AFFINGER4では様々な方法でアドセンスを表示できます。
[toc]
アドセンスの表示方法

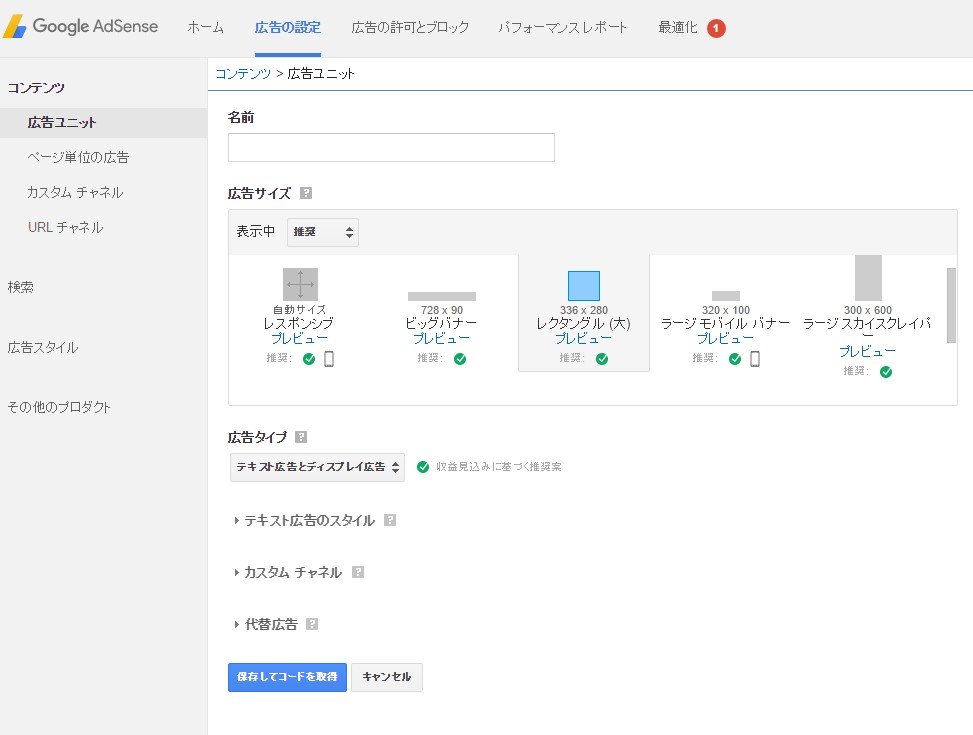
まずはアドセンスにて336pxと300pxの広告を作成して下さい。
Googleアドセンスの登録方法などはここでは割愛致します。
ウィジェットで表示する

