
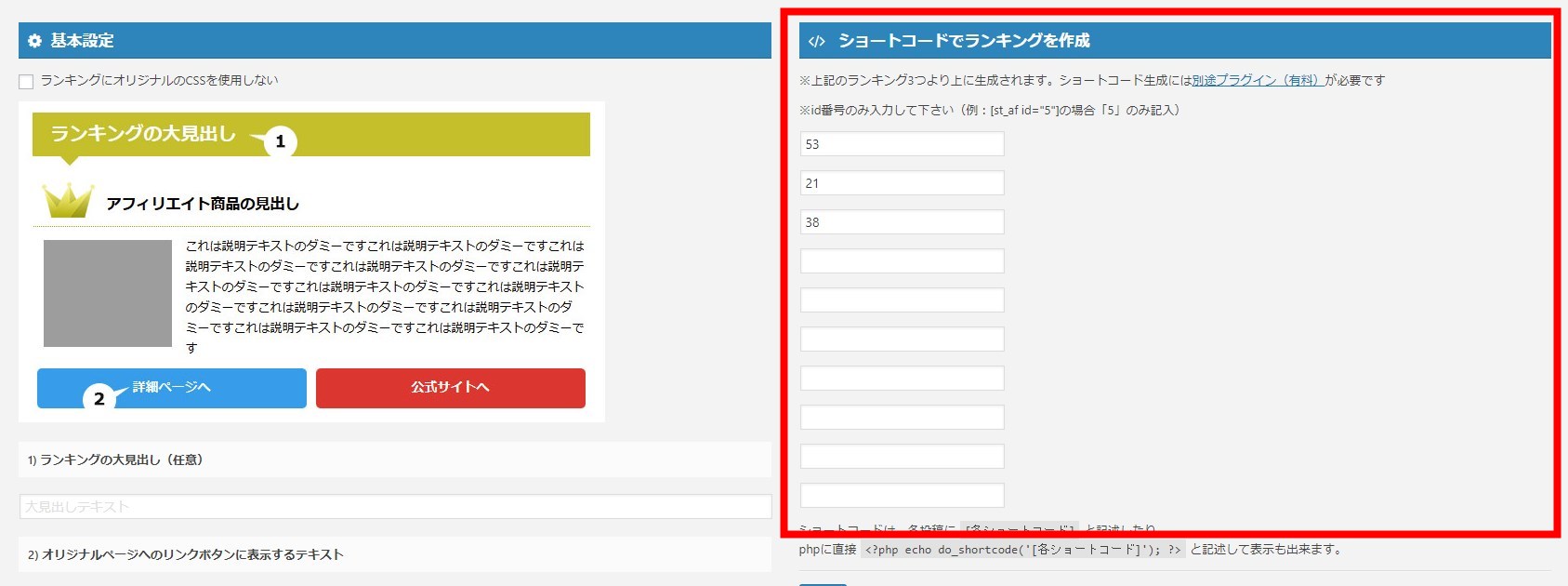
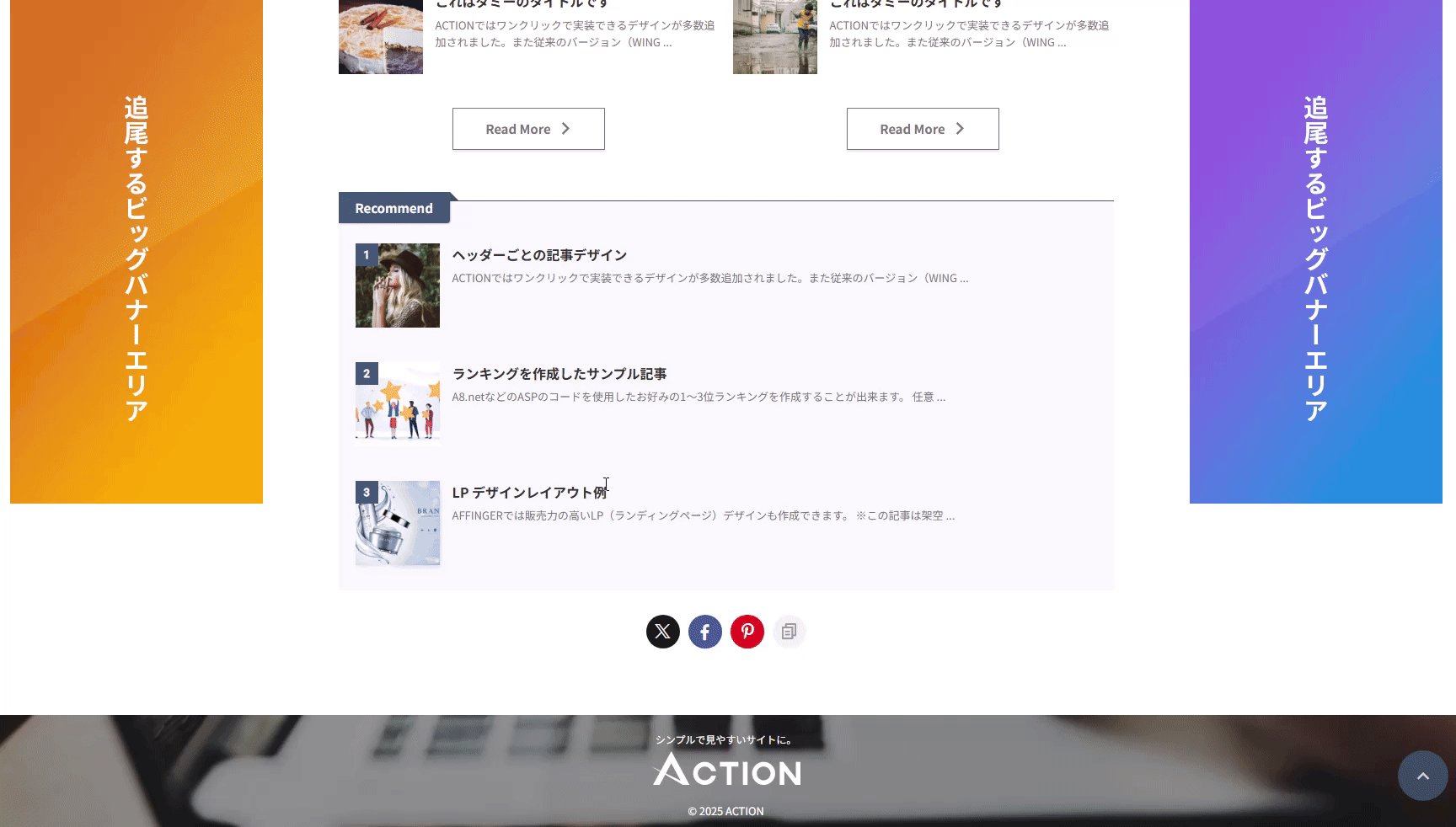
AFFINGERのランキングアイコン及び独自に設定されたアイコンの1位~3位の色分けはショートコードで表示される場合は個別で反映されません。
その場合、以下のように<div>タグにクラスを設定して囲むとランキングに応じたアイコンが表示できます。
