では実際にWordPressの管理画面で記事を投稿する流れを解説します。
WordPressテーマ「
AFFINGER(アフィンガー)
」の画面を元に解説しています。WordPressテーマであれば基本的な操作は同じですが一部、専用の機能があります。
WordPressの記事の書き方

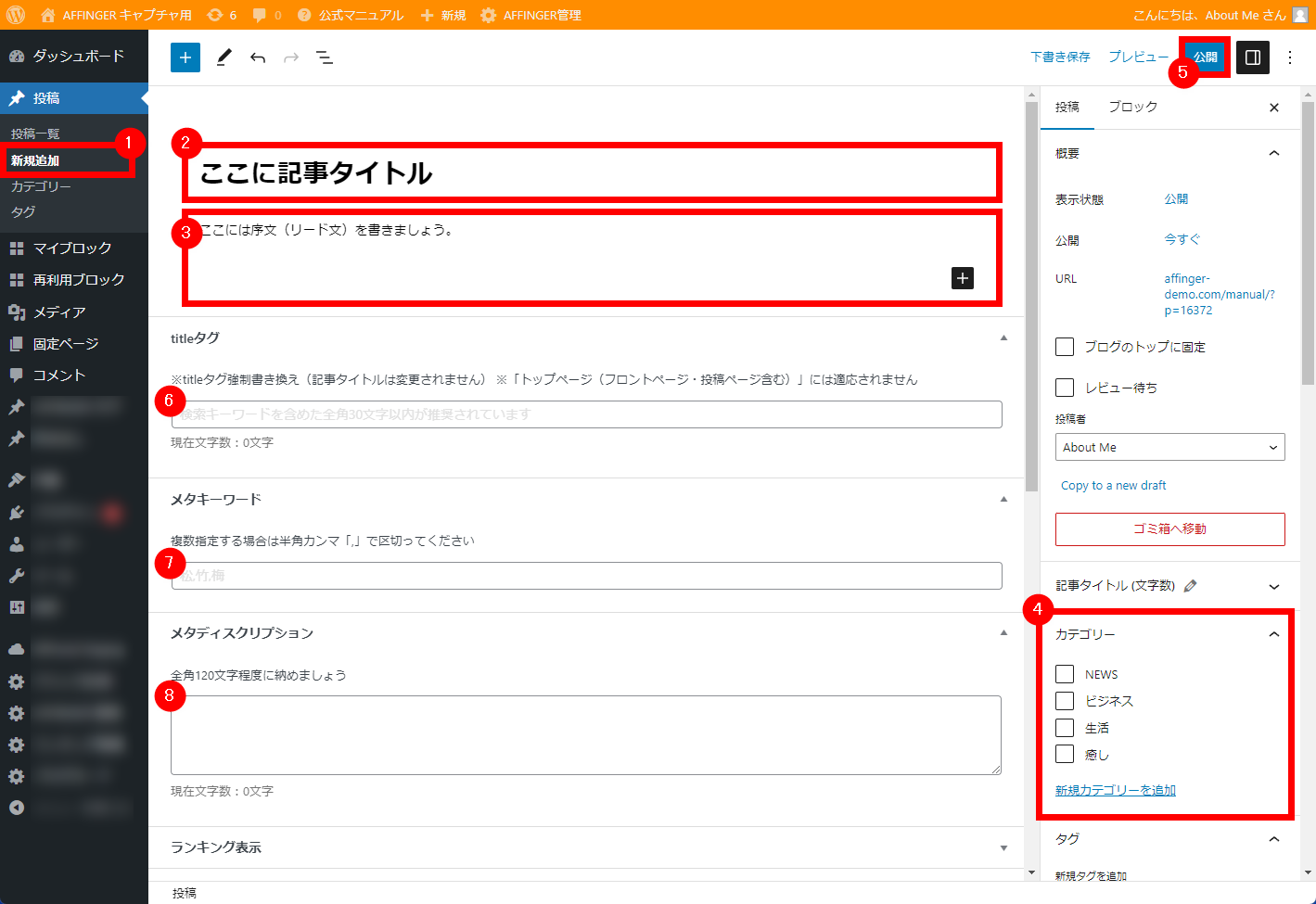
記事はサイドメニューの「投稿」>「①新規追加」で書くことができます。
② 記事タイトル
②の箇所には記事のタイトルを記入します。
記事タイトルを考える上で重要なポイントは以下のとおりです。
- その記事を読んで役に立つであろうユーザーが「検索しそうなキーワード」を2~3つ含めること
- 重要なキーワードはなるべく前方に書くこと
文字数は29文字程度が良いと言われています。AFFINGERでは「記事タイトル(文字数))」で確認可能です。
③ コンテンツ(文章)
以下は一般的な記事構成の例です。

