このマニュアルではAFFINGERをもっとも簡単に開始する方法を解説しています。
完成までの流れ
- WordPress(ワードプレス)の準備
- テーマ・プラグインのインストール
- デザインをセットする
- 完成 ✨
- 基本設定をしよう
- 記事を書きはじめよう
- 本マニュアルは簡潔性を重視しているため詳細事項は割愛しております。
- 高度なカスタマイズや使い方や詳細は本マニュアル(購入者限定)をご参考ください。
WordPress(ワードプレス)環境の準備

「AFFINGER」を使用するには予めサーバーにWordPressがインストールされた環境が必要です。
まだの方は以下をご参考ください。
商品のインストール
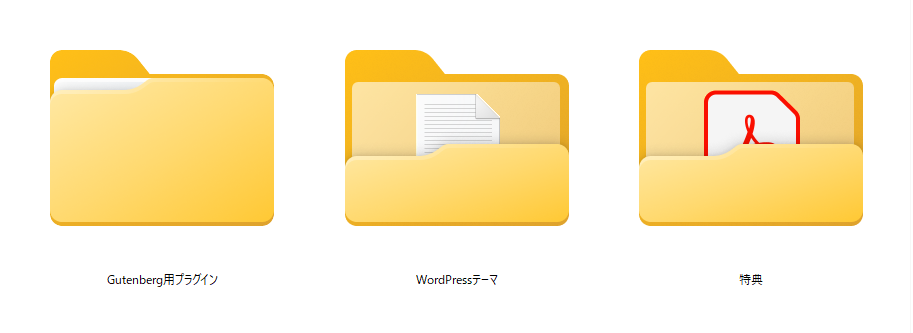
購入した商品を一度だけ解凍すると中に下記のフォルダが含まれています。

※時期や商品により異なる場合がございます
解凍とは
通常、zipファイルはWindows11では右クリック→「すべて展開」、macOSではダブルクリックで解凍(展開)されます。
「AFFINGER」のインストール

「WordPressテーマ」フォルダの中に含まれる「affinger.zip」をインストールします。
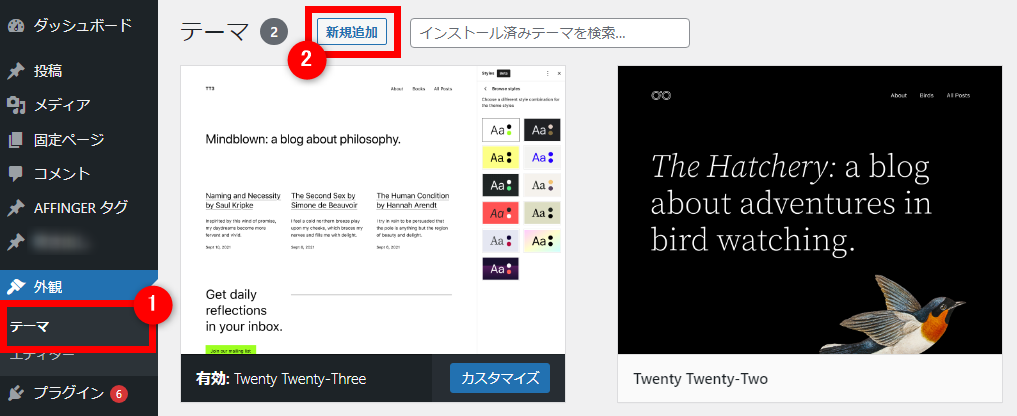
WordPress管理画面


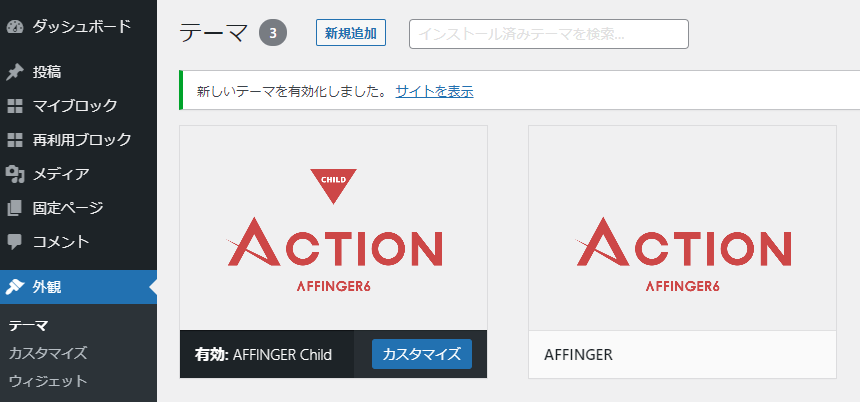
- 「外観」>「テーマ」をクリック
- 「新規追加」をクリック
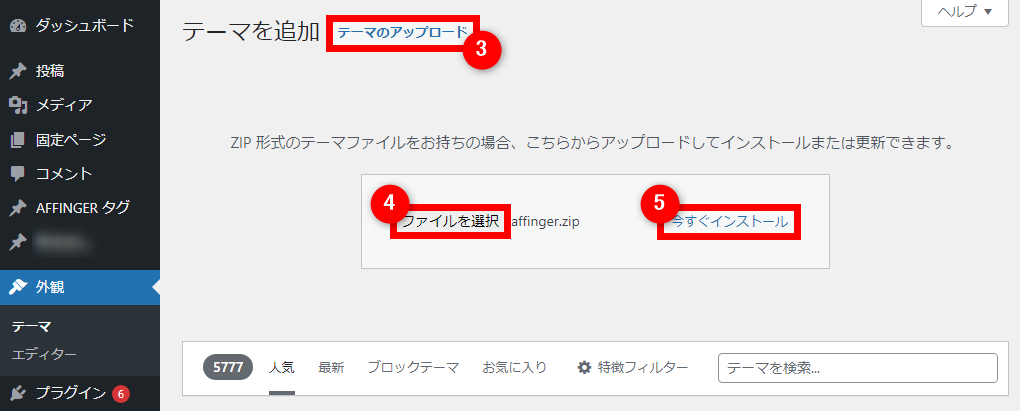
- 「テーマのアップロード」をクリック
- 「ファイルを選択」で「affinger.zip」を選択
- 「今すぐインストール」をクリック
- 親テーマで使用する場合は有効化

