「フッターの3列対応」「横長サムネイル」などを追加したWINGver20180913を購入会員サイトにアップ致しました。
WINGver20180913アップデート
主なアップデート内容
サムネイル画像の横長タイプ追加

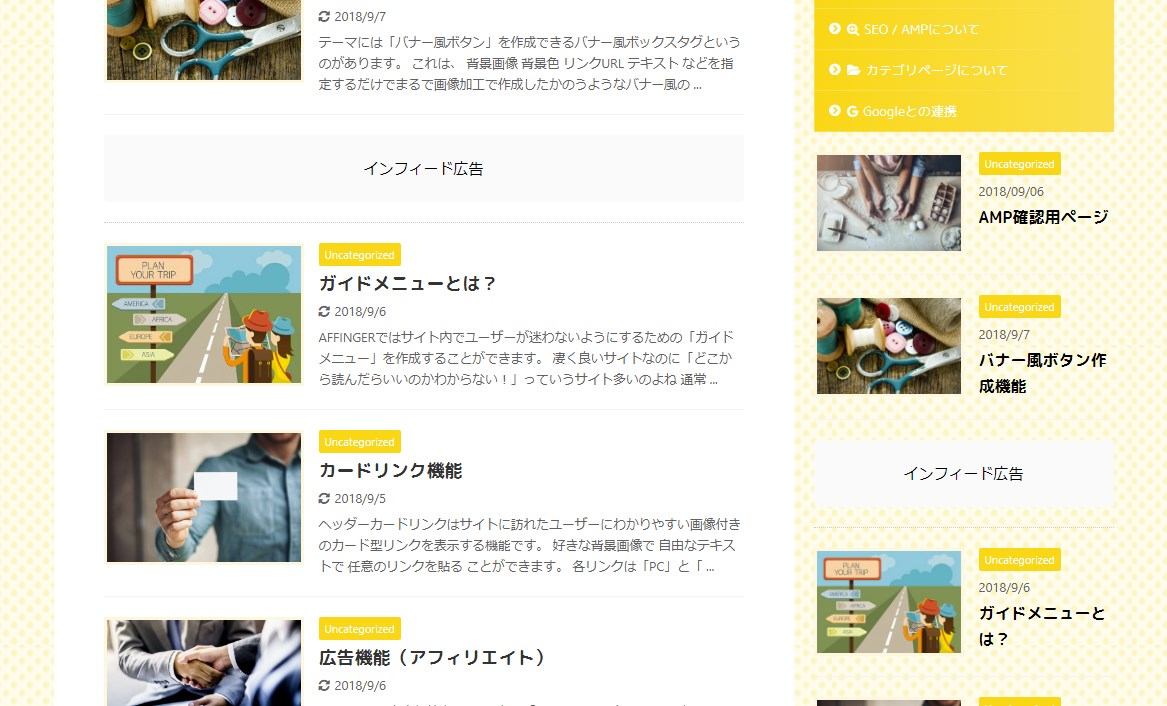
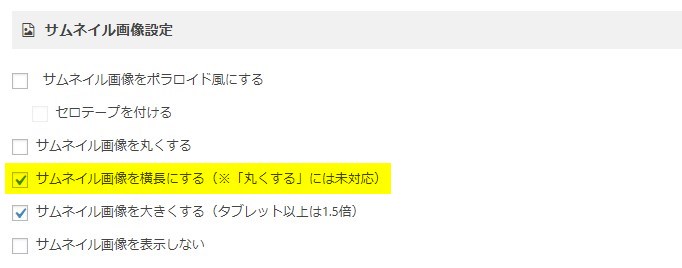
WINGver20180913より「テーマ管理」>「デザイン」>「サムネイル画像設定」に「サムネイル画像を横長にする」を追加しました。

