機能追加及び修正アップデートを行いましたver20181115βを購入ユーザー限定ページにUP致しました。
今回も便利な機能を多数追加しております。特に「画像付きコメントボックス」はアフィリエイトサイトでのレビューデザインを飛躍的にUPさせること間違いありません。
β版のため販売商品へのアップデートは未だです。入手には購入後、購入ユーザー限定ページにて別途ダウンロードしてください。
AFFINGER5及びEX
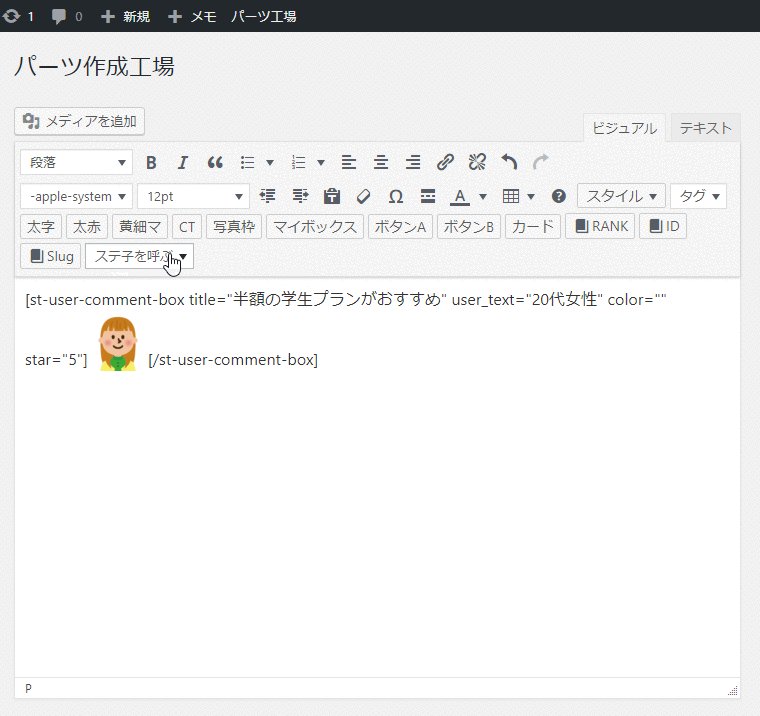
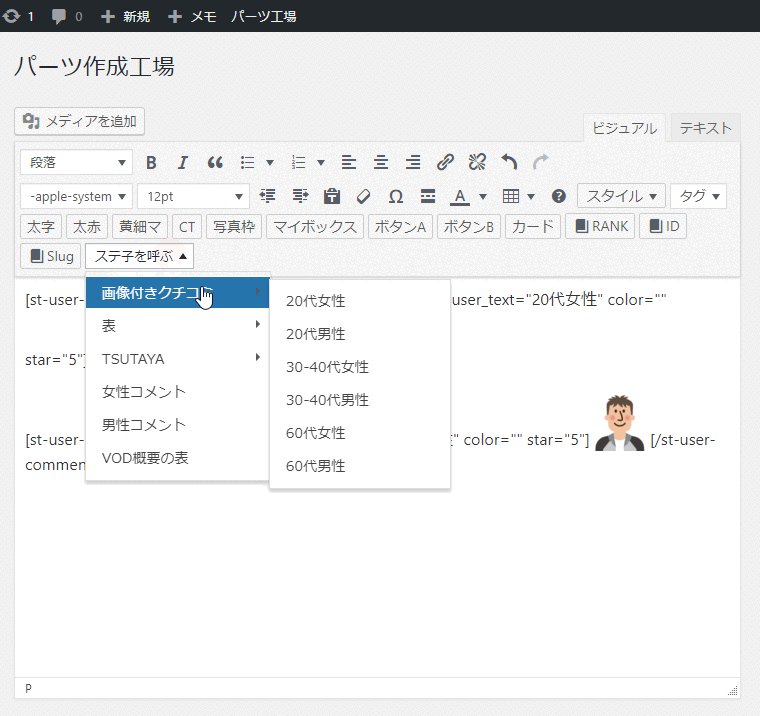
画像付きコメント機能
今までのデザイン
20才女性
これはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントです
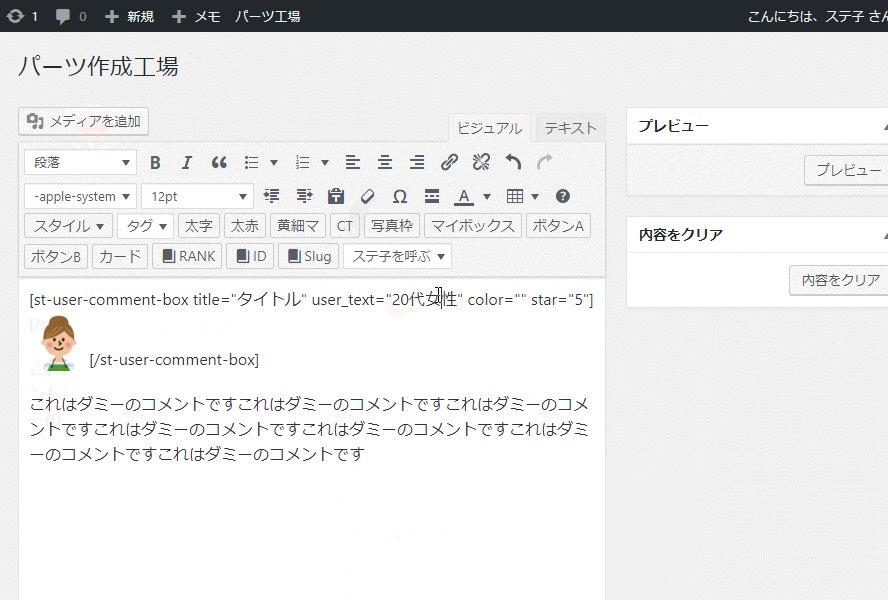
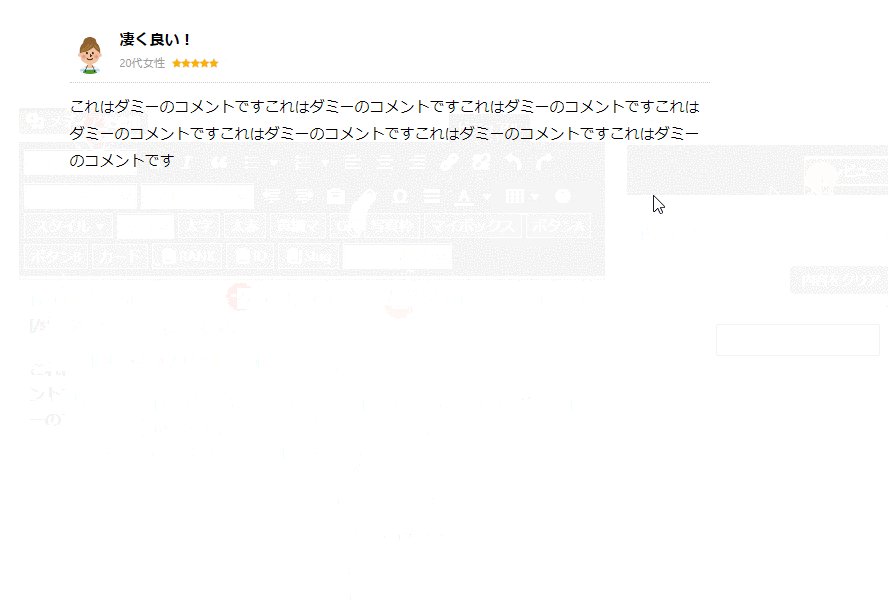
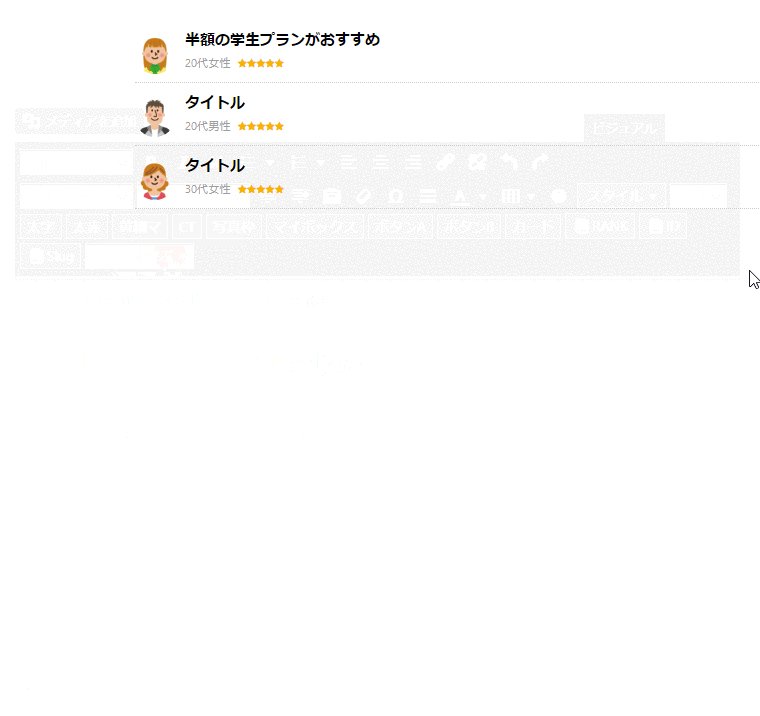
