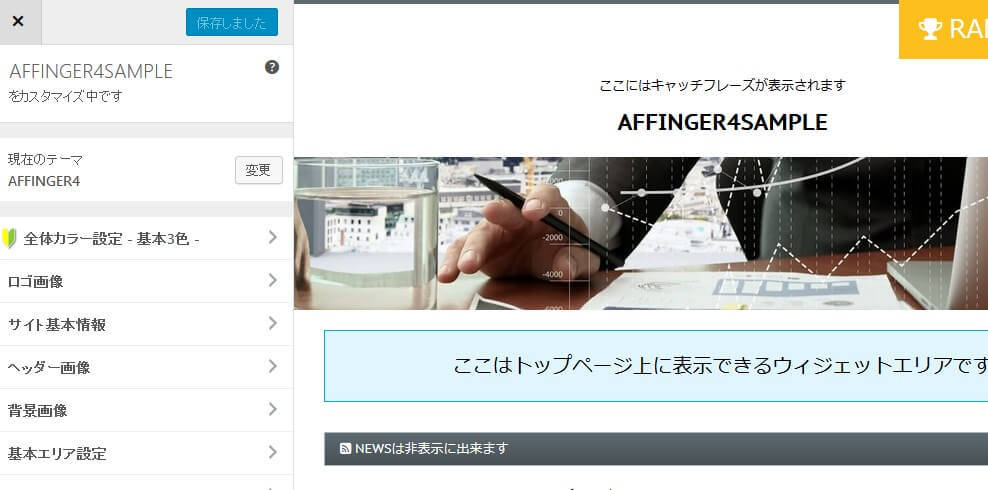
カスタマイザーでサイトをデザインしよう
「外観」>「カスタマイズ」

カスタマイザーでは各エリアのカラーやロゴ画像、ヘッダー画像に背景画像などの登録が行えます。
自分好みのカラーに変更してカスタマイズを楽しんでください。
カテゴリを作成しよう

カテゴリは記事を分類する大切な設定です。記事の種類に応じた適切なカテゴリを作成しておきましょう。
メニューの「カテゴリ」をクリックします。
- 「名前」は記事が分類される名前を記載します。できれば短く、SEOを意識した名称が望ましいでしょう。
- 「スラッグ」はカテゴリのURLに適した形式の名前です。英数字でカテゴリ名と同じ意味の名前を付けましょう。
- カテゴリは階層を持つことができます(例:花>赤>チューリップ)
- 「新規カテゴリーを追加」で完了です。
記事を書こう

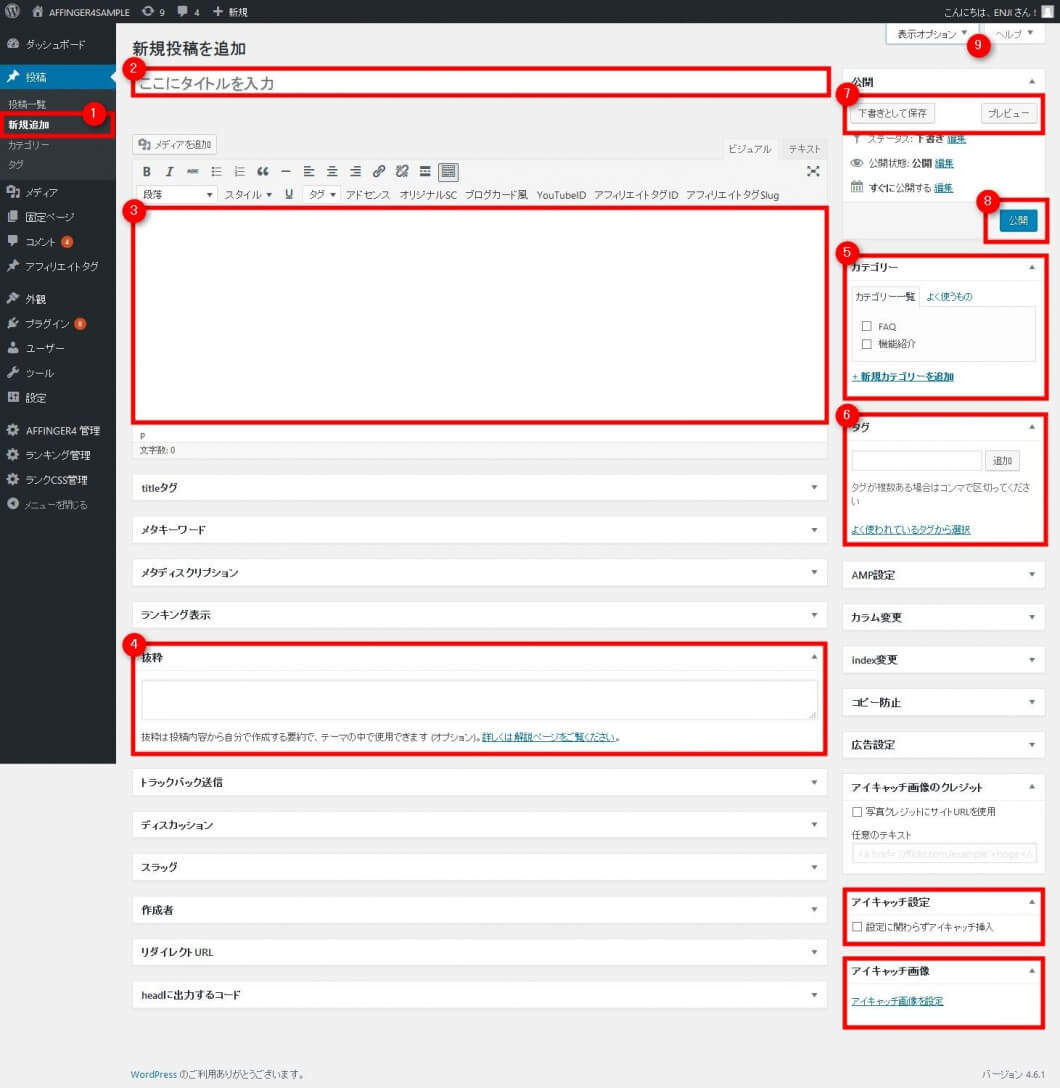
いよいよ記事を書いていきます。投稿画面では様々な設定が可能ですがここでは記事公開の必要最低限のことだけ説明します。
- 「投稿」>「新規追加」
- 「記事タイトル」を入力※必須
- 「本文」を記載
- 「抜粋」は記事一覧の説明などに反映されます
- 「カテゴリ」を選択
- 「タグ」を設定(任意)
- 「公開」で終了です。
もし項目が見つからない場合は⑨「表示オプション」にチェックが入っているか確認しましょう。
必要に応じて「アイキャッチ画像」を設定すると記事一覧のサムネイル画像として表示されます。「アイキャッチ設定」にチェックを入れると記事冒頭に画像が表示されます。
記事を公開前に「下書き保存」して「プレビュー」で確認できます