テーマのインストールからとりあえず使えるようにするための初期設定を説明致します。(もっと簡潔にチェックしたい方は
「超」クイックスタートガイド
をご参考ください)
※設定の詳細は各該当記事をご参考下さい
インストール・有効化
サーバーにWordPressがインストールされている状態を前提としています。まだの方はコチラをご参考下さい。
ダウンロード・zipファイルの解凍

購入された商品は「zip」形式のファイルでダウンロードされます。
このzipファイルは最初に一度だけ解凍(展開)する必要があります。
zipファイルの解凍の仕方
通常、Windows11では右クリック→「すべて展開」、macOSではダブルクリックするだけでzipファイルは解凍(展開)されます。
- macOS Sierra: ファイルやフォルダを圧縮する/展開する
- Windows 11で解凍やZip圧縮
- Zipに関してMacユーザーが押さえておくべき、たった2つの知識|Mac
- WindowsとMac間でzipファイルを文字化けせずに解凍する方法
解凍ツール
もし、解凍出来ない場合は解凍ツールを使用して解凍することも可能です
- Windows:7zip(使い方)
- MAC:The Unarchiver(使い方)
※あくまでもご紹介となります。他社製品、第三者様の記事となりますので自己責任にてご利用下さいませ

macOSの最新版「Catalina(カタリナ)」ではzipファイルが開けないバグが発生しているようです。
- エラー22 引数が無効です。 Macでzipが解凍できないときの解決策
- macOS Catalinaによるzipファイルが解凍できない不具合も解決。あらゆる圧縮ファイルを解凍できる「The Unarchiver」
「The Unarchiver」を使用すると問題なく解凍できるようなのでお試しください。
中のフォルダに含まれているテーマやプラグインファイルはzip形式のままWordPressインストールします。
スマートフォンでのインストールについて

動作環境記載のとおり原則としてパソコン(Windows・Mac)でのご利用を想定しております
スマートフォンでのインストールについては以下をご参考下さい
※OSのバージョンなどにより異なる場合がございます
ファイルの中身

解凍したフォルダの中には「WordPressテーマ」「Gutenberg用プラグイン」「特典」フォルダが入っています。
※特典フォルダは時期により存在しない場合がございます
テーマのインストール・有効化

ここではすべてのテーマに共通事項の最初のテーマのインストールについて説明します。
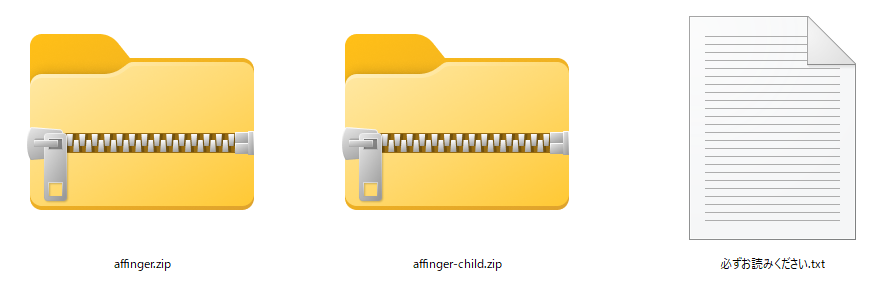
テーマファイルは「WordPressテーマ」フォルダの中にあります。
テーマには「親テーマ」と「子テーマ」があり、今後のカスタマイズやアップデートを考える場合、両方インストールして、「子テーマ」を有効化することがもっとも効率的です。
※子テーマのみインストールしても使用できません。親テーマのみでも使用は可能です
子テーマを使用する場合は親テーマを先にインストールしてから子テーマを有効化してください。また今後、親テーマをアップデートする場合も同じ子テーマを使用すればOKです。
テーマを追加


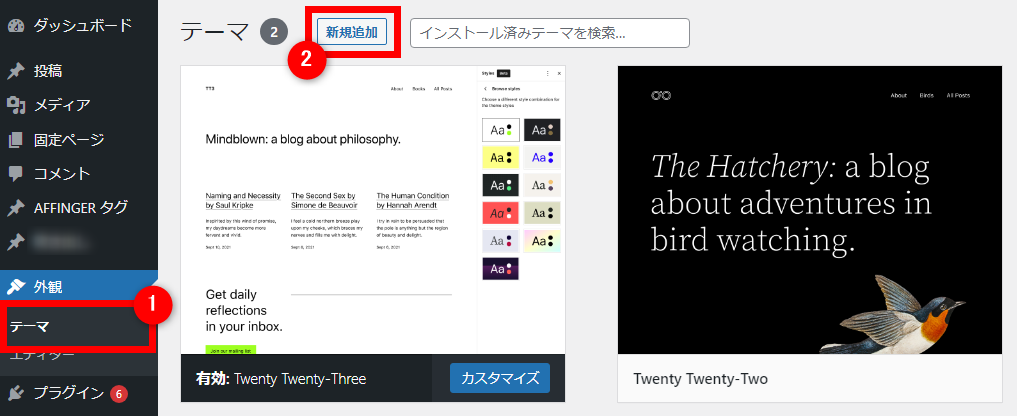
- 「外観」>「テーマ」をクリック
- 「新規追加」をクリック
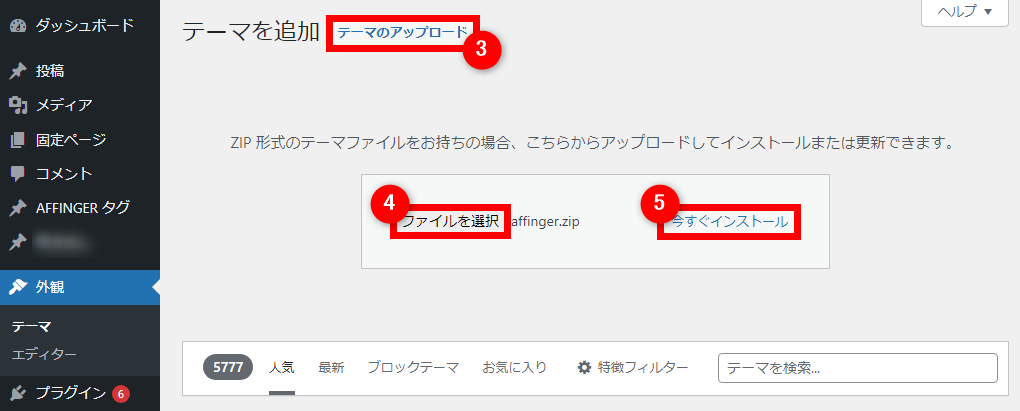
- 「テーマのアップロード」をクリック
- 「ファイルを選択」でまず「親テーマ」を選択(AFFINGER6の場合は「affinger.zip」)
- 「今すぐインストール」をクリック
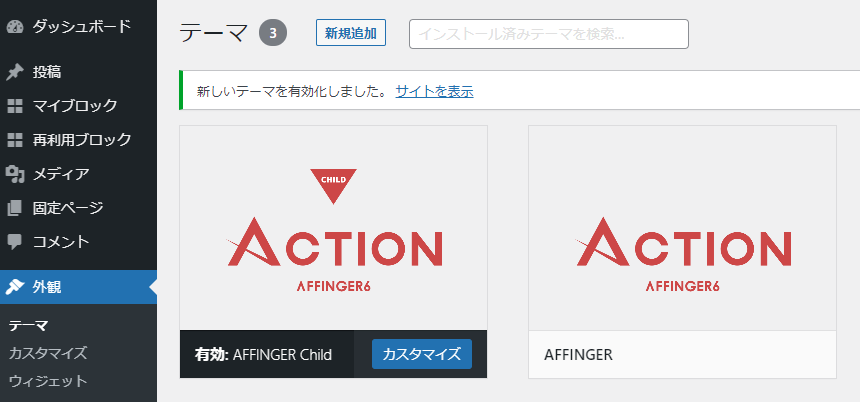
- 親テーマで使用する場合は有効化して終了
子テーマを使用する場合は再度、子テーマを①から繰り返して有効化します。

