ここでは
- 初めてテーマを使用される方
- とりあえず使用できる状態にしたい方
のために必要最低限のステップをご紹介します。
WordPressのインストール、テーマの適応までは完了している前提の説明となります。まだの方は以下を参照の上、準備してご参考下さい。
WordPressインストールまでホームページ作成の下準備!まずはサーバーとドメインを用意しよう
テーマ有効化テーマ「AFFINGER4」のインストール
AFFINGERの簡単ステップ

※テーマやWordPressの最適な設定は作成したいサイトの目的により異なります。今回の御案内はあくまでも管理人がお勧めするものであり、必ずしも正解というわけではございませんので御了承下さい。一通り確認の上、各サイトに応じた設定をして頂ければと思います。
1- サイト名とキャッチフレーズを設定しよう
「設定」>「一般設定」

➀サイトタイトル
サイトタイトルはサイト名としてヘッダーに表示されると同時に各titleの末尾にも付与されます。サイト全体のSEOキーワードも意識しましょう

②キャッチフレーズ
キャッチフレーズはヘッダーに表示されるテキストであり、トップページのtitleタグにも反映されます。検索上位したいSEOキーワードを含めたキャッチフレーズにしましょう。
表示数を増やそう
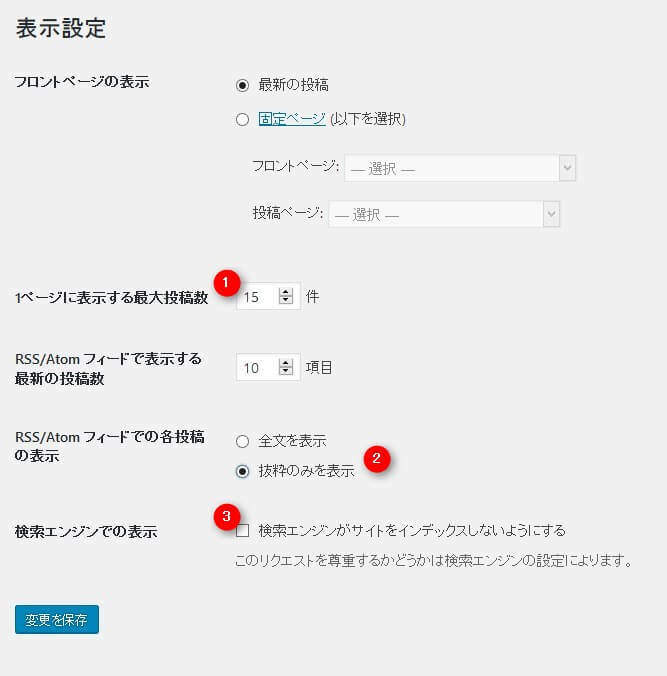
「設定」>「表示設定」

➀トップページやアーカイブで表示される記事一覧の数を設定しましょう。ここでは15~20くらいをお勧めしています。
②RSS/Atomフィードでの表示を「抜粋のみ」に
③「検索エンジンでの表示」にチェックがあると永遠に検索結果に反映されません。
パーマリンクを変更しよう
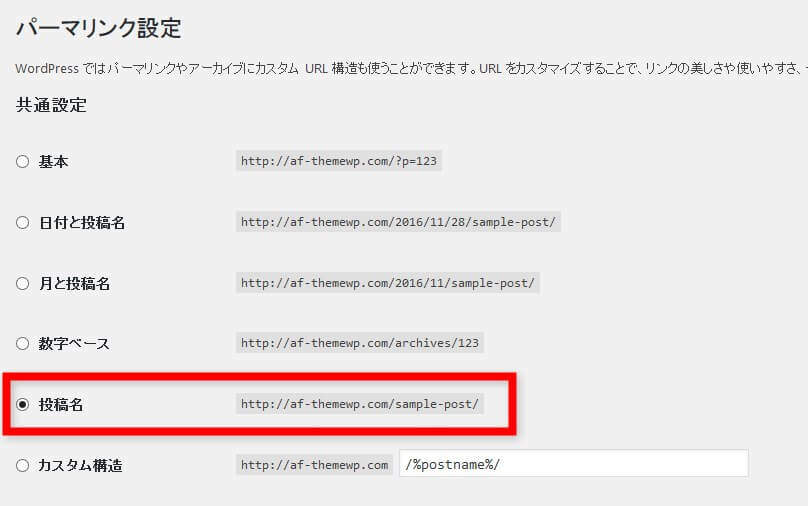
「設定」>「パーマリンク設定」