新しいデザインはこんな感じです。
これはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントです

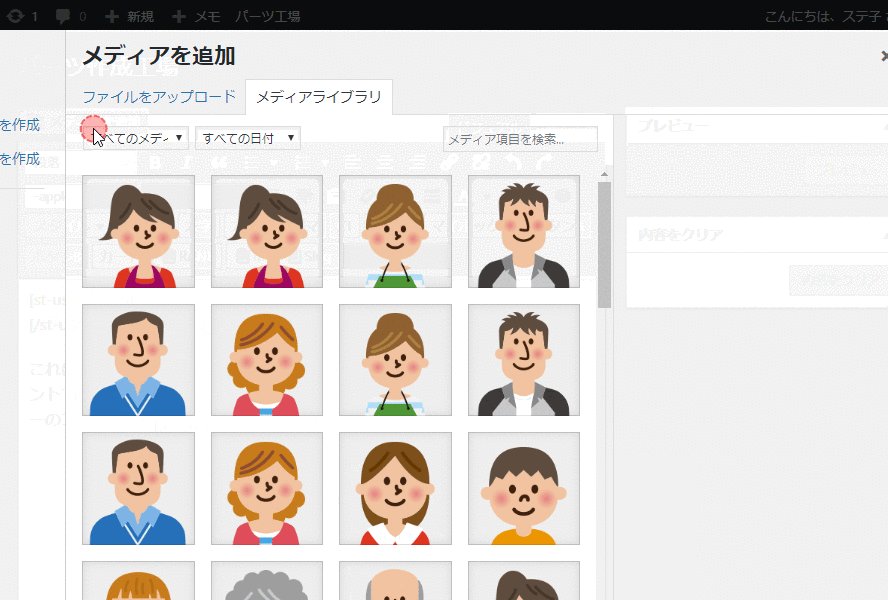
挿入するアイコンサイズは「会話(60×60)」を選択してください
「マイボックス」と併用して様々な囲いも簡単です。
こんなコメントなら読んじゃう
20代女性
これはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントですこれはダミーのコメントです
スライドボックスとの合せ技
こんなの欲しいと思ってました
40代男性
「ステ子プラグイン」によく使うタグを登録すればさらに捗ります。

※アイコン素材は含まれておりません
全般(AFFINGER5及びSTINGER PRO2)
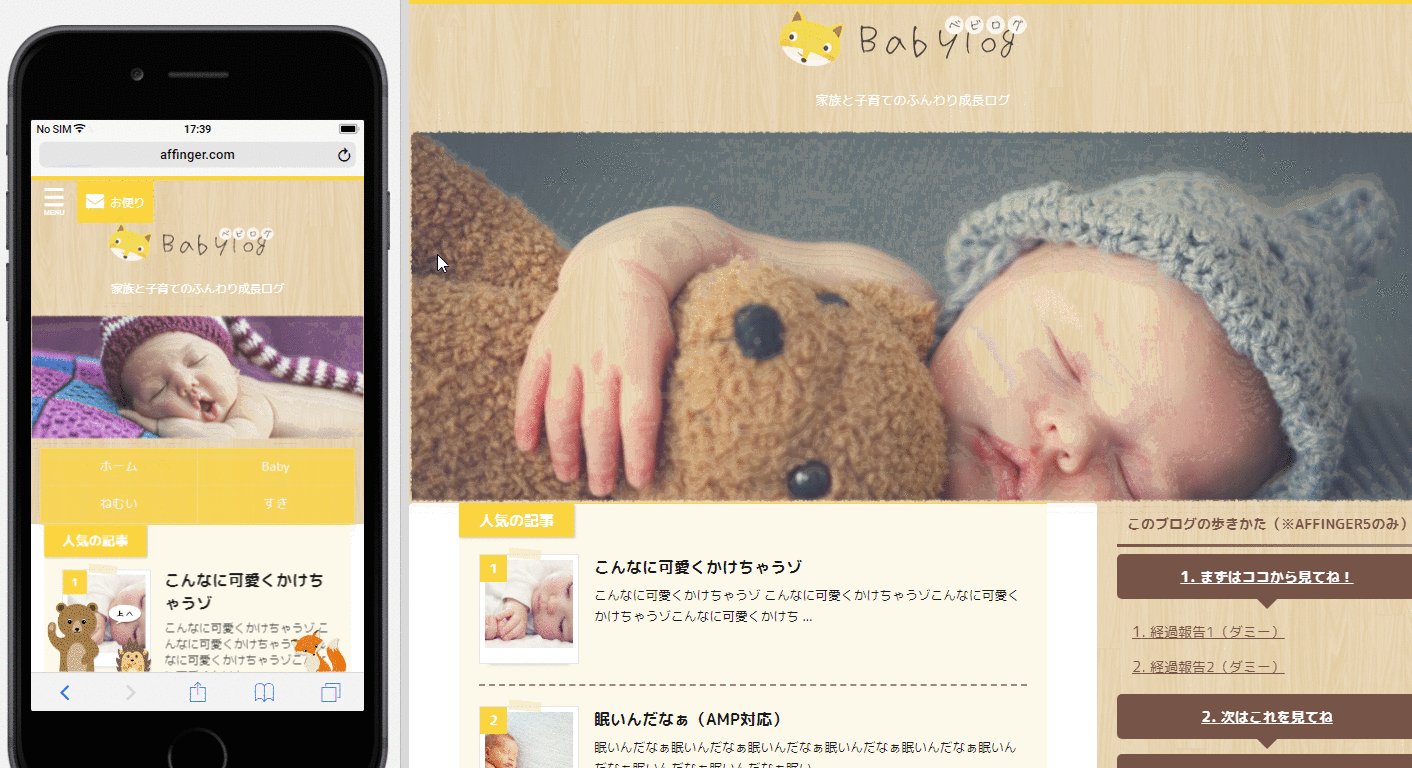
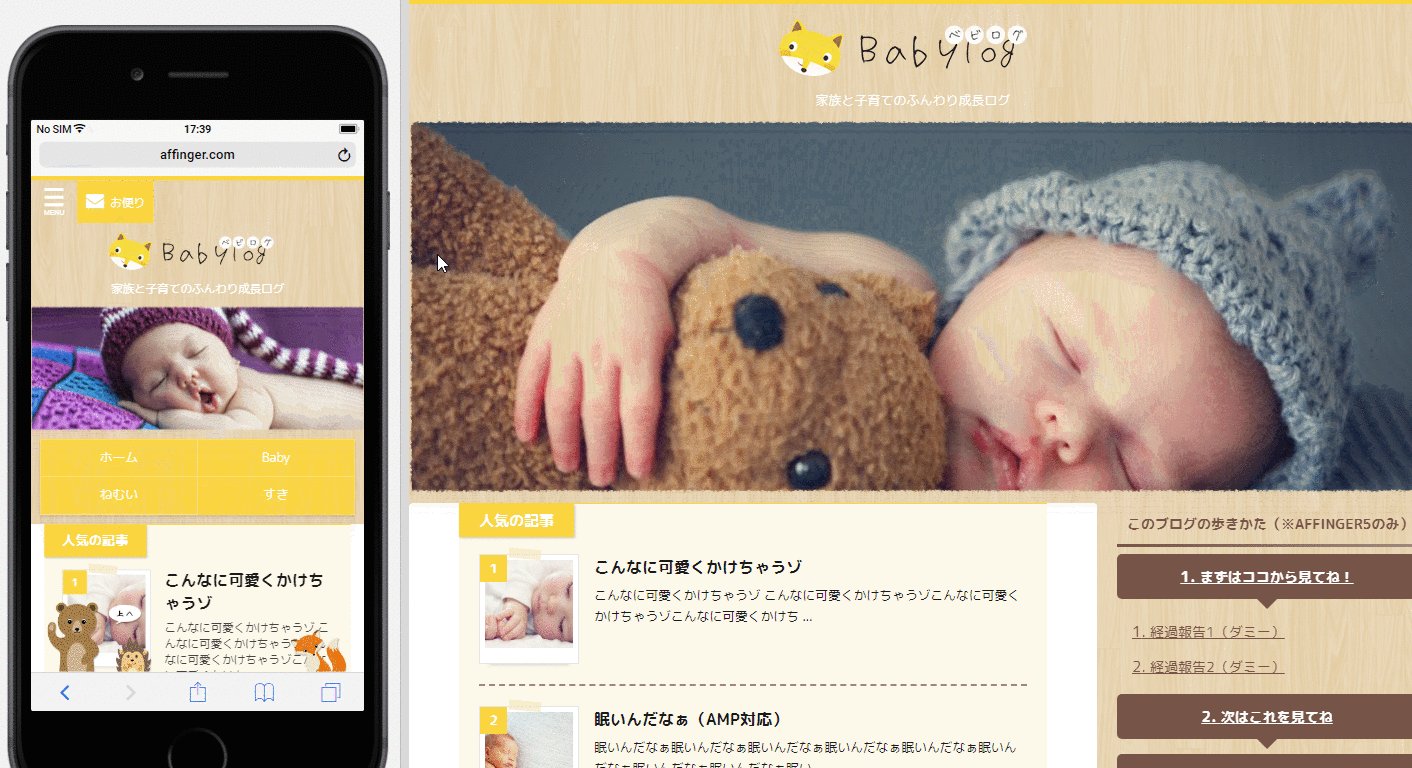
