コンテンツの挿入方法

トップページの作成方法には以下の3つの方法があります。
- デフォルトのトップページ(最新の投稿)に任意の固定ページの内容を挿入する
- デフォルトのトップページ(最新の投稿)にコンテンツを挿入する
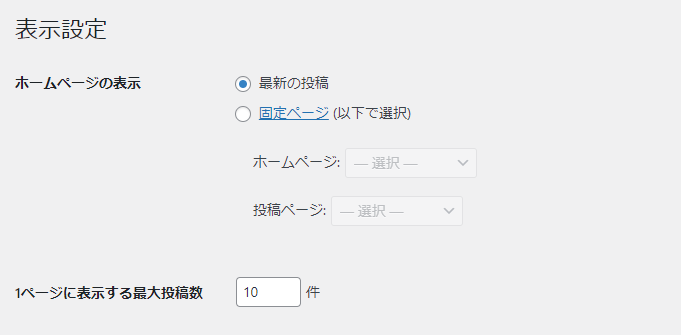
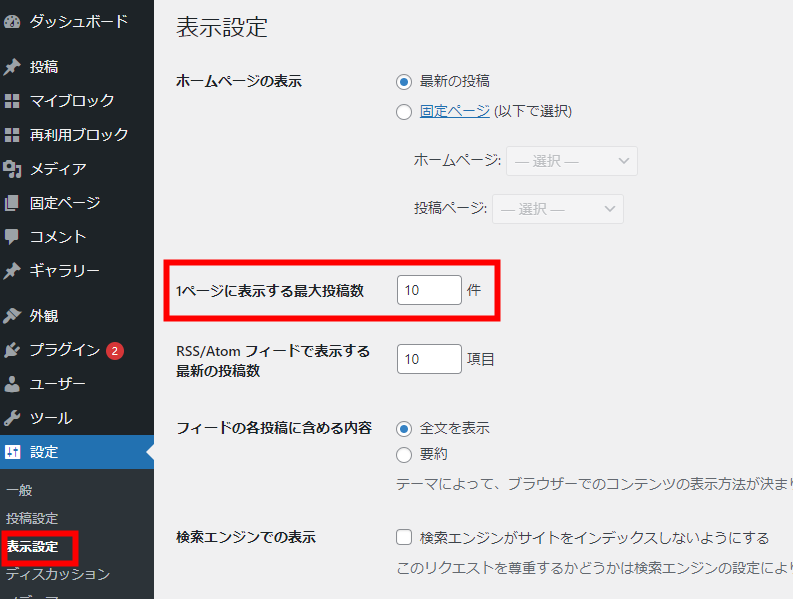
- WordPressの表示設定「ホームページの表示」で固定ページを指定する
当テーマでは、1又は2の作成方法を推奨しております。
コンテンツを挿入する