<div class="rankid1">

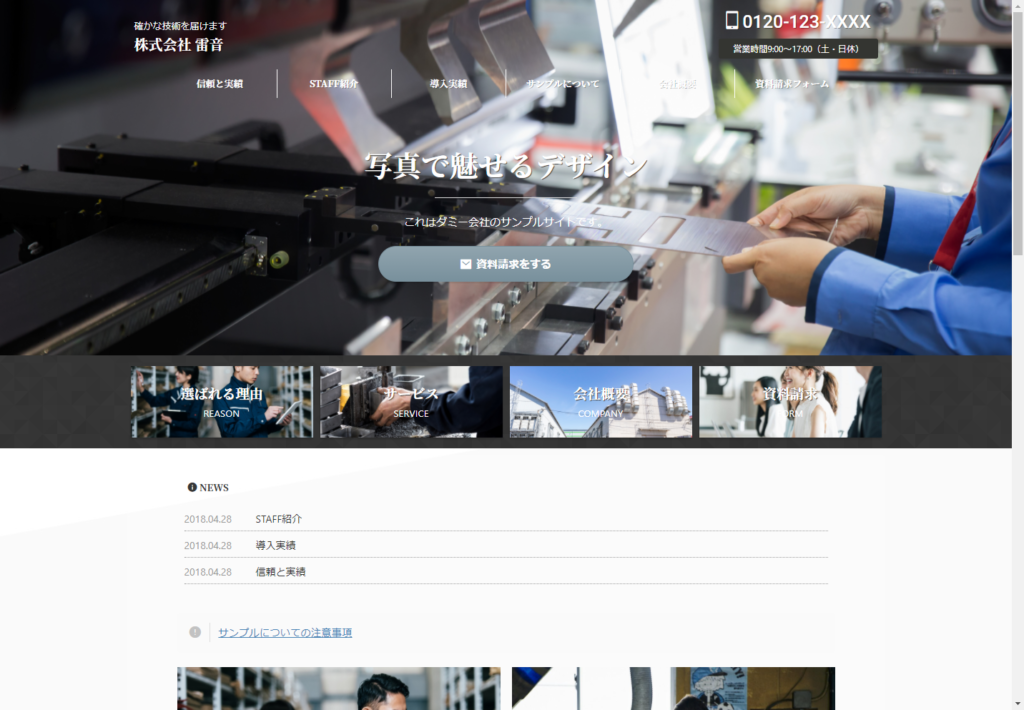
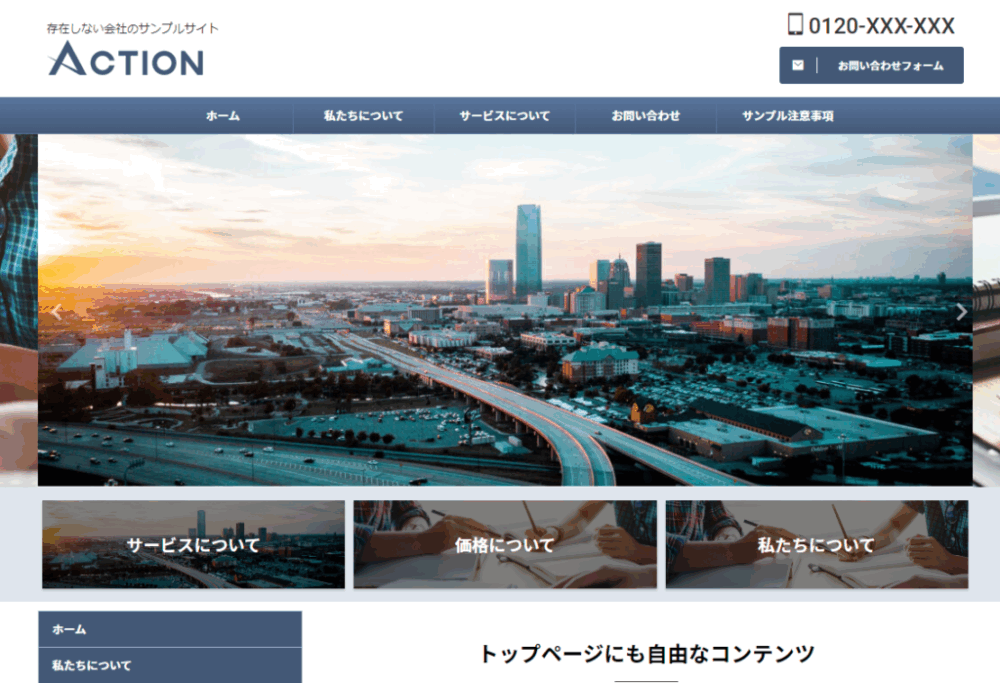
インパクトある広告表示機能 


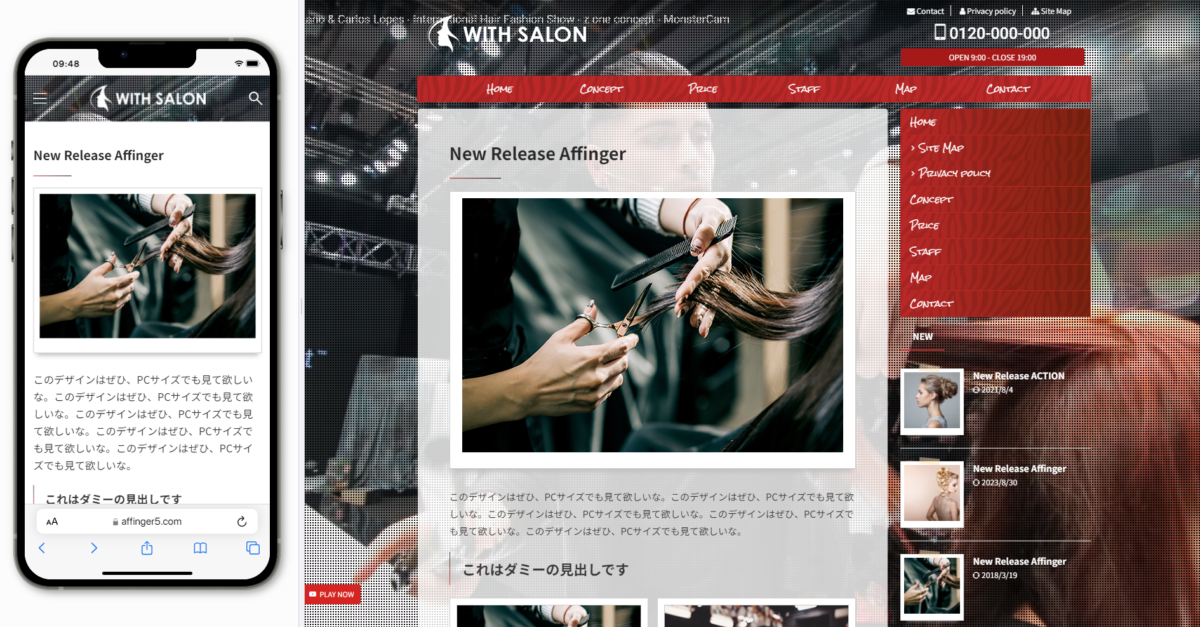
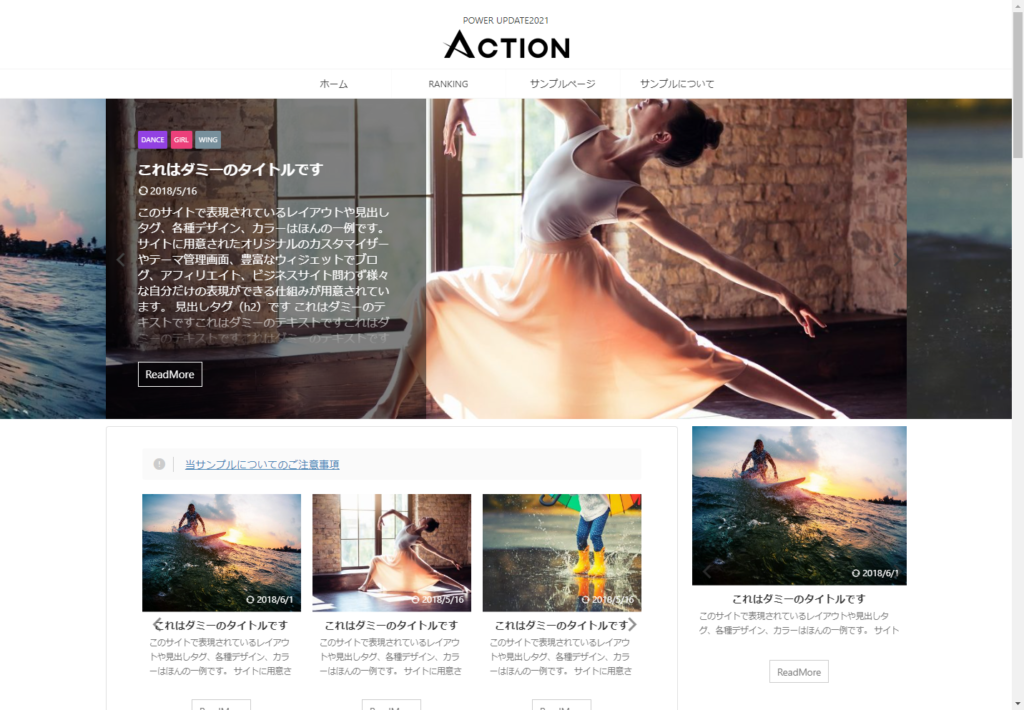