@keyframesによるアニメーション


最初にページを読み込んだ際の自由な要素(IDやclass)に動きを追加します。
ロゴ画像やメニューなどふわっと動かしたい時に便利です。
| 位置 | class及びID |
| サイト名(ロゴ)と説明※PC | #header-l |
| サイト名(ロゴ)※PC | .sitename |
| サイト名(ロゴ)※スマホ | #st-mobile-logo |
| グローバルメニュー | #st-munuwide nav |
| スマホミドルメニュー | .st-middle-menu |
| JETカード | .kanren .st-box-a |
※デザイン、カスタマイズ状況やブラウザによっては正常に動作しない場合があります
テキスト一括変更範囲の拡大設定

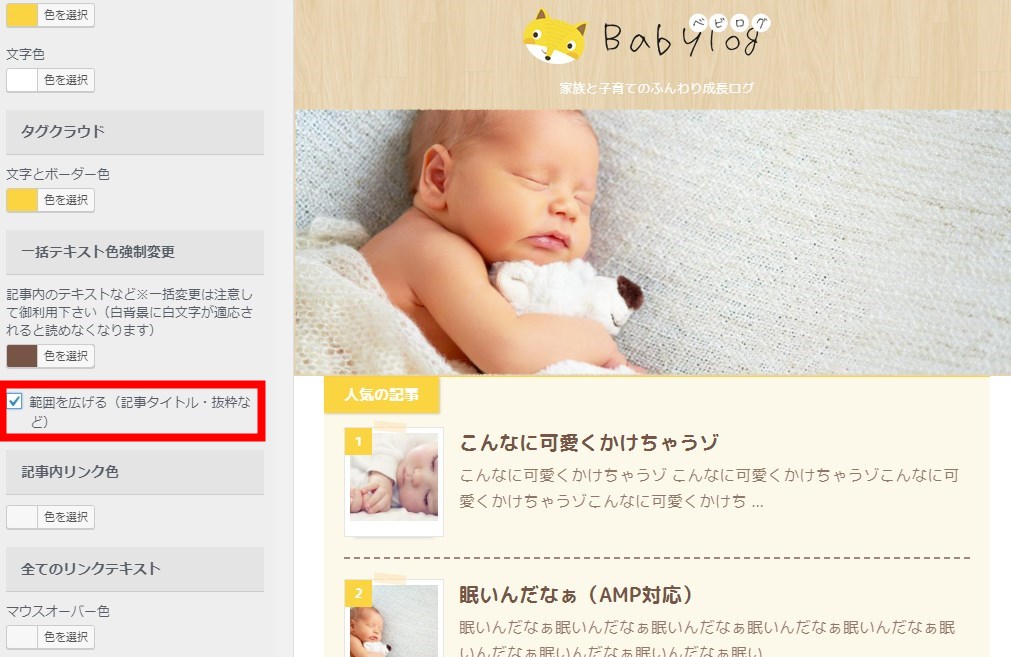
カスタマイザーの「一括テキスト色強制変更」の範囲を広げる設定を追加しました(記事タイトルなどにも反映)
カテゴリの角丸デザイン設定

