
今年も「Amazonプライムデー」がやってきますね。
このAmazonプライムデーのアソシエイトはブロガーやアフィリエイターにとって凄いチャンスのようです。
プライムデーの時にめっちゃ儲かるよ!ってみんなにシェアしたけど、今回のサイバーマンデーの記事投稿しても誰もシェアしてくれなかったからもうおいしい話はシェアしないもんもん!
っていうか読みやすさは誰にも負けない自信あるhttps://t.co/c3JDkGZ6pr
— ワロリンス (@warorince) 2017年12月8日
なんと、この時の売上は500万/月とのこと。
ちょうどブログ2年で月の収益500万達成しました
今月は完全にAmazonのおかげだけど、1000万も夢じゃない!https://t.co/XC5Ey40O1V pic.twitter.com/5tccgLqL7U
— ワロリンス (@warorince) 2017年7月25日

今年こそ、きちんと準備をしてアフィリエイト成果を上げたいところです。
「そんな時間ない!」
という方もせめてブログやサイトにバナーだけでも貼ってみてはどうでしょうか?
↓ こんなバナーならすぐ出来ますよ!
「Amazonプライムデー」のアフィリエイトバナーの作り方
まずは素材を用意しよう

背景になる素材、なんでもいいのですがAmazonということでひとまず「段ボール」素材。
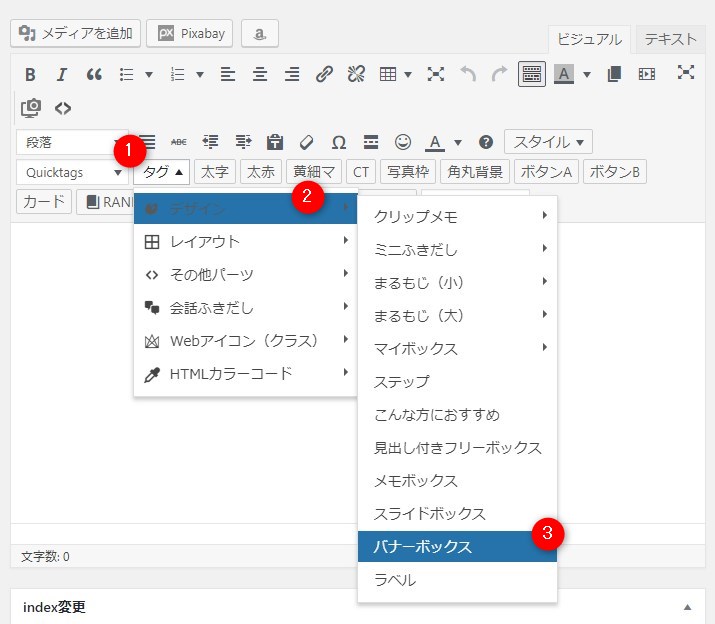
WordPressでバナーを作る

「タグ」>「デザイン」>「バナーボックス」で以下のショートコードが挿入されます
[st-flexbox url="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
これを以下のように変更
[st-flexbox url="アフィリエイトリンク" fontawesome="" title="Amazonプライムデー開催" width="" height="" color="#fff" fontsize="170" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="背景画像のURL" blur="on" left="" margin_bottom="0"]
年に一度のタイムセールがいよいよ7/16(月)12:00スタート!
[/st-flexbox]
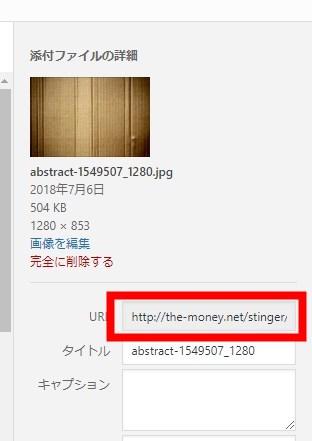
画像のURL

最初にダウンロードした画像素材をメディアか、エディタ内にアップロードして赤枠の「URL」をコピーしてbackgroud_image="背景画像のURL"の箇所に貼り付けます。
もし、画像URLが画像に変換されてしまう場合はCtrl + zでURLに戻るかと
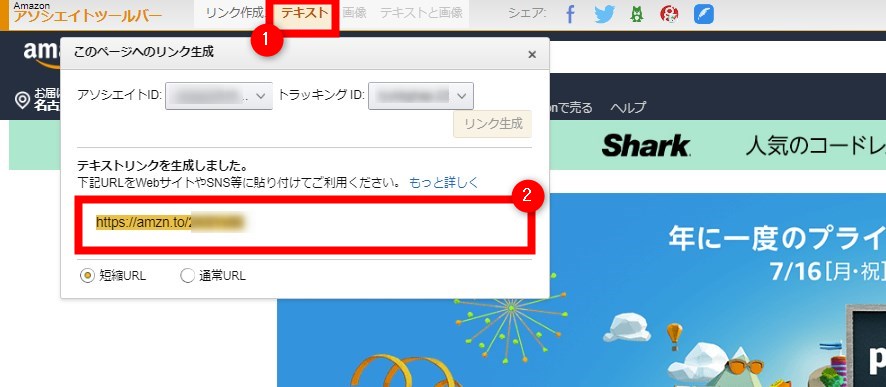
アフィリエイトコードを取得
アソシエイトにログインして以下の「プライムデー」トップページへ