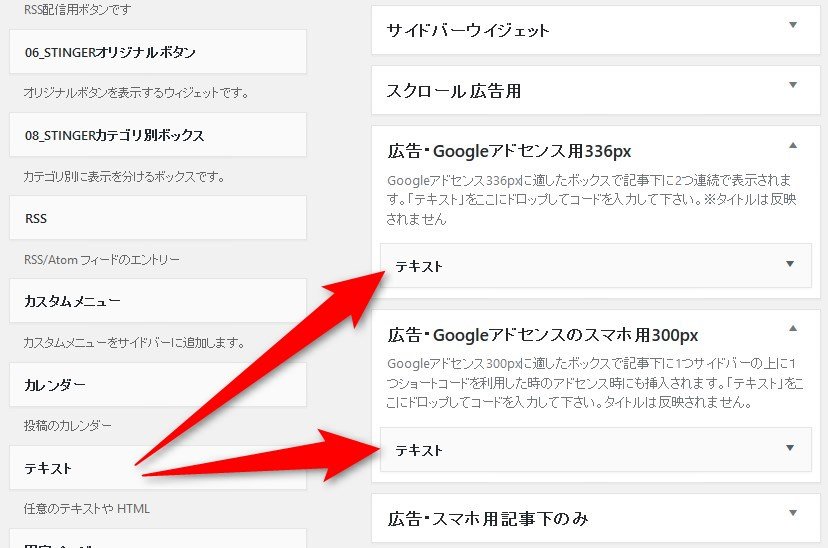
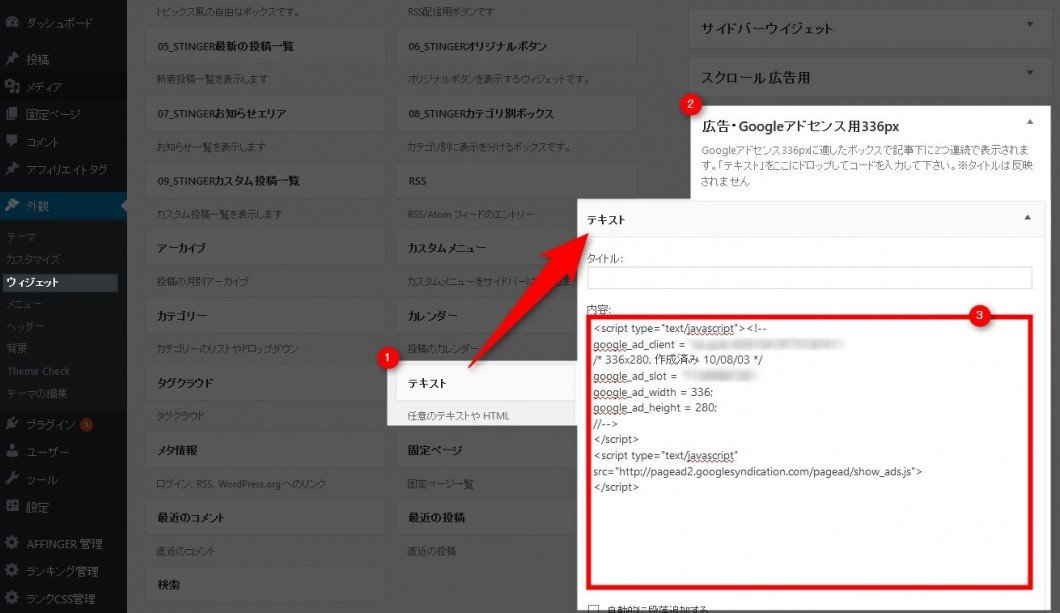
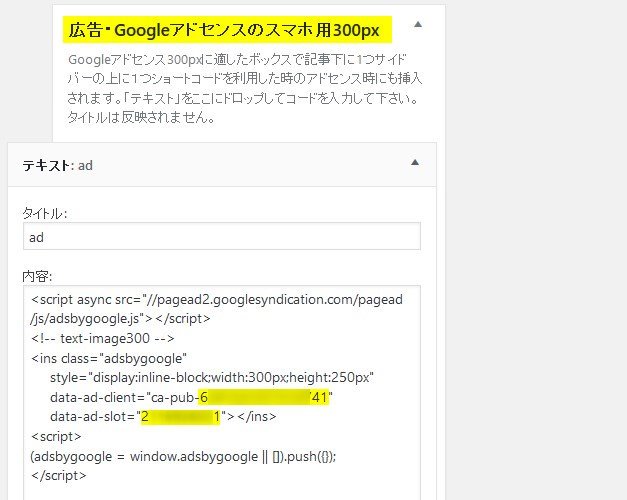
ウィジェットにて「広告・Googleアドセンス用336px」と「広告・Googleアドセンスのスマホ用300px」に「テキストウィジェット」をドロップします。
WordPress4.8.1以上は「カスタムHTML」をご利用下さい

ドロップしたテキストそれぞれにアドセンスコードを記入して保存して下さい。
※タイトルは反映されません。
336pxの広告はPC閲覧時の記事下に2つ、300pxの広告はスマホ表示時の記事下に1つ、そしてショートコード利用時の広告に反映されます。
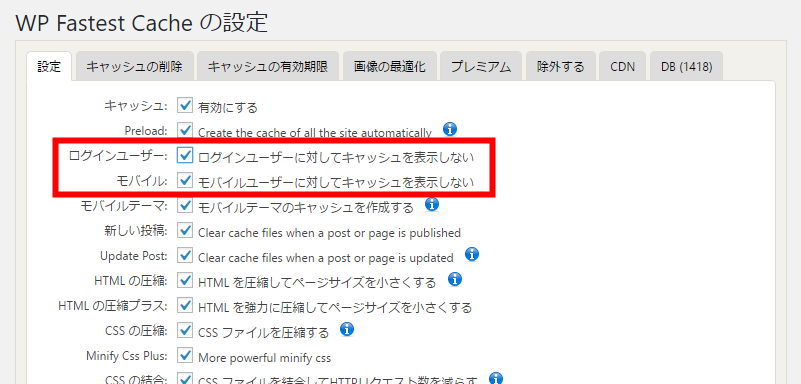
WP Fatest Cacheプラグイン利用時の注意点

WP Fatest Cacheを利用時に「モバイルユーザーに対してキャッシュを表示しない」にチェックが入っていないと記事下のアドセンスがモバイル閲覧時に重複表示(規約違反)されてしまいます。必ずチェックを入れるか有料版の「モバイルテーマのキャッシュを作成する」にチェックを入れてください。
ショートコードで記事中に挿入する
ウィジェットで作成した300px広告は記事内の好きな位置にショートコードで簡単に挿入できます。