記事タイトルの「カテゴリ」を角丸にする設定項目を追加しました。
※「ブログ」パターンにも反映
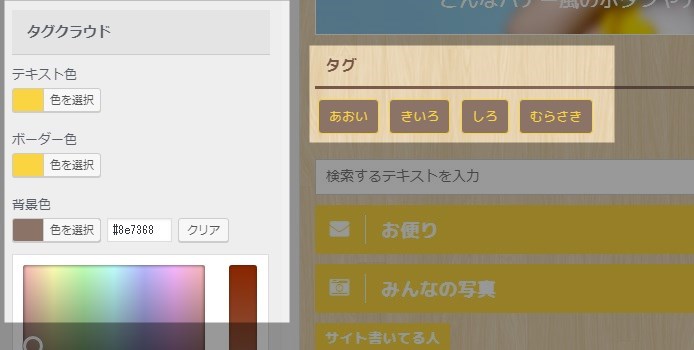
タグクラウドの背景色・ボーダー・テキスト色の分離

タグクラウドを背景色・ボーダー・テキスト色と細かく指定できるようにしました。
アップデートによりデザインが変わる場合がございます。確認をしてください
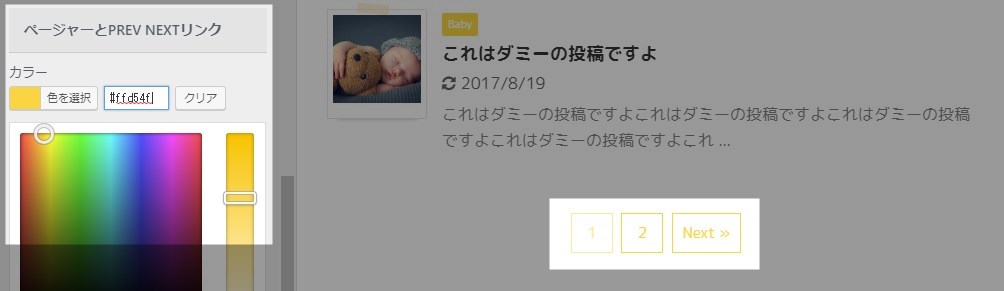
ページネーション及びPREV、NEXTのカラー設定

ページネーション及びPREV、NEXTのカラーをカスタマイザーの「基本エリア設定」>「ページャーとPREV NEXTリンク」で変更できます
スライドボックスのショートコード化
スライドボックスをショートコード化しました。
[st-slidebox text="+ クリックして下さい" bgcolor="背景色" color="テキスト色" margin_bottom="下の余白"]
ここにテキスト
[/st-slidebox]