生成する記事URLの構造を指定するパーマリンクを変更します。
ここでは「投稿名」をおすすめしています。
メニューを設定しよう
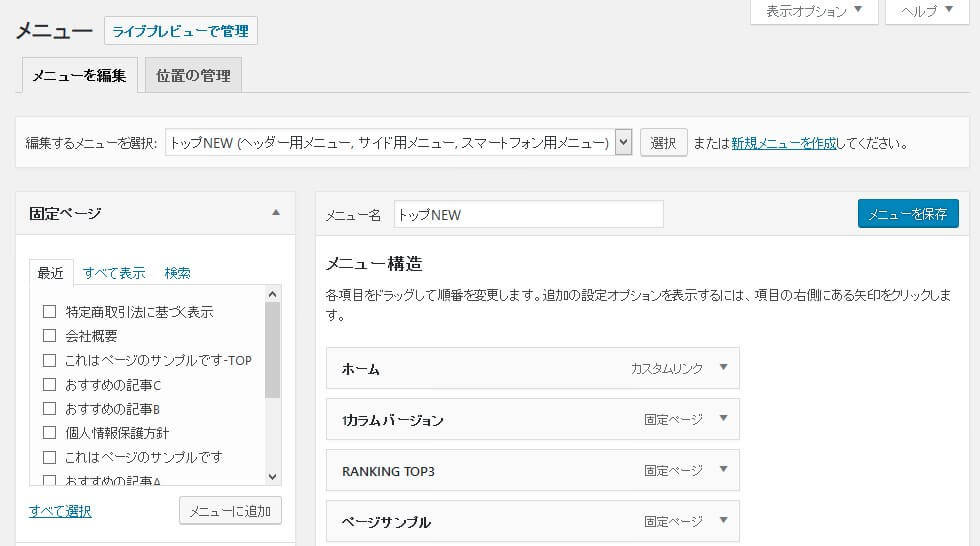
「外観」>「メニュー」

メニューを作成して設定しないと綺麗なデザインが反映されません。
まだ記事が無い場合は作成後に必ず設定しましょう。
デフォルトのカラーとカスタマイザーを有効化しよう
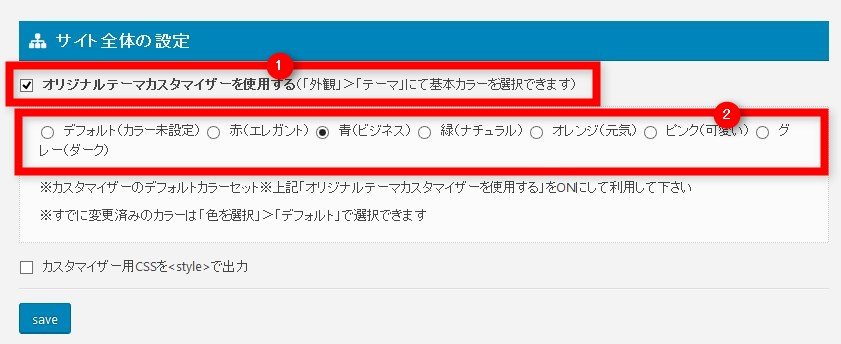
「AFFINGER管理」

