これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです
\ テキスト /
これはテキストです
<!-- wp:group {"style":{"spacing":{"padding":{"top":"0","right":"0","bottom":"0","left":"0"}}},"className":"has-st-border has-st-solid-border has-st-medium-border-width","layout":{"type":"constrained"},"stBorderStyle":"solid"} -->
<div class="wp-block-group has-st-border has-st-solid-border has-st-medium-border-width" style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0"><!-- wp:columns -->
<div class="wp-block-columns" id="gap-0"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:cover {"url":"http://affinger.com/library/wp-content/uploads/2022/11/job-5382501_1280.jpg","id":295,"dimRatio":0,"overlayColor":"pale-cyan-blue","minHeight":150,"isDark":false,"className":"h-100"} -->
<div class="wp-block-cover is-light h-100" style="min-height:150px"><span aria-hidden="true" class="wp-block-cover__background has-pale-cyan-blue-background-color has-background-dim-0 has-background-dim"></span><img class="wp-block-cover__image-background wp-image-295" alt="" src="http://affinger.com/library/wp-content/uploads/2022/11/job-5382501_1280.jpg" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size"></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:cover --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%","style":{"spacing":{"padding":{"top":"var:preset|spacing|40","right":"var:preset|spacing|40","bottom":"var:preset|spacing|40","left":"var:preset|spacing|40"}}}} -->
<div class="wp-block-column" style="padding-top:var(--wp--preset--spacing--40);padding-right:var(--wp--preset--spacing--40);padding-bottom:var(--wp--preset--spacing--40);padding-left:var(--wp--preset--spacing--40);flex-basis:66.66%"><!-- wp:paragraph -->
<p>これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"center","className":"mb10"} -->
<p class="has-text-align-center mb10">\ テキスト /</p>
<!-- /wp:paragraph -->
<!-- wp:st-blocks/my-button {"textFontSize":"90","customBackgroundColor":"#e92f3d","customBorderColor":"#ffffff","reflection":true,"className":"mb10"} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-reflection st-btn-default st-mybtn-noborder mb10" style="background-color:#e92f3d;border-width:0px;border-color:#ffffff;border-radius:60px;font-size:90%;font-weight:bold;box-shadow:none"><a href="#" style="font-weight:bold"><span class="st-mybtn-text">今すぐ購入する</span><i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button -->
<!-- wp:paragraph {"align":"center","fontSize":"small"} -->
<p class="has-text-align-center has-small-font-size">これはテキストです</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div>
<!-- /wp:group -->コピーしました

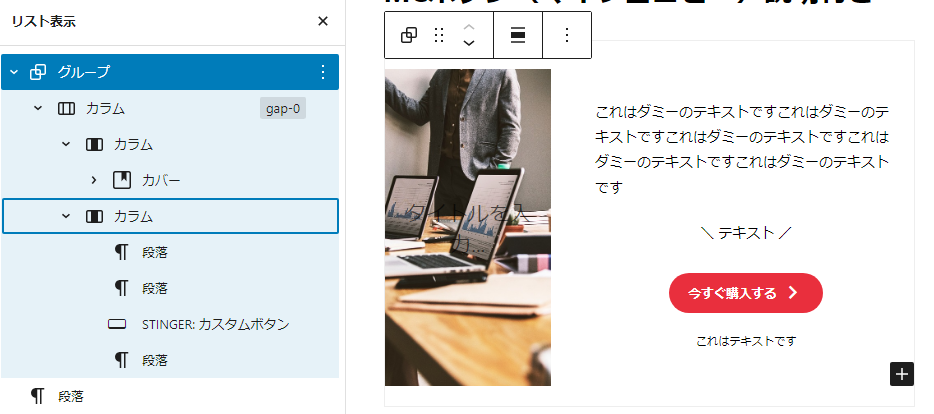
グループブロックの中にカラムブロックを挿入し、さらにその中の左側にカバーブロック、右側にコンテンツを作成しています。