category-aカテゴリA
category-bカテゴリB
<!-- wp:group {"className":""} -->
<div class="wp-block-group"><!-- wp:heading {"className":"is-style-st-heading-custom-line"} -->
<h2 class="is-style-st-heading-custom-line">NEW</h2>
<!-- /wp:heading -->
<!-- wp:spacer {"height":"10px"} -->
<div style="height:10px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:st-blocks/st-catgroup {"orderBy":"rand","slide":true,"slidesToShow":"3,2,1","slideDate":false,"slideCenter":true,"slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="rand" child="on" slide="on" slides_to_show="3,2,1" slide_date="off" slide_more="ReadMore" slide_center="on" fullsize_type="text"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2,"card":false,"loadMore":false} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type=""]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button -->
<!-- wp:spacer {"height":"20px"} -->
<div style="height:20px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:group -->
<div class="wp-block-group"><!-- wp:heading {"level":3,"className":"is-style-st-heading-custom-line"} -->
<h3 class="is-style-st-heading-custom-line"><span class="st-h-copy">category-a</span>カテゴリA</h3>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"card":false,"slide":true,"slidesToShow":"1","slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="1" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="text"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2,"card":false,"loadMore":false} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type=""]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:group --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:group -->
<div class="wp-block-group"><!-- wp:heading {"level":3,"className":"is-style-st-heading-custom-line"} -->
<h3 class="is-style-st-heading-custom-line"><span class="st-h-copy">category-b</span>カテゴリB</h3>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"card":false,"slide":true,"slidesToShow":"1","slideType":"text"} -->
[st-catgroup html_class="" cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="1" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type="text"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/st-catgroup {"page":2,"card":false,"loadMore":false} -->
[st-catgroup html_class="" cat="0" page="2" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type=""]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"textBold":false,"customTextColor":"#777777","customBackgroundColor":"#ffffff","borderWidth":1,"customBorderColor":"#777777","borderRadius":0} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default" style="color:#777777;background-color:#ffffff;border-width:1px;border-color:#777777;border-radius:0px;font-weight:normal;box-shadow:none"><a href="#" style="color:#777777;font-weight:normal">Read More<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:group --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->コピーしました
使い方のポイント
TOPページへの反映方法は「ご利用の注意事項と使い方」をご確認ください。
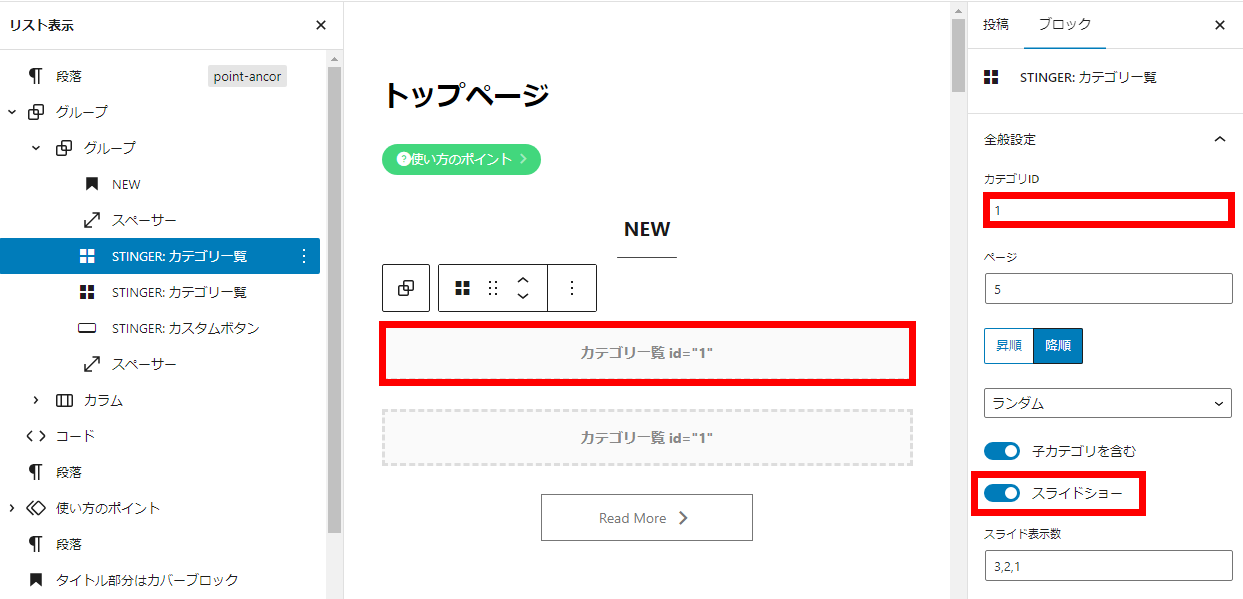
上段はスライドショー一覧