よくあるエラー
「テーマに style.css スタイルシートにありません。」と出る場合
初期フォルダが解凍されていない場合に出るエラーです。
ダウンロード頂いたzipフォルダは1回、解凍(展開)して頂く必要がございます。
「 有効なプラグインが見つかりませんでした。」と出る場合
「プラグイン」の新規追加からインストールしようとした場合のエラーです。
AFFINGERは「プラグイン」ではなく「テーマ」となりますので「テーマ」の新規追加よりインストールして下さい。
専用プラグインのインストール
AFFINGERブロックプラグイン

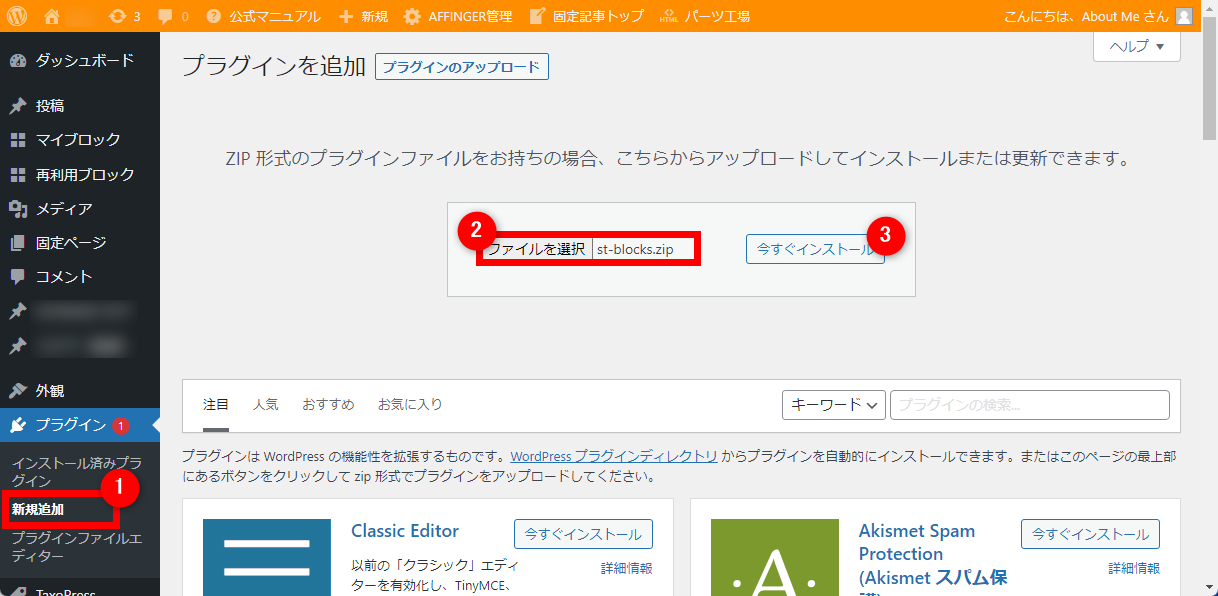
「Gutenbergプラグイン」フォルダに含まれる「st-blocks.zip」ファイルをzipファイルのまま「外観」>「プラグイン」>「新規追加」よりインストール、有効化して下さい。
※「テーマ」ではなく「プラグイン」であることに注意してください。
目次プラグイン
「特典フォルダ」内の「すごいもくじライト」フォルダにある「st-toc.zip」をzipファイルのままプラグインの新規追加よりインストール、有効化して下さい。
「すごいもくじライト」の詳細は「SUGOI MOKUJI(すごいもくじ) [PRO]」をご参考下さい。
プラグインは各購入テーマの購入ユーザー限定ページでもダウンロードできます
※「すごいもくじライト」は限定特典です。予告なく配布を終了する場合がございます
WordPressの設定
テーマを有効化したら、WordPress及びテーマの初期設定を行います。
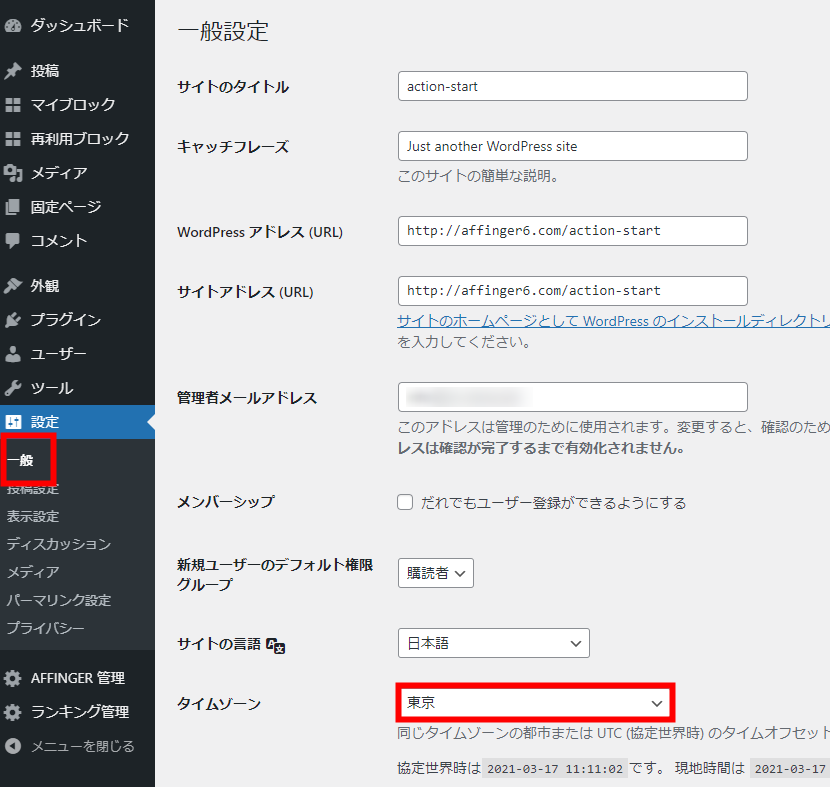
一般設定