属性で「下の余白」や背景色を設定できます。
注意点
これに伴い、デフォルトのCSSが変更になります。以前に戻したい場合は以下をご参考下さい。
.st-slidebox-c {
padding: 10px 20px;
background: #f2f2f2;
margin-bottom:20px;
border-radius:5px;
}
.post .st-btn-open{
color: #000;
cursor: pointer;
margin-bottom:0;
}
.st-slidebox{
padding-top:10px;
display: none;
}
.post .st-slidebox p:last-child{
margin-bottom:0;
}
AFFINGER5及びEX版のみ
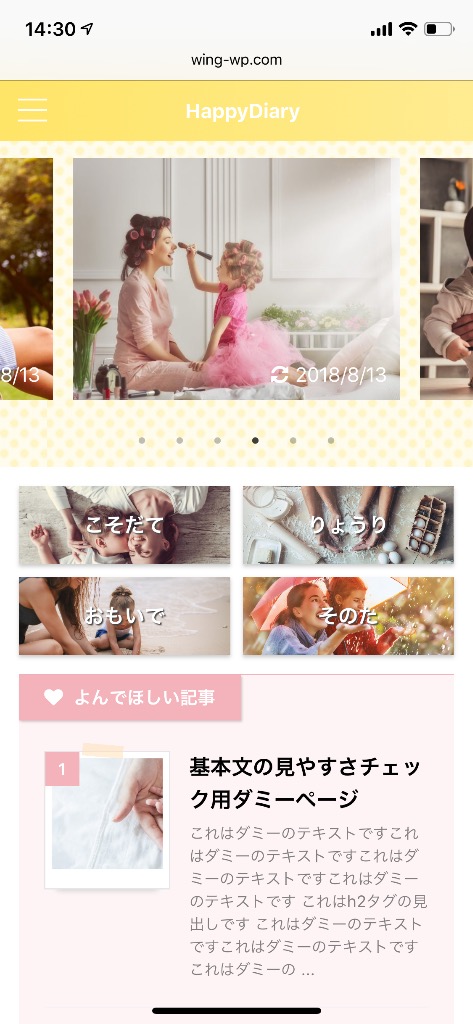
スマホ閲覧時の「おすすめヘッダーカード」の最小の高さを変更


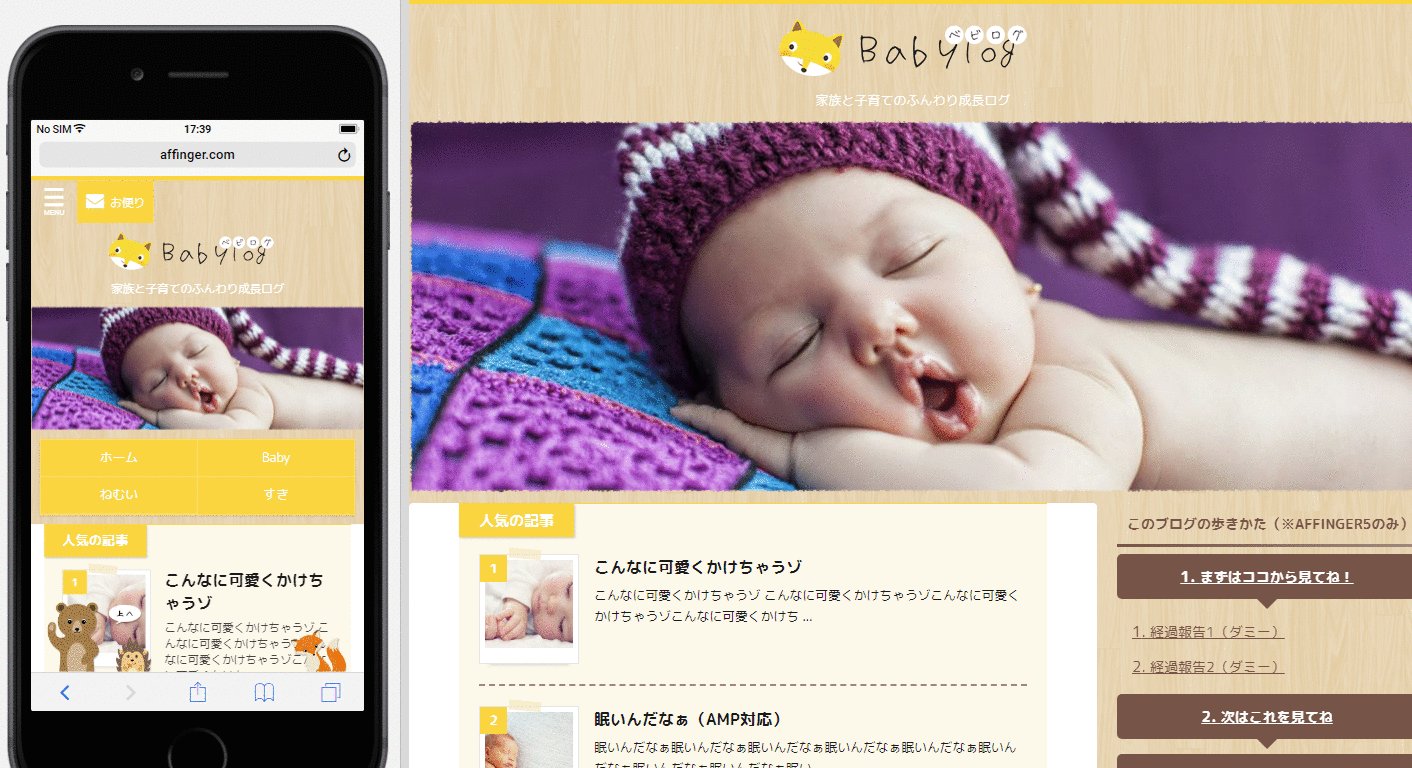
