機能追加及び修正などを行った以下の商品のアップデート版を購入ユーザー限定ページにUP致しました。
- WING(AFFINGER5及びEX・STINGER PRO2)
- JET
- LasyLoad SEOプラグイン
アップデート
- WING 最新版アップデートの方法はコチラ
- LasyLoad SEOプラグインの購入ユーザー限定ページ(※購入者のみ閲覧可)
- JETの購入ユーザー限定ページ(※購入者のみ閲覧可)
※自動更新にはまだ対応していません
WING(AFFINGER5 / STINGER PRO2)
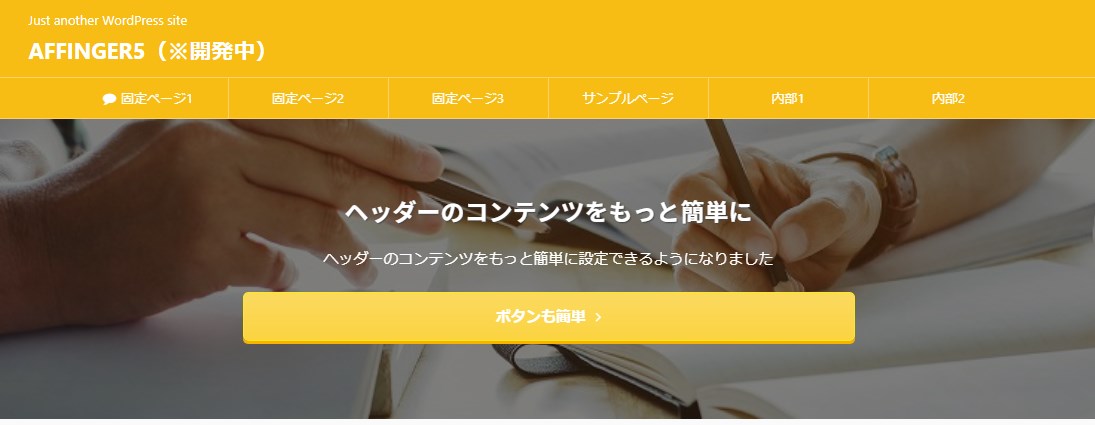
ヘッダーに自由なテキストを簡単に
ヘッダーコンテンツ作成機能

ヘッダー画像エリアにコンテンツを挿入する場合、今まではウィジェットにバナー風ショートコードを使用するなどの方法をご案内しておりましたが、今回のバージョンより専用エディタで簡易に挿入できるようになりました。