➀AFFINGER管理の「サイト全体の設定」でオリジナルテーマカスタマイザーを使用するにチェックを入れて保存して下さい。(カスタマイザー機能が有効化されます)
②では予めいくつかのカラーを用意しています。任意のカラーを選択して保存して下さい。
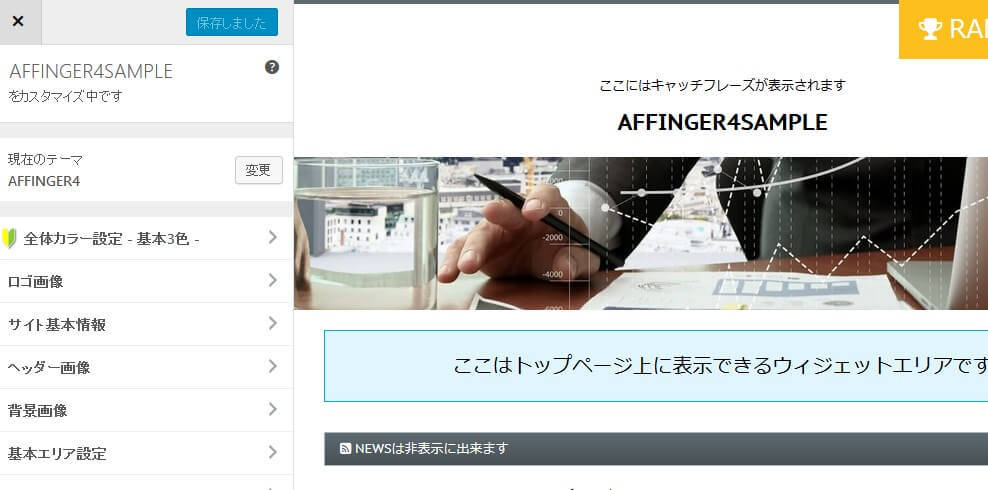
カスタマイザーでサイトをデザインしよう
「外観」>「カスタマイズ」

カスタマイザーでは各エリアのカラーやロゴ画像、ヘッダー画像に背景画像などの登録が行えます。
自分好みのカラーに変更してカスタマイズを楽しんでください。
カテゴリを作成しよう

カテゴリは記事を分類する大切な設定です。記事の種類に応じた適切なカテゴリを作成しておきましょう。
メニューの「カテゴリ」をクリックします。
➀「名前」は記事が分類される名前を記載します。できれば短く、SEOを意識した名称が望ましいでしょう。
②「スラッグ」はカテゴリのURLに適した形式の名前です。英数字でカテゴリ名と同じ意味の名前を付けましょう。
③カテゴリは階層を持つことができます(例:花>赤>チューリップ)
④「新規カテゴリーを追加」で完了です。
記事を書こう

