AFFINGERには記事作成を助ける便利なデザインが予めたくさん用意されています。
普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映!
AFFINGERの記事作成の便利機能
画像
ポラロイド風
自分で撮影したお気に入りの写真を可愛いポラロイド風にワンクリックで変えてしまいます。

写真のキャプションを使用すれば写真にコメントを入れることも簡単!

可愛い鳥を見つけたよ
通常画像
シンプルに「ボーダー」を入れるだけも出来ます。白い画像など境界線がわかりにくい画像に重宝します。写真のキャプションにリンクを記載する事で写真の引用リンクやコメントなどを表示することも出来ます。
ボックスデザイン
クリップメモ
アイコンの大きさ、種類、色などが使うたびに自由に変えれる簡単で自由なメモボックスです。
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
これはダミーのテキストです
アイコンサイズも変えれます。複数行になるメモに便利です。これはダミーこれはダミーこれはダミー
アイコンサイズも変えれます。複数行になるメモに便利です。これはダミーこれはダミーこれはダミー
マイボックス
アイコンの大きさ、種類、色や見出しに枠線、背景色などが使うたびに自由に変えれる簡単なボックスです。
ポイント
これがデフォルトのボックスです
なるほど
枠線の色やアイコン、見出しなどを変えれます
アイコンや見出しを非表示にすることもできます
枠線を消したり丸みをなくしたりも可能です。
メモボックス2
メモ
ここに本文を記述
簡単なメモ用ボックスを追加しました。
通常のフォントより小さめで表示されます。使い方はクイックタグで挿入するだけです。
見出しボックス(ReNEW)
今までの「見出しボックス」の用途に応じて簡単にアイコンや色を変更出来るようにリニューアルしました。
見出し(全角15文字)
これはデフォルトの見出しボックスです
ちょっと小話
アイコンを追加したり角を丸くして可愛く
NEWS
枠線の太さも自由自在
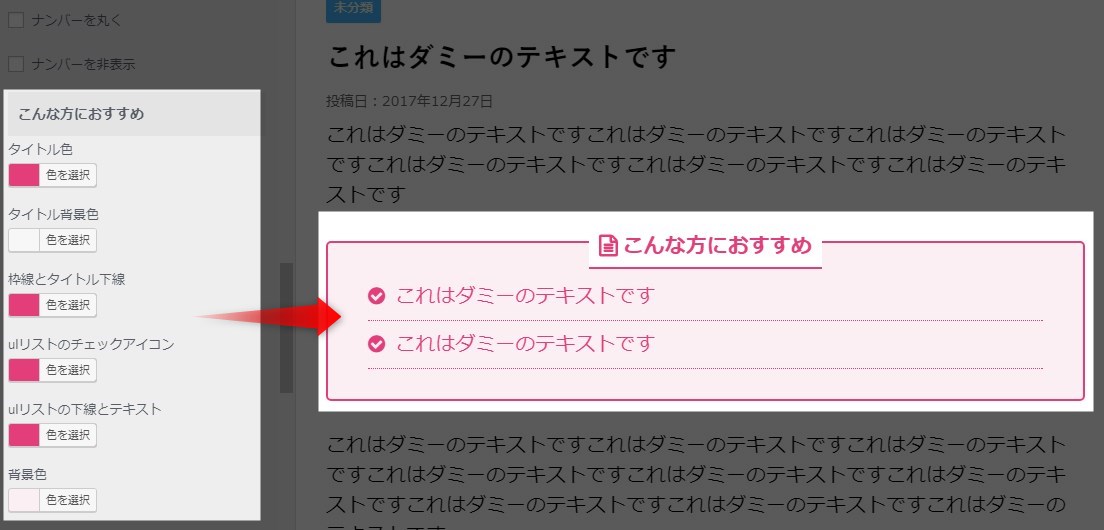
こんな方におすすめ
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
- これはダミーのテキストです
どんなサイトでも使うことの多い「こんな方におすすめ」ボックスも簡単に挿入できます。アイコンやカラーもカスタマイザーで変更可能です。