上記を有効化することで横長のアイキャッチ画像を表示することができます。
サムネイル画像について
サムネイルサイズは横長専用のサイズが新しく追加されています。サイズが合わない場合は無料「Regenerate Thumbnails」プラグインにてサムネイル画像を再生成をお試しください(Regenerate Thumbnailsの使い方)
※他社製プラグインとなります。動作を保証するものではございません。
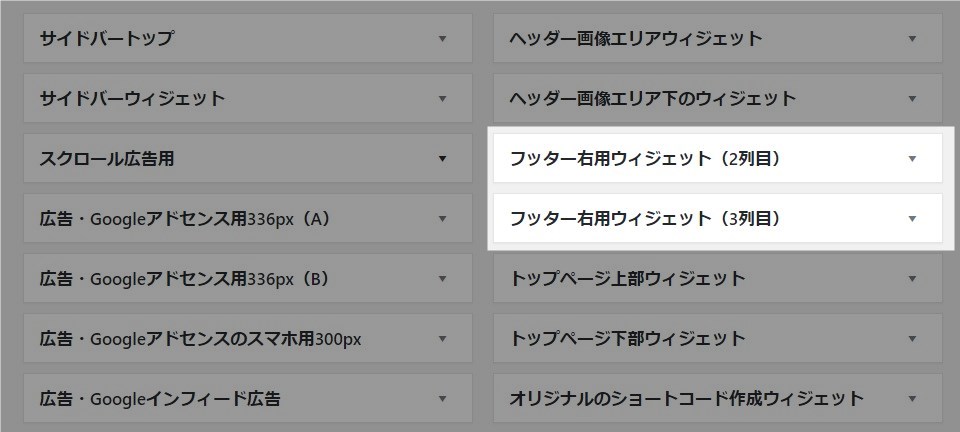
フッター3列対応(PC閲覧時)

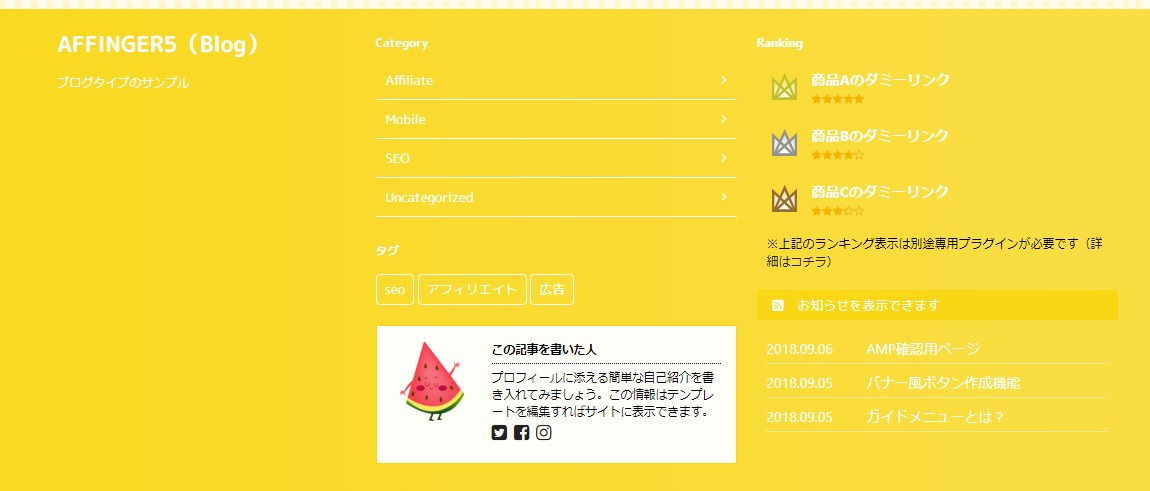
フッター用ウィジェットを追加してPC閲覧(960px以上)時に簡易に3列表示が再現できるようになりました。