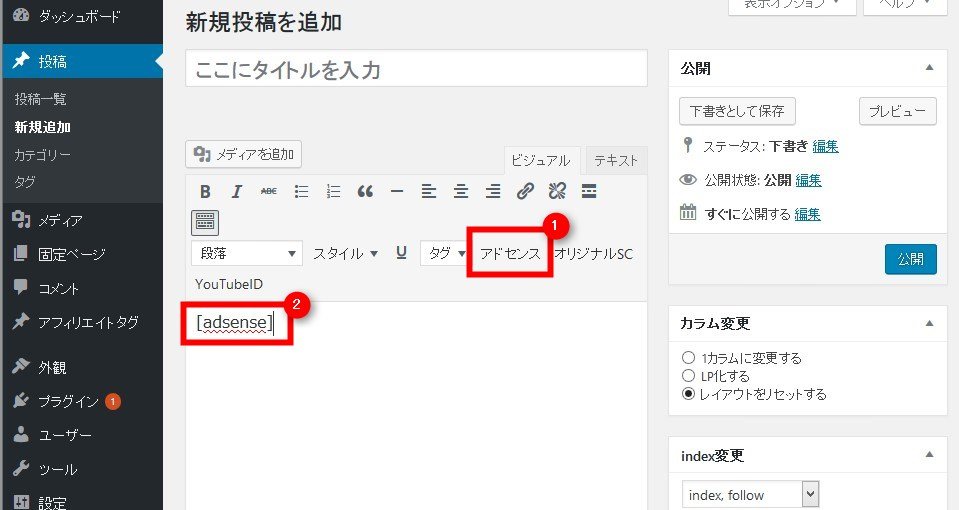
記事内の好きな位置で①「アドセンス」をクリック。
②のショートコードが挿入され、アドセンスが表示されます。
ページ単位の広告(モバイルアンカー)を表示する
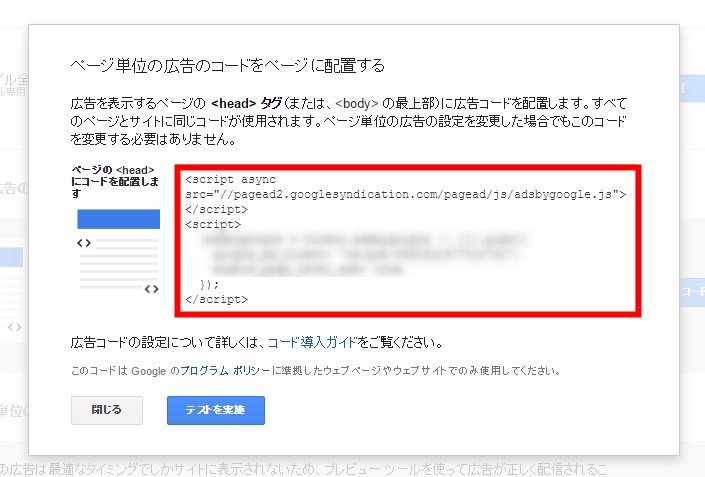
Googleアドセンスにはスマートフォン閲覧時に最下部や全画面に広告を表示するページ単位の広告があります。

コードを取得をクリック

コードをコピー

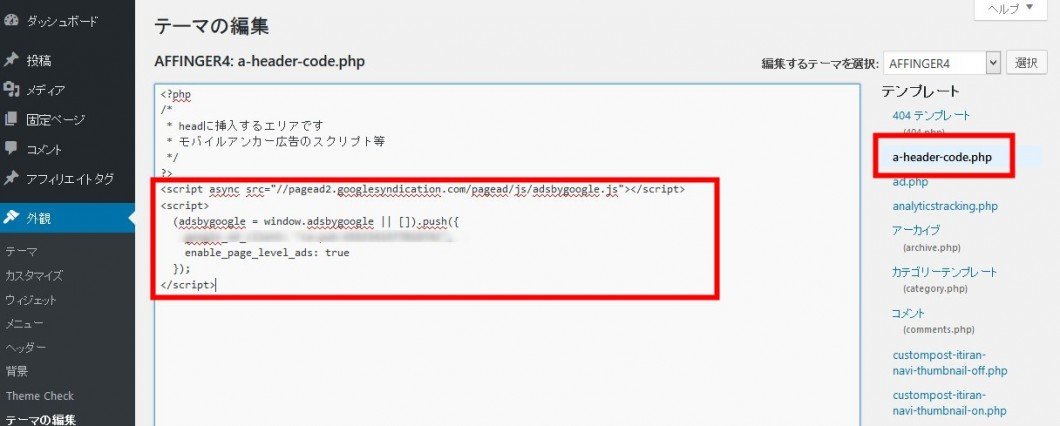
「外観」>「テーマの編集」のa-header-code.phpに先ほどのコードを記入して保存して下さい。
※子テーマを使用している場合も親テーマの「a-header-code.php」に記載して下さい。
AMP-ad

AMP-adはAMP専用のアドセンスです。
アドセンスコード内にある「data-ad-client」の「ca-pub-」以降の数字と「data-ad-slot」をテーマ管理の②と③に記述するだけでamp-adに変換されます。(

記事中に挿入したショートコードのアドセンスもamp-adに変換されます。