このサンプルのいくつかのポイント部分を紹介致します。
ポイント紹介
ヘッダー画像

ヘッダー画像はカスタマイザーの「ヘッダー画像」で表示したい画像を2枚以上設定します。

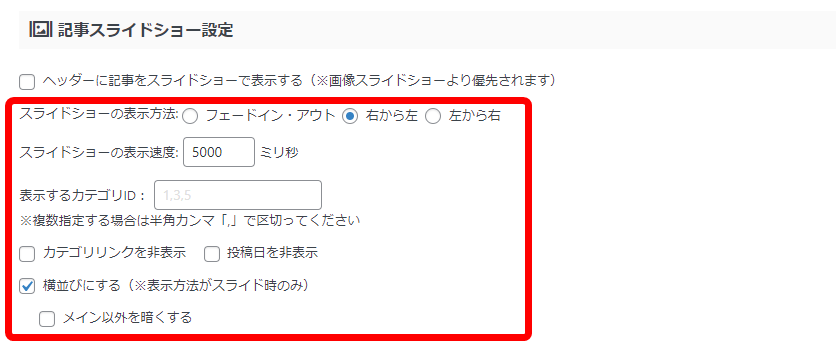
テーマ管理の「ヘッダー」>”記事スライドショー設定”で上図のように設定します。
サムネイル画像

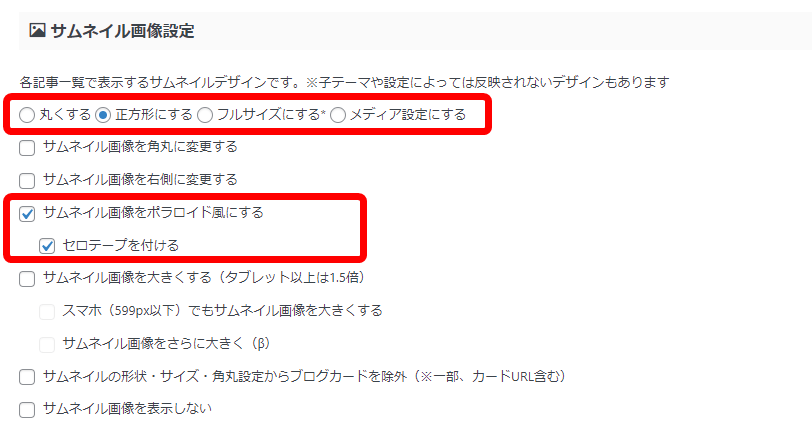
上図のようなポラロイド風のサムネイル画像はテーマ管理の「全体設定」>”サムネイル画像設定”で下図のように設定しています。

見出しタグの背景画像

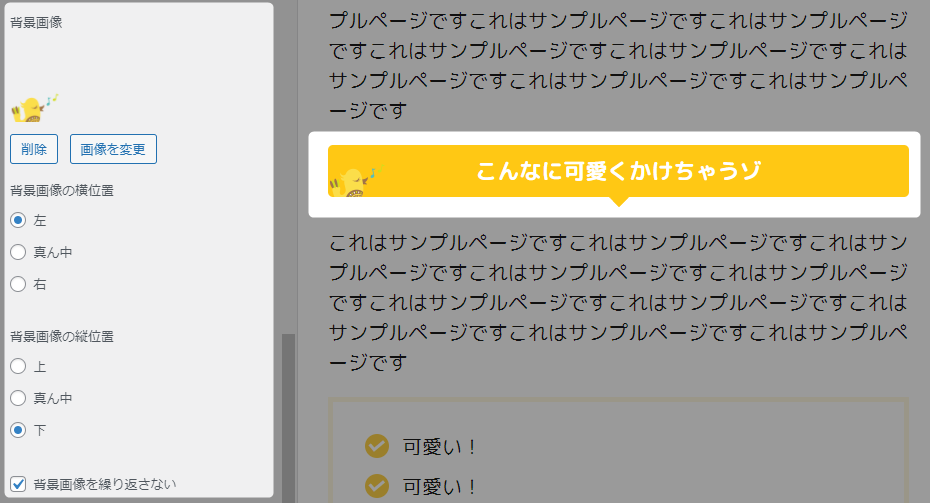
h3タグのひよこの画像はカスタマイザーの見出しタグ設定にて上図のように設定しています。
スマホのフッターリンク