上段ではカテゴリ一覧ブロックの「スライドショー」を有効化にして表示を「ランダム」設定しています。
カテゴリIDは任意のものに変更してください(「0」にすると全て表示されます。)
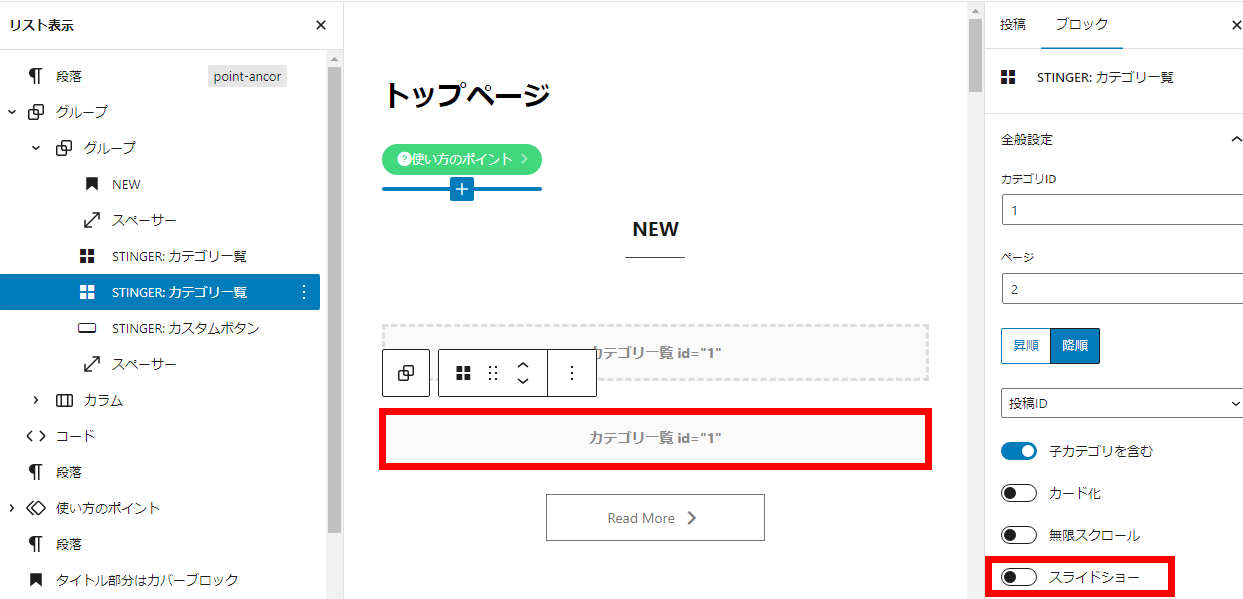
下段は通常のカテゴリー一覧

下段ではカテゴリー一覧をスライドショー無効にして表示しています。
上段同様にカテゴリーIDを任意のものに変更してください。
サムネイル画像のサイズや形状はAFFINGER管理で変更できます。(記事一覧の作成 / サムネイル画像設定)
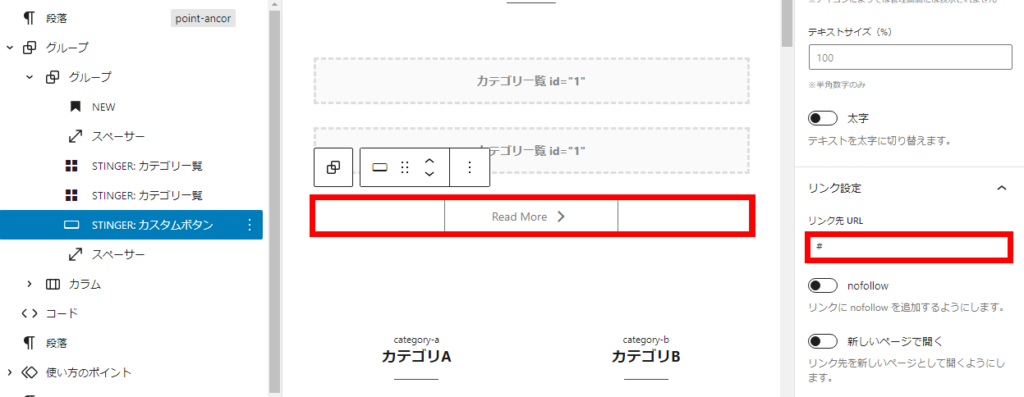
リンクはカスタムボタンブロック

記事一覧の下のカスタムボタンブロックではそれぞれのリンクしたいURLを記載してください。
EX版の場合は「無限スクロール」機能を使用するのもおすすめです(その場合、ボタンブロックは削除)