
AFFINGER5ver20180807では「カスタムボタン」に「ランキングはこちら」を追加しています。
これを使い、残念な離脱を防ぐ有効な使い方を説明したいと思います。
仕組みは簡単なので当テーマ(AFFINGER)でなくてもすぐに実践できると思います。
目的(ゴール)まで長すぎ問題
特に長文SEOが話題になってから記事全体が非常に長く目的に辿り着くまでに時間がかかる、そもそも見つからないという記事が多々あります。
例えば以下の例では「◯◯のランキング」というタイトルでユーザーは訪れているので求めている情報は当然「◯◯ランキング」なのですがなかなか辿りつけません。

ありがちなSEOを意識した長文
これでは

「もうええわ」
って離脱されてもおかしくありません。
これを防ぐには目次もいいんですがもっとわかりやすくリード文の最後に「ランキングはコチラ」ボタンがあると親切ですよね。

読みたくない人は飛ばせるボタン
実際のサンプルhttp://affinger5.com/sample/page-4644/
サンプルのように、スクロールしながら遷移するとコンテンツもなんとなく把握させられるのでより効果的です。
もちろん「ランキング」である必要はありません。いろいろ応用は効くかと思います。

設置方法

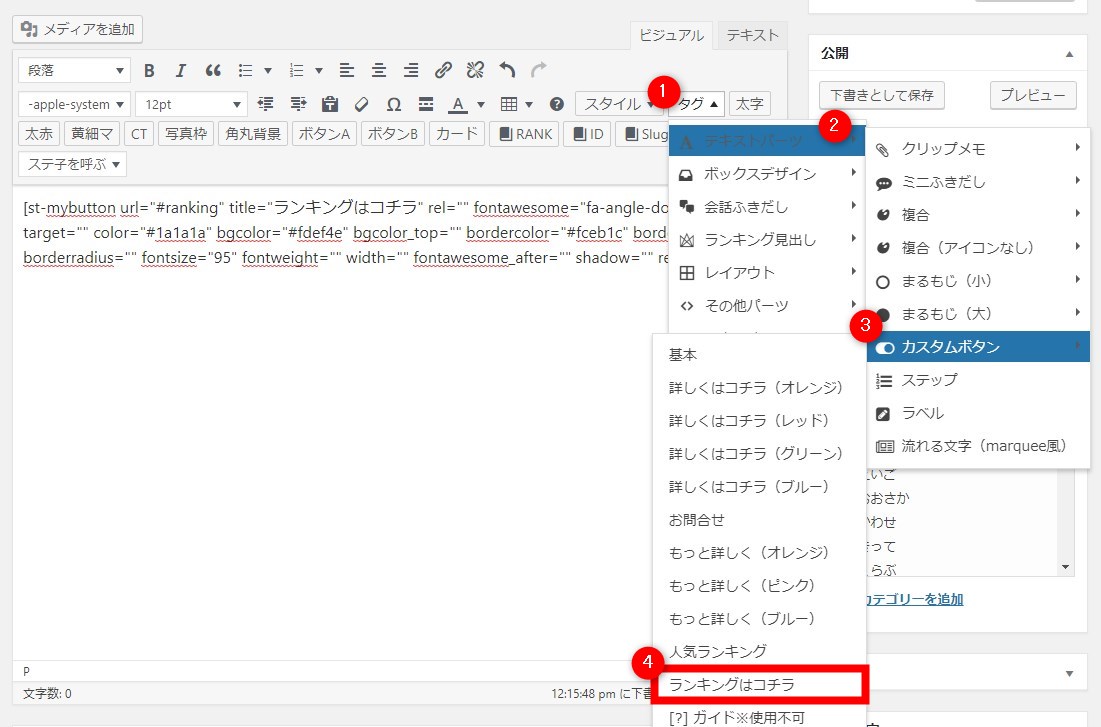
AFFINGER5の場合はクイックタグの「テキストパーツ」>「カスタムボタン」>「ランキングはコチラ」で挿入できます。
色や文字は変えれますのでカスタムボタンのマニュアルを参考にして下さい。
他テーマの場合、シンプルにテキストリンクになりますが以下のような感じです。
<p><a href="#ranking">ランキングはコチラ</a></p>
あとはリンク先にしたい見出しタグに「id="ranking"」を付与するだけです。
<h2 id="ranking">◯◯のランキング</h2>
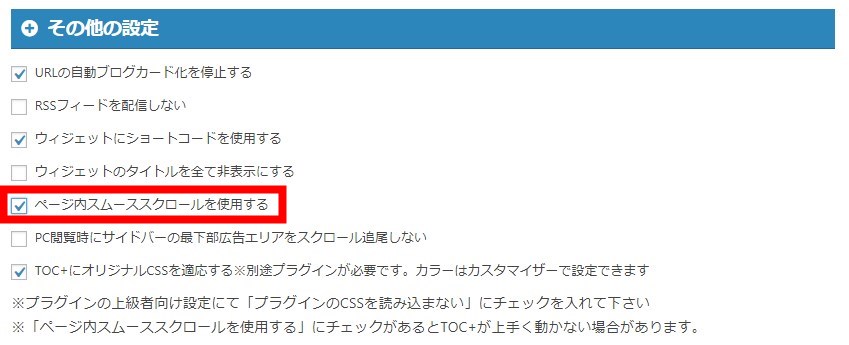
スムーススクロールにする

「テーマ管理」>「その他」>ページ内スムーススクロールを使用するでリンク遷移がスルスルとスクロールするようになります。