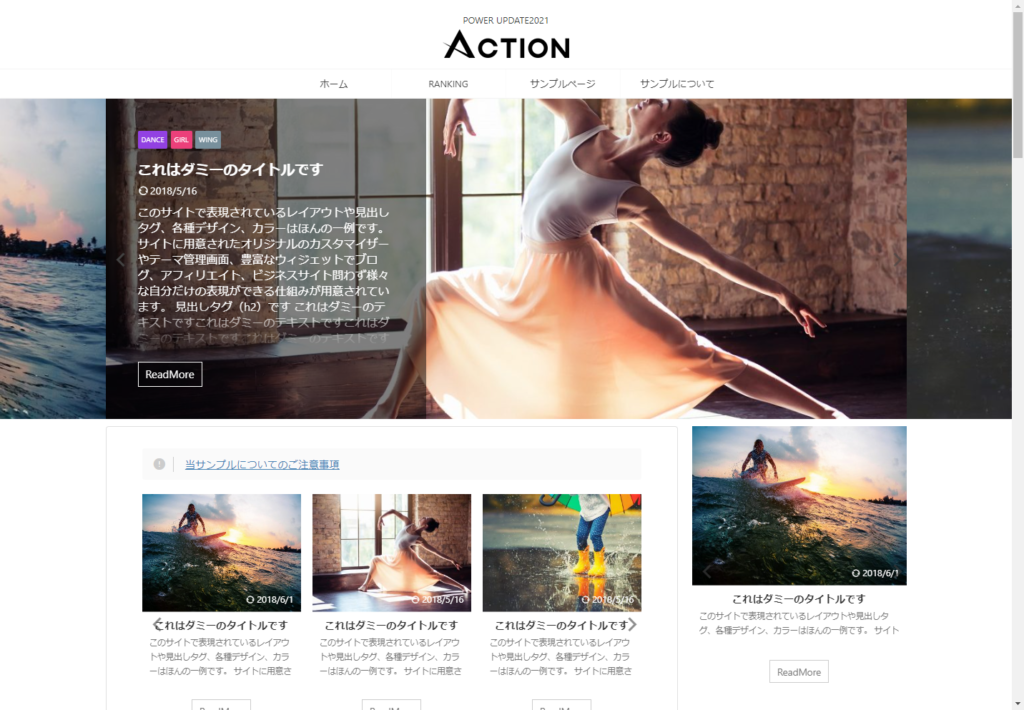
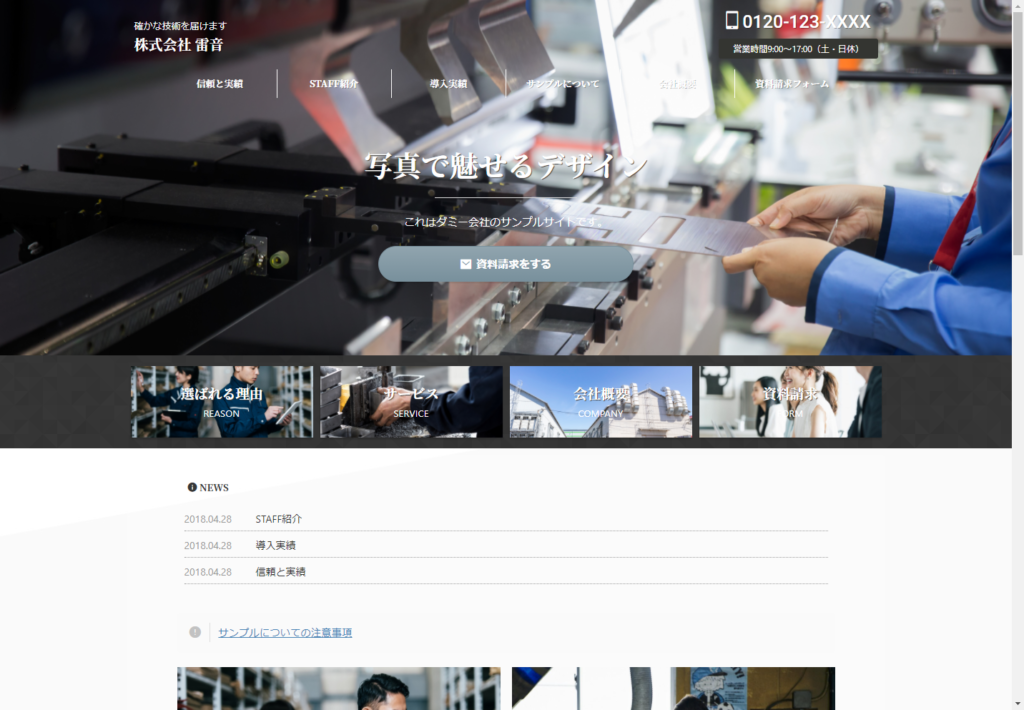
YouTube動画を背景に 



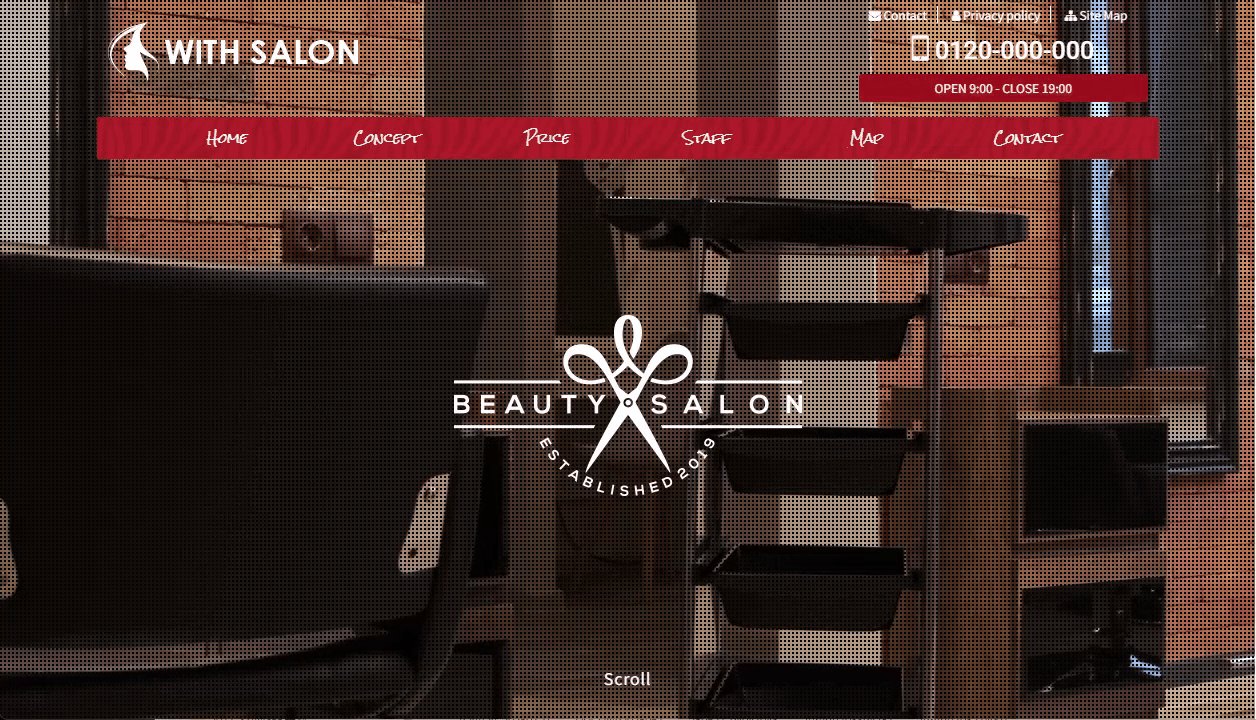
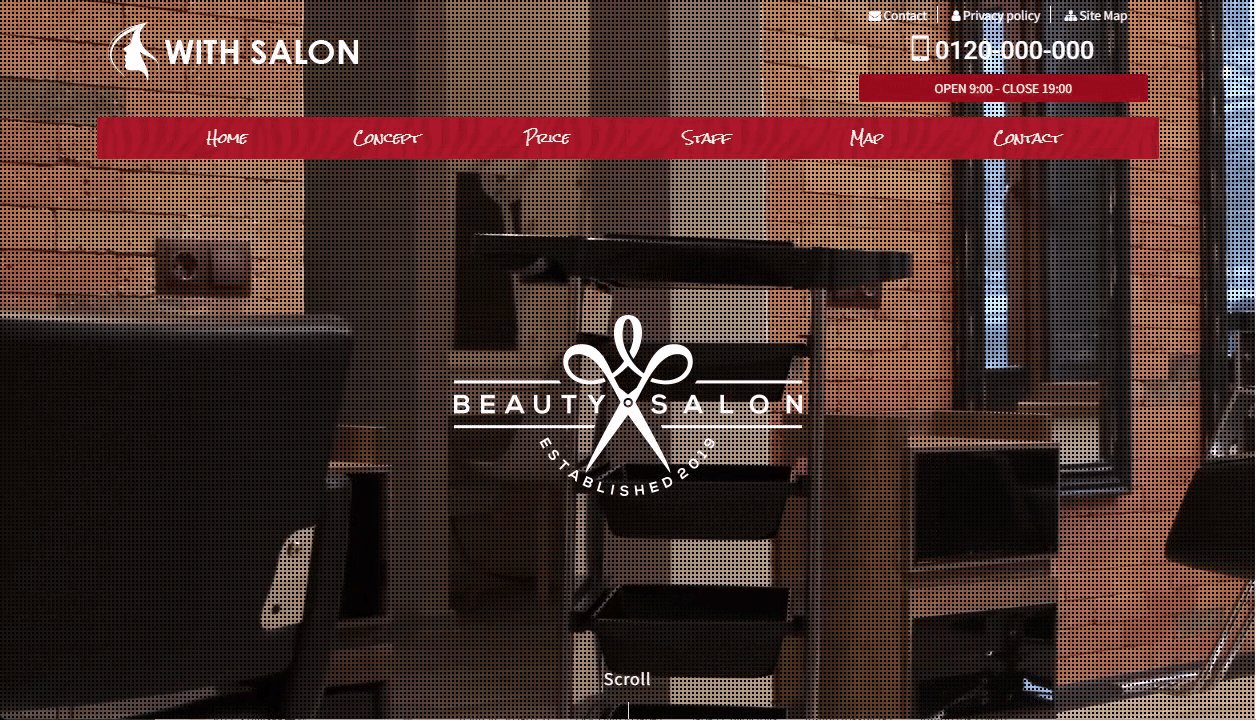