一般設定では「サイトのタイトル」「キャッチフレーズ」「タイムゾーン」を確認、設定しましょう。
| サイトのタイトル | サイト全体のタイトルです。デフォルトの状態ではトップページ及び各ページのtitle末尾に追加されます。 |
| キャッチフレーズ | デフォルトではトップページの<h1>タグにあたり、またトップページのtitleタグとなる重要なテキストです。 |
サイトのタイトルでは覚えやすくサイト内容にあった固有名称を設定するのがおすすめです。例えば、「おいしいグルメ情報といえば食べログね!」と認知されたい場合は「食べログ」がサイトのタイトル、「おいしいグルメ情報」がキャッチフレーズにあたります。
トップのデフォルトtitle:「キャッチフレーズ - サイトのタイトル」
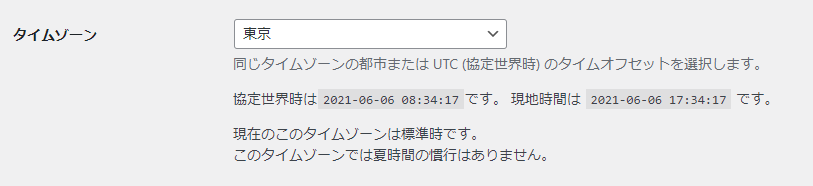
タイムゾーン(日本)

WordPress設定の「設定」>「一般」>「タイムゾーン」にて「東京」が選択されているか確認してください。
※別のものになっている場合は「東京」に変更して下さい
表示設定
ホームページの表示

表示設定ではトップページの指定を行います。
原則として当テーマではデフォルトの状態(最新の投稿)を想定しております。トップページにコンテンツを挿入したい場合はテーマ管理の「トップページ」にて直接テキストを挿入したり、任意の固定ページを挿入することが可能です。
1ページに表示する最大投稿数
通常の記事一覧(最新の投稿やアーカイブ)で表示する記事数です。
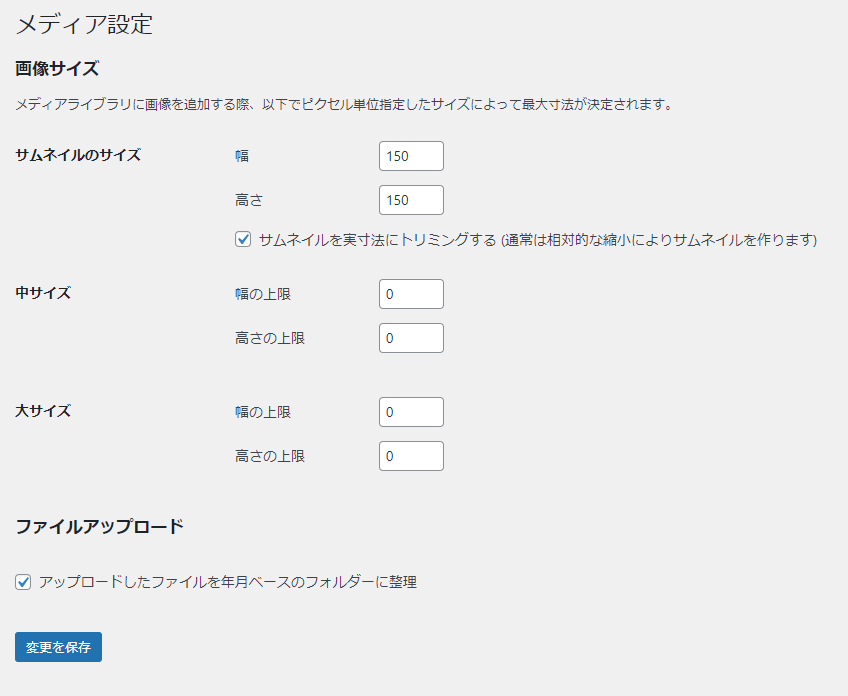
メディア設定

メディア設定にて幅の上限、高さの上限を共に「0」にしておくと無駄なサムネイルを生成しません。
当テーマとしてはサムネイルサイズ以外は使用していません
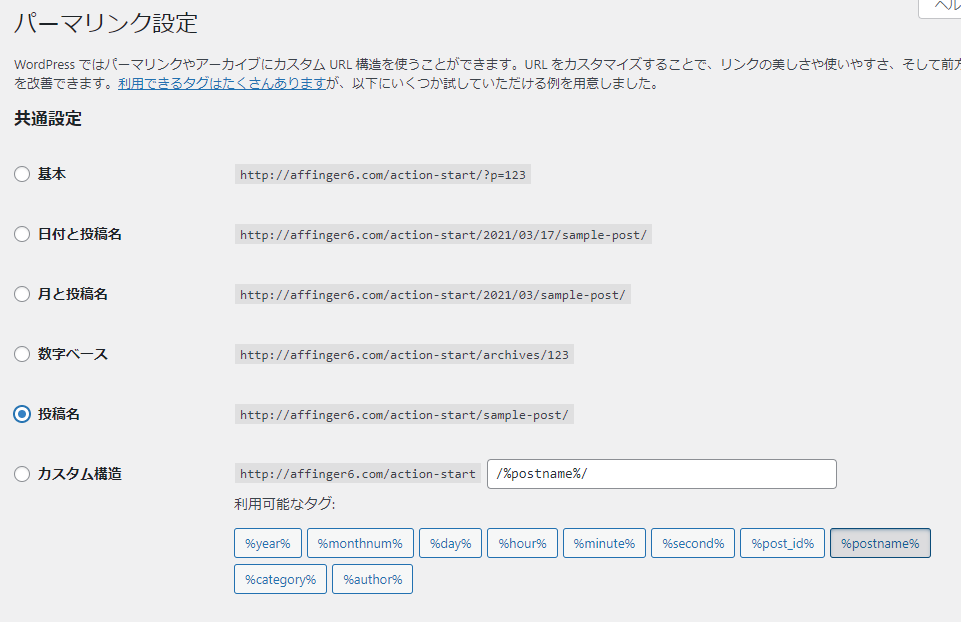
パーマリンク