子テーマを使用する場合は再度、子テーマ(affinger-child.zip)を①から繰り返して有効化します(任意)。
子テーマとは
子テーマは、親テーマの機能とスタイルを継承したテーマです。
子テーマを使用しなくても親テーマのみで利用できますが、コードレベルのカスタマイズを行う場合などは子テーマが推奨されています。
専用プラグインのインストール
AFFINGERには便利なプラグインが用意されています。
サイトに特別な機能を追加する「アプリ」のような存在です。
| 名称 | 機能内容 |
|---|---|
| AFFINGERブロック | 記事作成を助けるオリジナルブロックを追加 |
| すごいもくじ [LITE] | 自動生成する目次プラグイン |
| AFFINGERタグ管理マネージャー [LITE] | リンクや広告のクリック率を計測(最新7日) |
| PVモニター [LITE] | サイト全体や記事ごとのアクセス解析(最新7日) |
※時期や商品により異なる場合がございます
インストールの流れ
WordPress管理画面

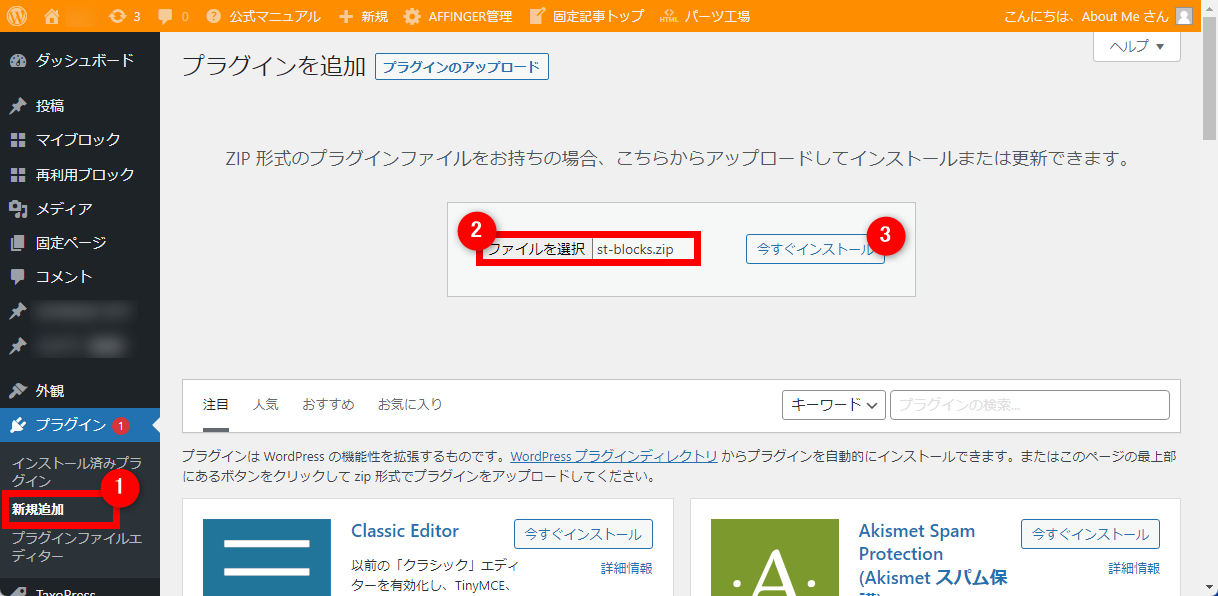
- 「プラグイン」の「新規追加」をクリック
- 「プラグインのアップロード」>「ファイルの選択」にてプラグインファイルを選択
- 「今すぐインストール」をクリックして有効化
1つづつ順番にインストール、有効化します
デザインをセットする

