スマートフォン(及びタブレット)のヘッダー部分のデザイン仕様を変更致しましたACTION(AFFINGER6 / EX / STINGER PRO3) ver20210315を購入ユーザー限定ページに公開致しました。
スマホヘッダーの変更
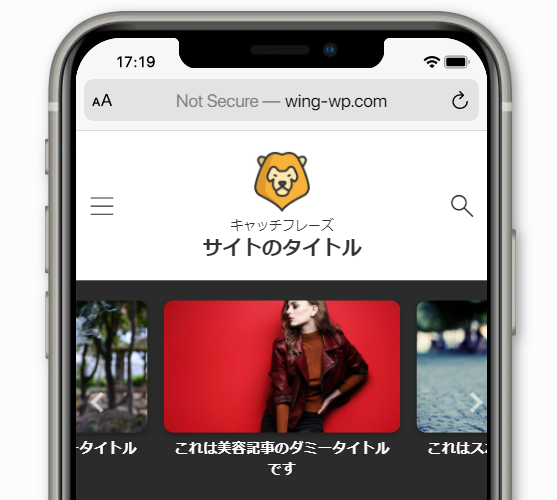
旧デザイン(WING)
従来は以下のようにヘッダーとは別にサイトのタイトル(又はロゴ)、キャッチフレーズを表示するか、カスタマイザーの”モバイル用ロゴ(又はタイトル)を使用する”を有効化することでタイトルのみを表示するレイアウトでした。


