
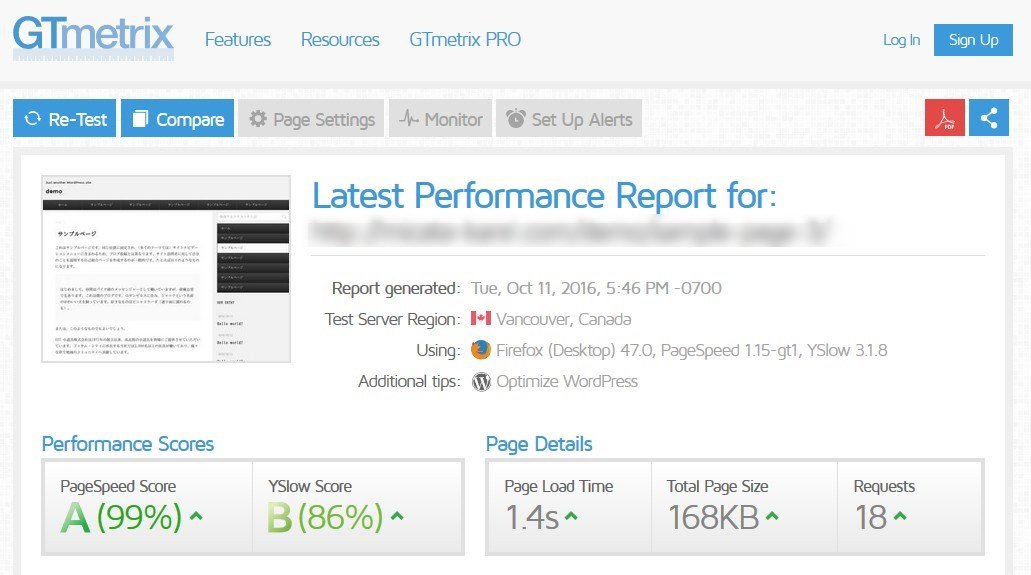
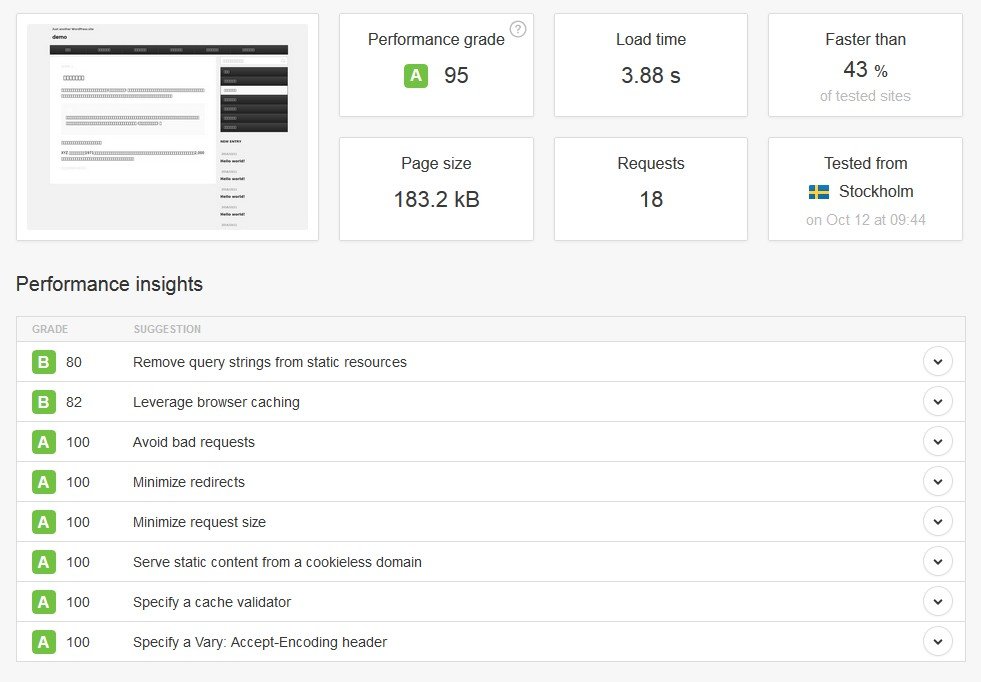
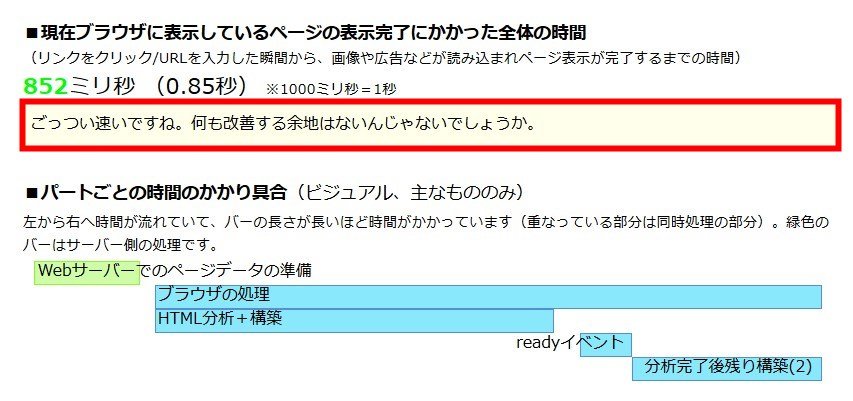
WordPressの表示スピードは利用しているサーバーや閲覧環境、各設定に記事内容など様々な要因で左右されます。以下はAFFINGER4で「テキストのみ」のサンプルページを作成してチェックした場合の一例です。
サーバー:
エックスサーバー![]()
利用プラグイン:WP Fastest Cache