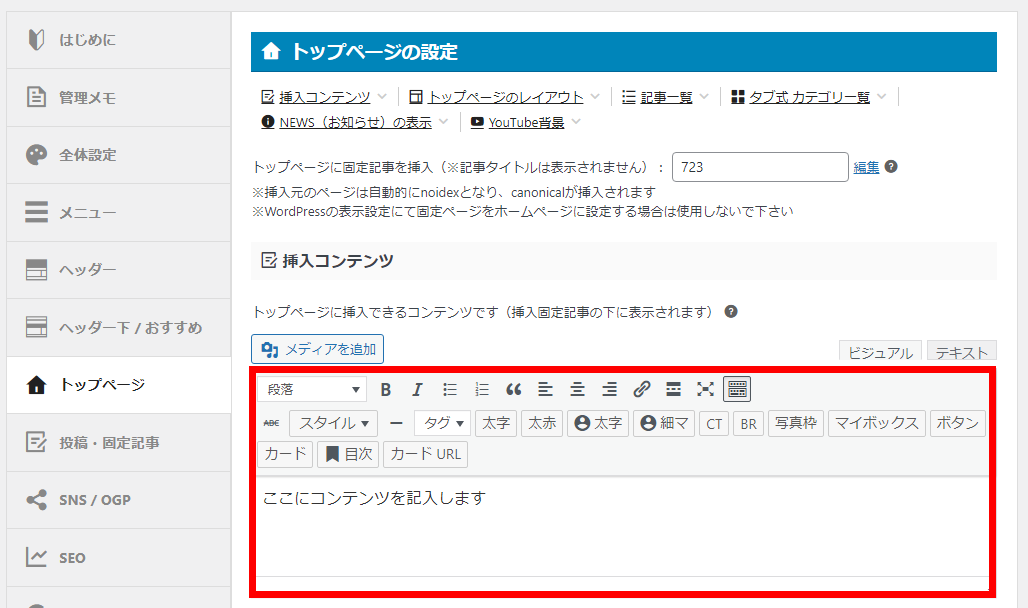
トップページに固定ページや任意のコンテンツを挿入する場合はテーマ管理の「トップページ」で設定できます。
「挿入コンテンツ」に記事を作成することでトップページに表示されます。
Gutenbergで記事作成したい場合は「マイブロック」のショートコード機能を活用してください。
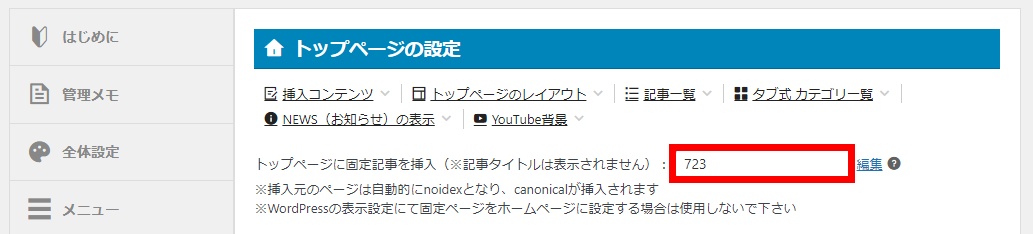
トップページに固定記事を挿入

特定の固定記事(※投稿は不可)のコンテンツをトップページに挿入します。
挿入元のページは重複コンテンツを防ぐために自動的にnoidexとなり、canonicalが挿入されます(「ホームページの表示」にてフロントページに指定しないでください)
固定記事をトップページに指定する場合の注意点
- 「固定ページ」のオリジナル機能はトップページの挿入及びフロントページの使用を想定しておりません。※利用できない場合がございます
- 挿入する記事のパーマリンク(スラッグ)は他のページやカテゴリと重複しないようにして下さい
- 記事タイトル及び投稿日などは表示されません。
その他の機能
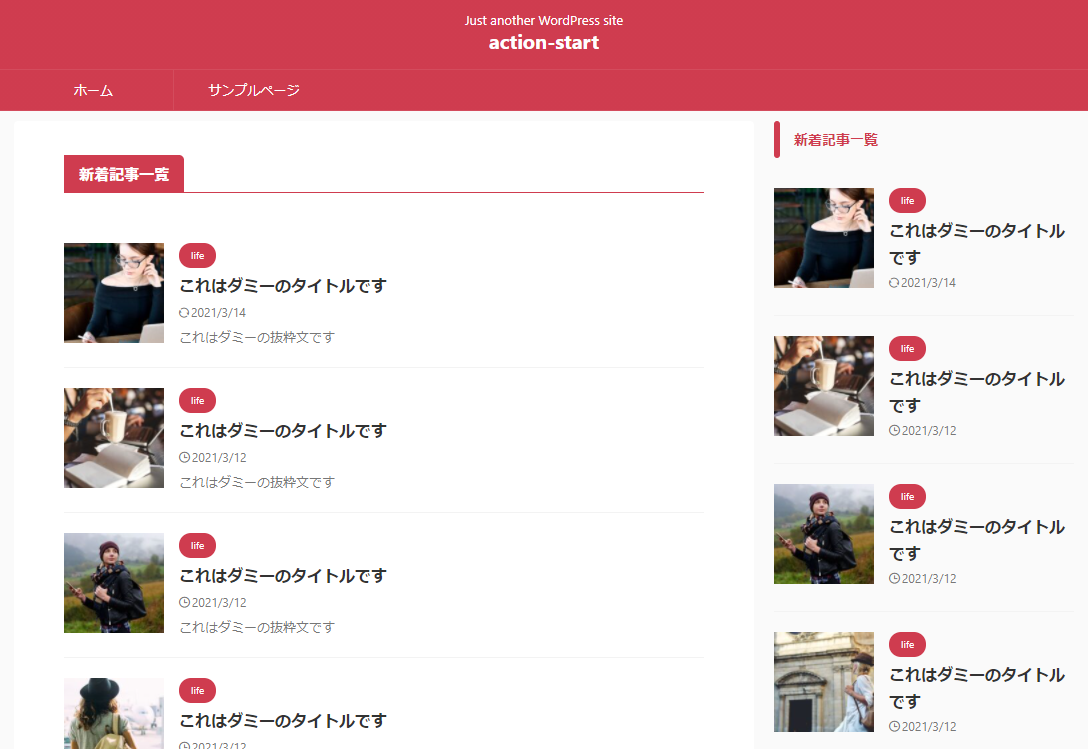
記事一覧