だいたいのテキストカラーはカスタマイザーの「基本エリア」>「フッターエリア」>「フッター文字色」に反映されます(※全てではありません)
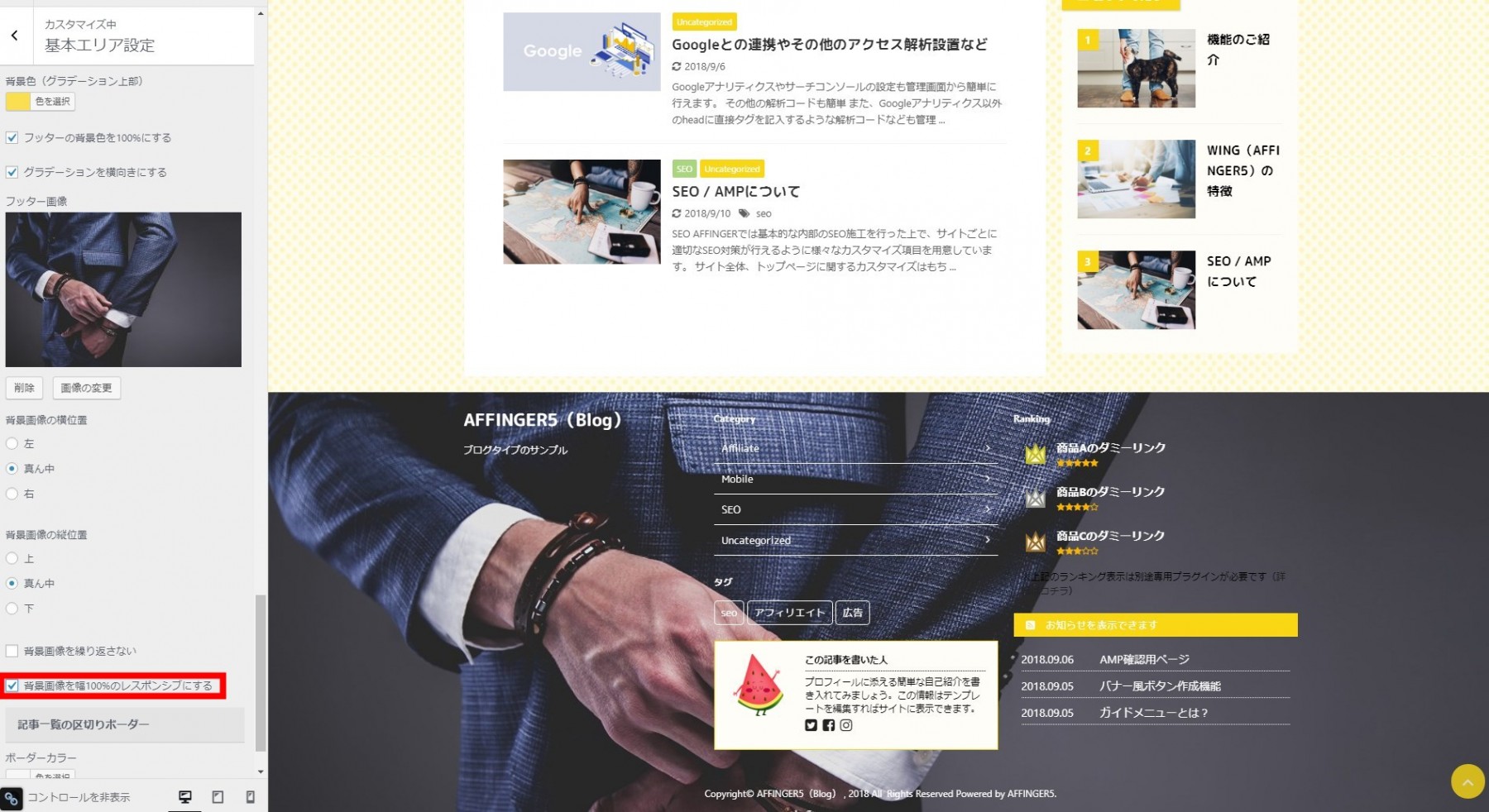
フッター背景画像のレスポンシブ対応