http://web-tan.forum.impressrd.jp/e/2013/01/29/14562
ただし、これはもちろん冒頭に申し上げた通り「テキストのみ」の状態であり、実際には写真を多数使用したりソーシャルボタンなど必要なプログラムもサイトによって様々あると思います。
ここでは一般的に利用できるWordPress高速化の方法を紹介したいと思います。
[adrotate banner="3"]
WordPress表示スピードの高速化の方法
Cacheの利用

https://ja.wordpress.org/plugins/wp-fastest-cache/
キャッシュを利用する事で表示スピードを改善できます。
今回のデモサイトでも使用した「WP Fastest Cache」は使いやすく、キャッシュを簡単にクリアできる点がお勧めです。

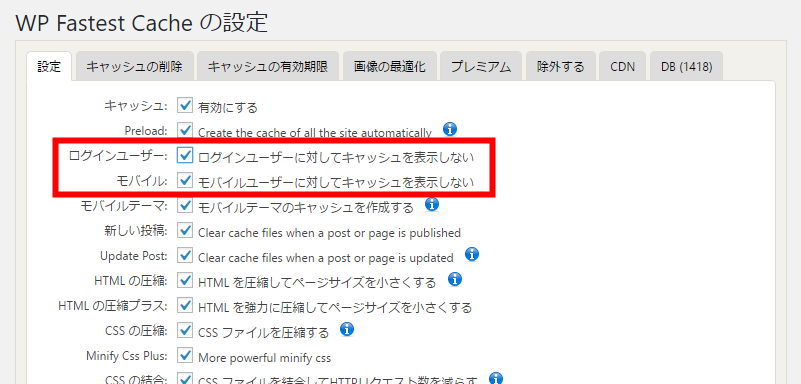
上図の設定は一例です。お勧めの設定というわけではないので御了承下さい。
設定も細かくでき、「ログインユーザーに対してキャッシュを表示しない」という項目が嬉しいですね。
※キャッシュは平たく言うと表示した情報をPCに保持して再利用する事で表示スピードを効率化する仕組みです。その為、表示の反映にタイムラグが生じたり意図しない動きや動作になる場合もあります。
参考WordPressキャッシュプラグインの最終兵器「 WP Fastest Cache」
画像の最適化
表示スピードでもっとも多い障壁となるのは「画像」だと思います。
画像は大きさだけではなく「ファイルサイズ」を小さくする必要もあります。同じサイズでも高画質の写真は低画質の写真に比べて重くなるんですね。適切なサイズにしたうえでプラグインなどでファイルサイズを最適化することがお勧めです。
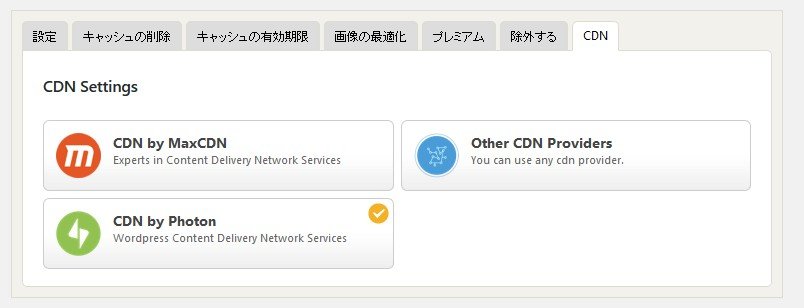
画像にCDNサービスを利用

https://www.cloudflare.com/
CDNは複数のサーバーにキャッシュを保持してユーザーに近いサーバーから配信を最適化する事で高速化をするサービスです。
無料サービスとしてCloudFlareやPhotonなどが有名です。「WP Fastest Cache」からも利用できるようです。

参考ワードプレスを超高速にする[Jetpack Photon]のデメリット
以上基本的なことですが、重要な点なのでしっかり対応すれば大きな改善がみられると思います。
※当記事はテーマの表示速度に関する保証をするものではございません。
WP Fatest Cacheプラグイン利用時の注意点

WP Fatest Cacheを利用時に「モバイルユーザーに対してキャッシュを表示しない」にチェックが入っていないと記事下のアドセンスがモバイル閲覧時に重複表示(規約違反)されてしまいます。必ずチェックを入れるか有料版の「モバイルテーマのキャッシュを作成する」にチェックを入れてください。