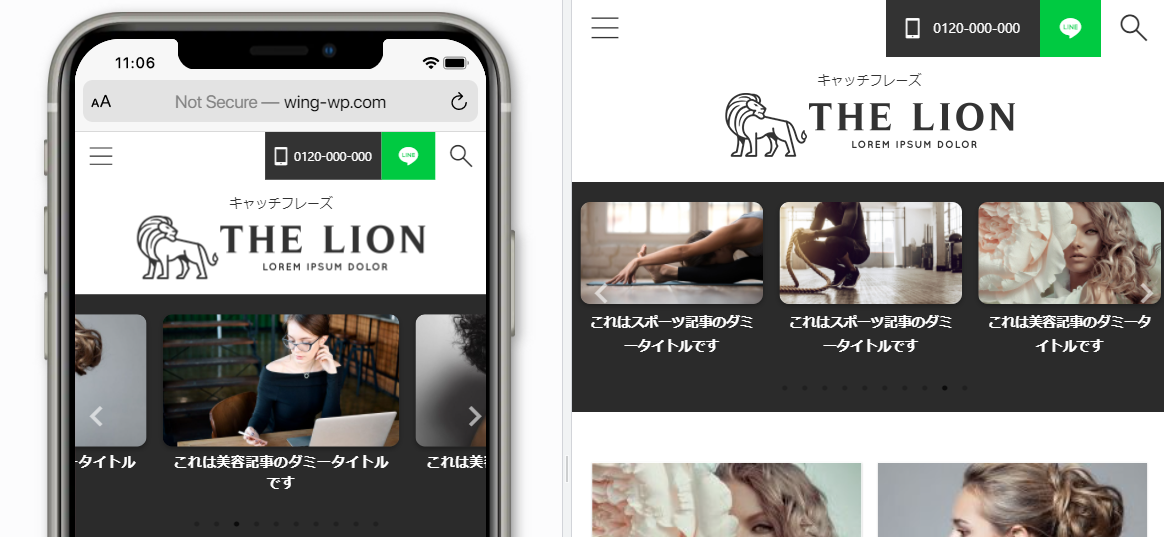
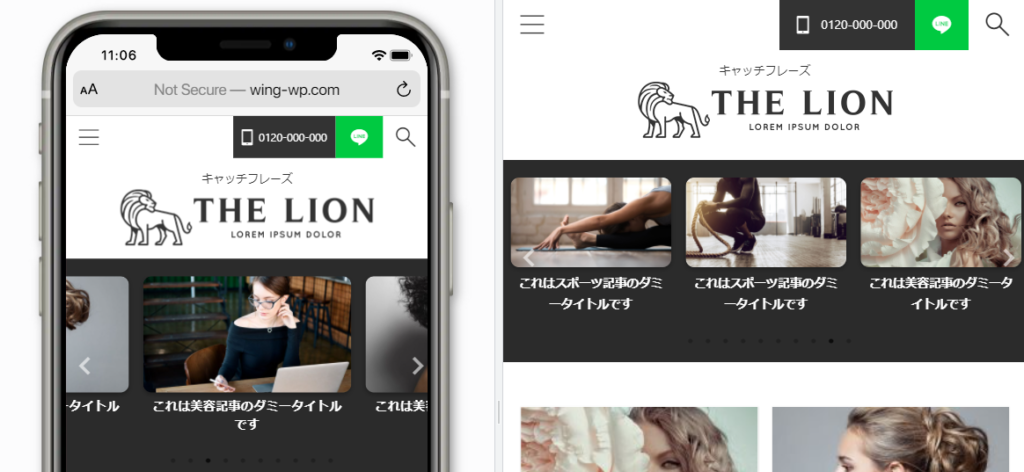
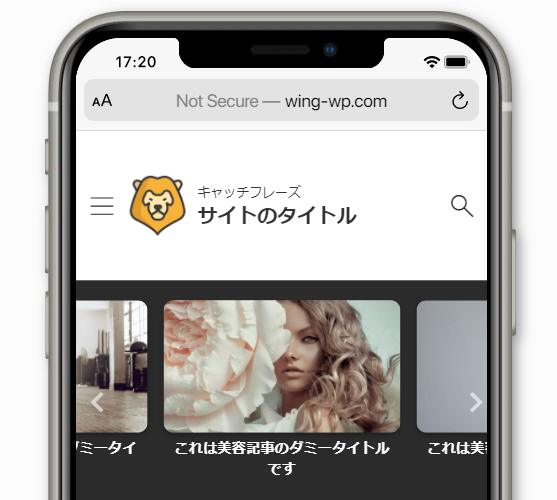
新デザイン(ACTION)
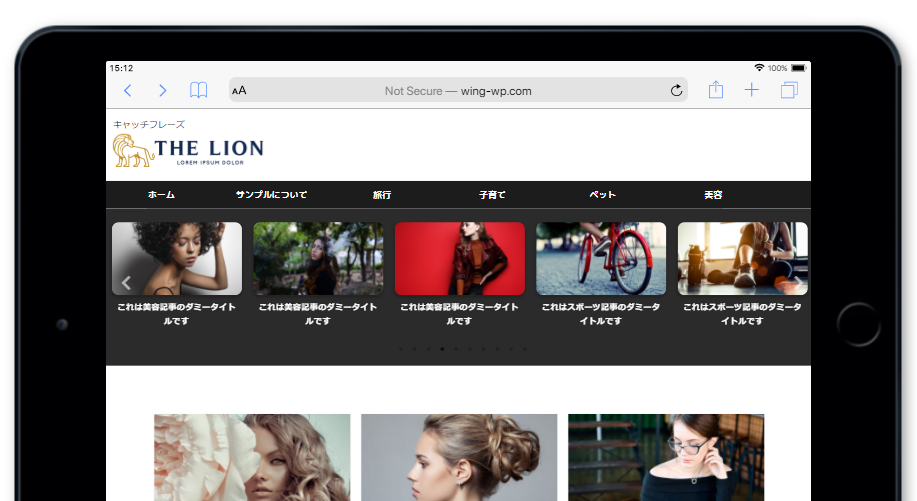
ACTION ver20210309以降では以下のようにスマホ(及びタブレット)ではメニューとサイトのタイトル及びキャッチフレーズが横並びとなり、スマホ用ロゴ設定時もキャッチフレーズを表示できるようになります。