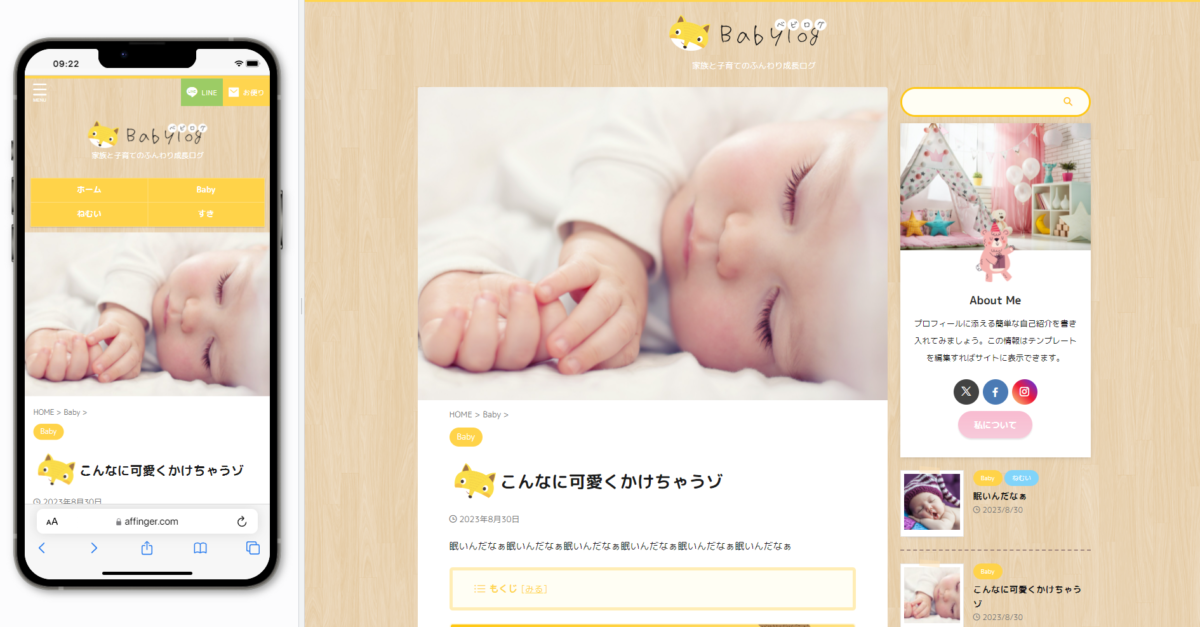
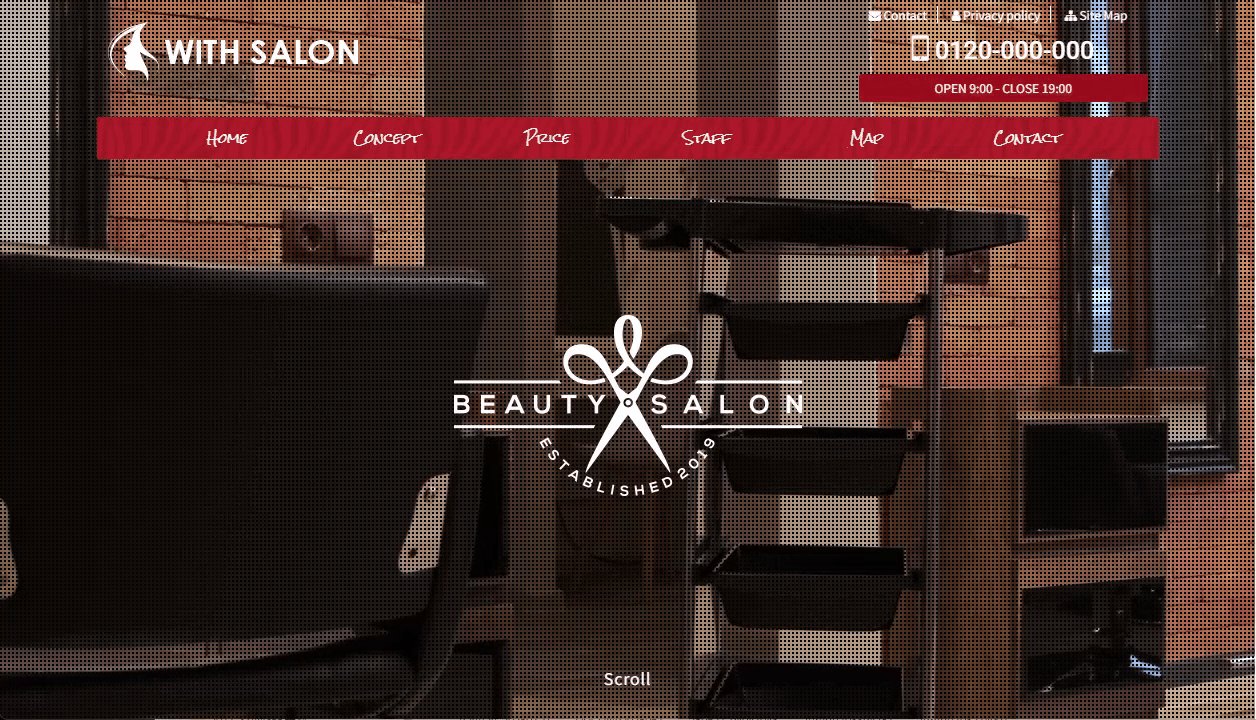
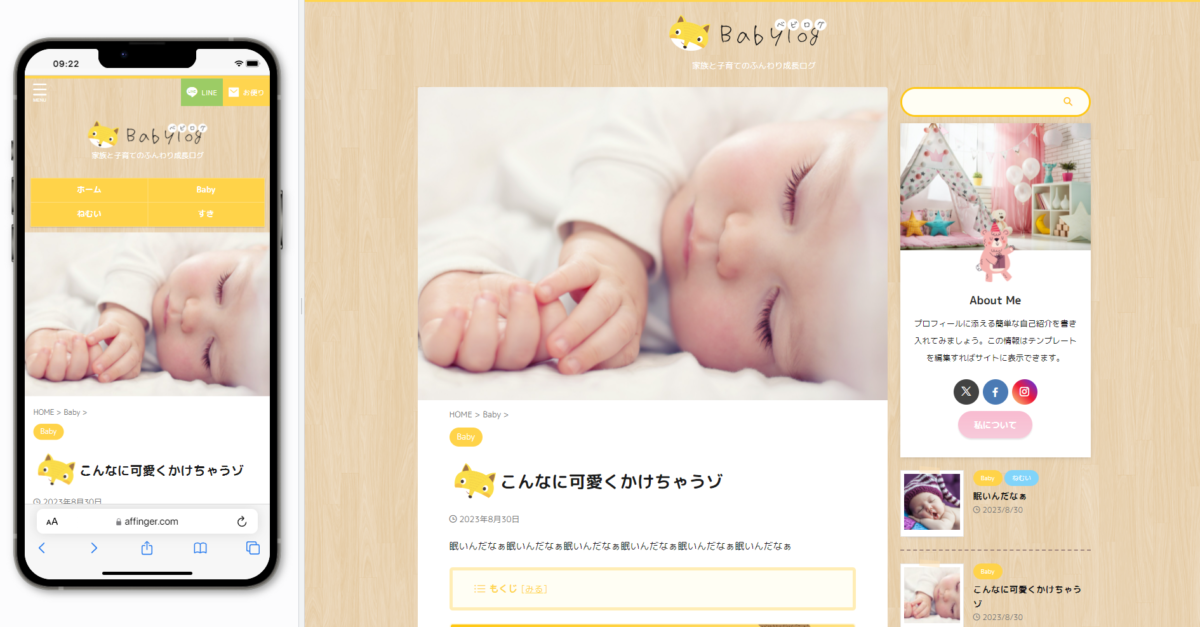
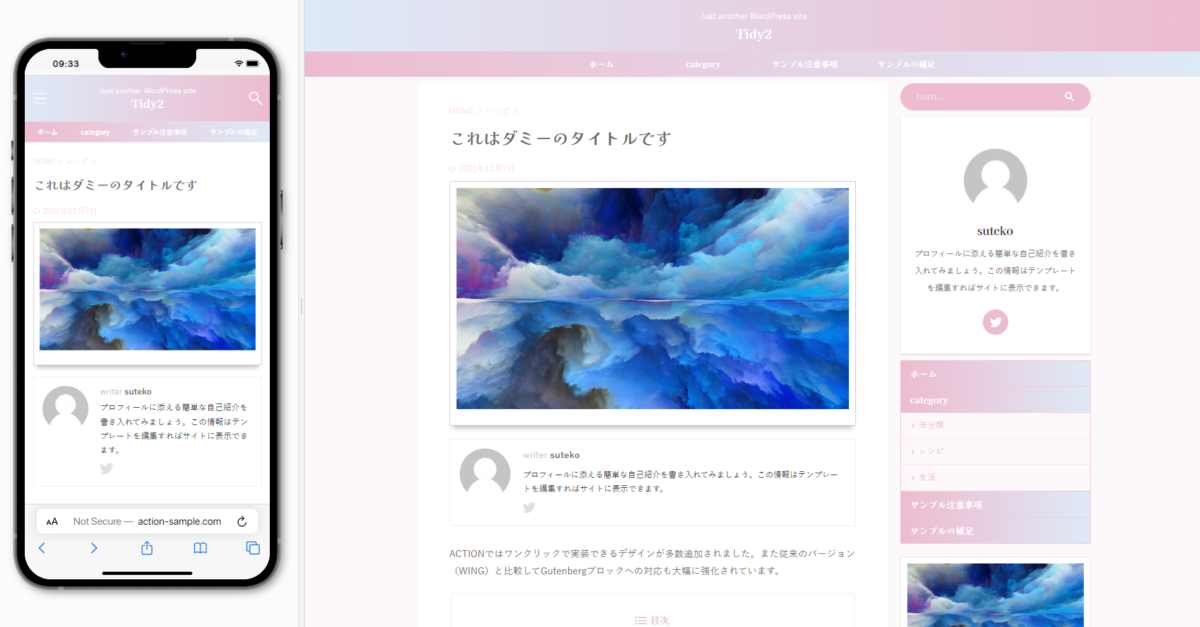
癒される可愛いデザイン 
