当マニュアルは「AFFINGERタグ管理マネージャー4」ver4.5.1以降のマニュアルです。(アップデートはコチラ)
※バージョンによりキャプチャ画像やデザインが一部異なる場合がございます
このページでは「AFFINGERタグ管理マネージャー」のコード登録(タグの作成)画面の説明になります。
全体の概要

タグの作成では大きく分けて「自由形式(Gutenbergブロック)」「自由形式(クラシック)」「ランキング形式」の3パターンがあります。
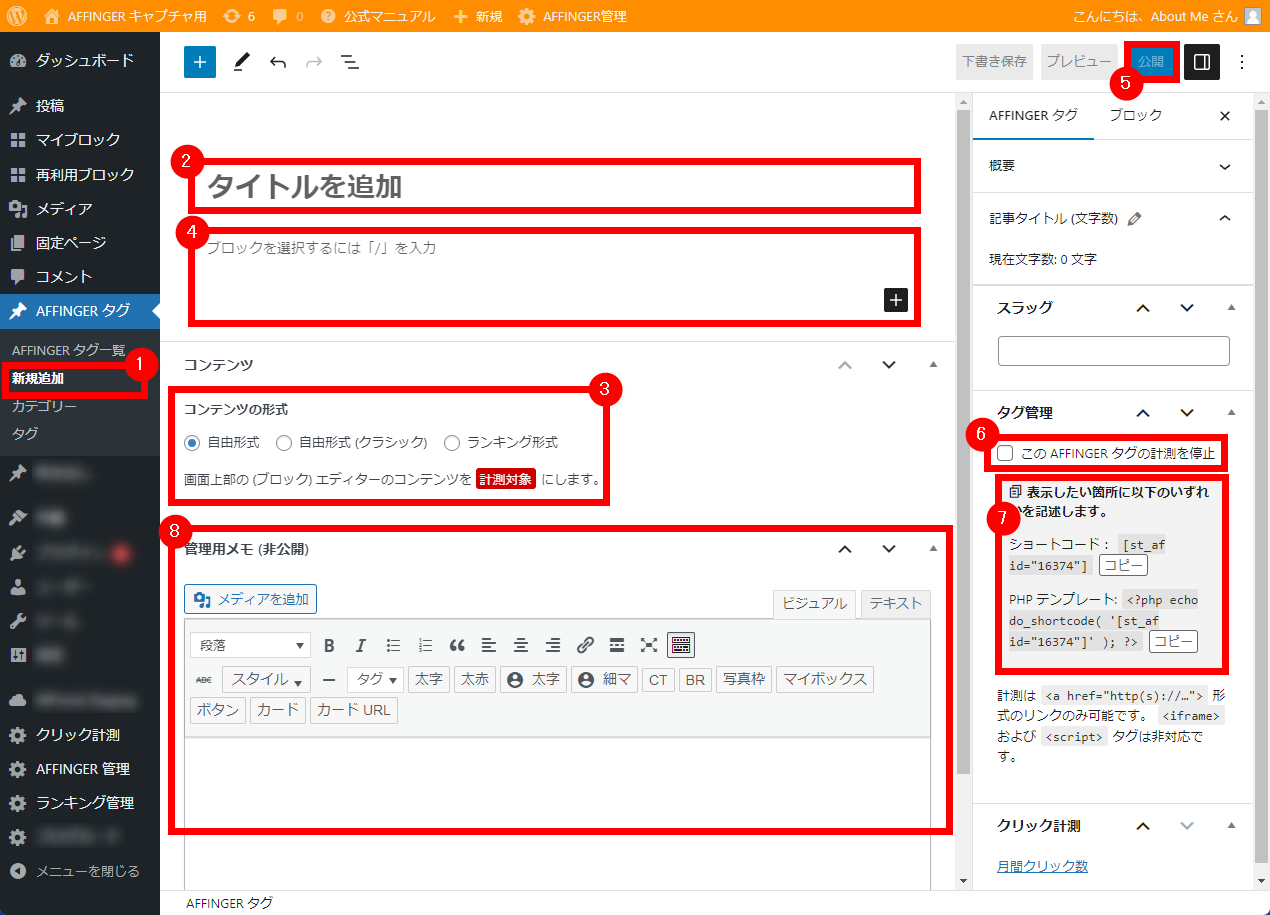
- AFFINGERタグの「新規追加」から作成できます
- タグのタイトルを入力します。
- 作成するコンテンツの形式は「自由形式(Gutenbergブロック)」「自由形式(クラシック)」「ランキング形式」があるので任意のものを選択します ※「自由形式(Gutenbergブロック)」以外の入力エリアは選択すると表示されます。
- 「自由形式(Gutenbergブロック)」選択時はコンテンツをここに作成します。
- 「公開」をクリックで保存されます
- タグの計測が不要な場合は「この AFFINGER タグの計測を停止」を有効化してください。
- クラシックやウィジェットで使用する場合は生成されるショートコードを記載します。
- 「管理用メモ」は任意にご利用ください
各設定の説明
タイトル
アフィリエイトコードを識別するタイトルです。
記事には表示されません。GutenbergのAFFINGERタグブロックによる挿入時に検索できるのでわかりやすい名称をつけましょう。
スラッグ
ショートコードのタグとしても利用できますのでわかりやすい英数字をお勧めします。