いよいよ記事を書いていきます。
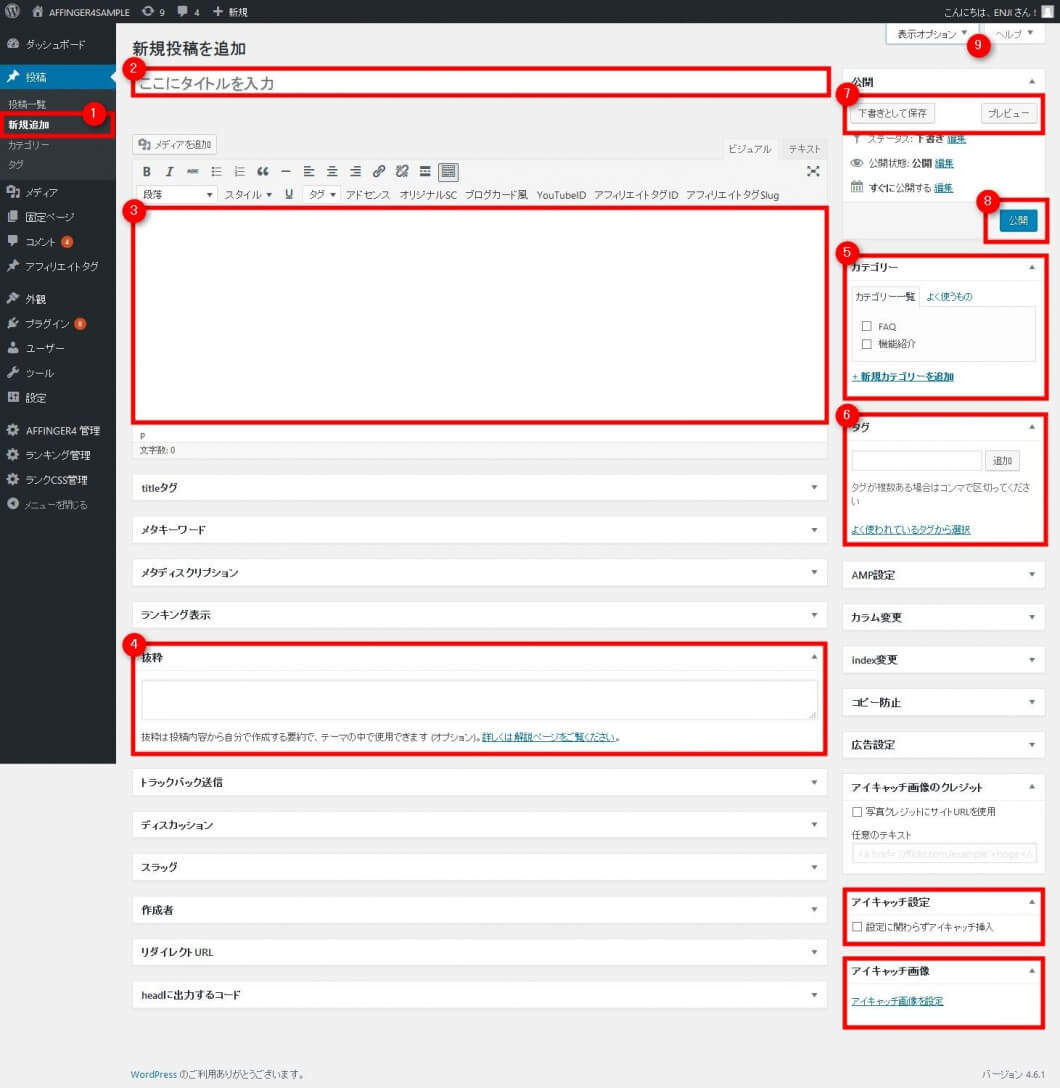
投稿画面では様々な設定が可能ですがここでは記事公開の必要最低限のことだけ説明します。
➀「投稿」>「新規追加」
②「記事タイトル」を入力※必須
③「本文」を記載
④「抜粋」は記事一覧の説明などに反映されます
⑤「カテゴリ」を選択
⑥「タグ」を設定(任意)
必要に応じて「アイキャッチ画像」を設定すると記事一覧のサムネイル画像として表示されます。「アイキャッチ設定」にチェックを入れると記事冒頭に画像が表示されます。
⑦記事を公開前に「下書き保存」して「プレビュー」で確認できます
⑧「公開」で終了です。
もし項目が見つからない場合は⑨「表示オプション」にチェックが入っているか確認しましょう。
さらなるカスタマイズをしよう
細かなカスタマイズはマニュアルをご参考下さい。
お薦めのWordPress本
【初級編】WordPressの使い方、操作方法を学びたいならこの本がおすすめ(CMSって何?って方くらい向け)
[amazonjs asin="4798045039" locale="JP" title="はじめてのWordPress入門最新版 (BASIC MASTER SERIES)"]
【中級編】WordPressをカスタマイズしたいならこの本がおすすめ(PHPって何?って方くらい向け)
[amazonjs asin="4797383097" locale="JP" title="基礎からのWordPress 改訂版 (BASIC LESSON For Web Engineers)"]
[amazonjs asin="B00JTSS9GQ" locale="JP" title="WordPressユーザーのためのPHP入門 はじめから、ていねいに。"]
【上級編】かなり突っ込んだカスタマイズがしたいならこの本(プラグイン使いたくない!って方くらい向け)
[amazonjs asin="4797373520" locale="JP" title="サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル"]