AFFINGERには設定やデザインを一括で登録する「AFFINGERデザインカード」プラグインを用意しています。
デザインはシンプルなものやビジネスサイト向けなど複数用意しており、インストールしてボタンを押すだけで完了します。
※本マニュアルは「デザインカード」を利用する前提で説明しています
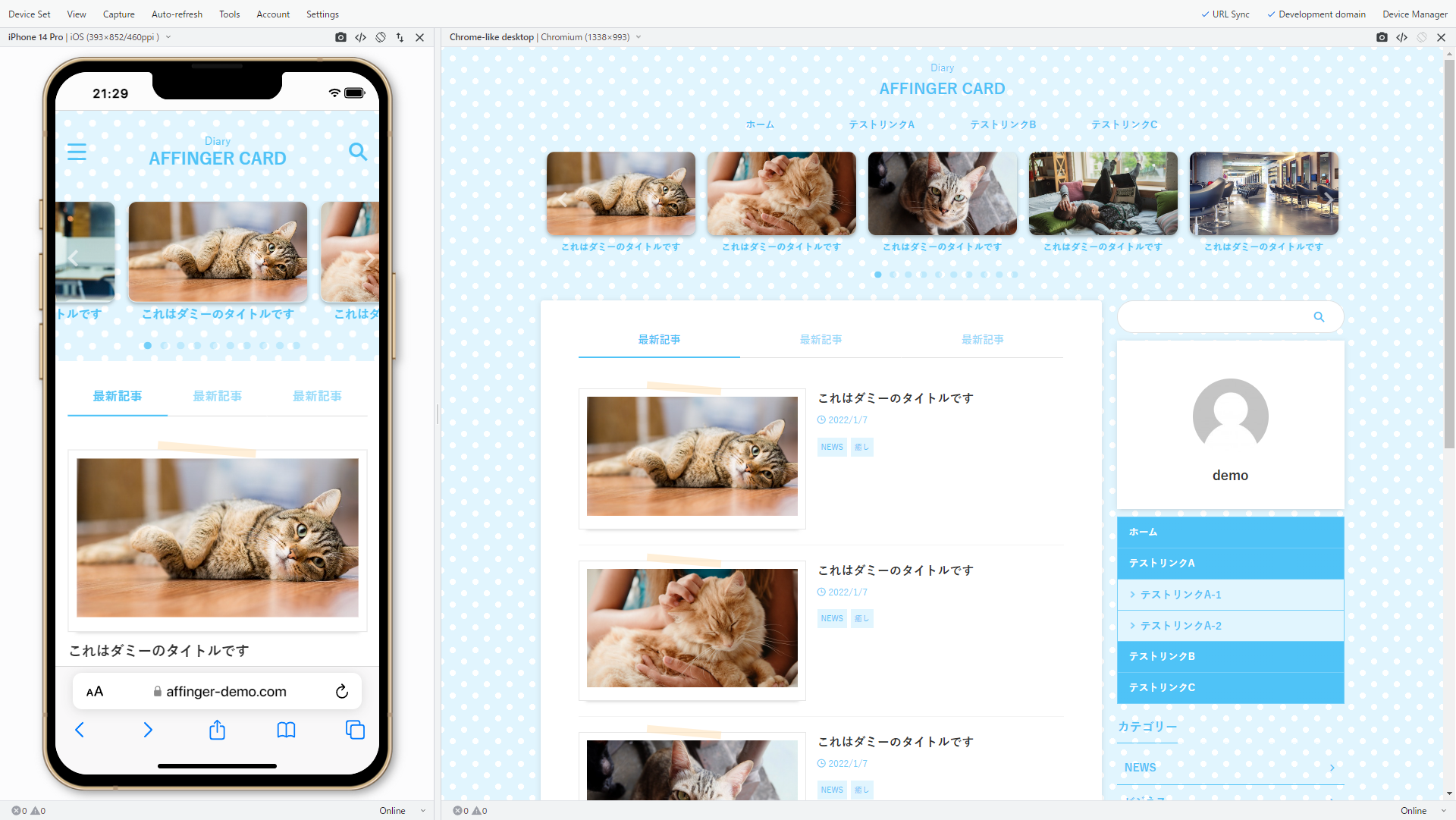
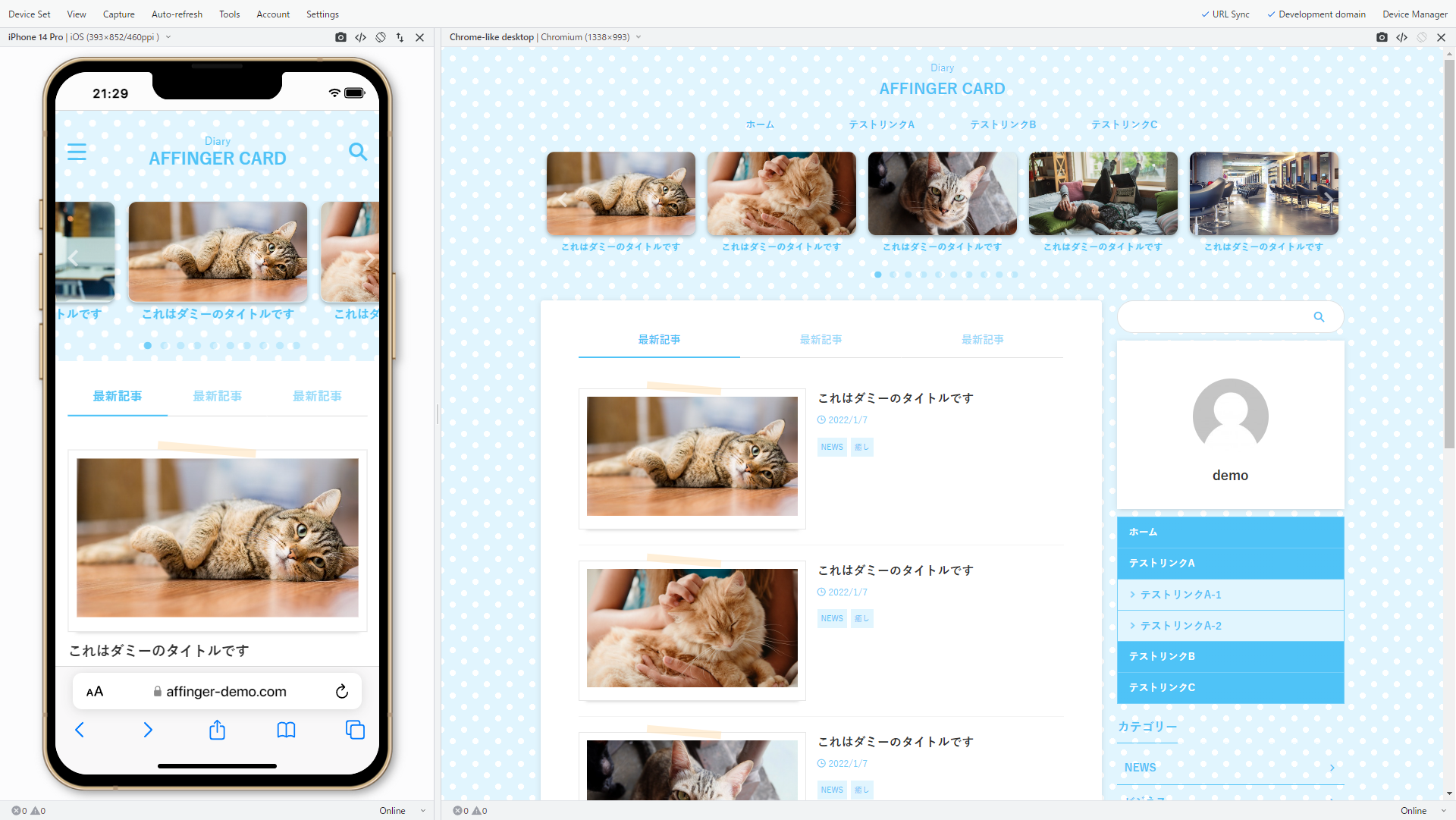
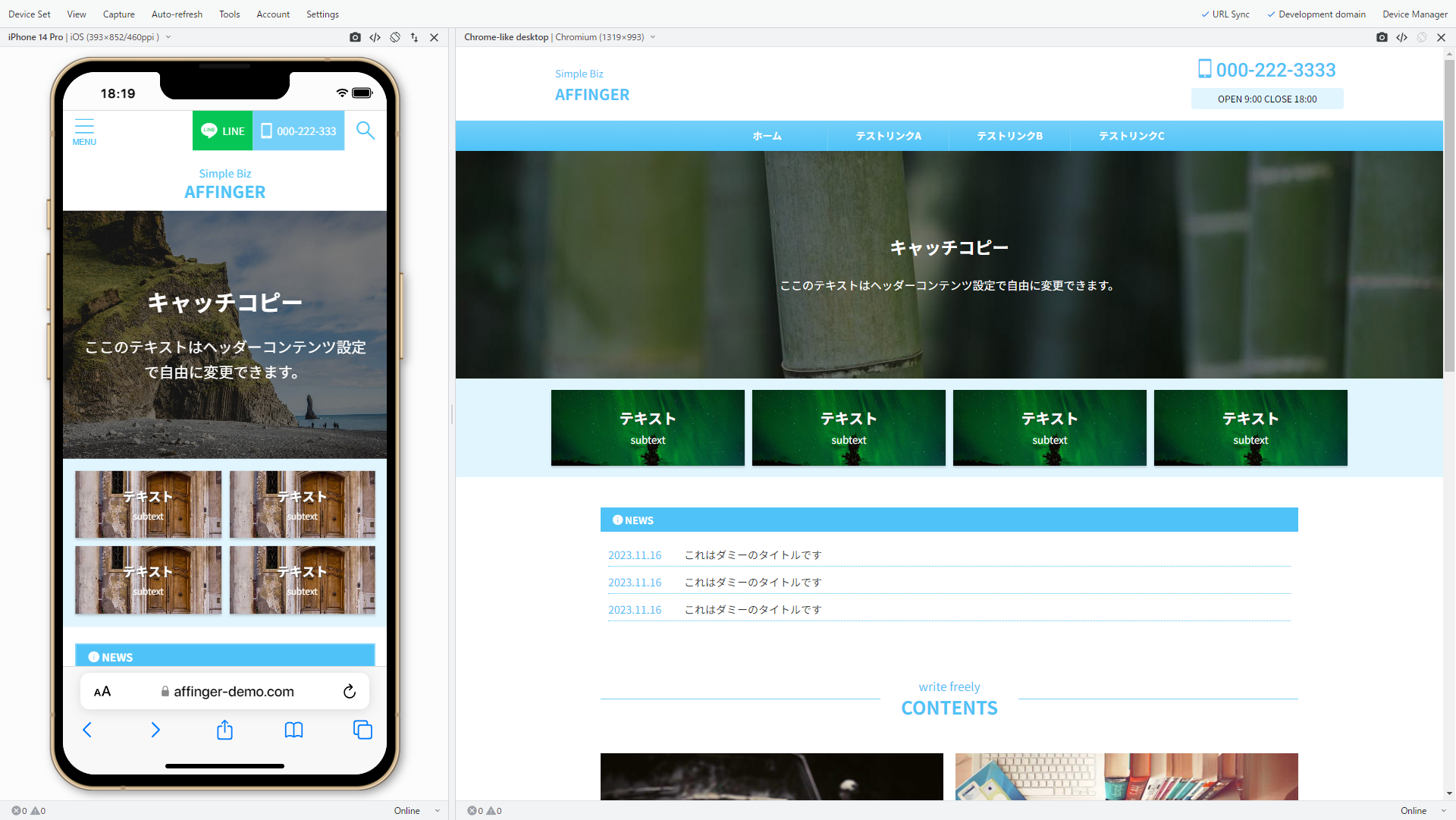
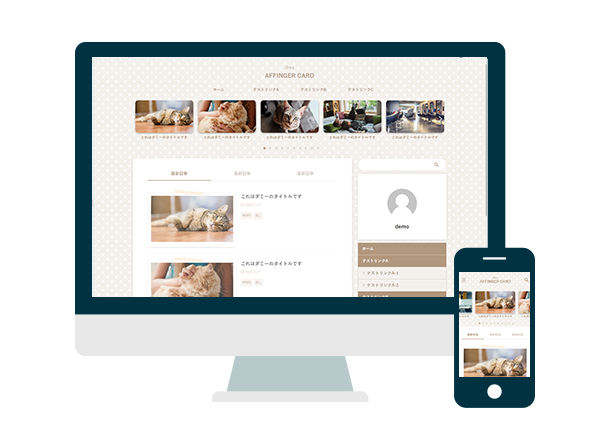
かわいいデザインからビジネス向けまで
もちろん、販売ページのサンプルのような個性的なデザインを自身で一から作成することも可能です
デザインセットの流れ