タグ管理
出力するショートコードを表示します。
クラシックやウィジェットで使用する場合はここに表示されるショートコードを貼り付けることで内容を表示することが可能です。
計測から除外する
計測の必要のないデータの計測を停止してURLの変換も行いません。
公開
データを保存、公開します。
ステータスが下書きなどの場合、ログイン外のユーザーには表示されません。
カテゴリー / タグ
カテゴリーやタグでデータを分類できます。
ASPやジャンルなどで整理するとわかりやすいかと思いますが、自由に御利用下さい。
クリック計測
データの月別グラフに移動します。
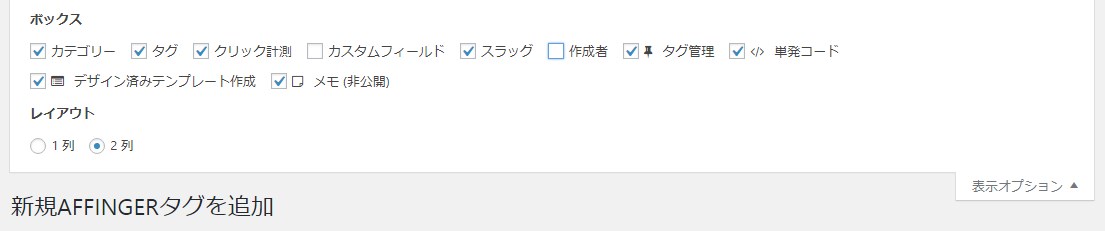
表示の項目が無い場合

説明の表示項目が無い場合は「表示オプション」を確認して下さい。
コンテンツの形式について
タグのコンテンツを作成する形式は「自由形式(Gutenbergブロック)」「自由形式(クラシック)」「ランキング形式」の3種類から選択します。
| 形式 | 特徴 |
|---|---|
| 自由形式 | Gutenbergブロックで作成します。 |
| 自由形式(クラシック)※旧 単発エリア | クラシックエディターで作成します(自動整形の停止が可能) |
| ランキング形式 | ランキングデザインで出力します |
自由形式に関しては「<http(s)://~>」のリンクは計測対象となりますが、複数ある場合も同一のクリック及び表示回数としてカウントされます。
自由形式

コンテンツをGutenbergブロックで作成する形式です。
様々なオリジナルブロックが活用できます。
