AFFINGER4では投稿ページをカテゴリによってデザインを丸ごと変えられるように準備しております。
サイト自体のの主な趣向とは異なる記事を作成したい時に便利です。(サイトは公式っぽい美容サイトでも記事は全く違う趣味の記事にしたい!など)
投稿ページのカスタマイズ方法
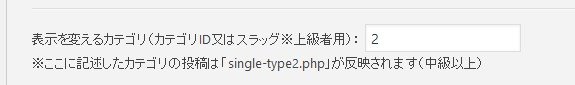
カテゴリの設定はテーマ管理の「投稿・固定記事設定」にて指定できます。

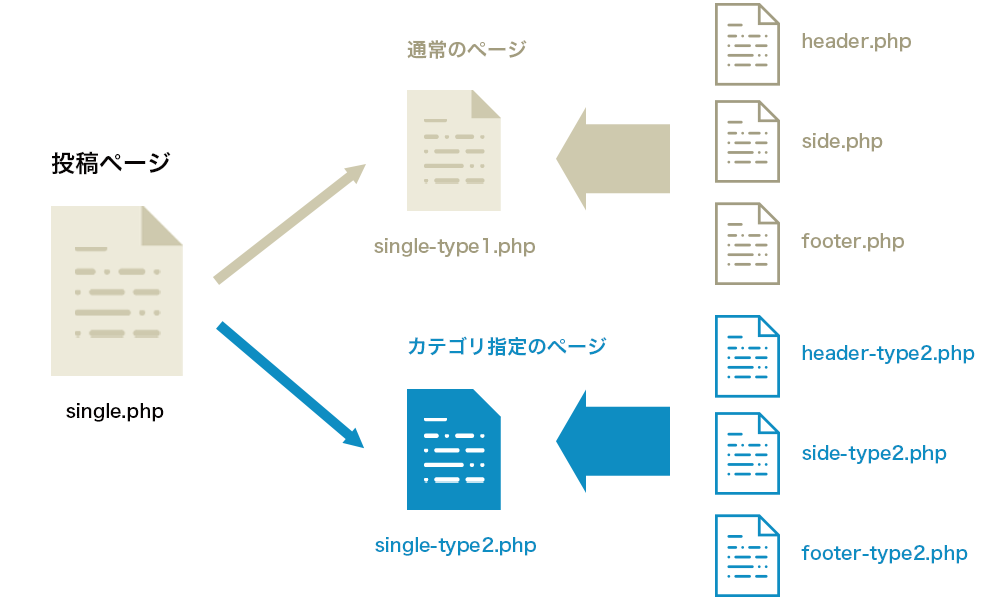
テーマファイルの構造は上図の通りになっており、専用の投稿ページは「single-type2.php」でカスタマイズできます。また、それに付随して「header-type2.php」「side-type2.php」「footer-type2.php」をカスタマイズすれば全く違うデザインの作成も可能です。
投稿ページのファイル構造

※カスタマイズにはHTML、CSSなどの知識が必要です。
子テーマでのカスタマイズ
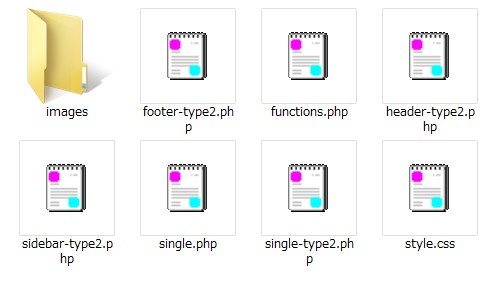
子テーマにて親テーマのアップデートに影響を受けないようにする為には子テーマフォルダ内に
- single.php
- single-type2.php
- header-type2.php
- side-type2.php
- footer-type2.php
をコピーしておく必要があります。
子テーマ内のファイル例

御指摘頂きました。
移動した子テーマのsingle.phpの
include(TEMPLATEPATH . ‘/single-type2.php’);
をそれぞれ「TEMPLATEPATH」を「STYLESHEETPATH」に
include(STYLESHEETPATH . ‘/single-type2.php’);
ご変更下さい。