- 「プラグイン」の「新規追加」より「プラグインのアップロード」>「ファイルの選択」
- ダウンロードしたzipファイルを選択してインストール
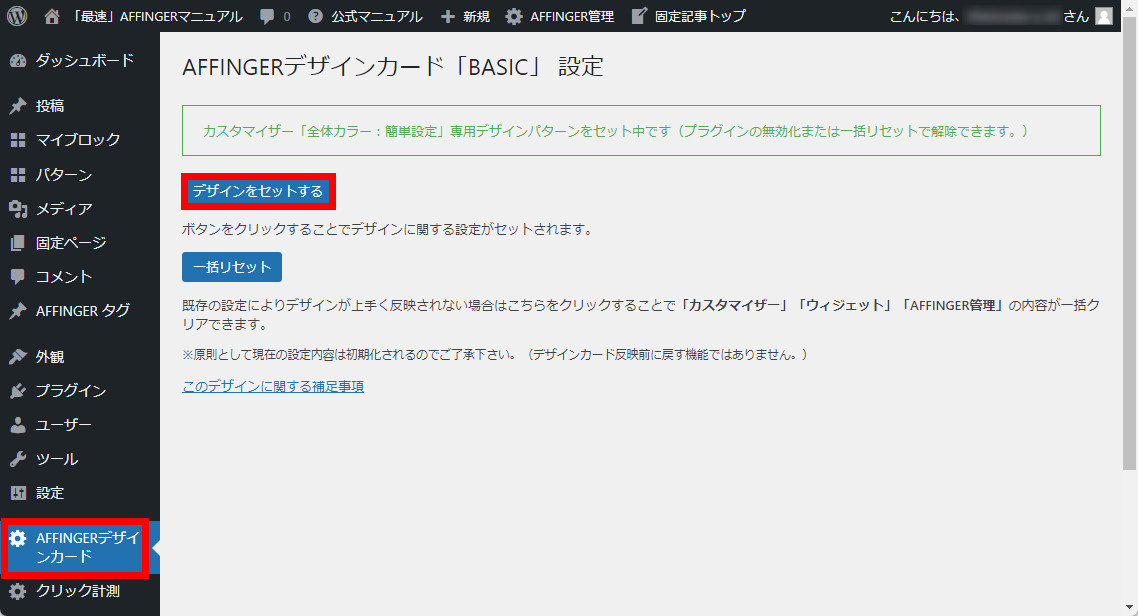
- 「デザインをセットする」ボタンをクリック
デザインの種類や注意事項は以下をご参考ください。
完成