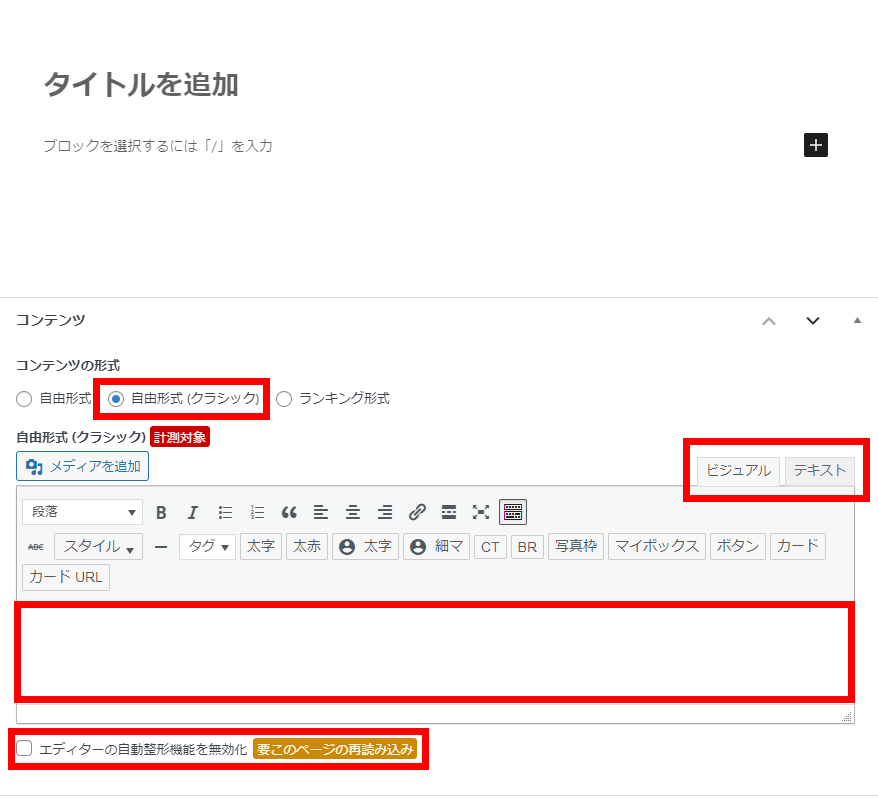
自由形式(クラシック)

ランキングデザインではなく、入力したそのままのデザインを表示します。
ランキング以外のリンクや広告など幅広く活用頂けます。
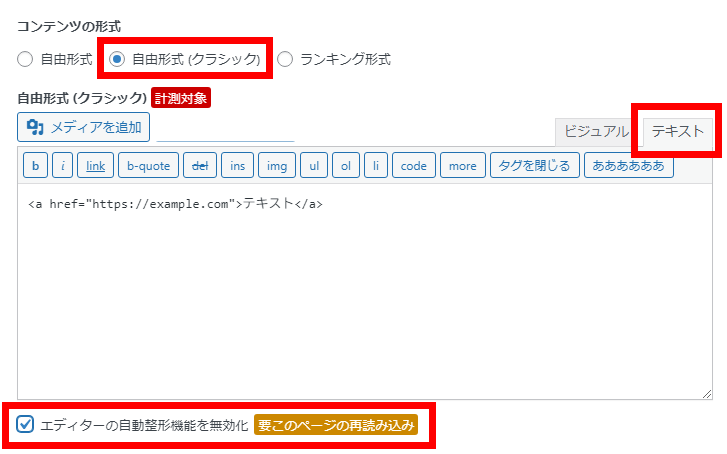
コードを記入する場合は「テキスト」モードに変換してください
改行させたくない場合
エディターの自動整形機能を無効化

テキストモードにして「エディターの自動整形機能を無効化」を使用するとWordPress独自の自動整形を停止できます。
それでも意図しない改行や段落ができる場合は、テキストの隙間を削除してください。また<p> や <br> などのタグは削除してください。
<p>タグなどのブロック要素で囲まれている場合は削除しておく必要があります。- 絵文字は保存できません。
- 若干の余白が生じる場合がございます
「自由形式(クラシック)」や「説明」エリアでは使用できないショートコードもございます。特に、カード風やカテゴリ記事一覧など”投稿をさらに読み込む"ショートコードは原則として使用しないで下さい
ランキング形式
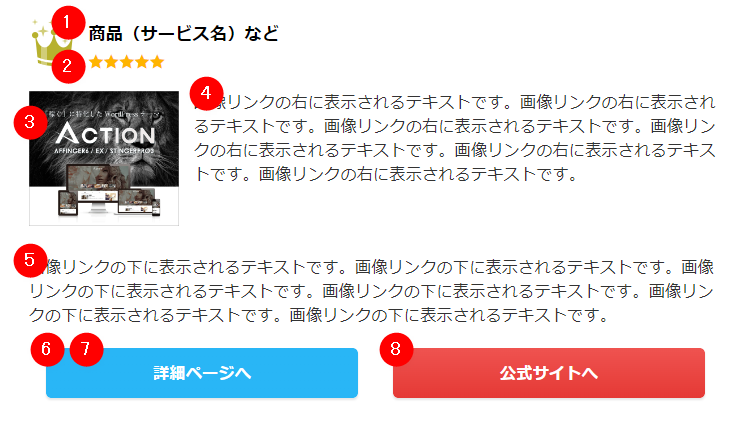
「ランキング形式」はランキングレイアウトで表示されるデザインです。


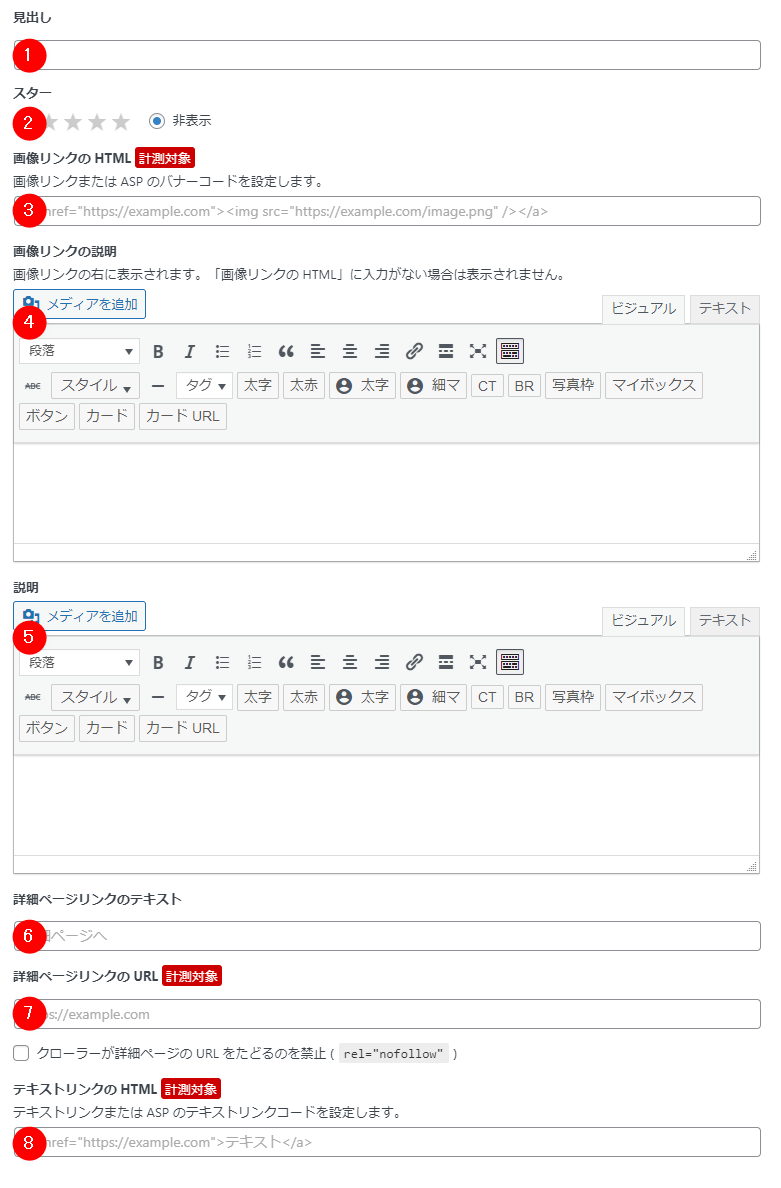
見出し
見出しとして表示する商品及びサービス名を記入します
スター
星マークを表示します()
画像リンクの HTML [計測対象]
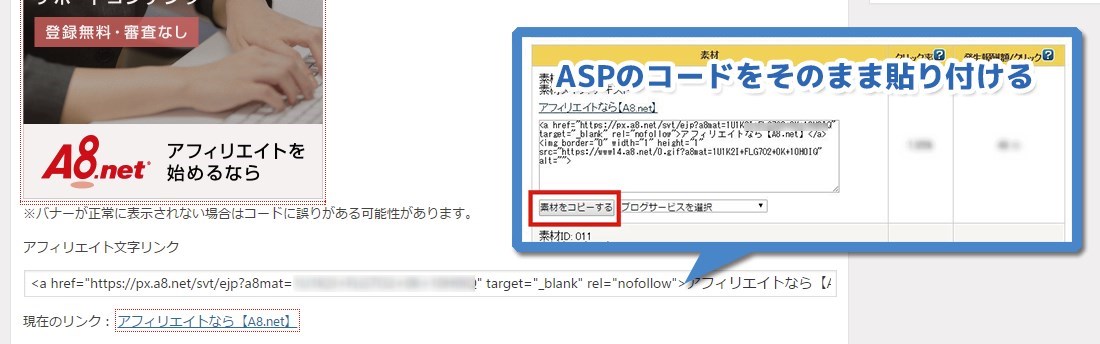