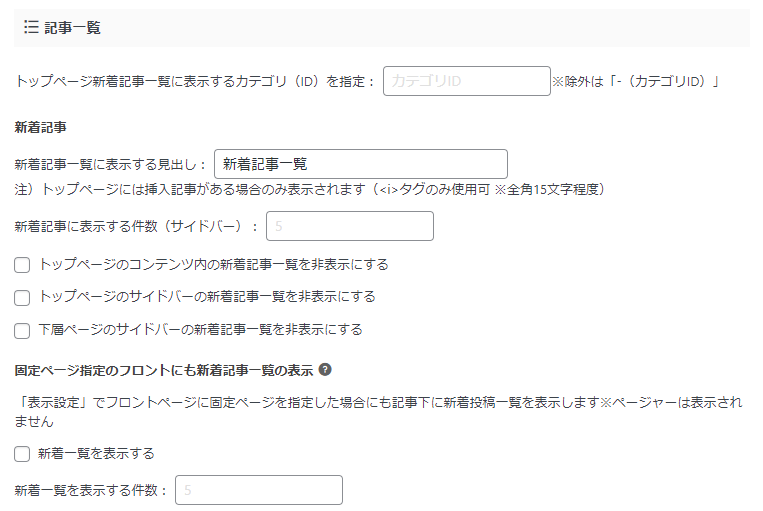
「記事一覧」設定で表示するカテゴリを限定したりサイドバーに記事一覧を表示できます。

