ご利用の注意事項
- 記載されているテーマ(及び付随したプラグイン)のバージョン以上でご利用ください
- 画像素材はダミー画像に変換されます。適宜ご変更下さい。
- 一覧ブロックのIDやリンクのURLなどは適宜ご変更下さい。
- 原則としてデフォルトでの利用を想定しております。ご利用環境やカスタマイズ内容によっては異なる表示や正常に表示されない場合もございます。
- ご利用環境によってデザインやカラーが異なります。ブロックの設定やカスタマイザー等でご変更下さい。
- WordPressやテーマ、プラグインのアップデートによる仕様変更などでデザインが使用できる無くなる場合もございます。
- EX版と記載されているデザインは「AFFINGER6EX」が必要です(説明画像などで使用されている画像はEX版のものです)
- サポート外のサービスです。自己責任にてご利用ください。
使い方
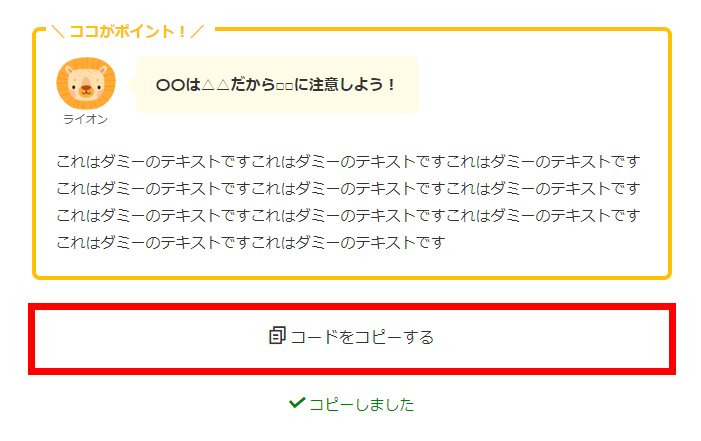
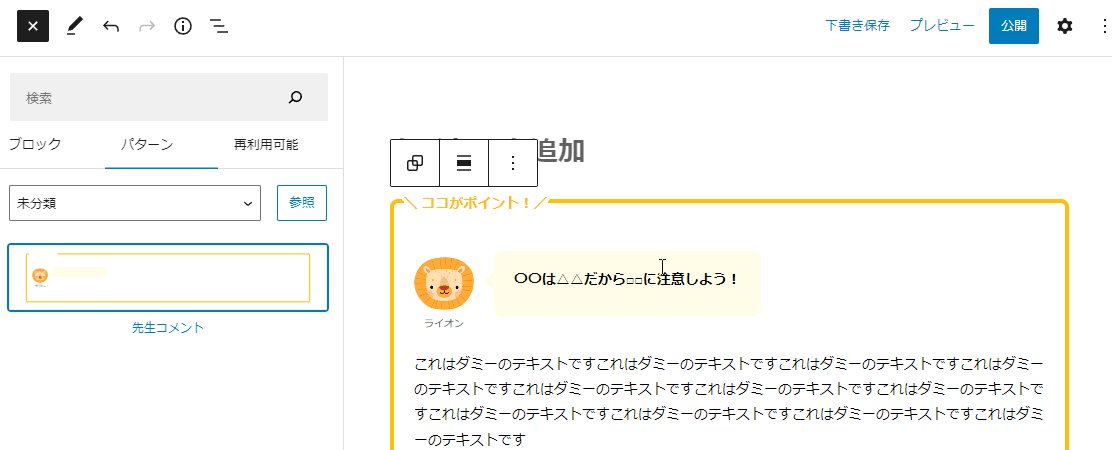
ココがポイント!
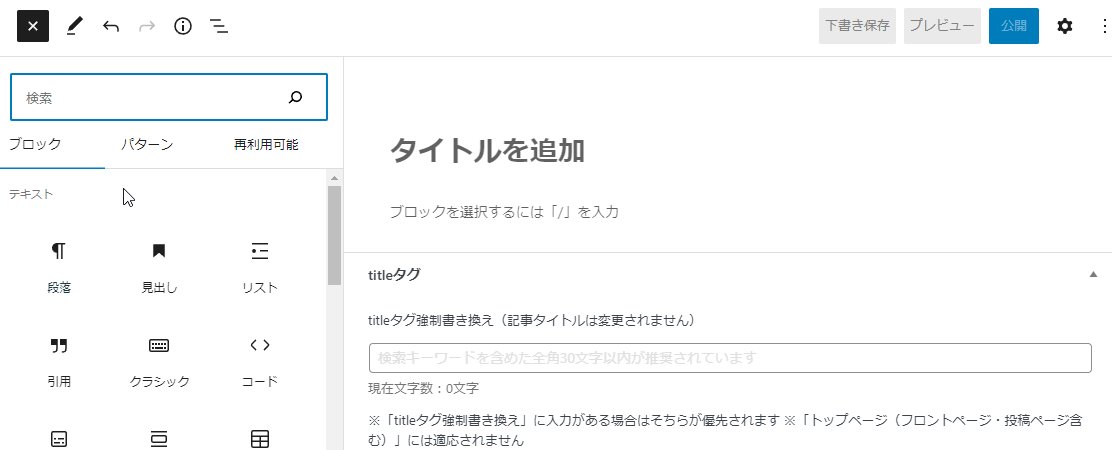
- 各デザインサンプルの「コピーする」をクリック