設定について
スマホヘッダーの高さは適宜、ご自身で設定する必要がございます。
表示したコンテンツが見切れる場合などは適切な高さを指定しなおしてください(極端な数値はレイアウトや動作が不安定になる場合がございます)
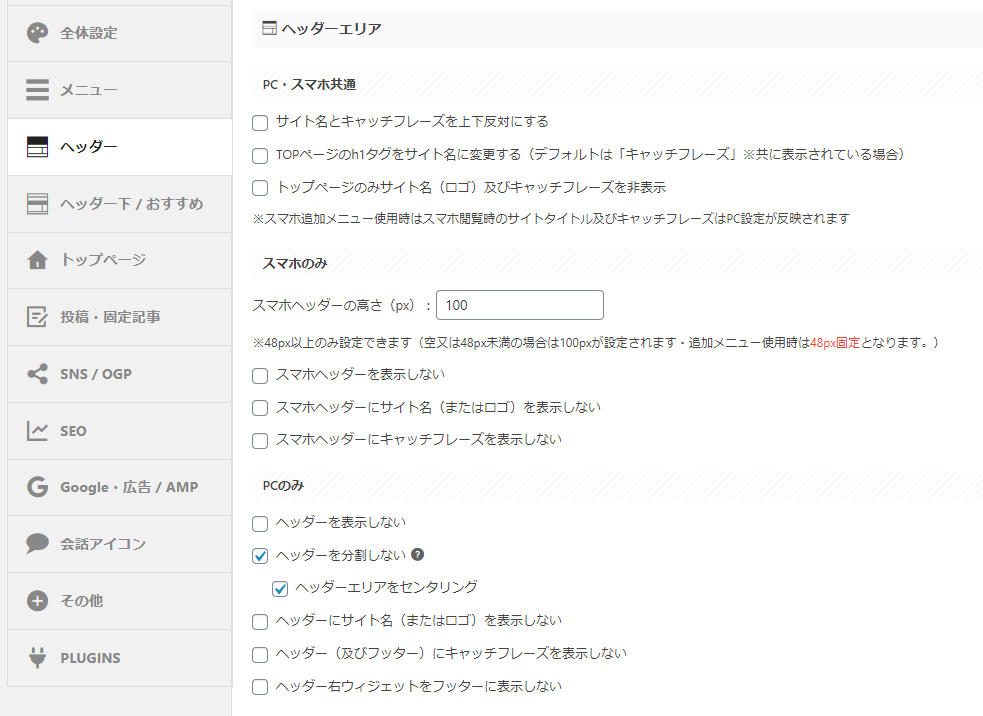
テーマ管理

スマホヘッダーの高さやサイトのタイトル、キャッチフレーズの表示有無などはテーマ管理の「ヘッダー」で変更できます。
ロゴのサイズやキャッチフレーズの表示などによりコンテンツがヘッダーから見切れる場合は適宜調整してください(最小48px)。
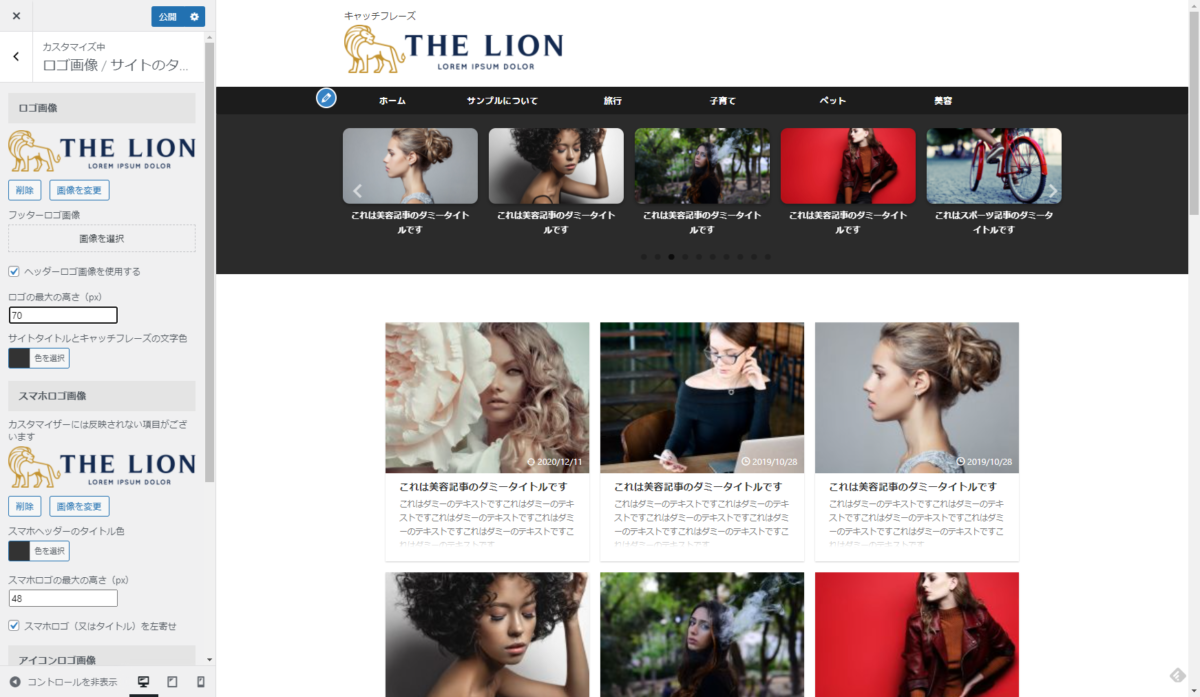
カスタマイザー