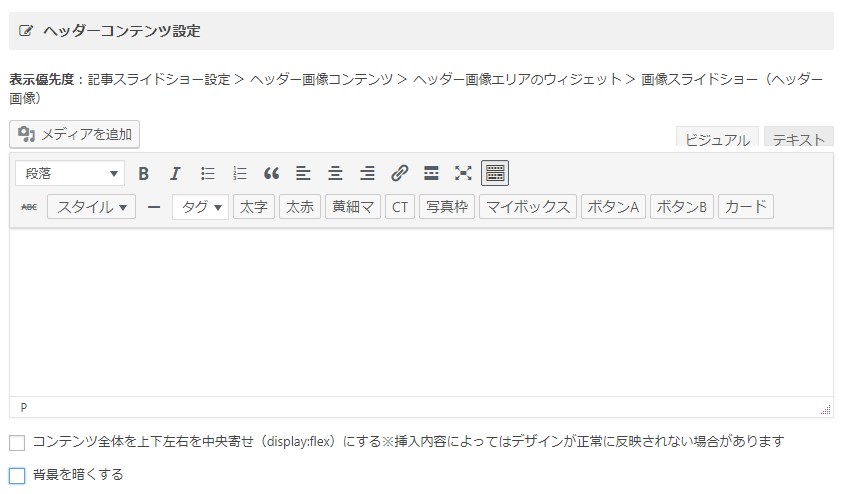
- コンテンツ作成:「テーマ管理」>「ヘッダー」>「ヘッダーコンテンツ設定」
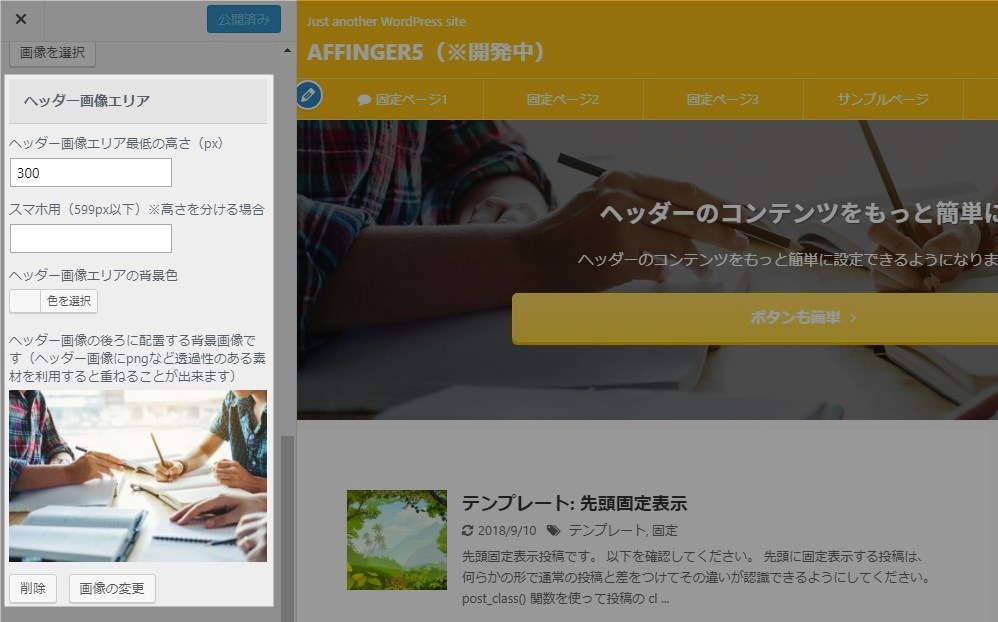
- 背景画像や高さの設定:カスタマイザーの「ヘッダー画像エリア」
表示優先度:記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > 画像スライドショー(ヘッダー画像)
ヘッダー画像エリアの高さにスマホ用サイズを追加

以前よりヘッダーコンテンツの背景や最低の高さはカスタマイザーの「ヘッダー画像エリア」で変更できたのですが、「高さ」をスマホ(599px以下)閲覧時とそれ以外(600px以上)で分岐できるようにしました。

フォントのカスタム用ショートコード
「カスタムフォント」ショートコードタグ

上図の部分で使用しているタイトルのように「文字の大きさ(%)、色、太さ、Webフォントの反映の有無、影、マージン」をカスタマイズできるクイックタグ(P)を用意しました。
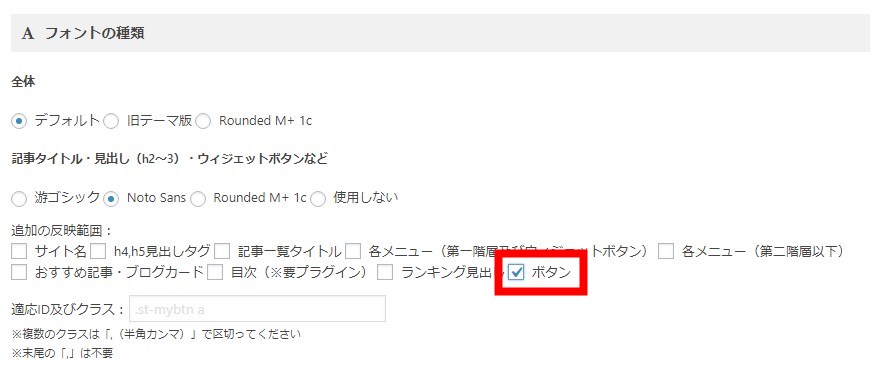
Webフォント反映に「ボタン」追加

フォントの「追加の反映範囲」にボタンを追加しました。
今まではNoto Sansでしたが選択に変更になります
マイボックスに属性追加
マイボックス
ショートコードの「マイボックス」に任意のclassを追加する属性とマージンを指定する属性を追加しました。
st-mybox title="タイトル" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"
一部の未使用CSS及びJSの読み込み停止
未使用のGoogleフォントの読み込み停止
選択されていないGoogleフォントの読み込みをしないようにしました。
.st-notosans、.st-m1cクラスは読み込みが行われていないと反映されませんのでご注意下さい
未使用時にスライドショー用js読み込み停止