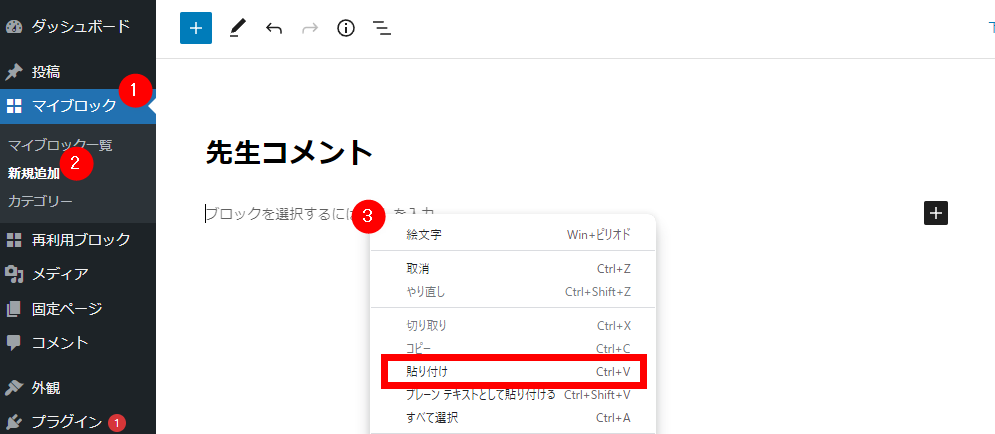
- マイブロックを新規追加してペースト(貼り付け)
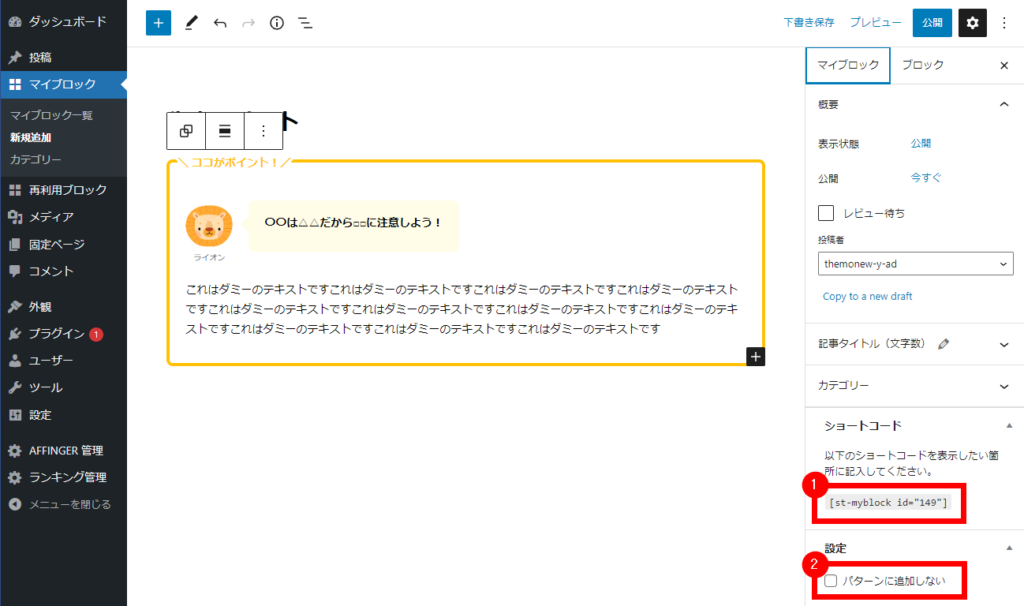
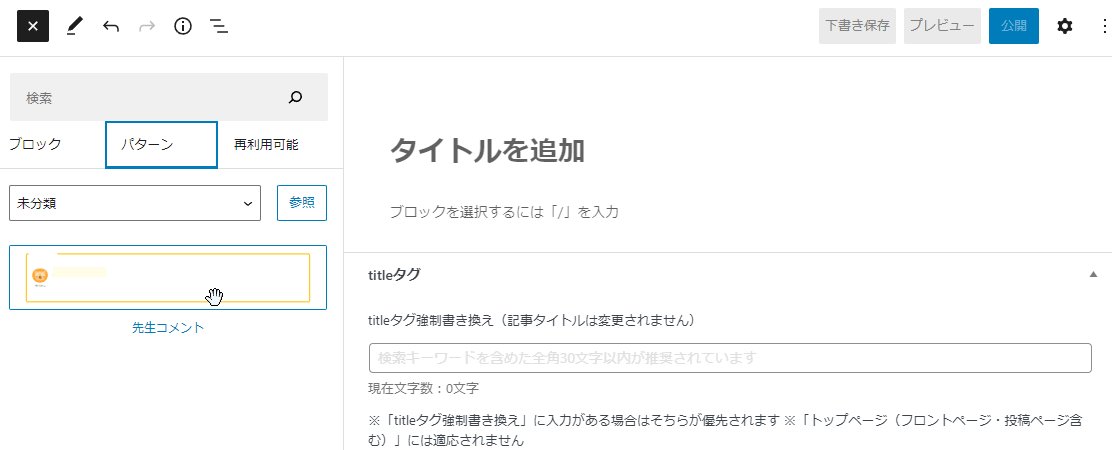
- パターン又はショートコードで利用する
- 各ブロックの構造は「リスト表示」で確認
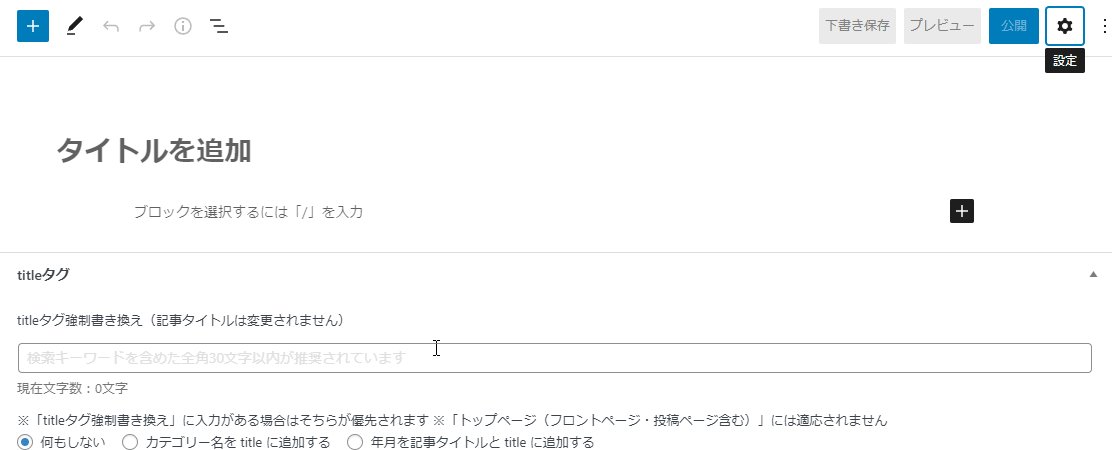
すきなデザインの「コードをコピーする」をクリック