記事一覧(アーカイブ含む)で表示される記事数は「表示設定」の"1ページに表示する最大投稿数"が反映されます。

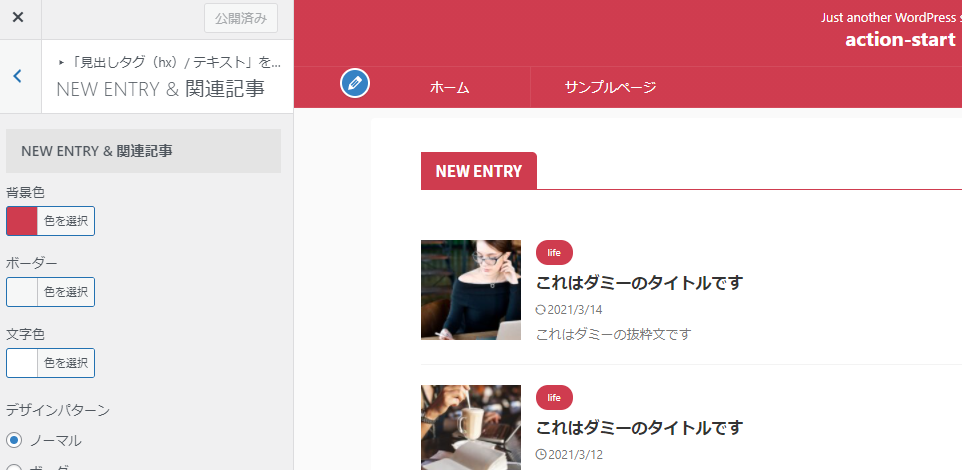
新着記事一覧に表示する見出し

「新着記事一覧に表示する見出し」にテキストを記入すると記事一覧の上に表示されます。
カラーはカスタマイザーの「見出しタグ(hx)/テキスト」にて変更できます。
関連記事の見出しカラーにも連動します
タブ式 カテゴリ一覧
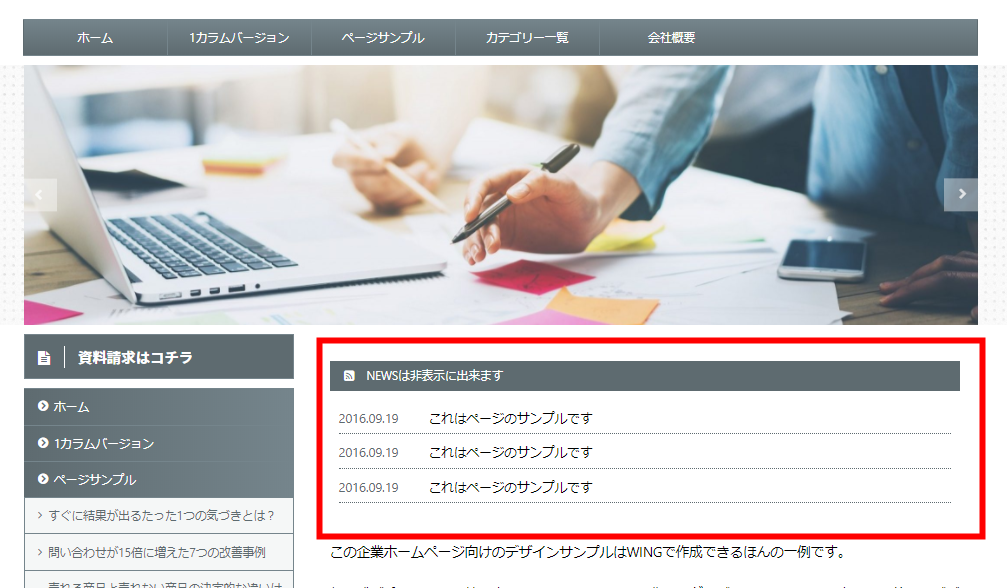
NEWS(お知らせ)の表示

ビジネスサイトに便利なNEWSを表示します。
表示するカテゴリや件数も変更可能です。
カラーはカスタマイザーの「オプション(その他)」>「お知らせ」で変更可能です。
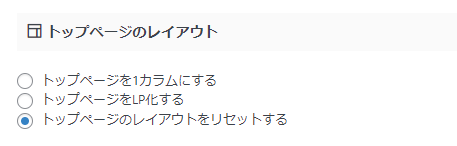
レイアウト

トップページのカラム数を変更できます。
動画背景
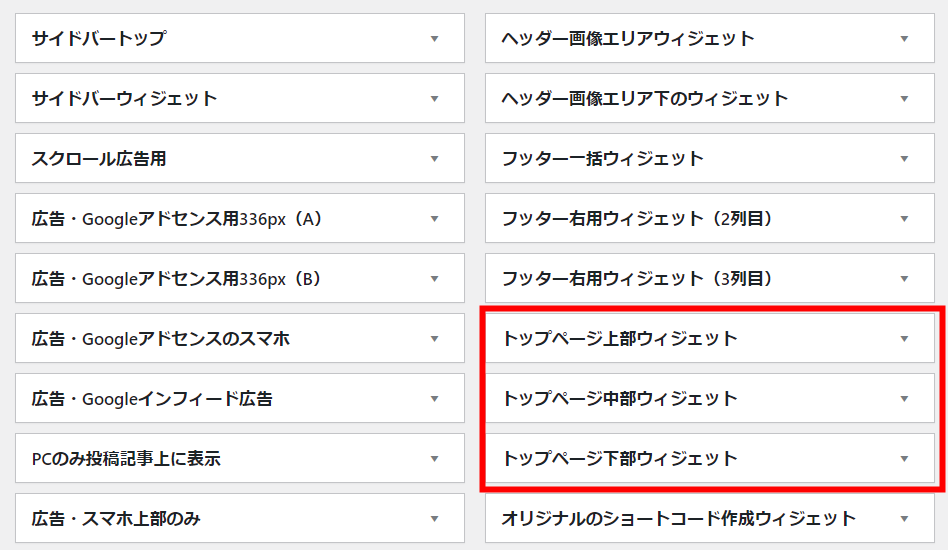
ウィジェット

ウィジェットでもトップページにコンテンツを挿入できます。