「スライドショー機能の全停止」設定を追加して、こちらが有効化且つ「画像スライドショー」「記事スライドショー」未使用時にはスライドショー機能に関するCSS及びJSの読み込み自体を停止するようにしました。
その場合「ショートコードのスライドショー」も無効化されます
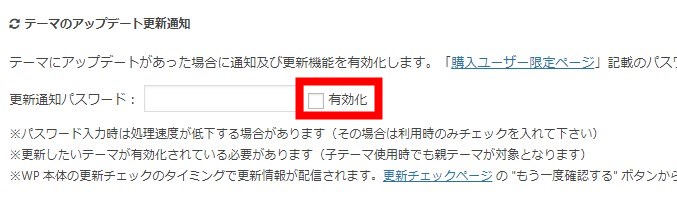
更新通知パスワードの有効化を別途追加

自動更新機能の通信を「パスワード入力 + 有効化チェック」に変更しました。
これにより、パスワードを保存したまま通信を停止することができます。
EX版のみ

カテゴリー及びタグ一覧ページを「1カラム」にする設定追加
JET ver20181225
- 「日付の表示位置を下にする」の日付位置の調整
- min-height(最低の高さ)の修正
- PickUPの文字追加を記事ID指定にも追加
LasyLoadSEO Plugin ver20181225
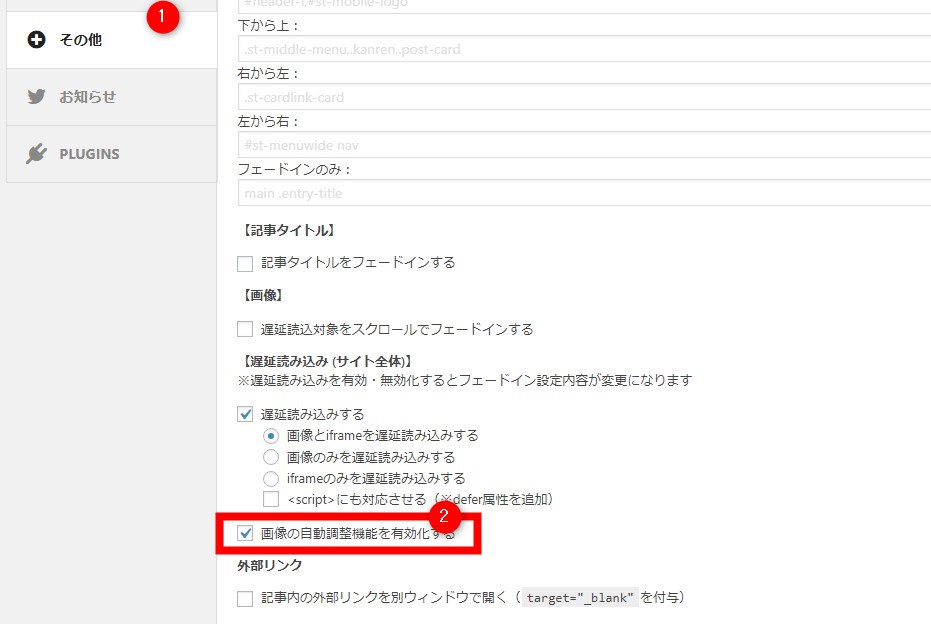
画像の自動調整機能機能

LasyLoadSEO(遅延読込プラグイン)使用時にオリジナル子テーマの「JET」にて「記事一覧のサムネイルをフルサイズにする」を有効化すると高さが正常に取得できない問題を改善する機能です。
フルサイズの遅延読込では画像の高さが読み込み時に取得できないため、随時調整にて改善する機能です
他:構造化データへの対応
その他
- 「ヘッダー画像エリア上のウィジェット」のテキストリンクに関してカスタマイザーにてテキストフォントが指定されていない場合に下線を表示仕様変更
- 見出し「チェックボックスデザイン」で幅一杯選択時に適切なpaddingが反映されない修正
- CSS調整 他
アップデートページ案内
- WING 最新版アップデートの方法はコチラ
- LasyLoad SEOプラグインの購入ユーザー限定ページ(※購入者のみ閲覧可)
- JETの購入ユーザー限定ページ(※購入者のみ閲覧可)
AFFINGER6を手に入れる