サイトのURL構造を決定します。 おすすめは「/%postname%/」です。(絶対ではありません)
末尾が「/」で終わるようにしないと「AFFINGERタグ管理マネージャー」やAMP化に対応できなくなるので注意して下さい
パーマリンクの更新について
URLの登録の際に、WP内部のURLに関するデータの更新が必要となるのですが、表示の度に毎回更新を行うとデータベースに負荷がかかるため手動の仕様にしております。
パーマリンクを変更しない場合も「AMP」又は「タグ管理マネージャー」「PVモニター」を使用する場合は有効化及びアップデート時に必ず更新をしてください(「変更を保存」をクリックでOK)
テーマ管理(AFFINGER 管理)
以下はテーマ側で基本的なデザインなどの設定になります。
これらを1クリックで完了させる「AFFINGERデザインカードプラグイン」もあります。
-

-
1クリックでデザインセット!「AFFINGERデザインカード」プラグイン
当ページはAFFINGERのデザインを簡易にセットするプラグインの一覧です。 https://you ...
ダウンロードページ
参考:1クリックでデザインセット!「AFFINGERデザインカード」プラグインを公開しました。
基本的なデザイン

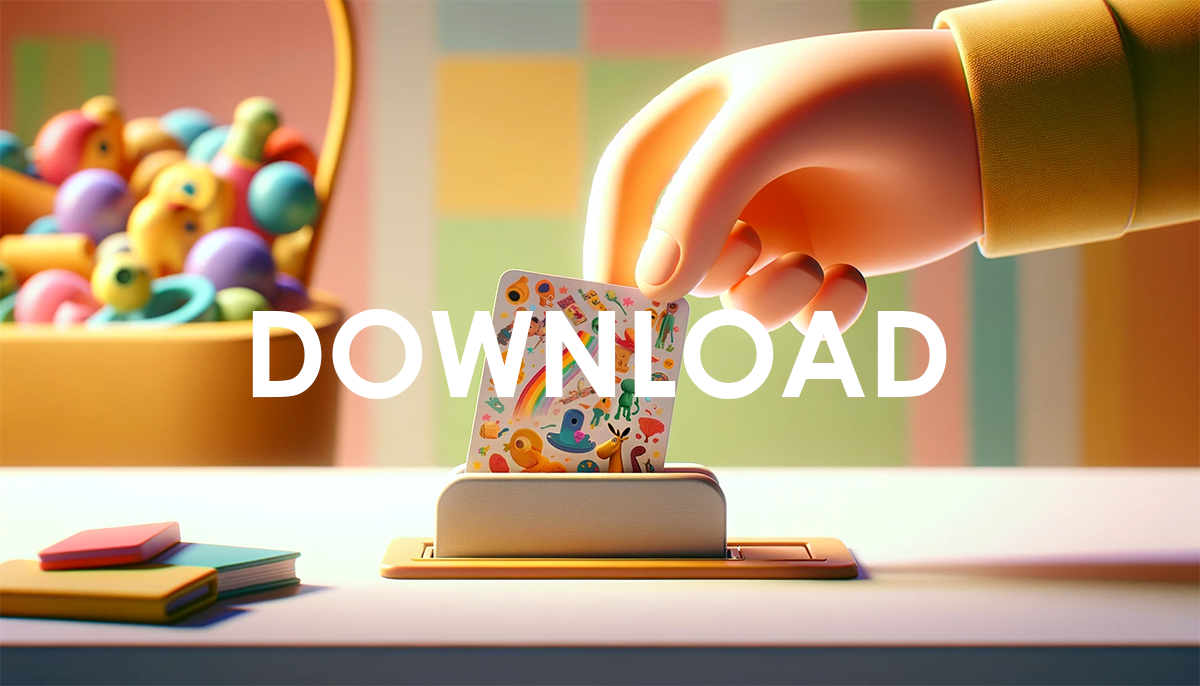