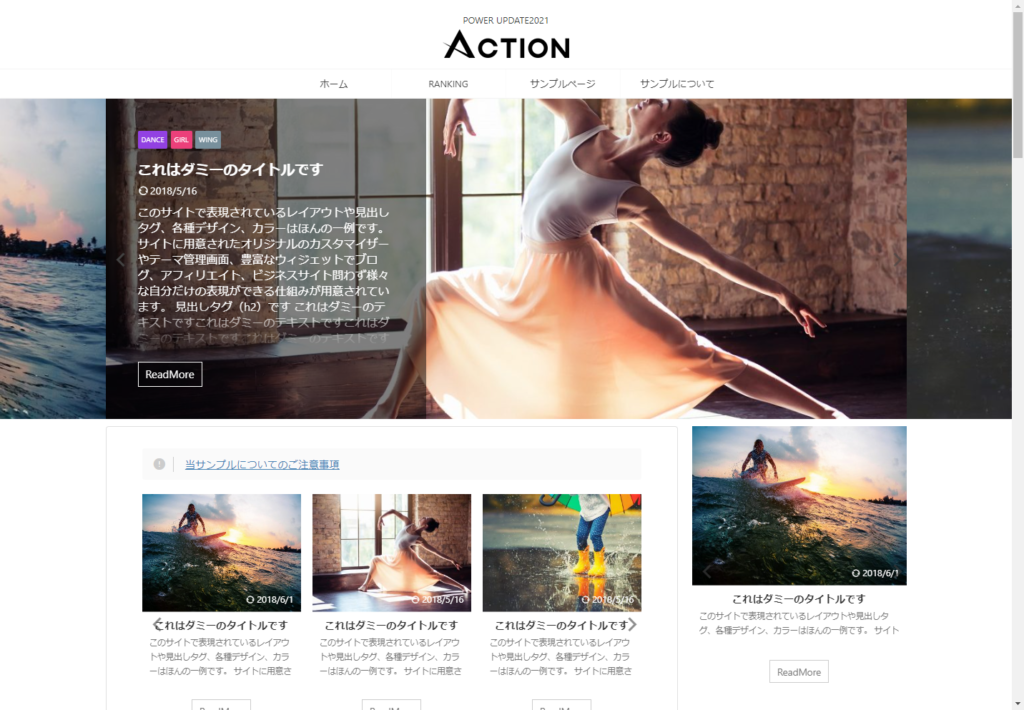
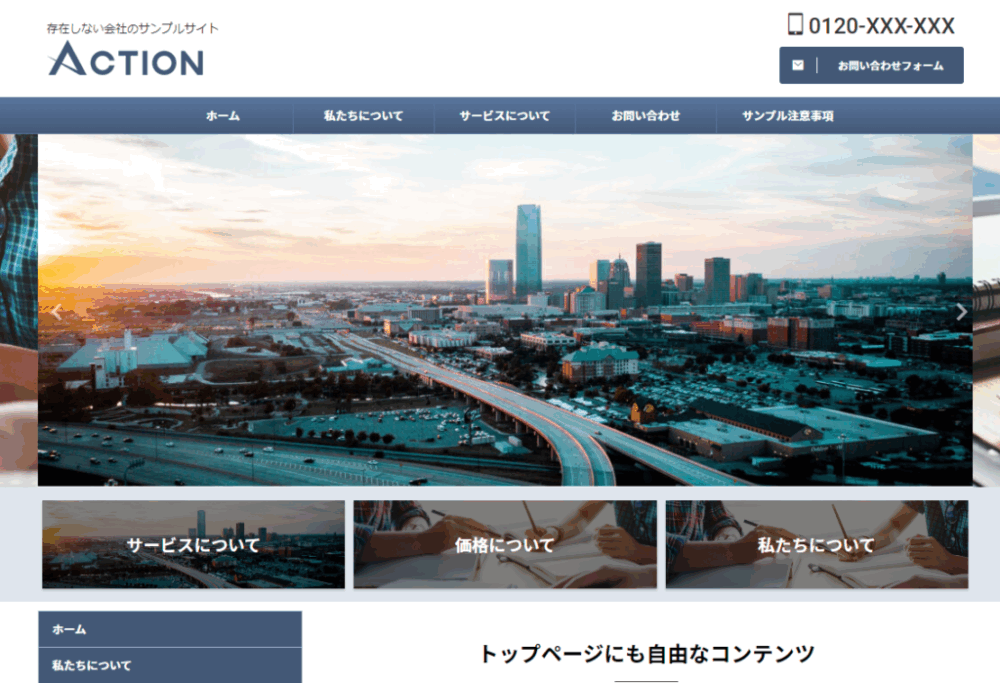
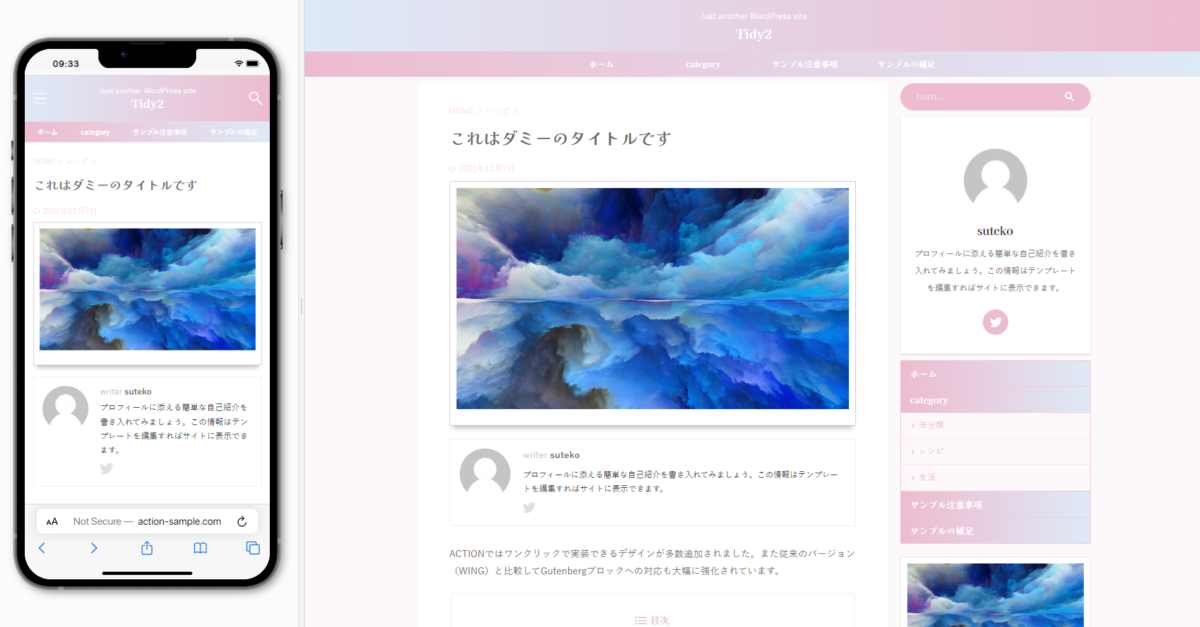
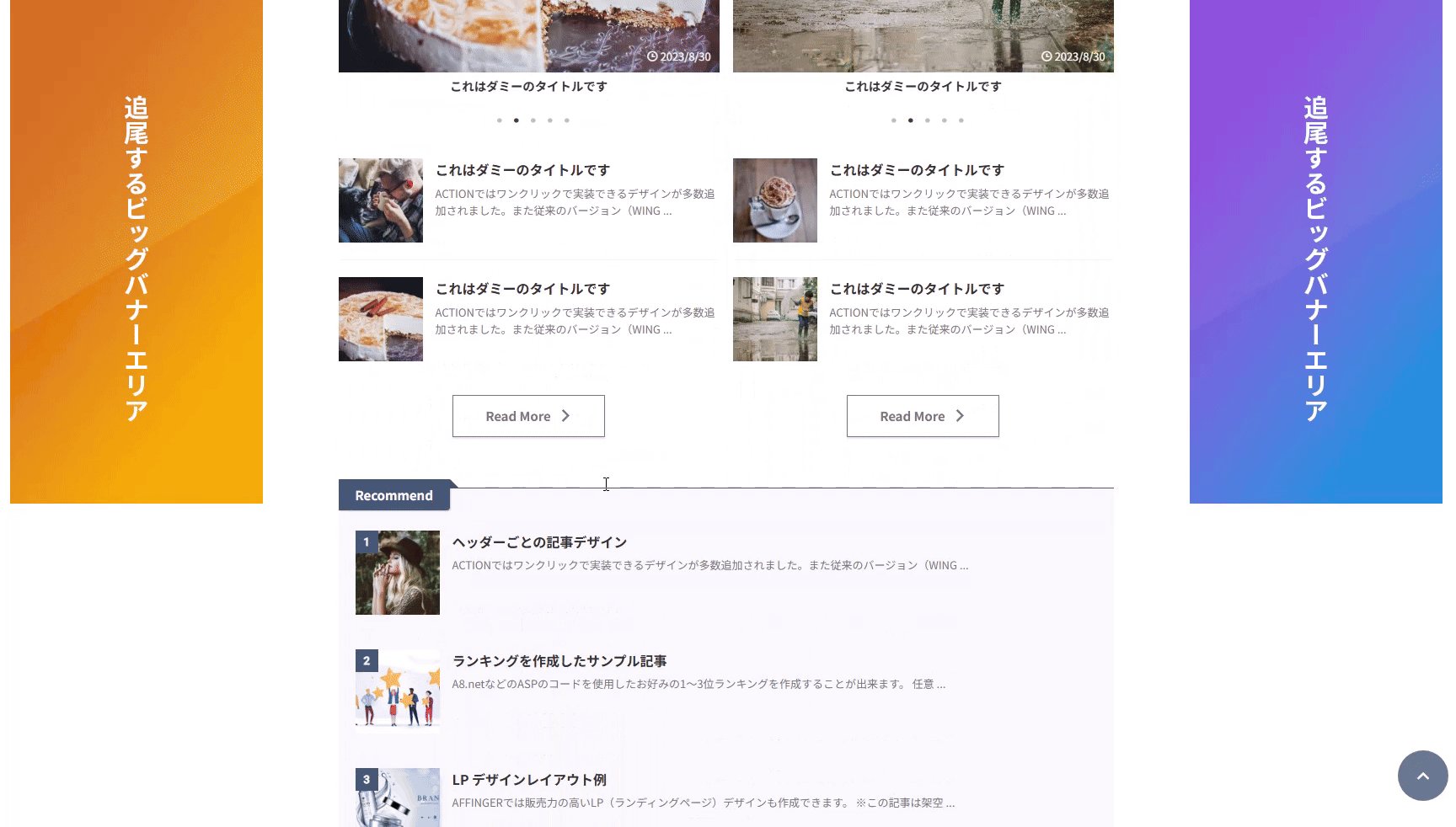
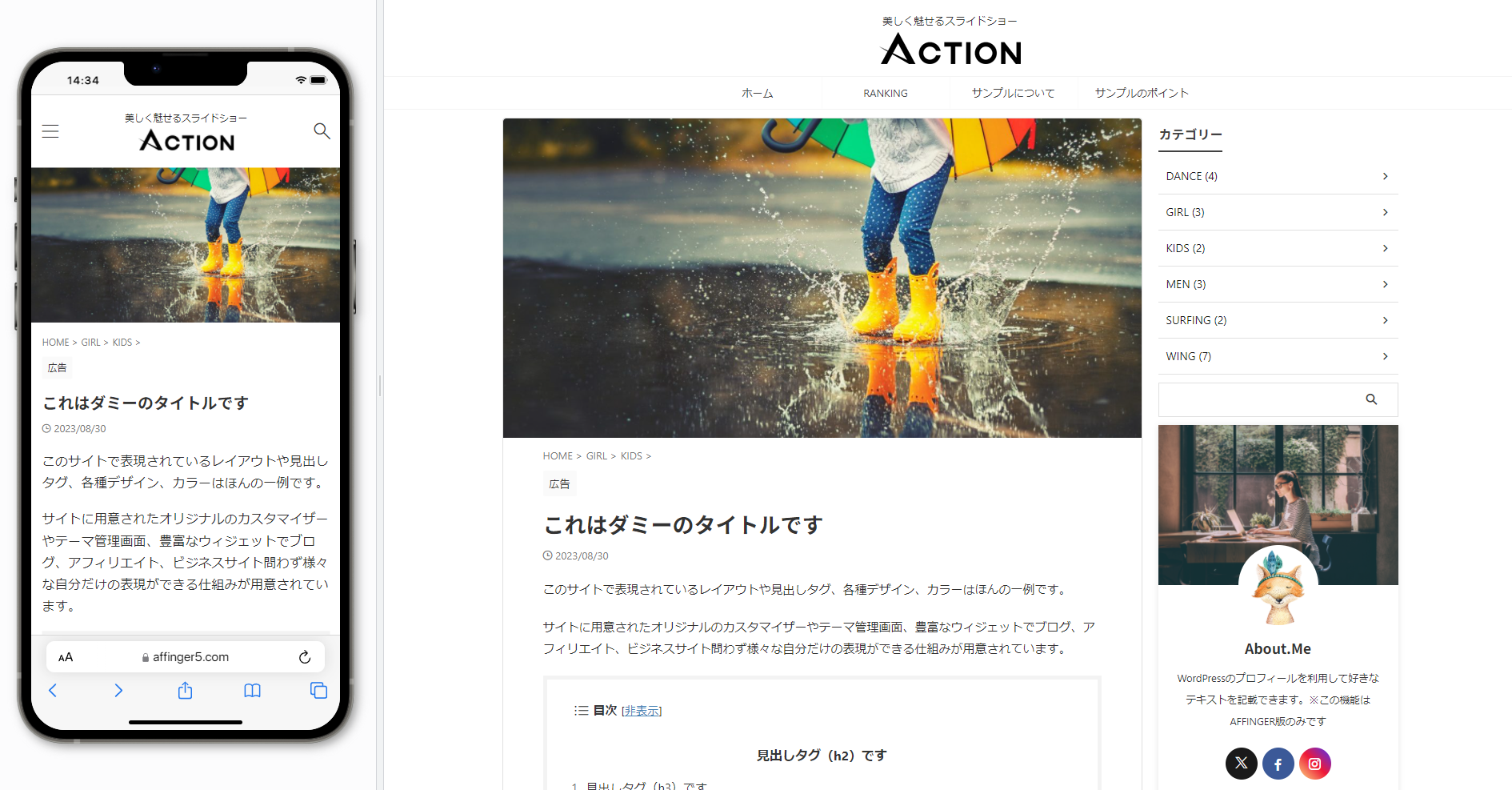