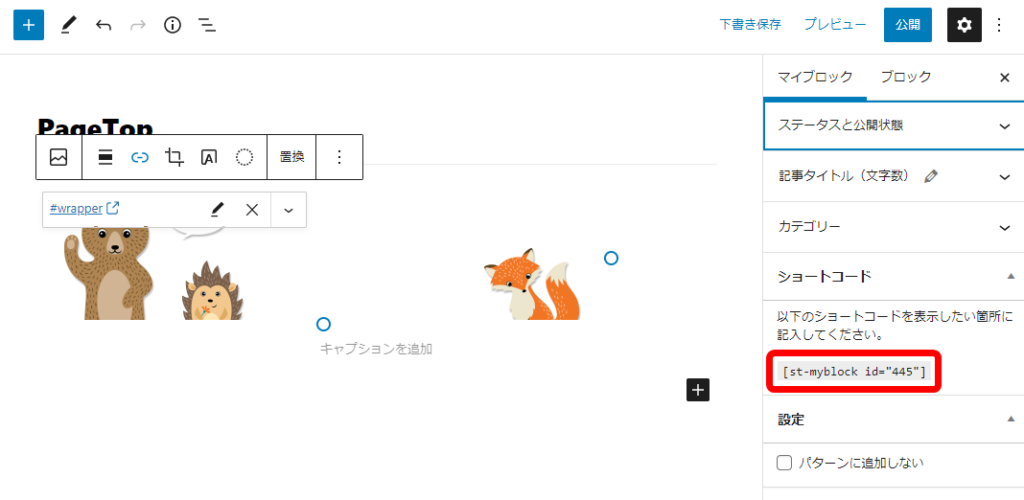
スマホで表示されるフッター部の画像は透過の画像素材を用意の上、「マイブロック」機能で#wrapper へリンクしたものを作成します。
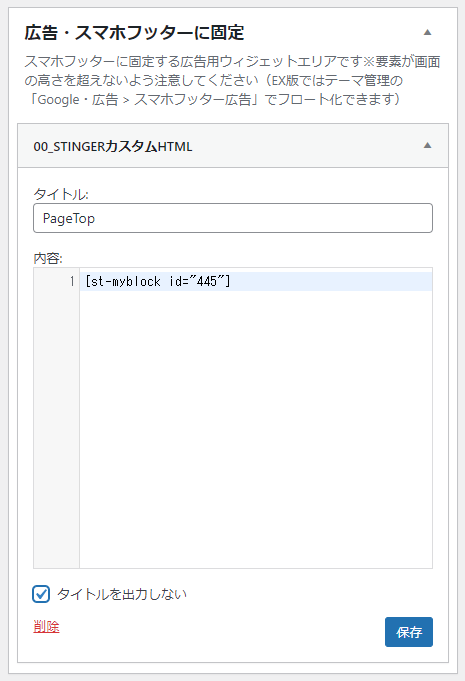
生成されるショートコードをウィジェットの「広告・スマホフッターに固定」に「00_STINGERカスタムHTML」を設置して以下のように記載します。

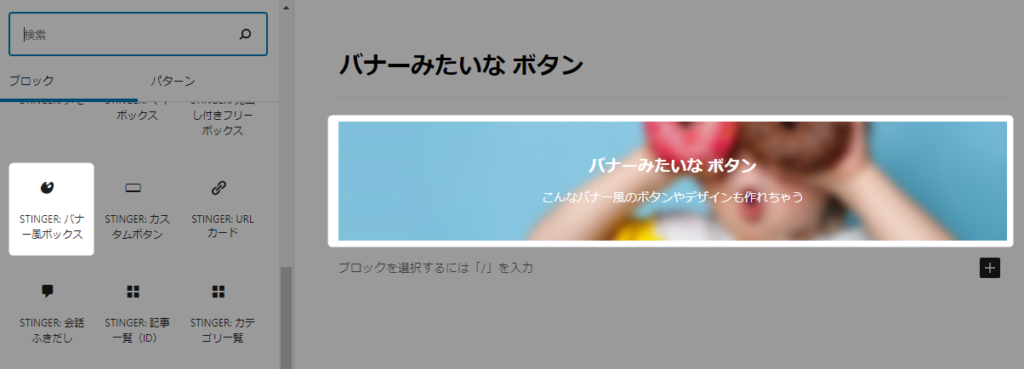
バナーみたいなボタン
こんなバナー風のボタンやデザインも作れちゃう

サイドバーに設置しているバナーみたいなボタンはマイブロックで「AFFINGER: バナー風ボックス」で作成しています。