マイブロックに貼り付ける

コピーしたコードは記事に直接貼り付ける(ペースト)することも可能ですが、「マイブロック」に登録しておくと繰り返し簡単に呼び出せるので便利です。

作成したブロックはパターンで呼び出すこともショートコードで表示することもできます。
| パターン | ショートコード |
|---|---|
| 呼び出したブロックごとに編集が可能 (個々にカスタムしたい場合に) | 元のマイブロックを編集すると一括反映される (後から一括で変更したい場合に) |
パターンに追加したくない場合は②「パターンに追加しない」にチェックを入れて保存してください
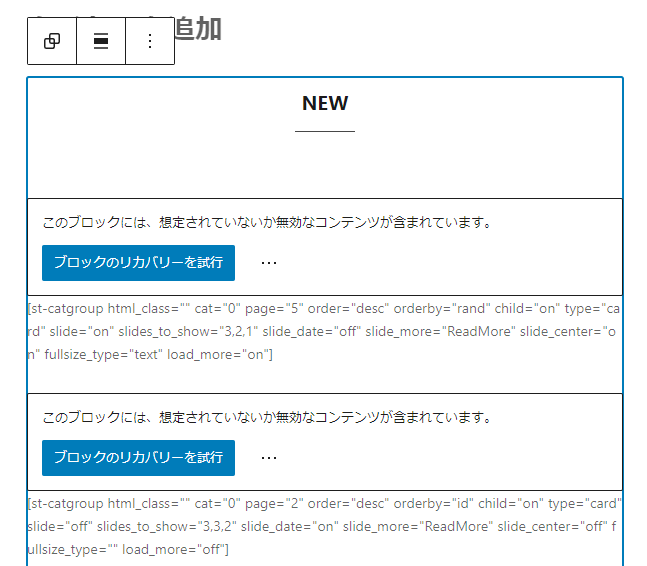
ブロックが壊れたら

貼り付けたときに上図のようになったら「ブロックのリカバリーを施行」をクリックして下さい。
使い方
パターンで呼び出す例

パターンで呼ぶだすと、呼び出したパーツごとに再カスタマイズが可能です。
ショートコードで呼び出す例

生成されたショートコードをそのまま貼り付けます。
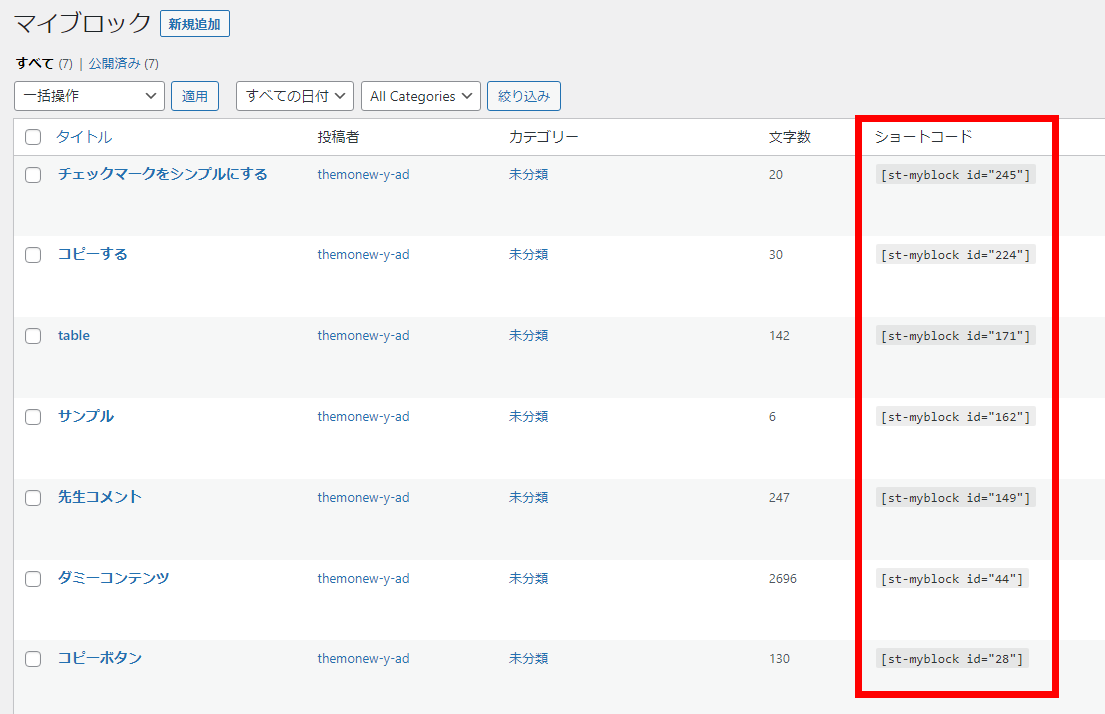
ショートコードはマイブロックの一覧でも確認できます。
ショートコードで表示すると、元データに変更があった場合に一括で反映されます。
トップページなど投稿以外で使いたいときは?