これで、基本的なデザインが完了致しました。
基本設定を行い、いよいよ記事を書き始めましょう!
基本設定
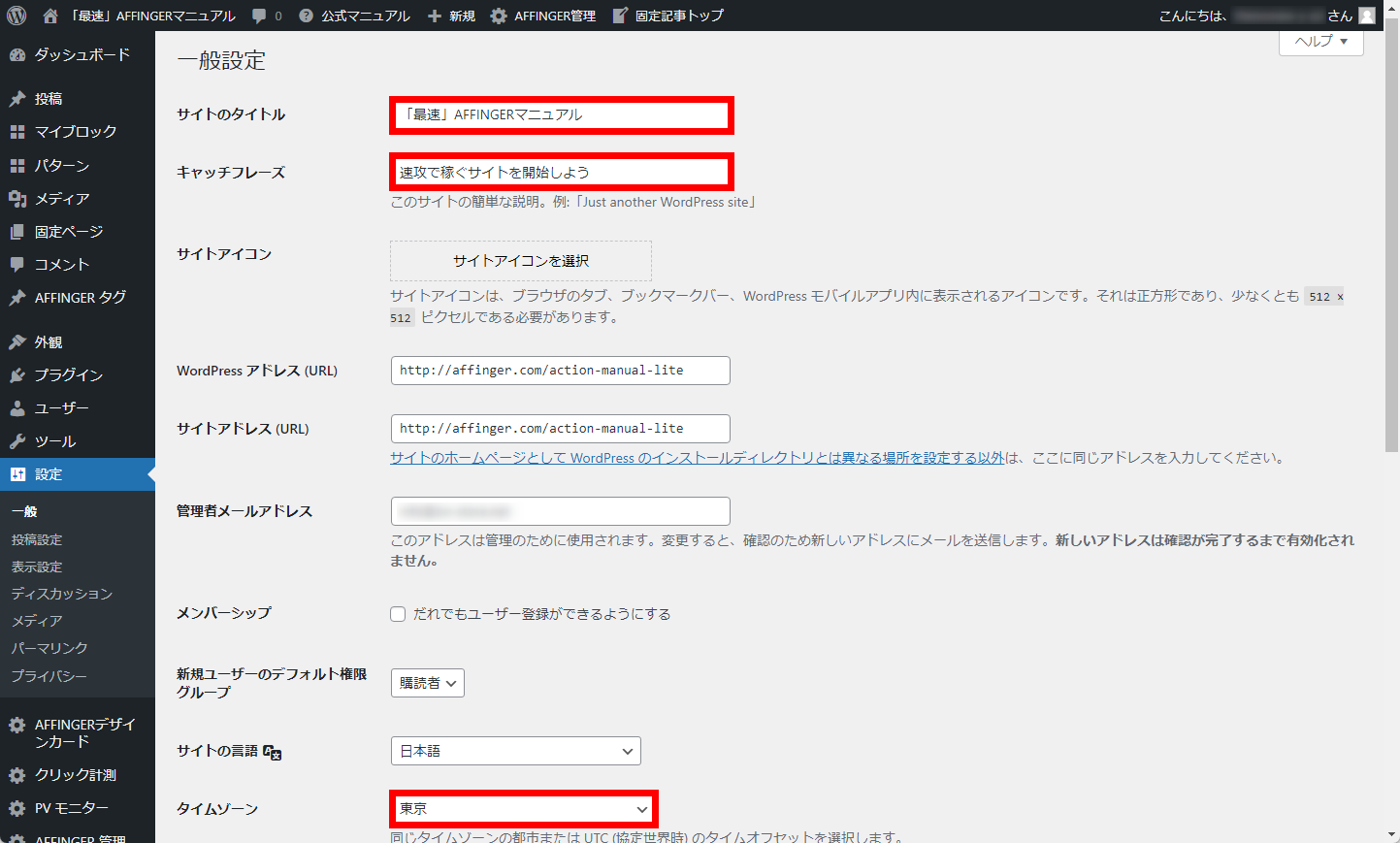
一般設定

