WordPressテーマにGoogle Search Console(グーグルサーチコンソール)を設定する方法を解説します。
AFFINGERならとても簡単です
Google Search Consoleのやり方
Google Search Consoleを開始する

https://search.google.com/search-console/about?hl=ja
自分のGoogleアカウントにログインした状態で上記のURLより「今すぐ開始」をクリックします。
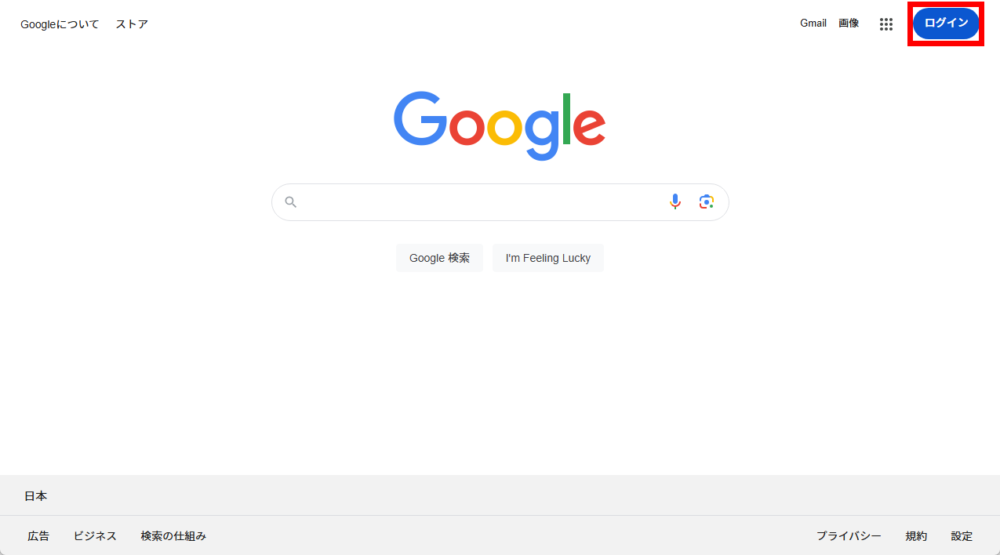
Googleアカウントがない場合
以下の「ログイン」をクリックします。

「アカウントを作成」で任意のものを選択して「次へ」をクリックします。

個人の場合は「個人で使用」を選択します。
あとはガイダンスにそって情報を入力していけば良いだけです。
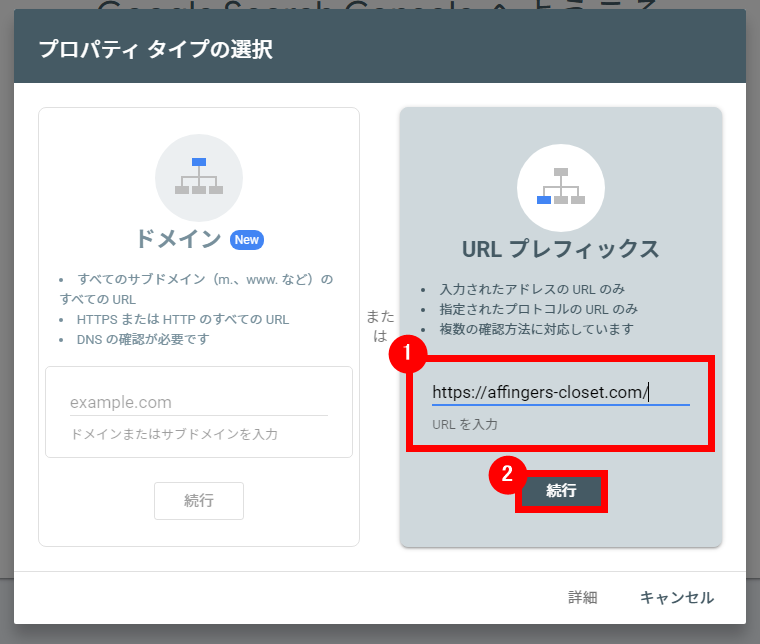
プロパティタイプの選択
「URLプレフィックス」に登録したいサイトのURL (今回は https://affingers-closet.com/)を入力して「続行」をクリックします。

「ドメイン」と「URLプレフィックス」の違い
ドメインプロパティ
- 包括的な登録: ドメイン全体を対象に登録するため、サブドメインや異なるプロトコル(http, https)も含めてすべてがカバーされます。
- 例:
example.comを登録すると、www.example.com、blog.example.com、http://example.com、https://example.comなど、すべてが一度に管理対象になります。
- 例:
- DNS確認が必要: DNSレコードにTXTレコードを追加して所有権を確認する必要があります。
URLプレフィックスプロパティ
- 特定のURLパスを対象: 指定したURLのパス(プロトコルやサブドメインなども含む)だけを登録対象とします。
- 例:
https://www.example.comを登録した場合、http://www.example.comやhttps://blog.example.comなどは含まれません。
- 例:
- 複数の確認方法が利用可能: HTMLファイルのアップロードやメタタグの追加など、DNS以外の所有権確認方法も選べます。
- 包括的な登録: ドメイン全体を対象に登録するため、サブドメインや異なるプロトコル(http, https)も含めてすべてがカバーされます。
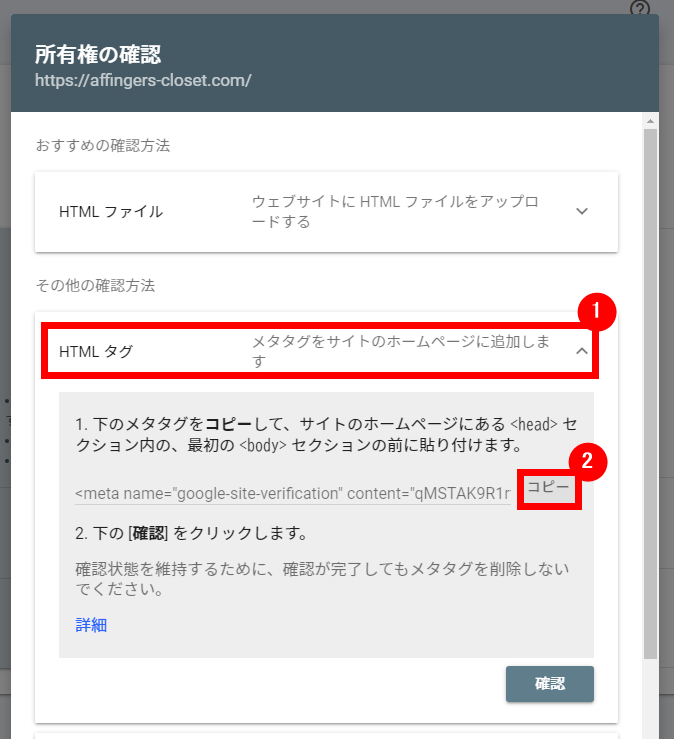
所有権の確認
「HTMLタグ」を選択して「コピー」をクリックします。