上図の箇所でアフィリエイトリンクが取得できると思います。
-
-
アソシエイト・セントラル
affiliate.amazon.co.jp
※Amazonアソシエイトの登録の説明は省きます
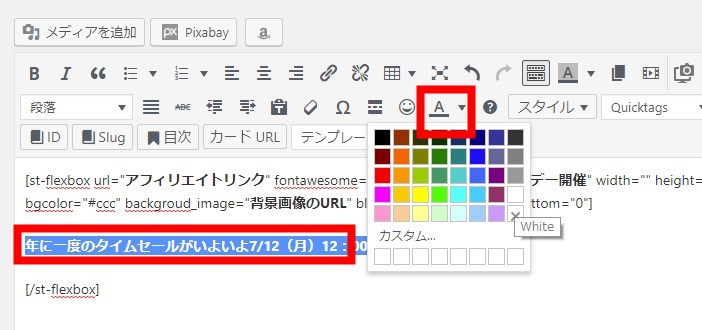
最後に背景が暗めなのでテキスト部分を「白色」に変更

※「TinyMCE Advanced」使用
↓こうなります
Amazonプライムデー開催
年に一度のタイムセールがいよいよ7/16(月)12:00スタート!
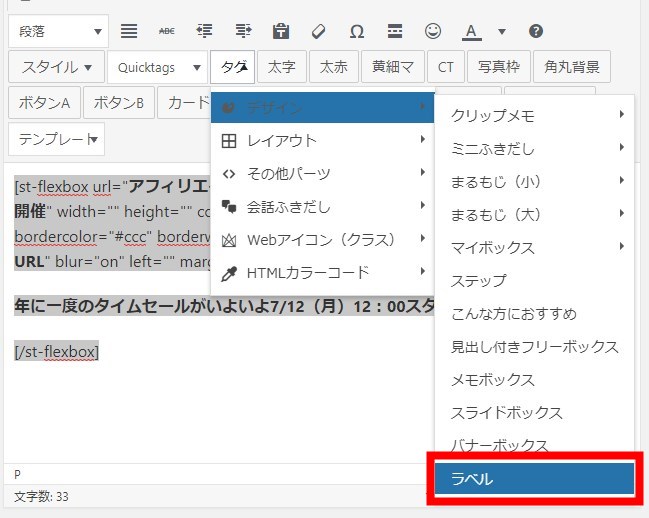
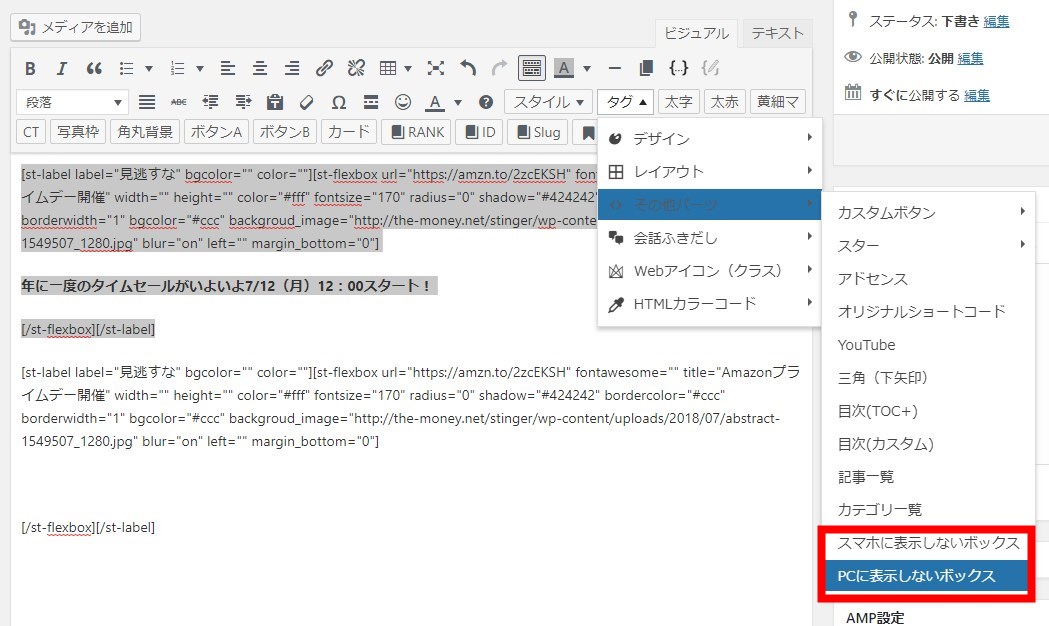
全体をラベルショートコードで囲む