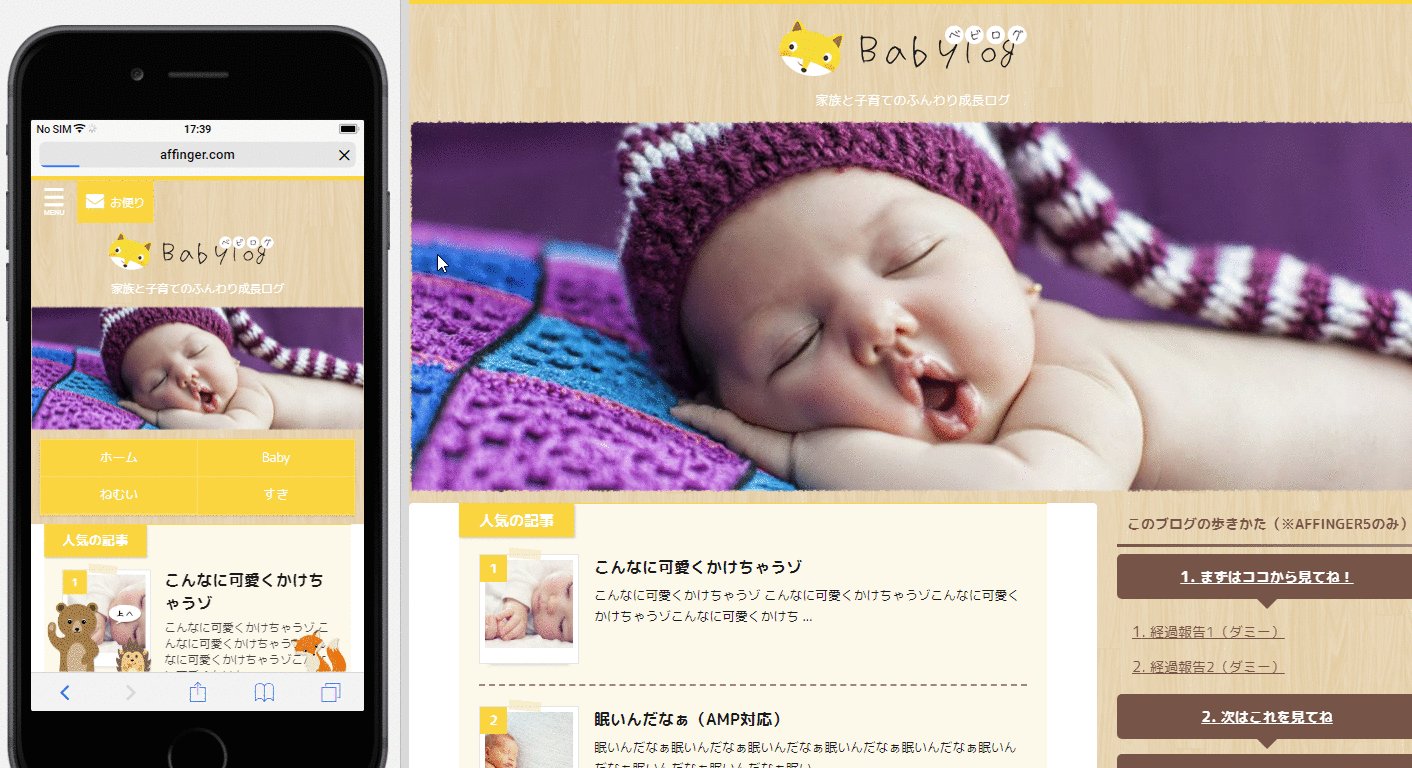
スマホ閲覧時(959px以下)のおすすめヘッダーカードを大きく表示したい方のためにサイズ変更の設定を追加しました。
「テーマ管理」>「おすすめ記事一覧」>「おすすめヘッダーカード」>スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に
EX版のみ
以下はEX版のみの追加機能です
タグの一覧ショートコード及びスライドショー対応
カテゴリで実装済みの一覧ショートコード及びスライドショーを「タグ」にも対応しました。
タグの一覧やスライドショーの作成が可能です。
タグ一覧スライドショー機能(EX限定)
タグ一覧ショートコード(EX限定)
※サンプルのスライドはカテゴリです
見出し前広告をショートコード対応

見出し前広告にAFFINGERタグ管理マネージャーや条件分岐のショートコードを使用できるようにしました。
※ショートコードの内容よっては対応できない場合もございます
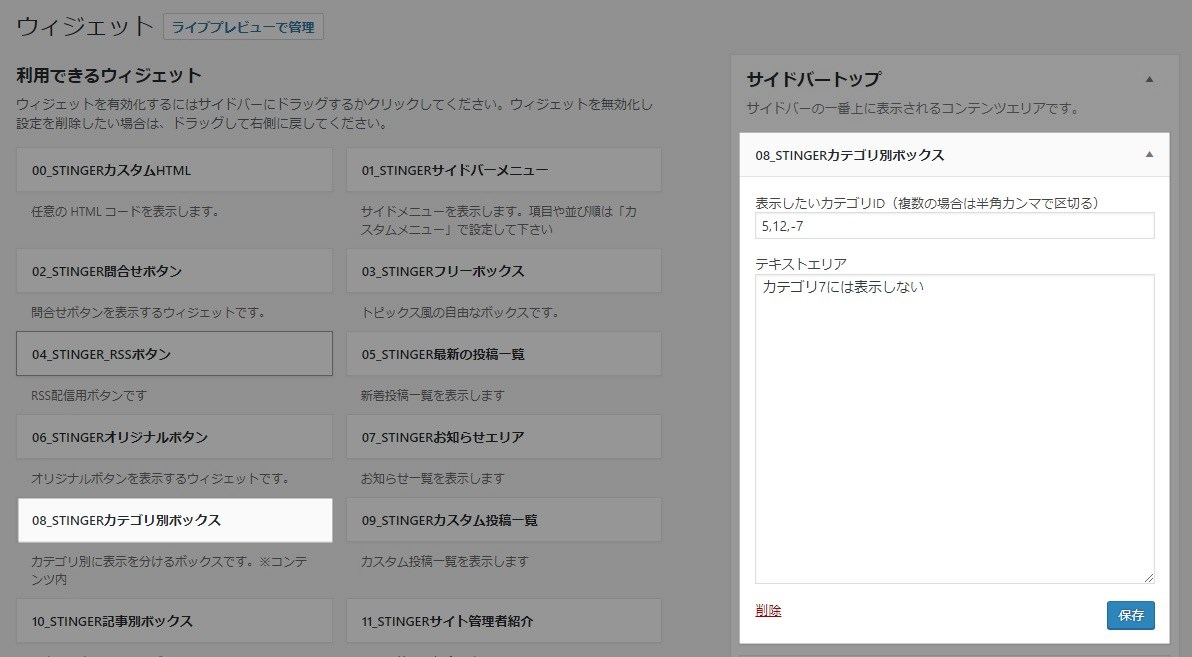
