
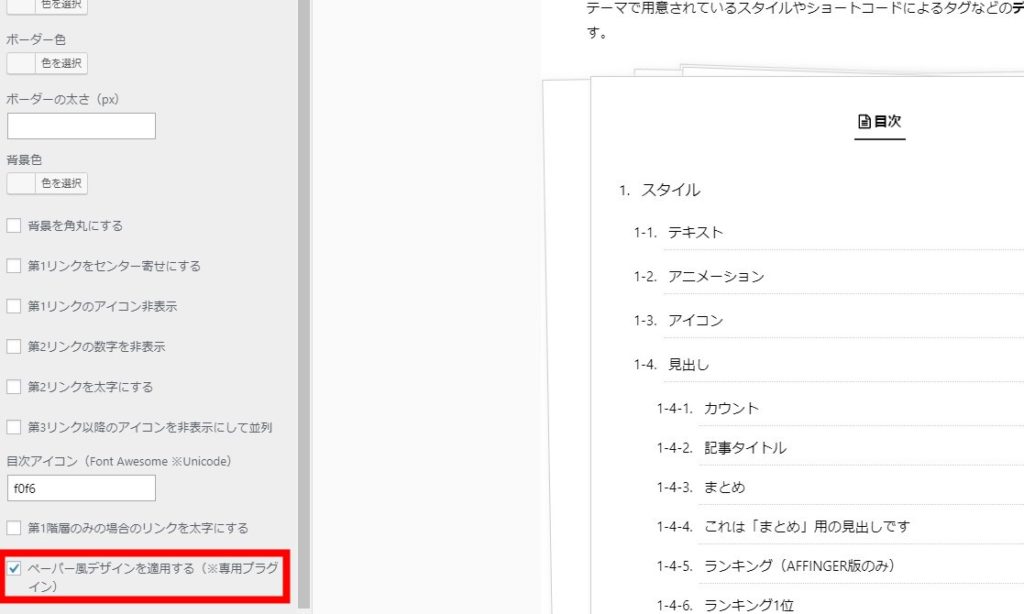
すごいもくじプラグインと連動したカスタマイザーの「ペーパー風デザイン」を使用するとコンテンツ幅を超えることにより、モバイル閲覧時に
- 横揺れが発生する
- 左によるケースがある
とのご報告を頂きました。
申し訳ございません。
モバイルの横揺れに関しましては以下のCSSを追加CSSなどに記載頂けば改善可能です。
@media print, screen and (max-width: 599px) {
#wrapper {
overflow:hidden;
}
}
参考:スマートフォンで横揺れする(公式マニュアル※要パスワード)
以前は上記CSSを記載していたのですがver20190304より以下の理由(position:stickyが効かなくなる)により削除しておりました。
https://affinger.com/ver20190304/#st-toc-h-13
次回バージョンアップ時に「ペーパー風デザイン」使用時は上記CSSが自動適応されるなどの対応を検討致します。
ご不便をおかけして申し訳ございませんが、上記CSSを追記頂くか、「ペーパー風デザイン」を無効化する等のご対応頂ければ幸いです。