| 設定名 | 内容 |
|---|---|
| サイトのタイトル | サイト全体の名称になります。覚えやすくユニークなものがおすすめです。 |
| キャッチフレーズ | トップページの title 属性に反映されます。SEOを意識したキーワードを含めましょう。 |
| タイムゾーン | 東京 |
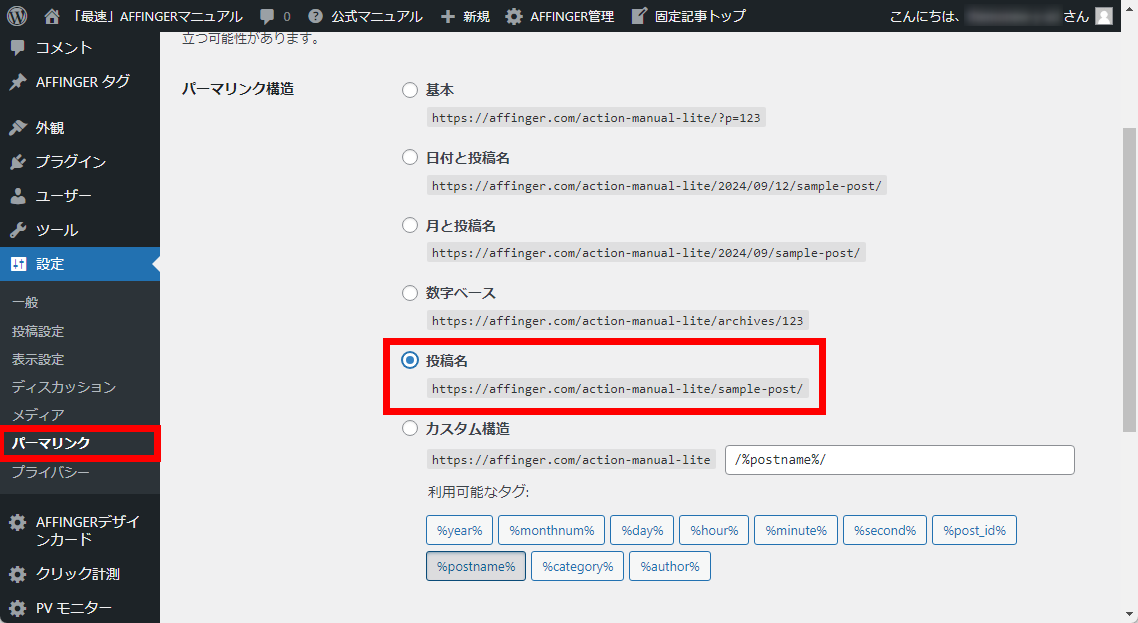
パーマリンク

パーマリンクは記事のURL構造を指定します。
AFFINGERでは「投稿名」を推奨しております。
他のパターンを選択する場合は末尾が「/」で終わる構造で設定してください
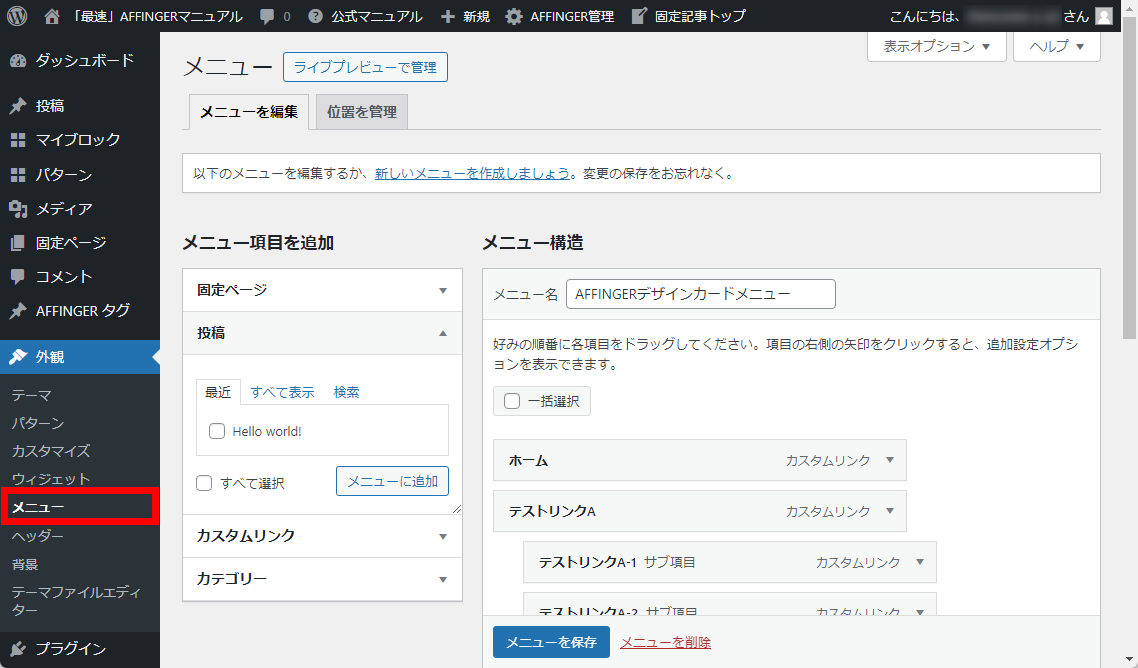
メニュー