シンプルなブログデザイン 

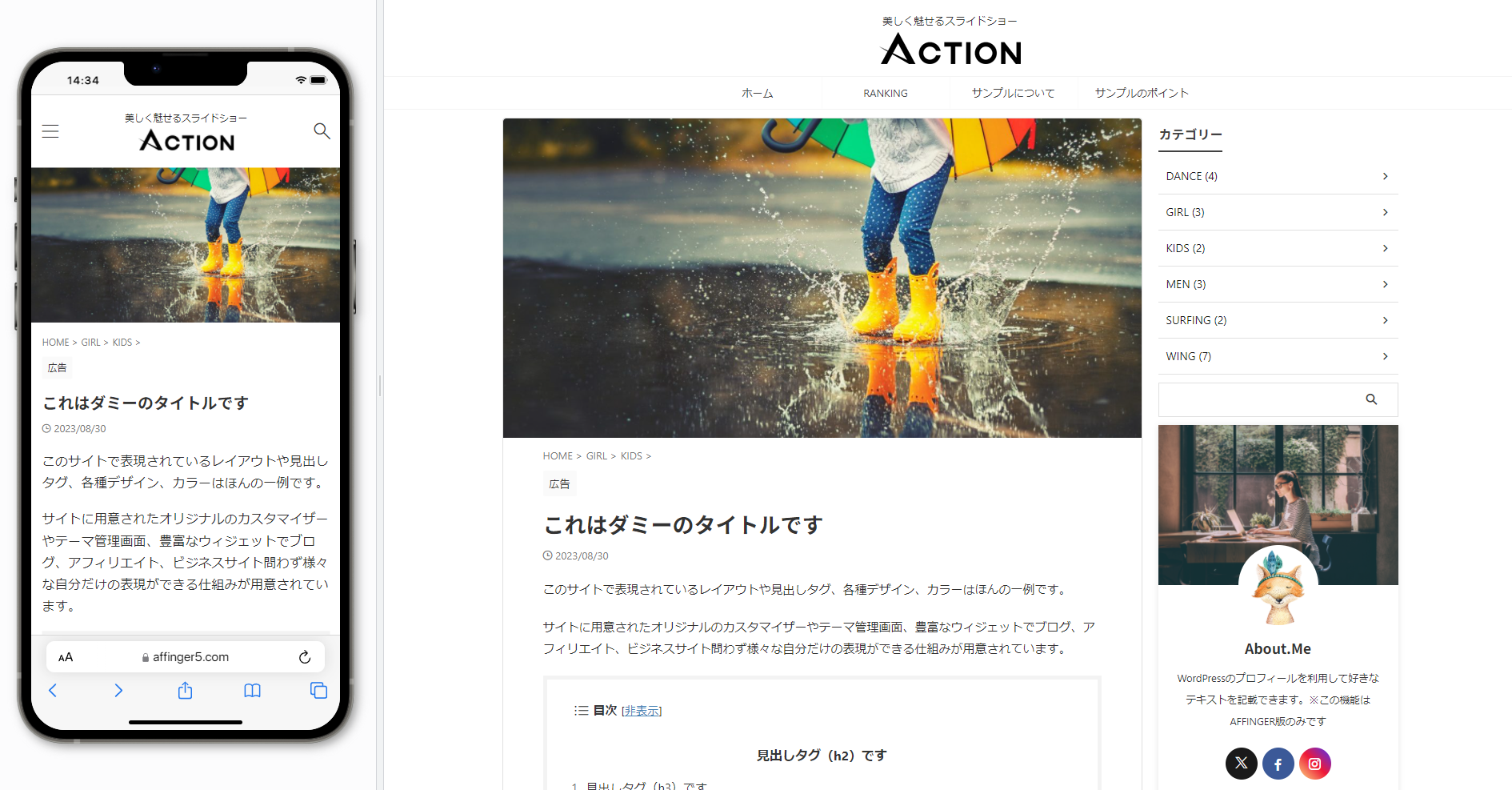
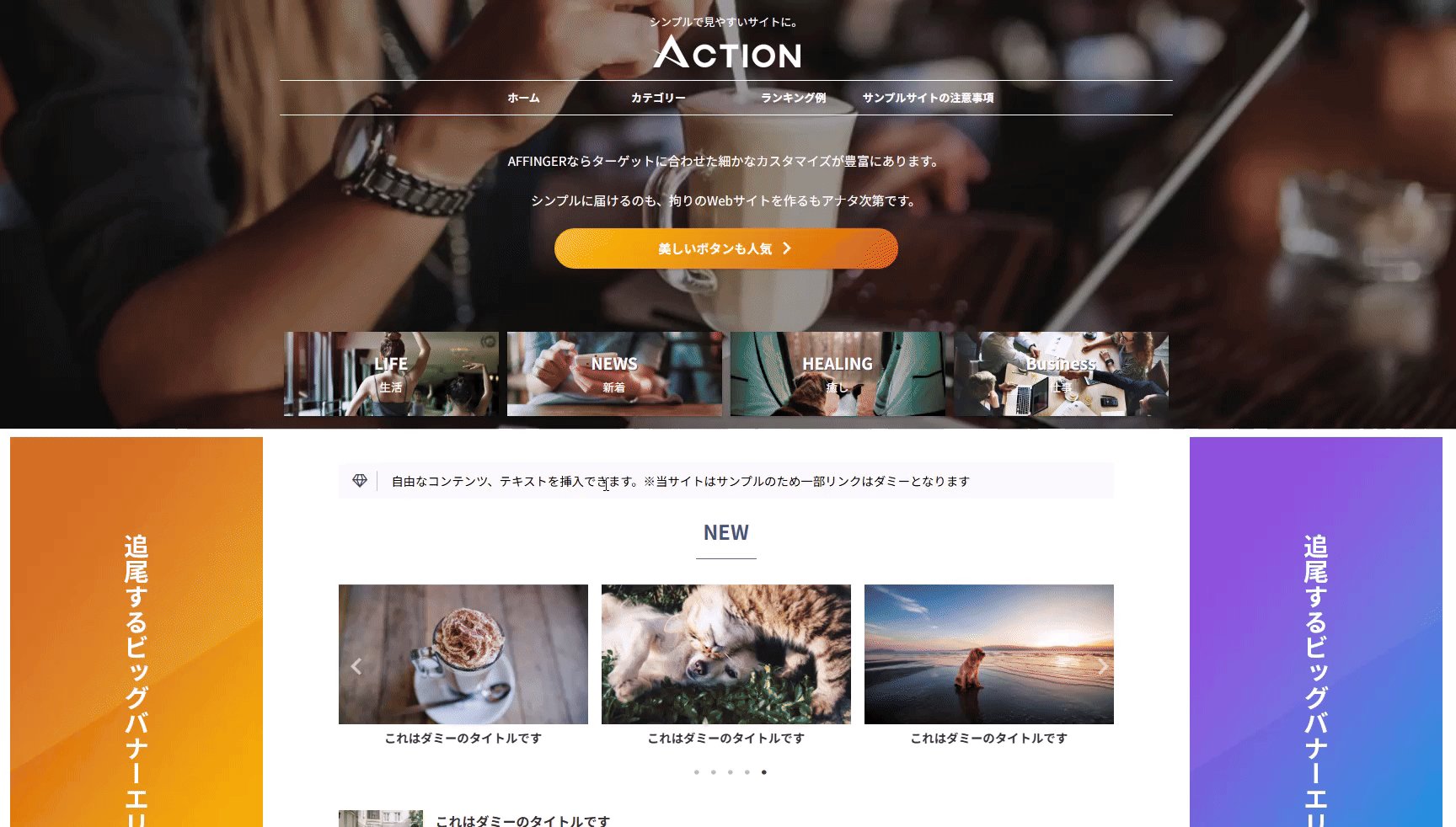
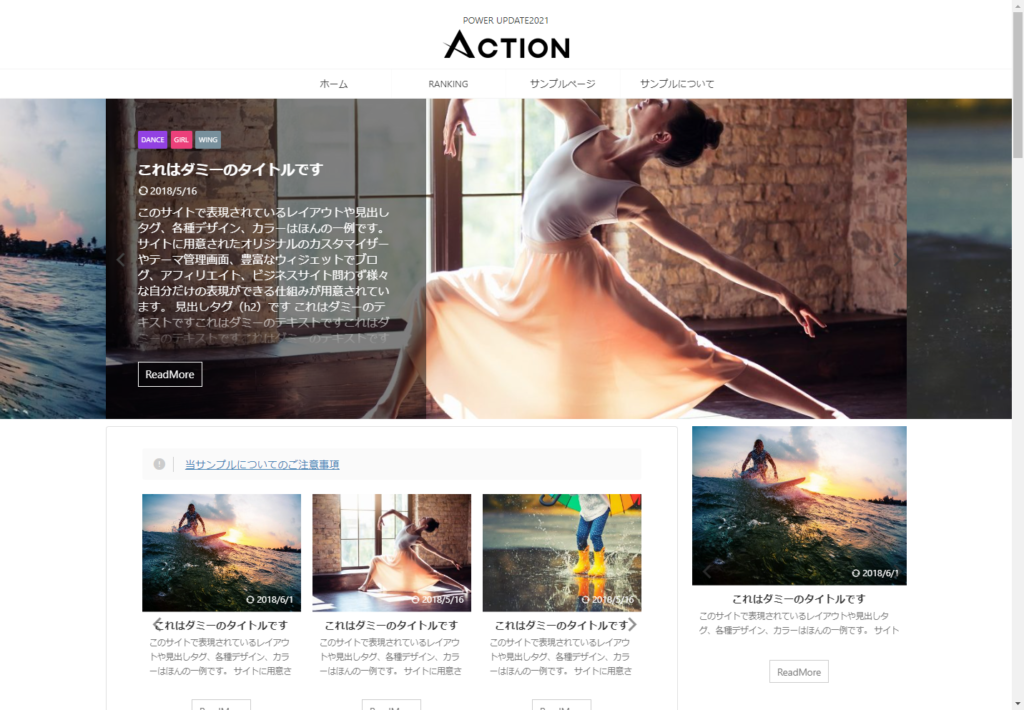
美しいグラデーションデザイン 
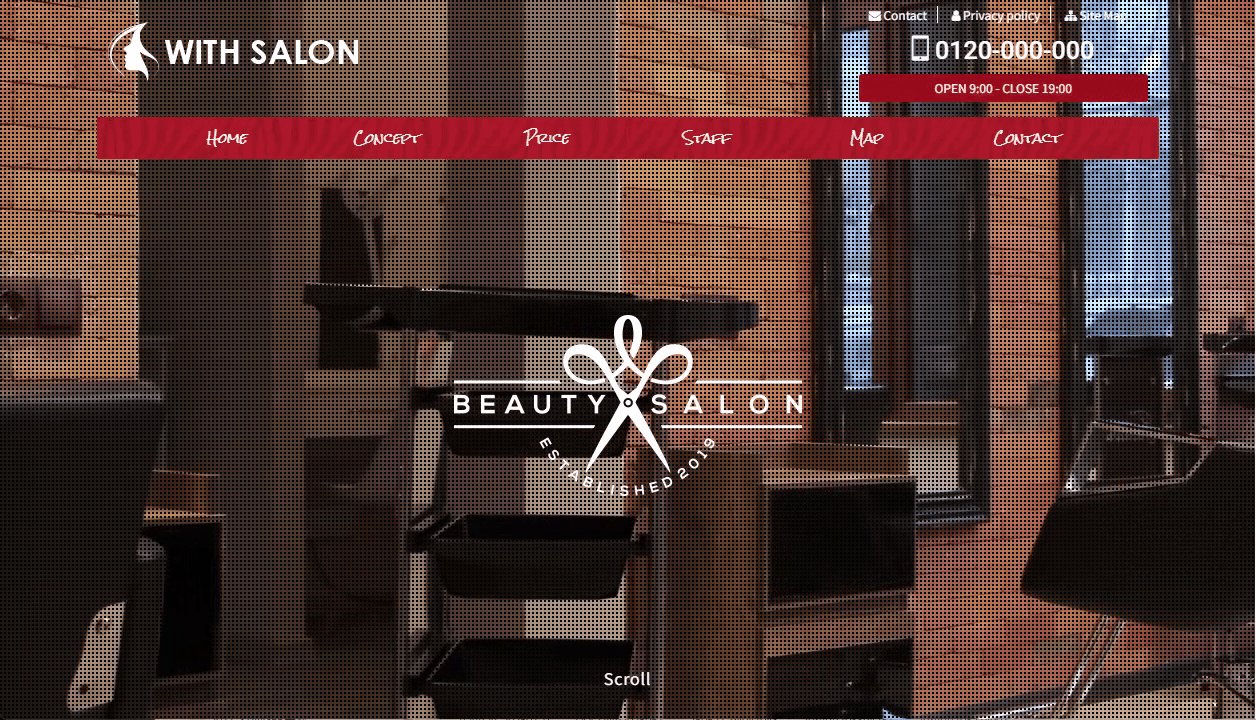