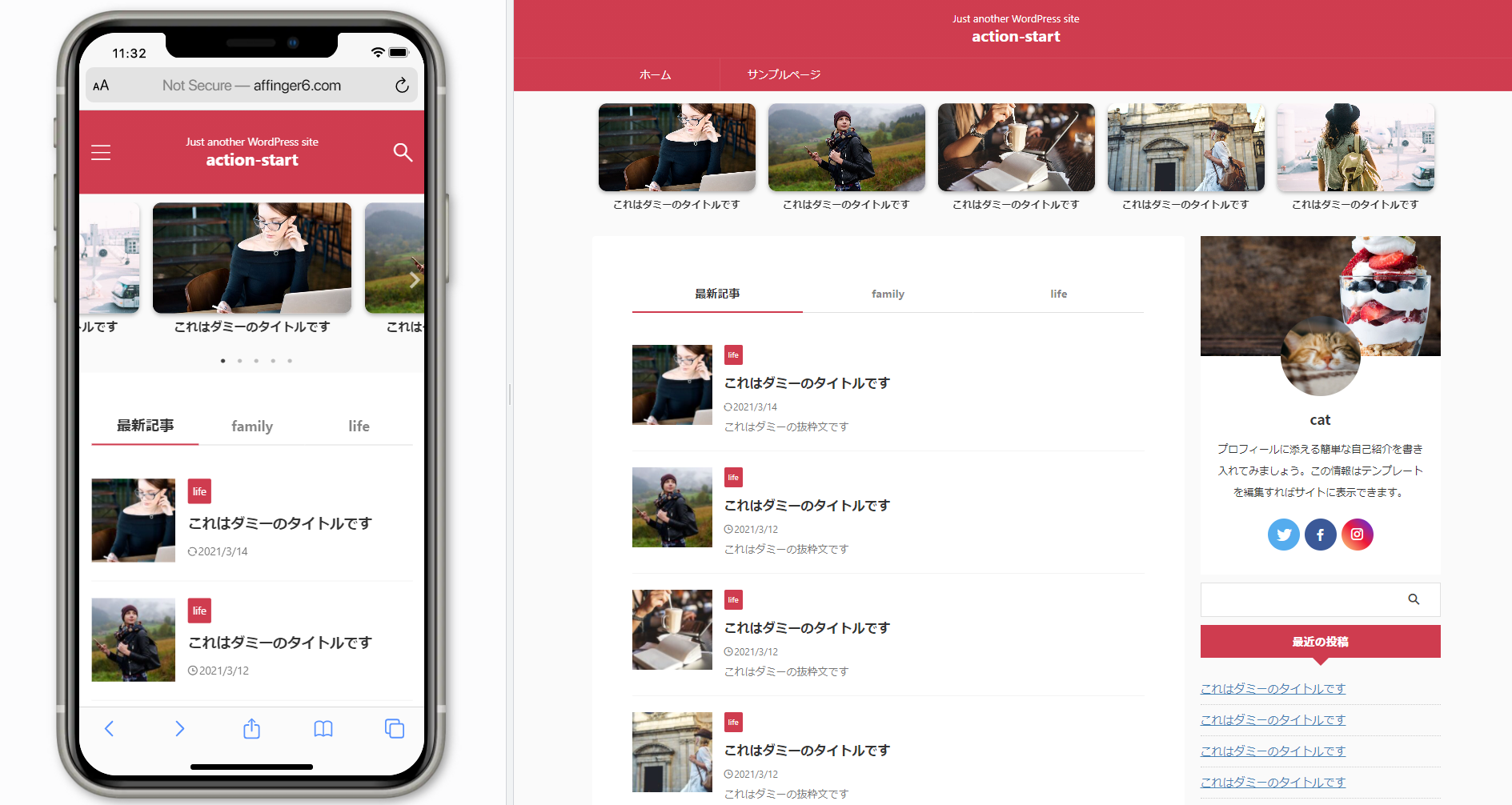
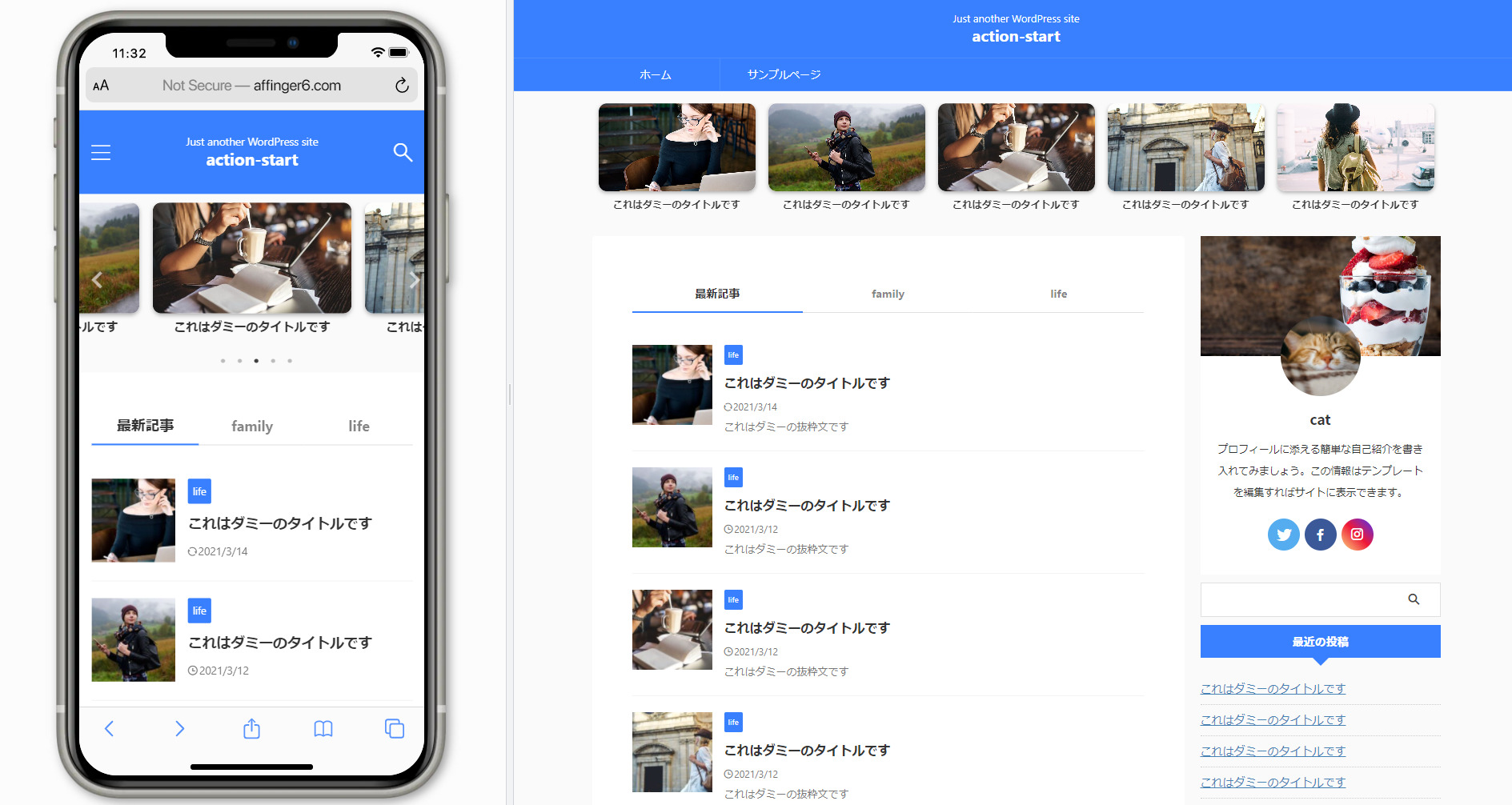
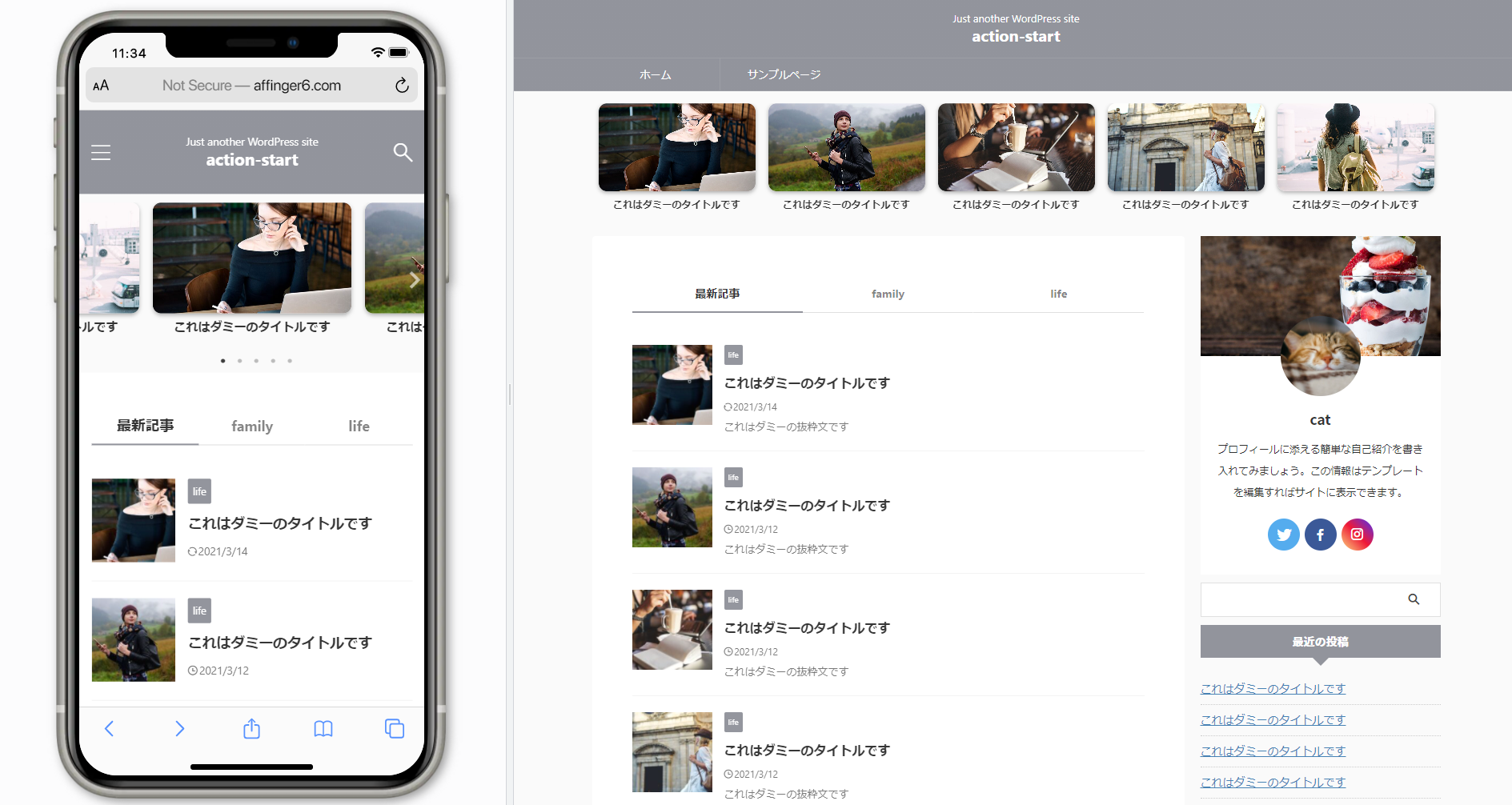
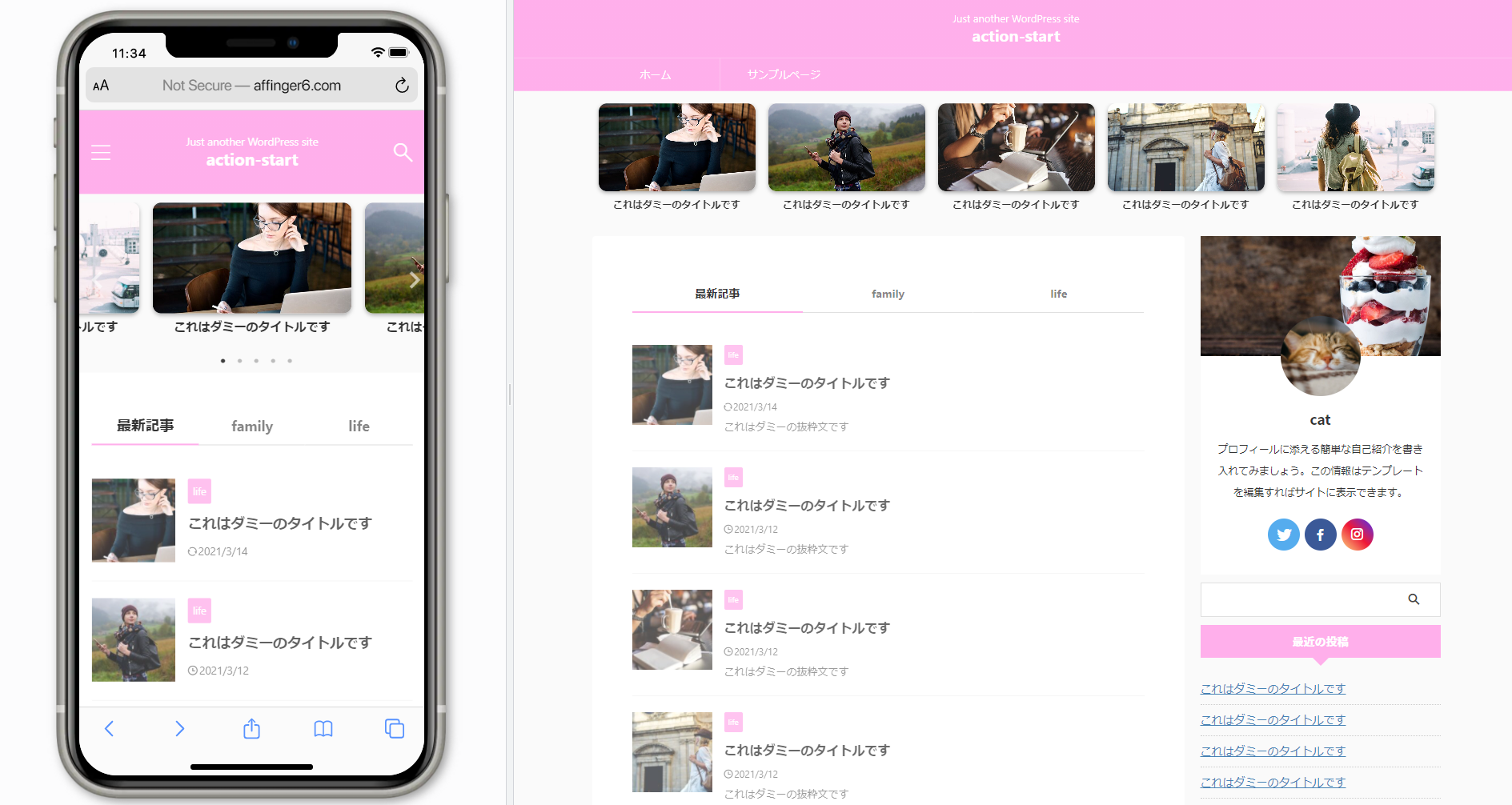