「AFFINGERデザインカード」利用時は各メニューにはダミーがセットされているので適宜、削除や変更してください。
記事を書こう

基本的なデザインが完成したら記事を書いていきましょう!
「投稿」>「新規追加」で投稿ページを作成する画面が開きます。
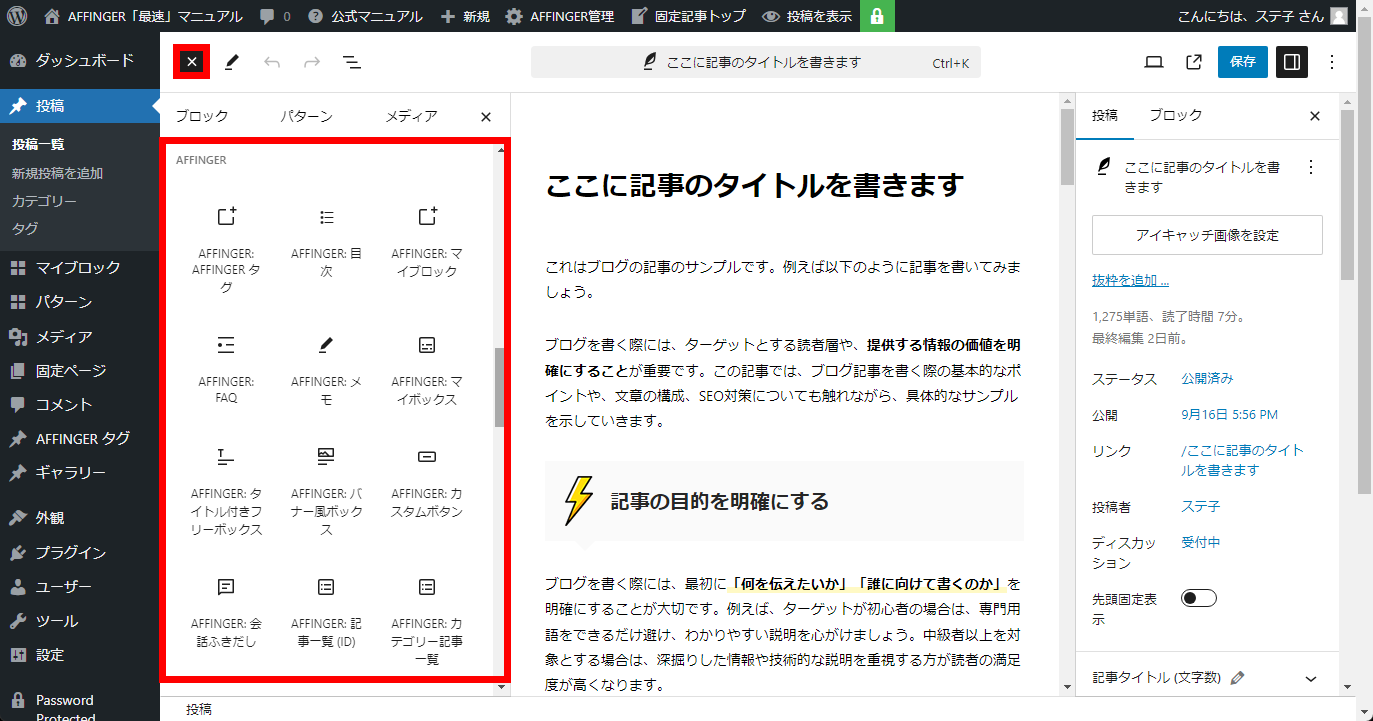
記事作成を効率化する装飾パーツ

左のサイドパネルにはAFFINGERオリジナルの記事作成を効率化したり魅力的にするブロックパーツが追加されています。
収益化のコツ
リンク(広告)は必ず計測しよう

収益化のために効果測定を行うことは非常に重要です。
AFFINGERには特典としてクリック計測ができる「AFFINGERタグ管理マネージャー[LITE]」プラグインが付属しています!
計測リンクのつくり方