さらに全体を「ラベル」ショートコードで囲めばこんな風に
最終コード例
[st-label label="見逃すな" bgcolor="" color=""][st-flexbox url="https://amzn.to/2zcEKSH" fontawesome="" title="Amazonプライムデー開催" width="" height="" color="#fff" fontsize="170" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="http://example.com/wp-content/uploads/2018/07/abstract-1549507_1280.jpg" blur="on" left="" margin_bottom="0"]</p> <p><span class="huto" style="color: #ffffff;">年に一度のタイムセールがいよいよ7/16(月)12:00スタート!</span></p> <p>[/st-flexbox][/st-label]
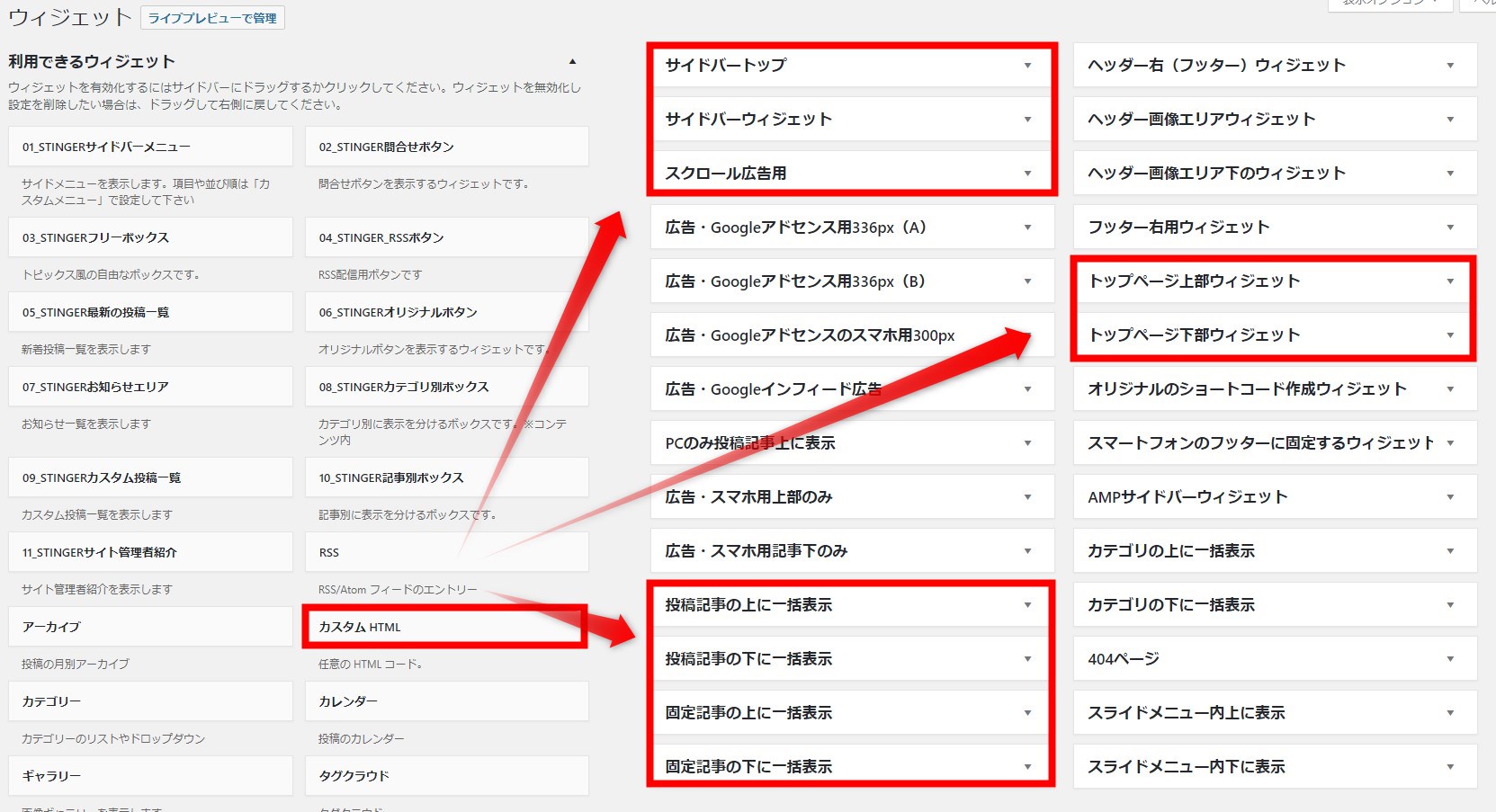
好きな位置に表示しよう