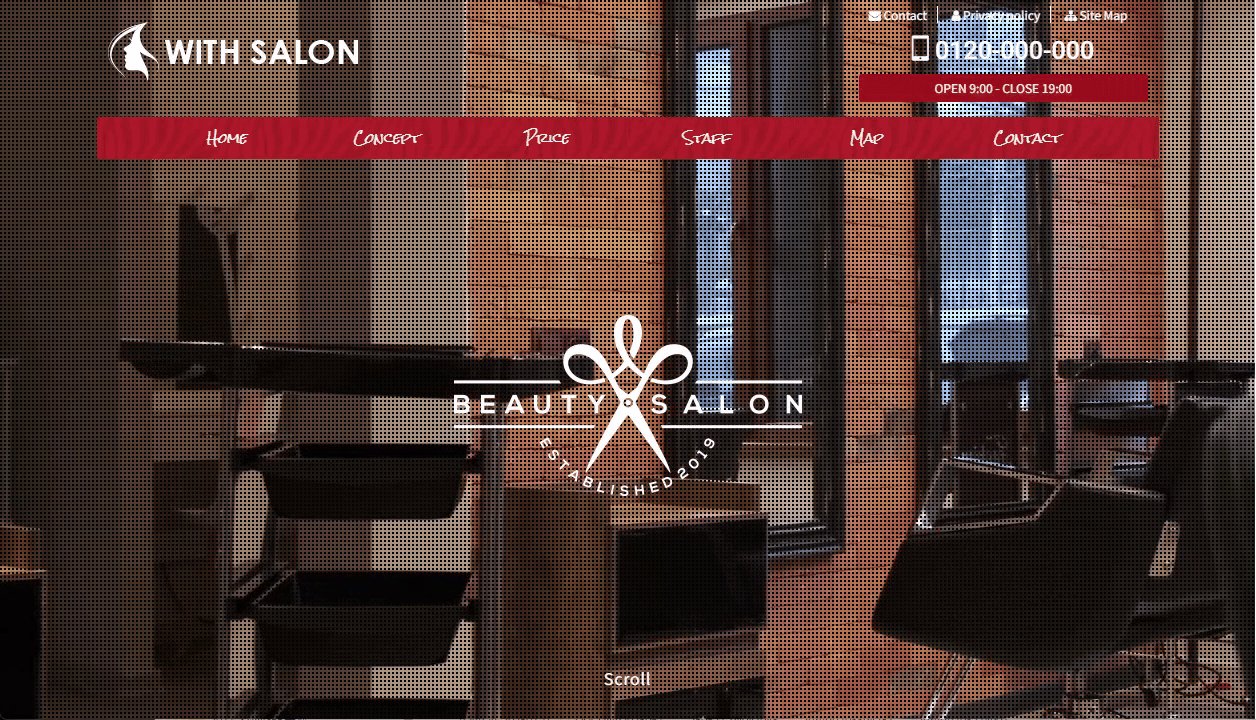
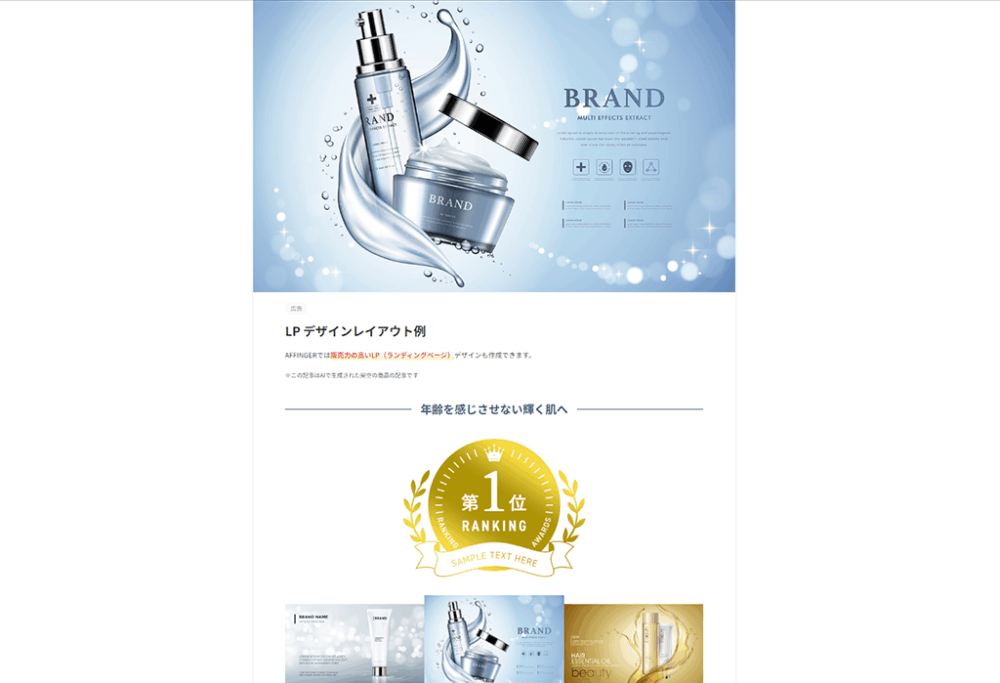
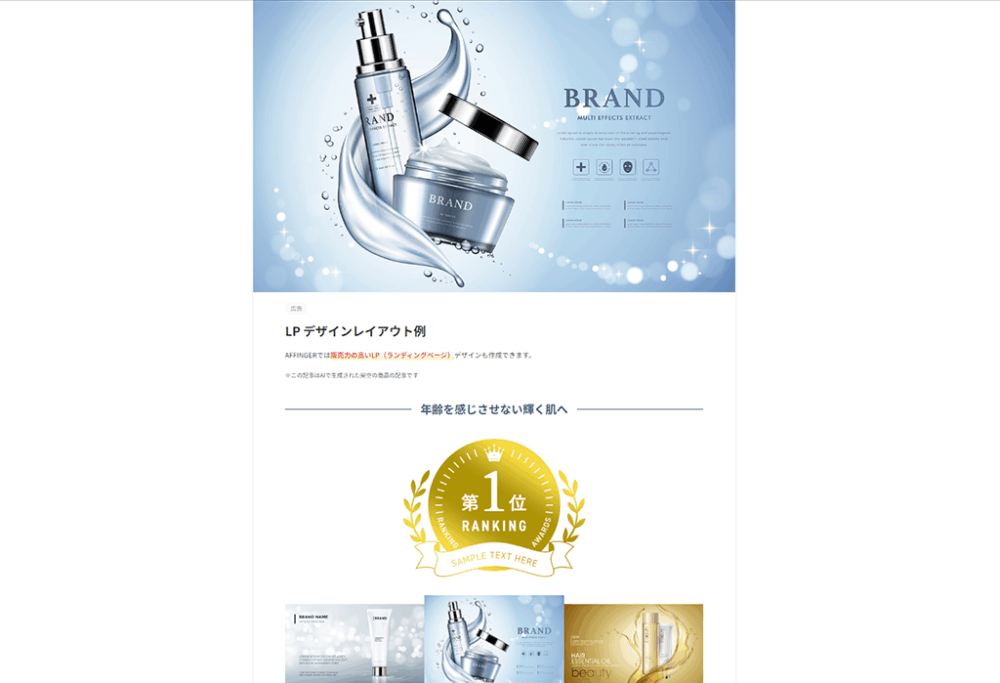
LP(ランディングページ)も作成可能 - カスタマイズで作成できるデザインのほんの一例です
- サンプルで使用している画像素材などは付属しておりません。












- カスタマイズで作成できるデザインのほんの一例です
- サンプルで使用している画像素材などは付属しておりません。












- カスタマイズで作成できるデザインのほんの一例です
- サンプルで使用している画像素材などは付属しておりません。
1位に設定するクラス:rankid1
2位に設定するクラス:rankid2
3位に設定するクラス:rankid3