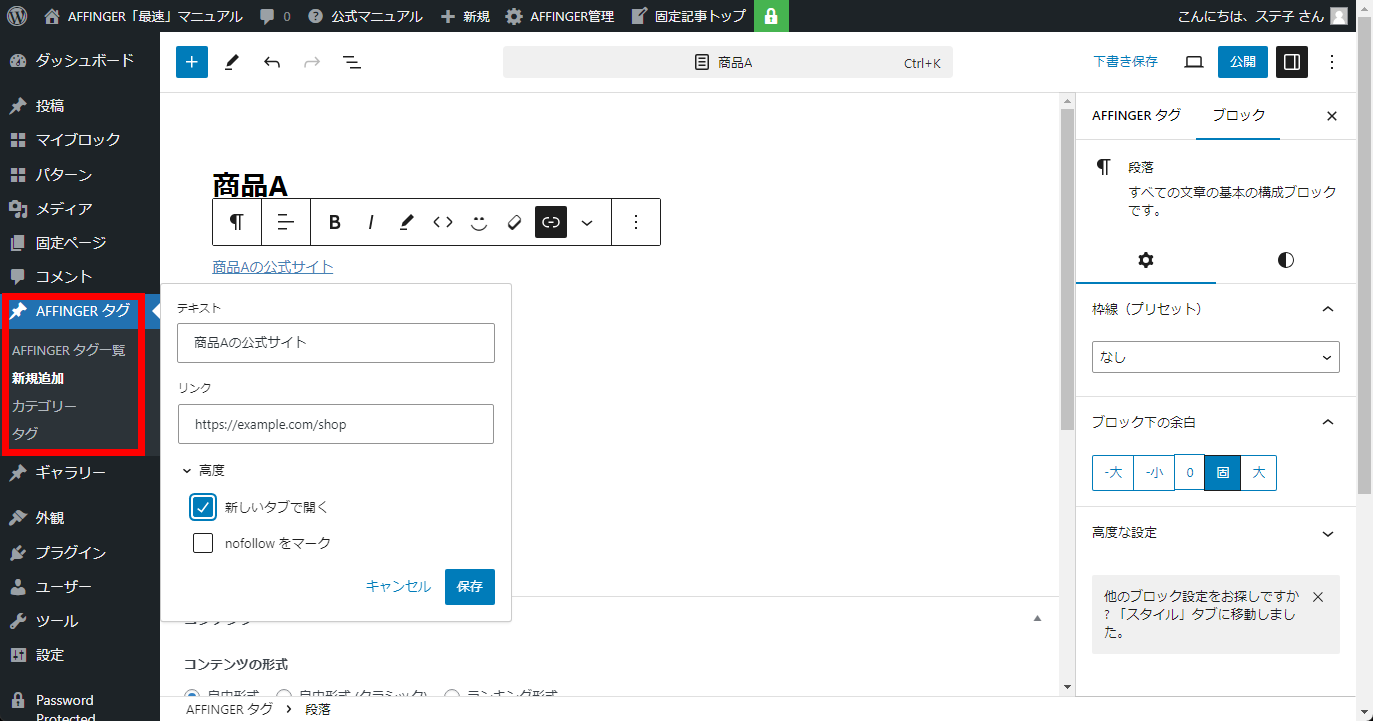
「AFFINGERタグ」>「新規追加」でリンクを作成します。

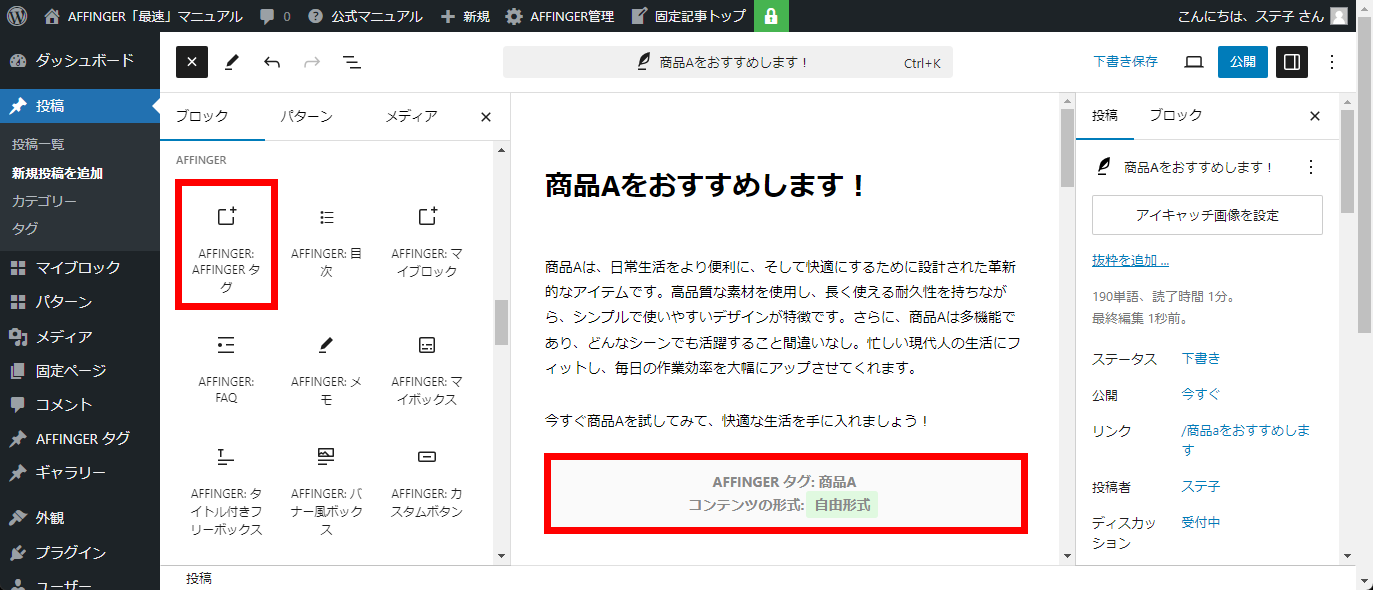
「AFFINGERタグ」ブロックで作成したタグを挿入します。

リンクがクリックされると「いつ」「どの記事で」「何回クリックされたか?」などが計測できます。
商品の変更や訴求する文章を改善してクリック率を上げることで「売れる」記事が効率的に作成できるようになりますよ!
- 「AFFINGERタグ管理マネージャー[LITE]」プラグインの詳細に関しては販売ページをご確認ください
\ 今すぐはじめよう /
公式サイト「STINGER STORE」に移動します