\ パリオリンピック2024まで /
-日-時間-分-秒-開催
カウントダウンタイマーはショートコードで設定することで
- 指定した日時までのカウントダウン
- 日又は月ごとにリセットする無限ループのカウントダウン
- 指定した日時でコンテンツを表示(又は非表示)
を行うことで出来る機能です。
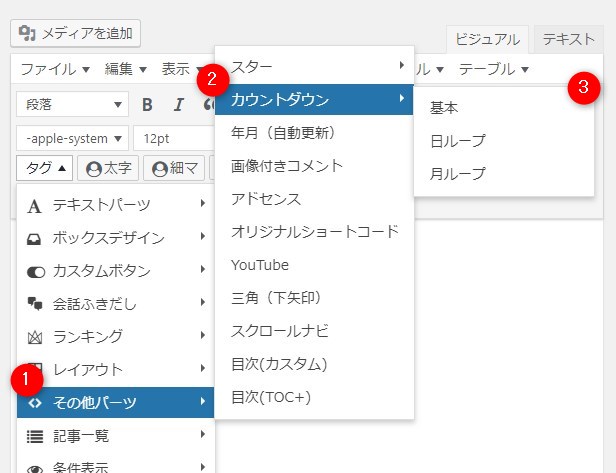
基本ショートコード
Gutenbergではクラッシックブロックをご利用ください

| 属性 | 説明 |
| year | 年 半角数字(例: 01)で指定 ※省略時は現在の年 |
| month | 月 半角数字(例: 05)で指定 ※省略時は現在の月 |
| day | 日 半角数字(例: 01)で指定 ※省略時は00:00:00 |
| time | 時:分:秒 半角数字(例: 17:05:00)で指定 ※省略時は現在の年 |
| show_timer | カウントダウンタイマーを表示するかどうか。 1 (デフォルト): 表示 0: 非表示 |
| invert | タイムオーバー時のコンテンツの表示動作。 0 (デフォルト): タイムオーバー前は隠す -> タイムオーバーで表示 1: タイムオーバー前は表示 -> タイムオーバーで隠す |
ループショートコード
| 属性 | 説明 |
| interval | カウントダウンの繰り返し間隔 daily: 1 日単位でカウントをリセットする。指定した年月日時間の経過後は、 翌日の同じ時間まで のカウントダウンとなり、 以降同様に繰り返される。 monthly: 1 ヶ月単位でカウントをリセットする。。指定した年月日時間の経過後は、 翌月の同じ日時まで (例外あり / 以下参照) のカウントダウンとなり、 以降同様に繰り返される。 day に 29 〜 31 を指定している場合で、その日付がない月の場合は月末までのカウントダウンとなる。 none: 指定した年月日時で終了時の HTML を表示する。省略時の デフォルト値。 |
使用例:
-日-時間-分-秒-終了時の HTML
[st-countdown year="2024" month="4" day="30" time="20:00"]終了時の HTML[/st-countdown]
- 2021年4月30日 20:00:00 まで のカウントダウンとなる。
- 2021年4月30日 20:00:00 に
終了時の HTMLが表示される。
-日-時間-分-秒-
[st-countdown time="20:00" interval="daily" /]
- 毎日 20:00:00 まで のカウントダウンとなる。
- 毎日 20:00:00 からは、 翌日の 20:00:00 まで のカウントダウンが新しく始まる。
-日-時間-分-秒-
[st-countdown day="5" time="20:00" interval="monthly" /]
- 毎月 5 日の 20:00:00 まで のカウントダウンとなる。
- 毎日 5 日の 20:00:00 からは、 翌月の 5 日 20:00:00 まで のカウントダウンが新しく始まる。
ミリ秒の非表示
ms-deleteクラスで囲むことでミリ秒を非表示に出来ます。
<div class="ms-delete"> [st-countdown time="00:00" interval="daily" /] </dv>
カウントダウンタイマーの使用の停止
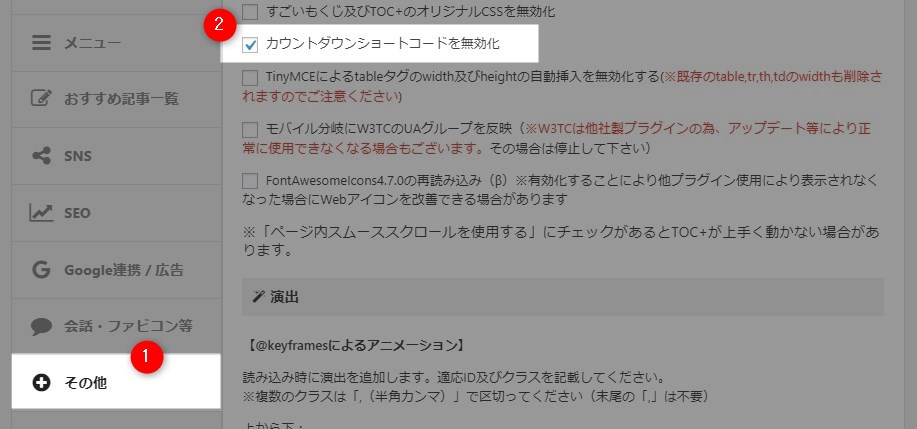
カウントダウンを使用する予定の無い方は「テーマ管理」>「その他」>「カウントダウンショートコードを無効化」で機能及びjsの読み込みなども停止します
※使用中のカウントダウンショートコード及びコンテンツも非表示となります
※クイックタグも非表示となります
利用の注意点
- コンテンツなどの非表示状態の仕様は「コメントアウト」です(ソース上では閲覧できます)
- スマートフォンではミリ秒の動きにより閲覧しにくくなる場合があります(「ミリ秒の非表示」をご活用ください)
- コンテンツにはショートコードも使用できますが、展開後の出力ソース内容に依っては表示が崩れるなど不具合が出る場合もございます。(事前にチェックして下さい)
- javascriptが使用できる環境 (パソコン/モバイル機器側での処理) である必要があります※絶対に見られてはまずいものは記載しないでください
- AMPには対応しておりません
- 日時はWP の「一般設定」の「タイムゾーン」での日時で指定されUTC(協定世界時)に変換したもので計算 しています。
- タイマーは<span class="st-countdown">カウントダウンタイマー</span>で出力されます。Pタグで囲みたい場合などはクラスを付与しないと反映されません。