ASPのアフィリエイトバナータグ等を記入します。
基本的にはASPの用意するバナー(300px×250px推奨)のコードをそのまま貼り付けます。
<a href="https://on-store.net/"><img src="https://affinger.com/wp-content/uploads/2021/06/action_banar.png"></a>
iframe や script のなどの一部コードには対応していません。
画像リンクの説明
画像リンクの右側に表示されます。
※「画像リンクの HTML」に入力がない場合は表示されません。
説明
画像リンクの下側に表示されます。
詳細ページリンクのテキスト
「詳細ページへのリンクURL」のボタンに表示するテキストを記入します
詳細ページリンクの URL [計測対象]
紹介ページなど任意のページへのリンクURLを記入します
クローラーが詳細ページの URL をたどるのを禁止
「詳細ページへのリンクURL」のリンクにrel="nofollow"を追加します
テキストリンクの HTML [計測対象]
テキストリンクまたは ASP のテキストリンクコードを設定します。
タグの入れ子対応について
タグをまとめる総まとめのタグは「計測から除外する」を有効化してください。
また、レイアウトに隙間ができるような場合は「自由形式(クラシック)」を使用して各ショートコードの隙間を無くし、「エディターの自動整形機能を無効化」を有効化して下さい。
タグ管理マネージャー内ではショートコードやscriptの内容によっては正常に展開できないものや不具合が出る場合もございます。
旧マニュアルガイド(ver4.3.0以前)