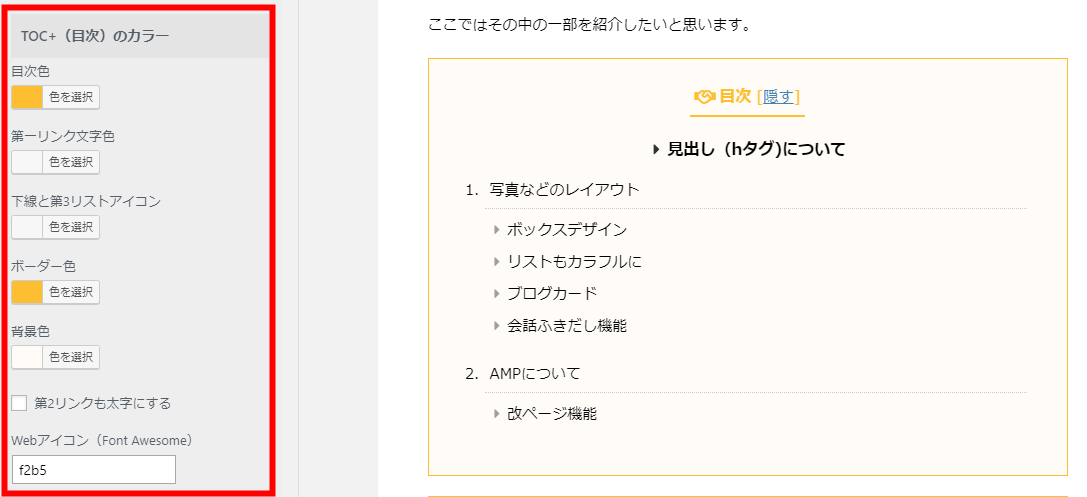
目次(ReNEW)

TOCを使用した目次デザインを大幅にリニューアルしました。アイコンの設定やカラー変更などさらに見やすく魅力的な目次が作成できます。

SEOにもSXOにも効く「良い記事」の作り方と既存記事の簡単なチェック方法
また「目次は自分で作成したい!」という方の為にhtmlテンプレートを簡単に挿入できるようにもしました。
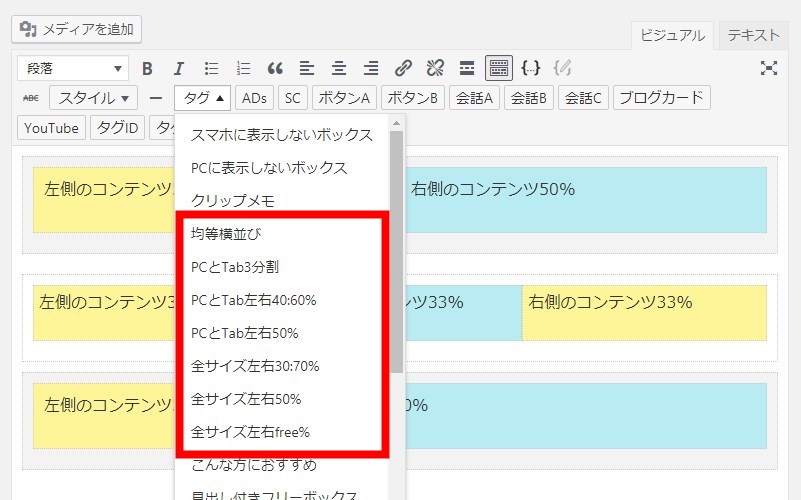
レイアウト


通常の記事では難しい横並びも簡単にレイアウトを挿入できます。「パソコンでは横並びだけどスマホは縦並び!」ということも可能です。

並び方は
- 均等横並び
- PCとTab(タブレット)のみ3分割
- PCとTab(タブレット)のみ左右50%
- PCとTab(タブレット)のみ30:70%
- 全サイズ左右50%
- 全サイズ左右30:70%
などいろいろ用意されています。
テキストデザイン
CSSを使用するようなテキストデザインもボタン1つで反映できます。
太字にする
赤太字にする
大文字にする
小文字にする
ドット線(下線)を入れる
黄色マーカーを入れる
赤マーカーを入れる
はてなマークをつける(色も変更可能)
チェックマークを付ける(色も変更可能)
注意マークをつける(色も変更可能)
参考デザインを付ける
必須デザインを付ける
クイックボタン
会話ふきだし
会話風ふきだしアイコンも8個まで設定可能


ボタン
ボタンも2種類用意。クリック1つ!色も変えれます。
ブログカード
サイト内の記事リンクもお洒落にカード風で作成
YouTube画像
重くなりがちなYouTubeの貼り付け画像化で軽量化できます。もちろん、普通に挿入することも出来ます。