カテゴリ一覧ショートコード及びカテゴリ別ボックスウィジェットの除外設定追加

カテゴリ一覧ショートコード及びカテゴリ別ボックスウィジェットの複数id指定にて除外設定を追加しました。
除外したいidをマイナスで記載して下さい。
例)5,12,-7
※重複する場合は除外が優先されます
※追加機能は原則としてAMPには未対応です
修正及び注意点(全般)
AFFINGER5及びEX、STINGER PRO2に当てはまる内容です。
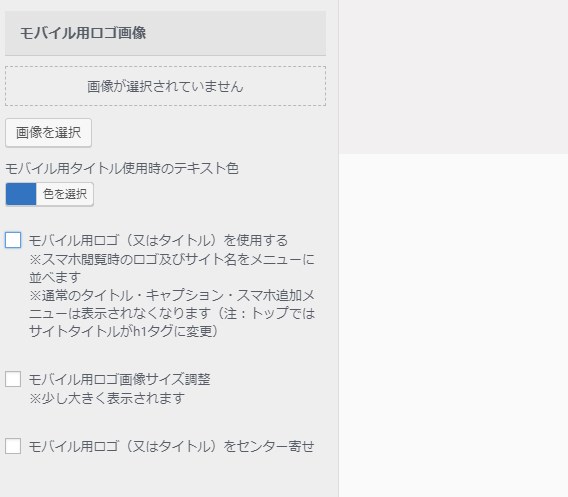
デザインパターン「ブログ」の「モバイル用ロゴ(又はタイトル)を使用する」を無効化


全体カラー設定の基本デザインでもあるデザインパターン「ブログ」のデザインパターン「ブログ」の「モバイル用ロゴ(又はタイトル)を使用する」をデフォルトで有効化にした場合、上手く反映されない場合があるので無効化をデフォルトとしました。
「モバイル用ロゴ(又はタイトル)を使用する」はスマホ閲覧時にロゴとメニューを並べるデザインです