旧「モバイル用ロゴ(又はタイトル)を使用する」設定は廃止になりました。
また、センター寄せデフォルトになったため、「モバイル用ロゴ(又はタイトル)をセンター寄せ」が「スマホロゴ(又はタイトル)を左寄せ」と挙動が反対になりました。
また、カスタマイザーの「ヘッダーエリア」項目にあった”サイトタイトルとキャッチフレーズの文字色”設定が「ロゴ画像 / サイトのタイトル」に移動しました。
アップデートされる場合は旧「モバイル用ロゴ(又はタイトル)をセンター寄せ」設定が反対の挙動となるため再設定をお願い致します
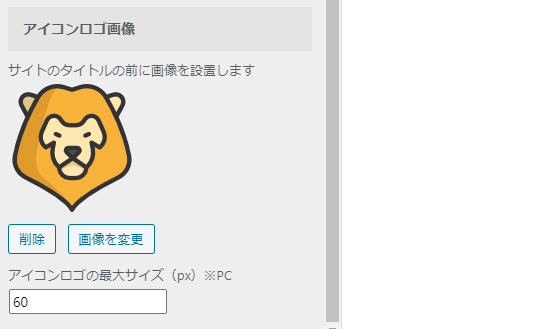
ロゴサイズの指定

ロゴ・アイコンロゴ共に、最大の高さを指定することでサイズ調整が可能になりました。
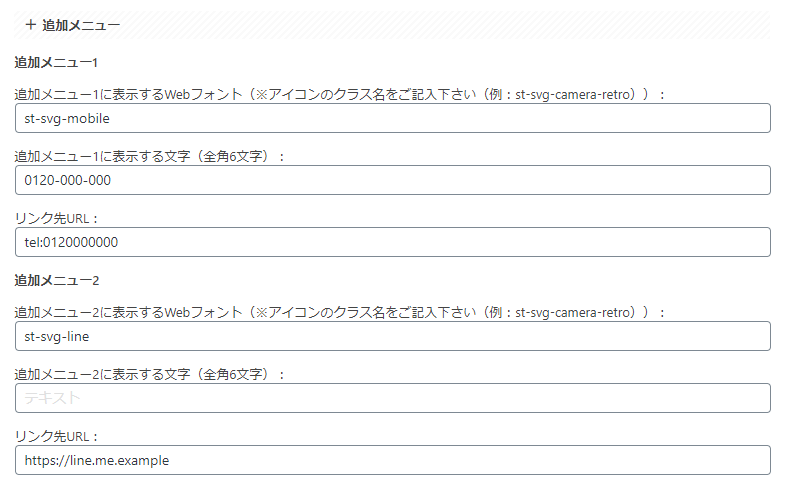
追加メニューについて

テーマ管理のメニュー設定にて「追加メニュー」を設定した場合は強制的にレイアウトが変わります(下部にセンター寄せで表示)。

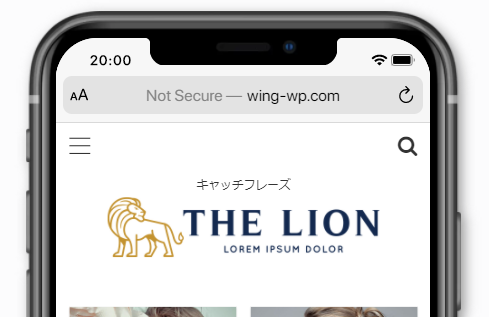
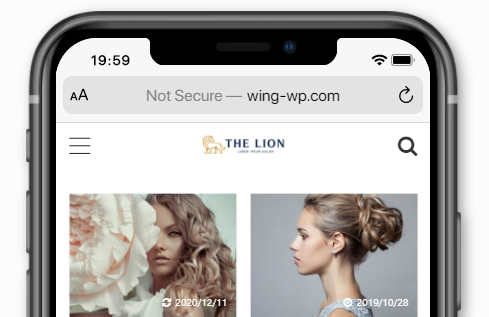
アイコンロゴについて

カスタマイザーの「アイコンロゴ設定」を行った場合は、以下のとおりとなります。


アイコンロゴはスマホロゴ設定時又はサイトのタイトル及びキャッチフレーズが共に非表示の場合は表示されません
タブレットの挙動について

WordPressのwp_is_mobile関数及び599px(iPad miniサイズ程度)を基準にして、縦でスマホ、横向きでPCと同じレイアウトとなります。
但し、反映させるロゴやキャッチフレーズ設定は縦横共にスマホ同様となります。
その他
- スマホヘッダーの検索メニュー「オーバーレイ」内のコンテンツカラーをデフォルトで#333に指定
- スマホヘッダーの検索メニュー「オーバーレイ」内のカテゴリリンクを検索スライドメニュー内のデザインと同一に変更
- 他、CSS調整 他