フッター部の背景画像設定にレスポンシブを追加しました。
その他
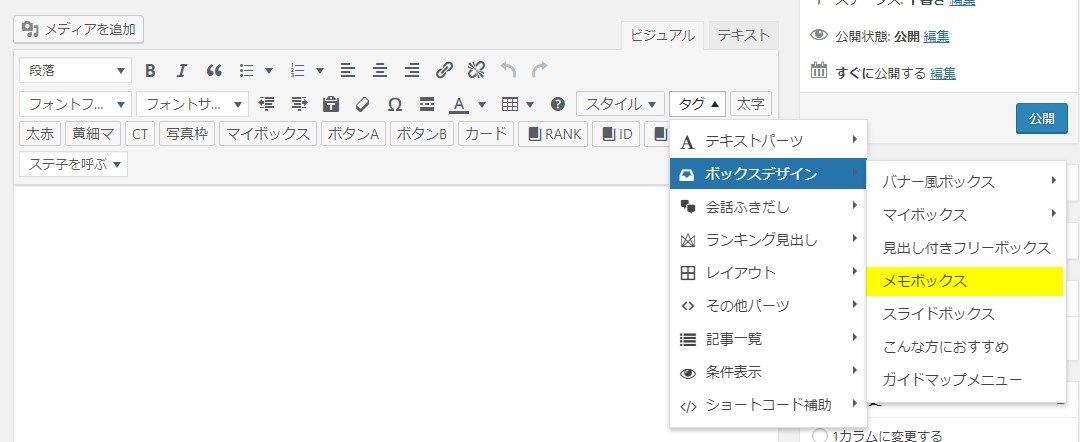
メモボックスを「囲む」タグに変更

メモボックスで挿入されるタグを「選択したテキストを囲む」形式に変更しました。
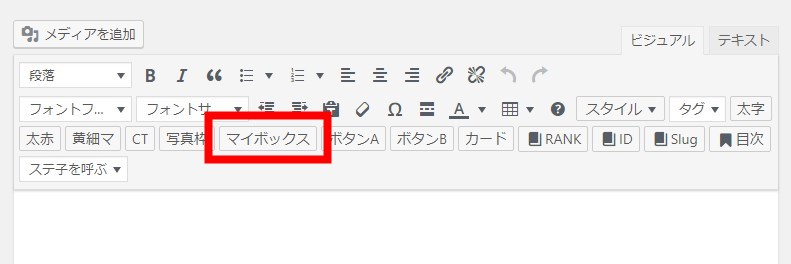
「角丸背景」→「マイボックス」に名称変更

ボタン「角丸背景」をわかりやすく「マイボックス」に変更致しました(出力されるショートコードは同じです)
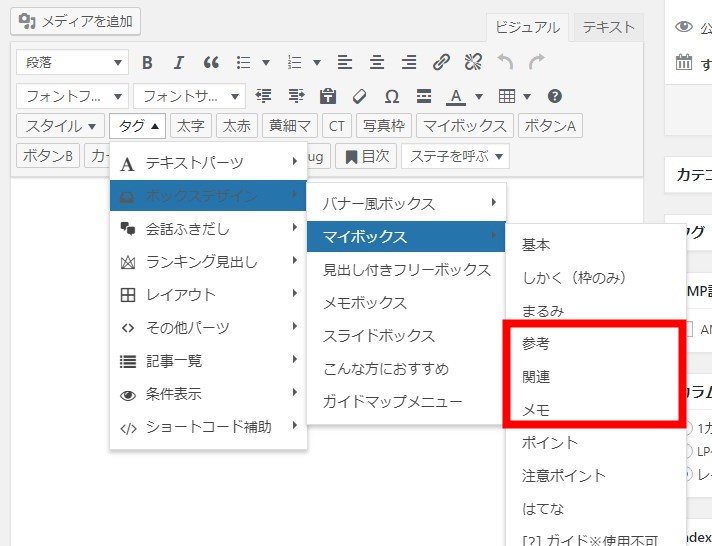
マイボックスに「参考」「関連」「メモ」追加

使いやすそうなシンプルな「参考」「関連」「メモ」のマイボックスを追加しました(デザインは同じです)
参考
関連
メモ
これはダミーのテキストです
コメント欄のデザイン調整

コメント欄のデザインを少し読みやすく変更しました。
※階層の反映が最大2までになります(2階層以上のコメントも並列となります※見づらくなるのを防ぐ為)
細かな調整及び追加仕様
- 1カラム(及びLP)時に枠線付画像が最大幅になる修正
- PCメニューのセンター寄せ設定(カスタマイザー>「メニューのカラー設定」>ヘッダーメニュー>メニューをセンター寄せにする)
- カテゴリ編集画面のwidth変更
- CSS調整 他
以上となります
AFFINGER6を手に入れる