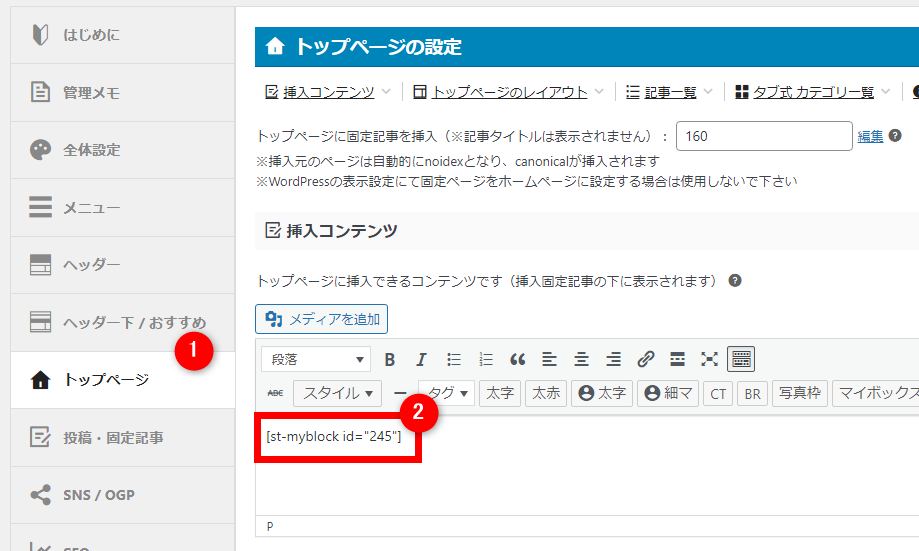
固定ページにコードを張り付けてトップページに指定する方法と、ショートコードをAFFINGER管理の「トップページ」>「挿入コンテンツ」に張り付ける方法などがあります。
表示したいウィジェットエリアに「STINGER カスタムHTML」ウィジェットなどを挿入してショートコードを記載する方法もあります。
デザインの構造を知りたいときは?

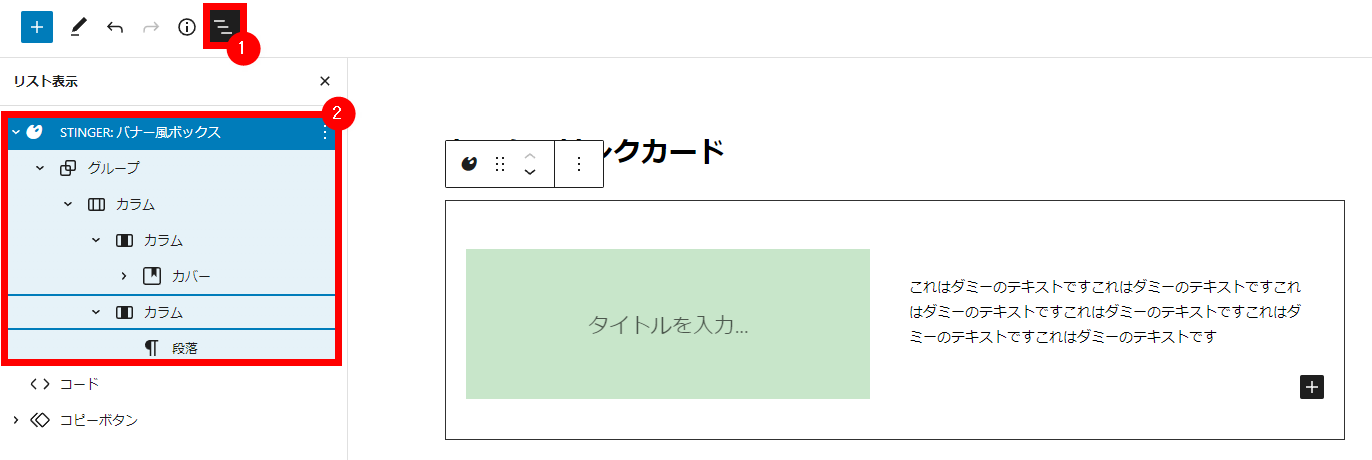
作成されているブロックの構造は①「リスト表示」で確認できます。
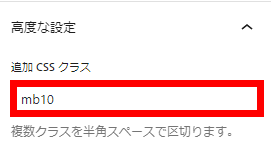
追加クラスによる特殊デザイン

デザインではブロックの設定以外にも追加CSSクラスにて特殊クラスを使用している場合もあります。
ブロック内容や表示箇所によってはレイアウトが崩れるなど対応していない場合もございます。