Googleで提供されているWebフォント「Rounded M+ 1c」を使用してサイトのフォントを可愛くするカスタマイズを紹介します。
サンプル
こんな風に文字をかわいく
フォント変えるだけで印象がガラッとやわらかくなりますね。
これはダミーのテキストだよ。文字がかわると印象が変わるね。女性のブログや見出しだけに使うのもポイントかも!
まるもじもより可愛い
これはダミーのテキストだよABCDEF123456!?
かわいいバナー
こんなバナーも作れるね

WordPressの文字をWebフォントで可愛くする方法
主な流れは
- WebフォントのCSSを読みこむ
- CSSで指定する
の2つだけです。
WebフォントのCSSを読みこむ
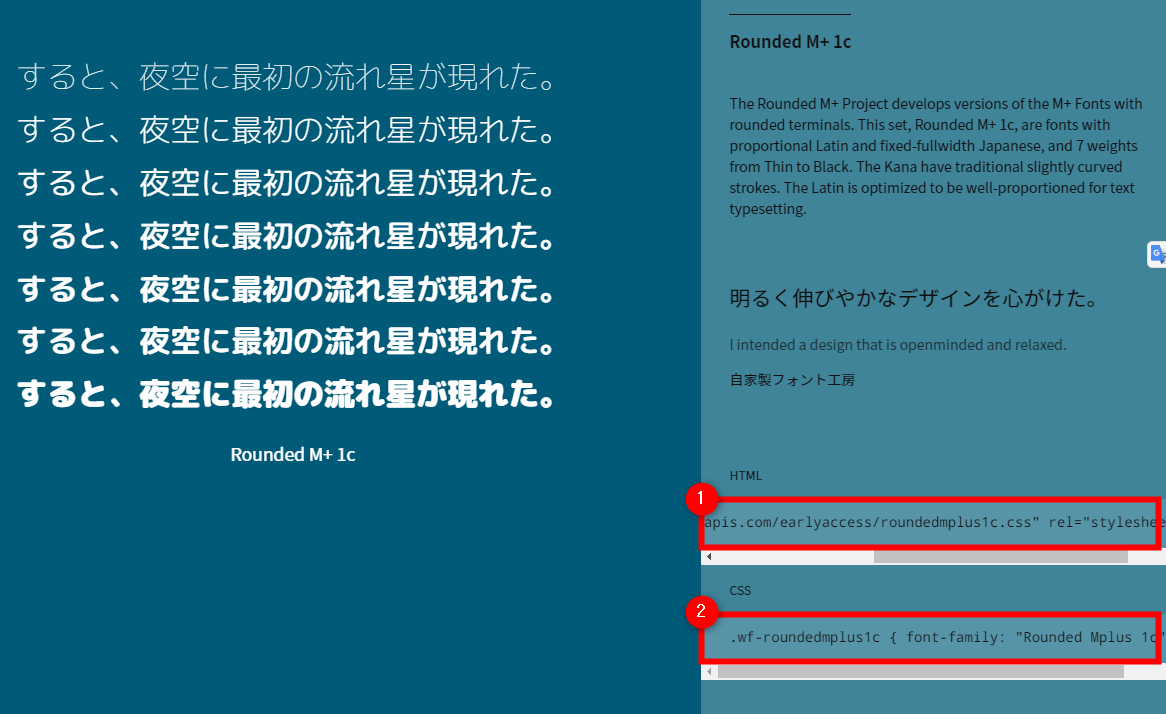
サイトで記載されている①のコード
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
をサイトのheadに記載します。
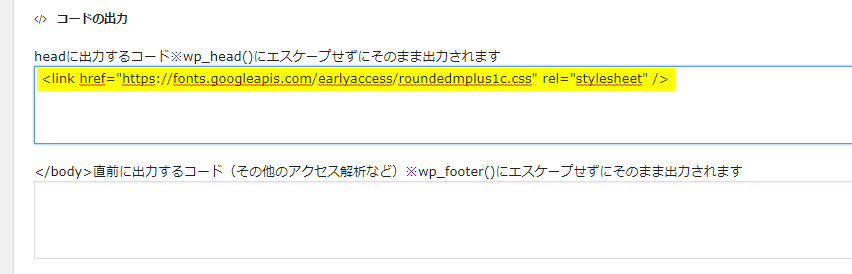
WINGの場合は「テーマ管理」>「その他」>「コードの出力」>headに出力するコードに記述すればOKです。

CSSで指定する
次に反映させたいフォントをCSSで指定します。
サイト全体のフォントに使用したい場合は「外観」>「テーマの編集」>「style.css」のfontfamilyに
"Rounded Mplus 1c",
を以下のように追加します。
body {
font-family:"Rounded Mplus 1c";
}
見出しなど部分的に使用したい場合
部分的に使用したい場合は以下をCSSに記述
.wf-roundedmplus1c,
.wf-roundedmplus1c *{ font-family: "Rounded Mplus 1c"; }
適応させたい見出しなどにクラスを記載します
<h2 class="wf-roundedmplus1c">これはh2タグのかわいいフォント</h2>
技あり!
以下のようなCSSの記述にすると会話の吹き出しだけのフォントに使用できます。
.st-kaiwa-hukidashi { font-family: "Rounded Mplus 1c"; }


注意ポイント

WINGの場合、上記のチェックの無効化及び「使用しない」を選択しておいてください。(※上記が優先されます)
その他の日本語フォント

用意されている他のGoogleの日本語フォントでも同様のやり方で使用できるかと思います。
ぜひ、お試しください。