コピーされた内容の content="〇〇〇" 部分だけをメモします。
今回の例だと qMSTAK9R1rt0usVnBMgCyoldwWFXXXXXXXX_F_w の部分になります。
<meta name="google-site-verification" content="qMSTAK9R1rt0usVnBMgCyoldwWFXXXXXXXX_F_w" />WordPressテーマに設定する
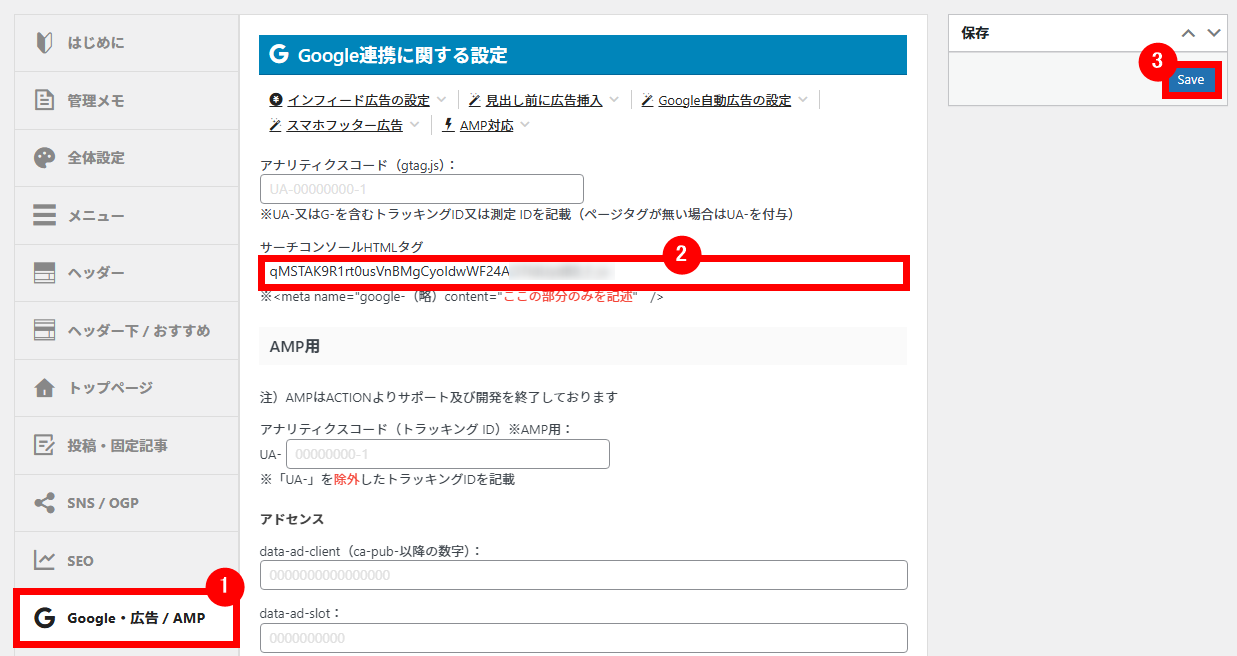
WordPressテーマ「AFFINGER」の管理画面にある「Google・広告/AMP」を開きます。

”サーチコンソールHTMLタグ”の入力フォームにさきほどメモした「〇〇〇」の部分を記載して「Save」をクリックします。
WordPressテーマ側の作業は以上で完了です。
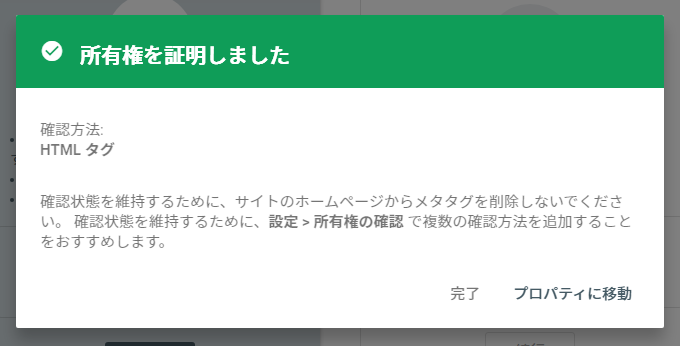
確認する
サーチコンソールの画面に戻り、「確認」をクリックします。

以下の画面が出れば成功です。