
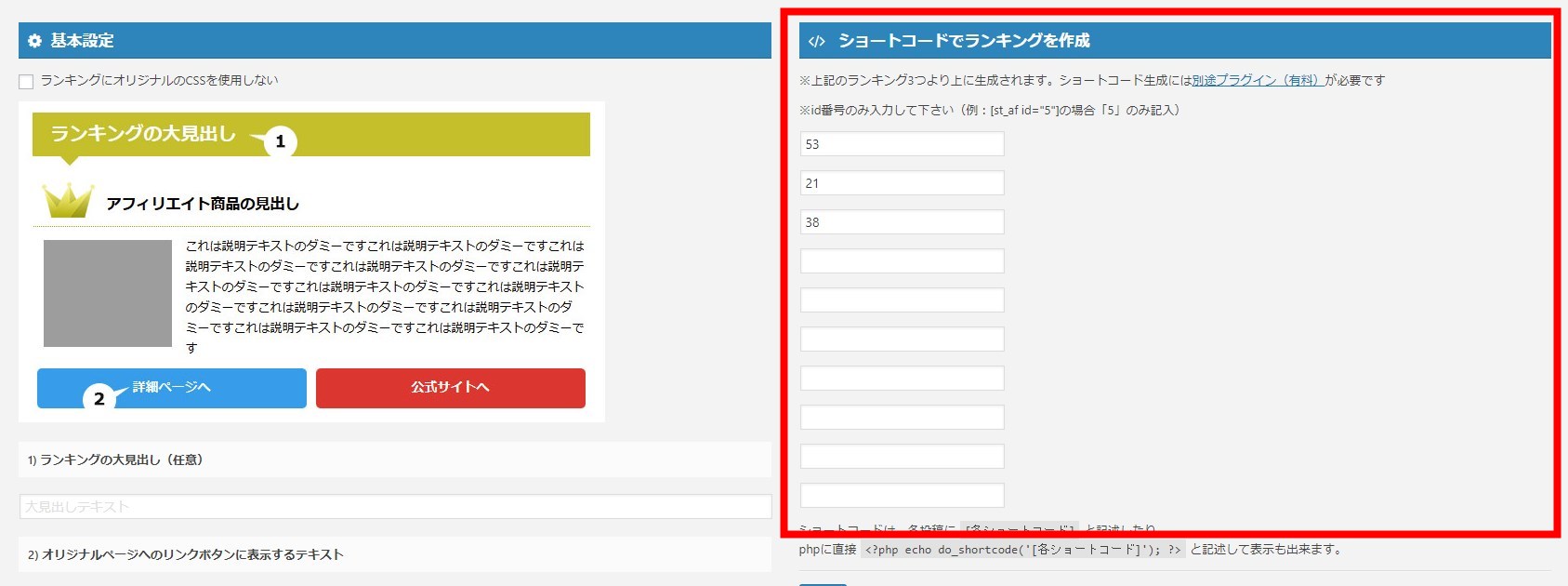
AFFINGERのランキングアイコン及び独自に設定されたアイコンの1位~3位の色分けはショートコードで表示される場合は個別で反映されません。
その場合、以下のように<div>タグにクラスを設定して囲むとランキングに応じたアイコンが表示できます。
<div class="rankid1">
\ 本日最終日!(1/15) /

 </div> //1位アイコン
<div class="rankid2">
</div> //1位アイコン
<div class="rankid2">
\ 本日最終日!(1/15) /

 </div> //2位アイコン
<div class="rankid3">
</div> //2位アイコン
<div class="rankid3">
\ 本日最終日!(1/15) /

 </div> //3位アイコン
</div> //3位アイコン
1位に設定するクラス:rankid1
2位に設定するクラス:rankid2
3位に設定するクラス:rankid3