作成したコードは「ウィジェット」の「カスタムHTML」に入力して好きな位置に挿入しましょう。


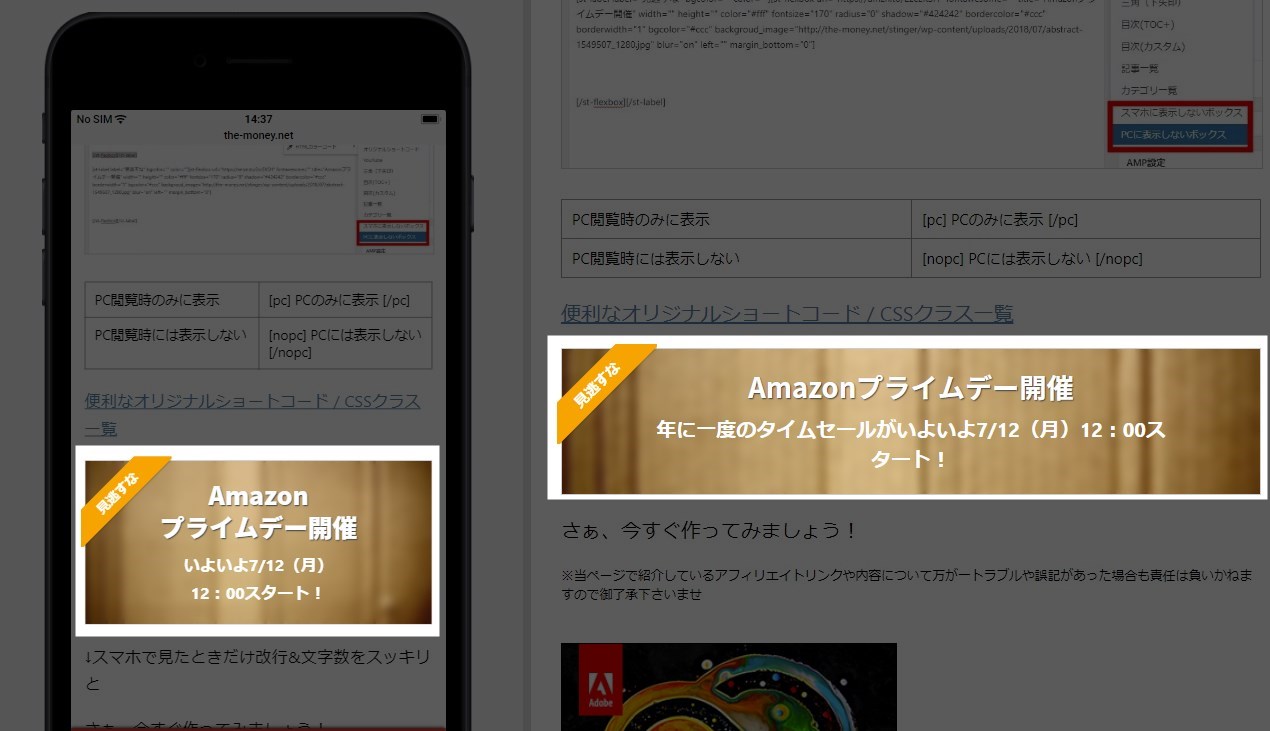
さらにカスタマイズ!スマホ表示とPC表示を分ける

スマホとPC表示を分けたい!改行とか気になる!という方は表示を切り分けるショートコードを使用すると便利です

| PC閲覧時のみに表示 | [pc] PCのみに表示 [/pc] |
| PC閲覧時には表示しない | [nopc] PCには表示しない [/nopc] |
さぁ、今すぐ作ってみましょう!
※当ページで紹介しているアフィリエイトリンクや内容について万が一トラブルや誤記があった場合も責任は負いかねますので御了承下さいませ