※広告はGoogleアドセンスなど記事で紹介する商品などとは無関係の広告を設置する場合の位置例です。
序文(リード文)
序文(リード文)では、
- この記事では何を書いてあるか?
- どんな人に向けた記事なのか?
という概要をわかりやすく説明します。
手法として「共感」や「結論(PREP法)」を用いることも効果的です。
例文
〇〇って辛いですよね。(共感)
でも、それ実は△△で解決できるんです!(結論)
こんかいは私の実体験を元にわかりやすく解説していきますね!
PREP法とは「結論(Point)・理由(Reason)・具体例(Example)・結論(Point)」の順に書く文章構成です。SNSなどの流行によりユーザーは早い結論を求める傾向があるので記事の目的に応じて使い分けましょう
目次の設置
本屋で買うかどうか決めるときにチェックするように、「もくじ」はユーザーが
- 自分の欲しい情報があるか?
- どのようなことが書いてあるか?
を確認するとても大切な要素です。
もくじが完成したら「どんなことが書いてある記事かわかるか?」「読みたくなるような目次内容か?」を一度チェックしてみましょう。
AFFINGERに付属している「すごいもくじ LITE」を使用すると記事内の見出し(hタグ)を自動で取得して見出しを生成するので便利ですよ
※「すごいもくじ LITE」は特別特典です。予告なく終了する場合があるので販売ページで対象となっているかご確認下さい
コンテンツ
記事の中身を書いていく上でまず「見出し」を最初に決めておくと全体の流れがスムーズになり書きやすく、またユーザーにとっても読みやすくなるのでお勧めです。
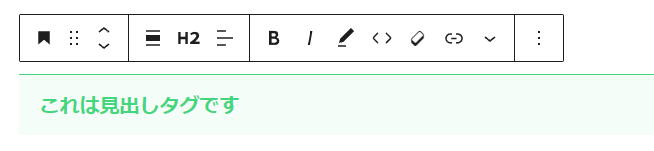
見出しは必ず見出しタグ(hタグ)を使おう

WordPressのGutenbergブロックには「見出しブロック」が用意されているのでできるだけ使用しましょう。
見出しタグはh1タグから順にh2、h3~へと大見出し、中見出し、小見出しとなります。
「h1」タグは記事タイトルとして利用されているケースが多い(AFFINGERも同様)ので、「h2タグ」から使用していくと良いでしょう。
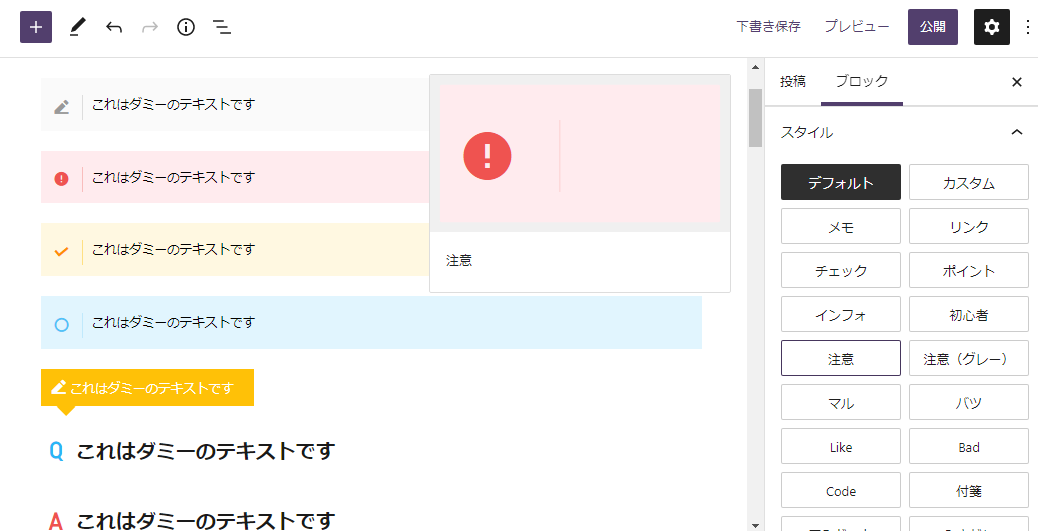
パーツを使いこなそう

記事の装飾として様々なパーツが用意されています。
記事を読みやすく、わかりやすくするために上手に使用しましょう。
色は使いすぎず、凝りすぎずに一定の規則をもったデザインを心掛けると読みやすくなりますよ
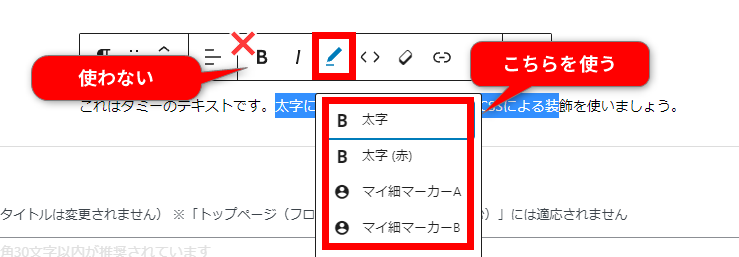
文字を強調する場合はデフォルトの「B(太字)」だとbold が適応されるため、頻繁に使用する場合はテーマで用意された装飾のみの「B 太字」がおすすめです。

最後にまとめを書こう
記事の最後には、記事で伝えたかったことの再確認(まとめ)と、読んだ後にユーザーにして欲しい行動を書くと効果的です。
次のステップはコチラ!