これによりアップデート時にデザインが変わる場合がございます。カスタマイザーの「ロゴ画像」にて改めてご設定ください
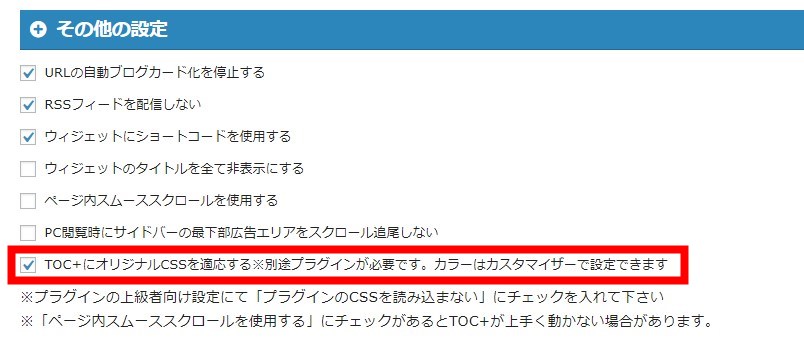
「すごいもくじ」「Table of Contents Plus」のCSSをデフォルト適応

「TOC+にオリジナルCSSを適応する」を「すごいもくじ及びTOC+のオリジナルCSSを無効化」に変更
※デフォルトでCSS反映を有効化に変更致しました。反映させたくない場合は無効化して下さい。
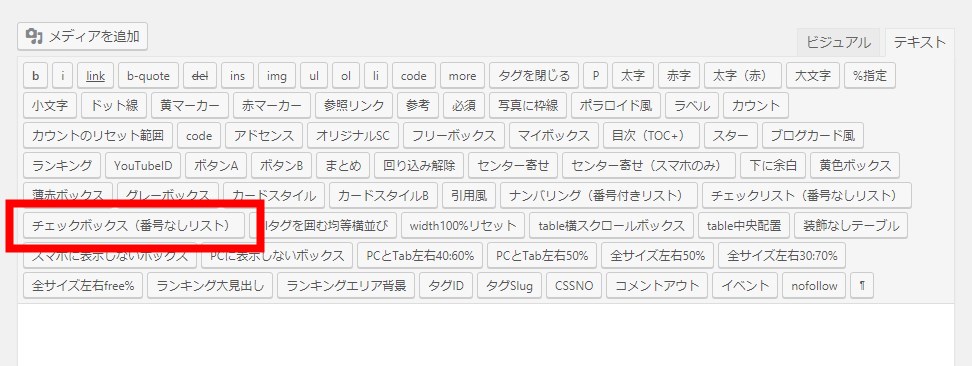
テキストモードの「チェックボックス(番号なしリスト)」が反映されない

テキストモードの「チェックボックス(番号なしリスト)」デザインが正常に表示されない問題を修正しました。
タブのCSSの変更(IE11にてタブの文字が表示されない修正)
※AFFINGER版のみ
IE11にてタブデザインのタブタイトルが表示されるように修正致しました。
AFFINGER6を手に入れる









この機能、凄く良い!
30代女性