テーマ管理の「全体設定」にて「カラーパターン」及び「デザインパターン」を選択して保存(Save)してください。
選択した「カラーパターン」及び「デザインパターン」はカスタマイザーの初期設定値になります。
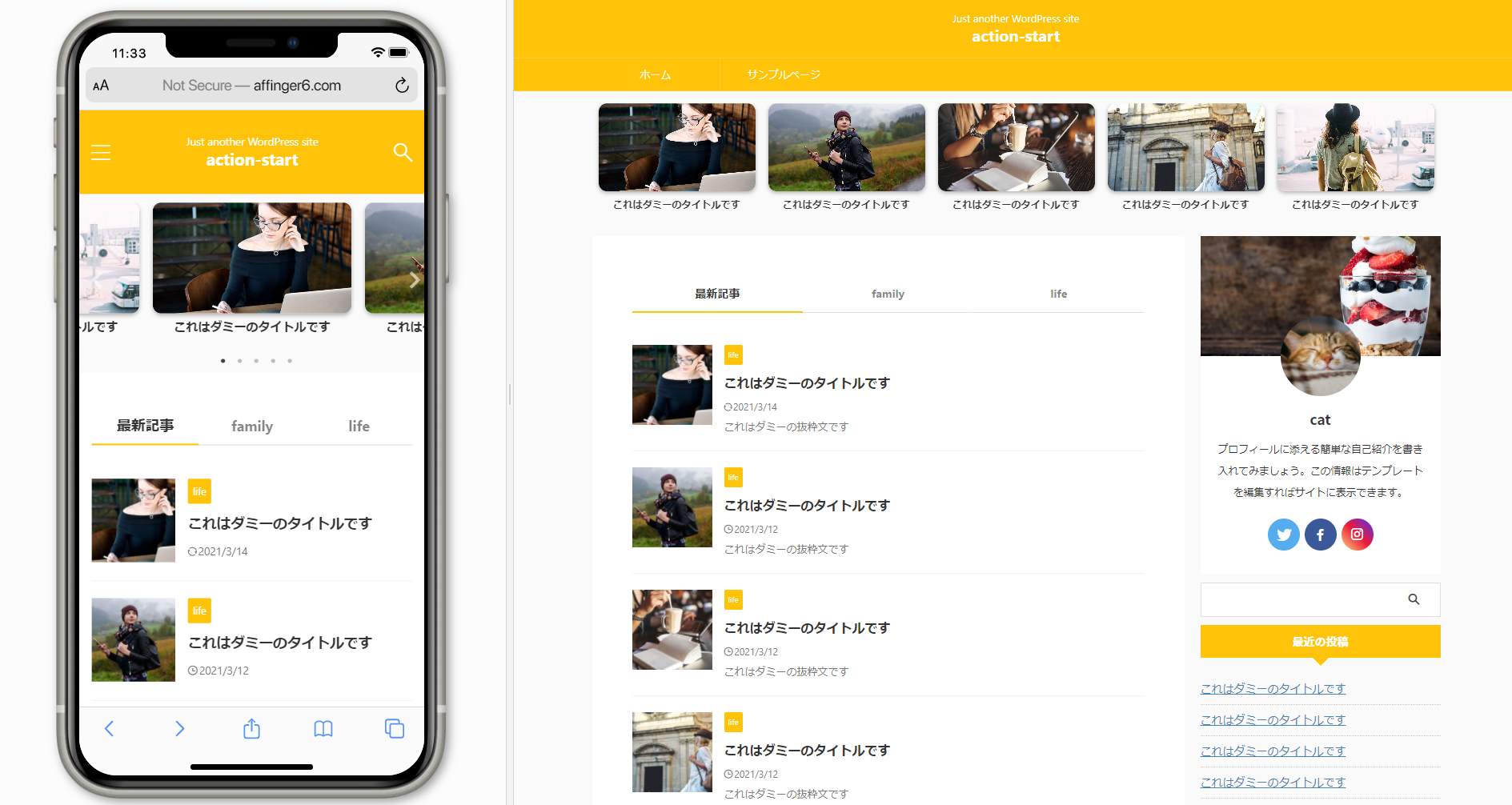
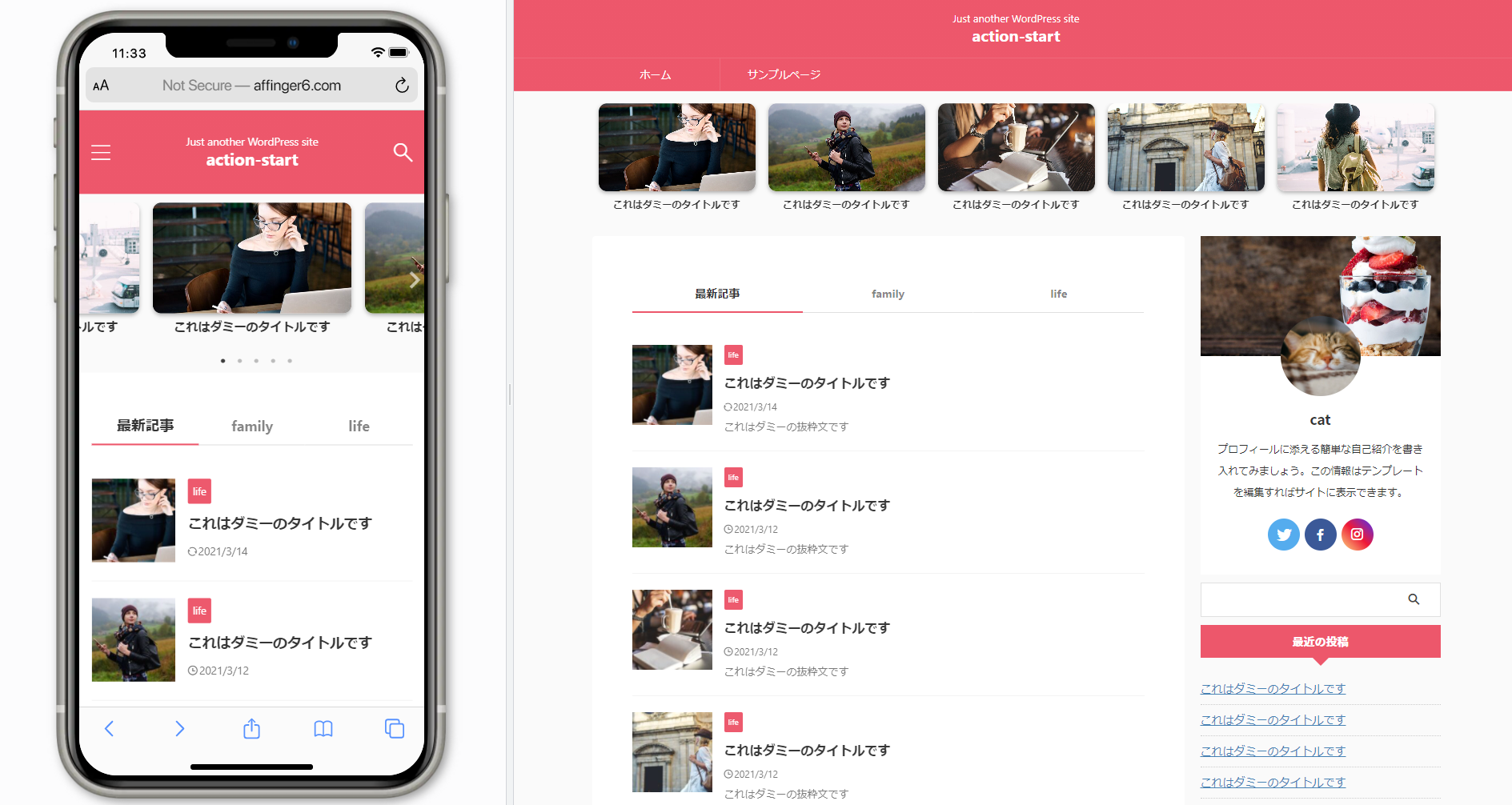
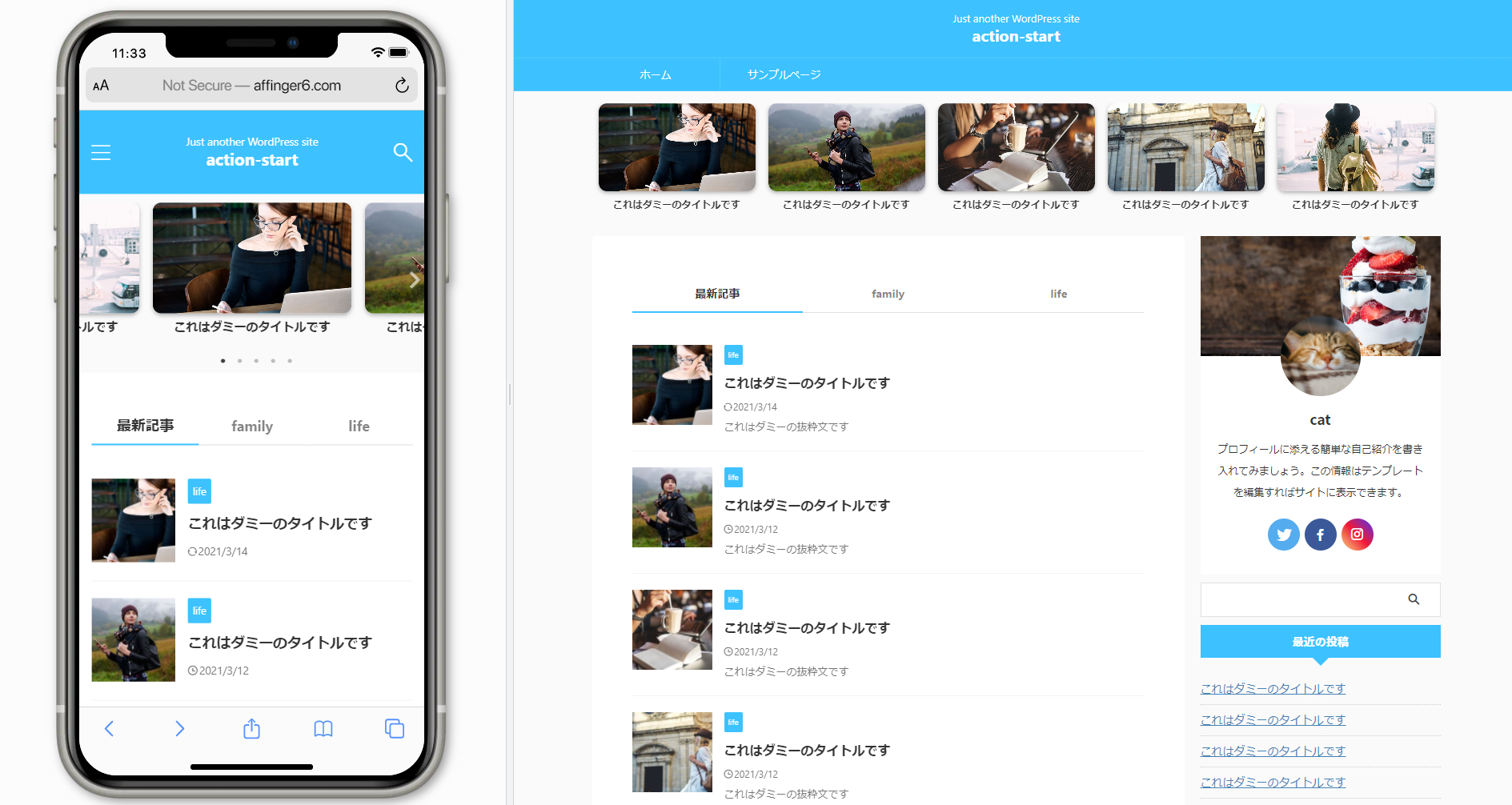
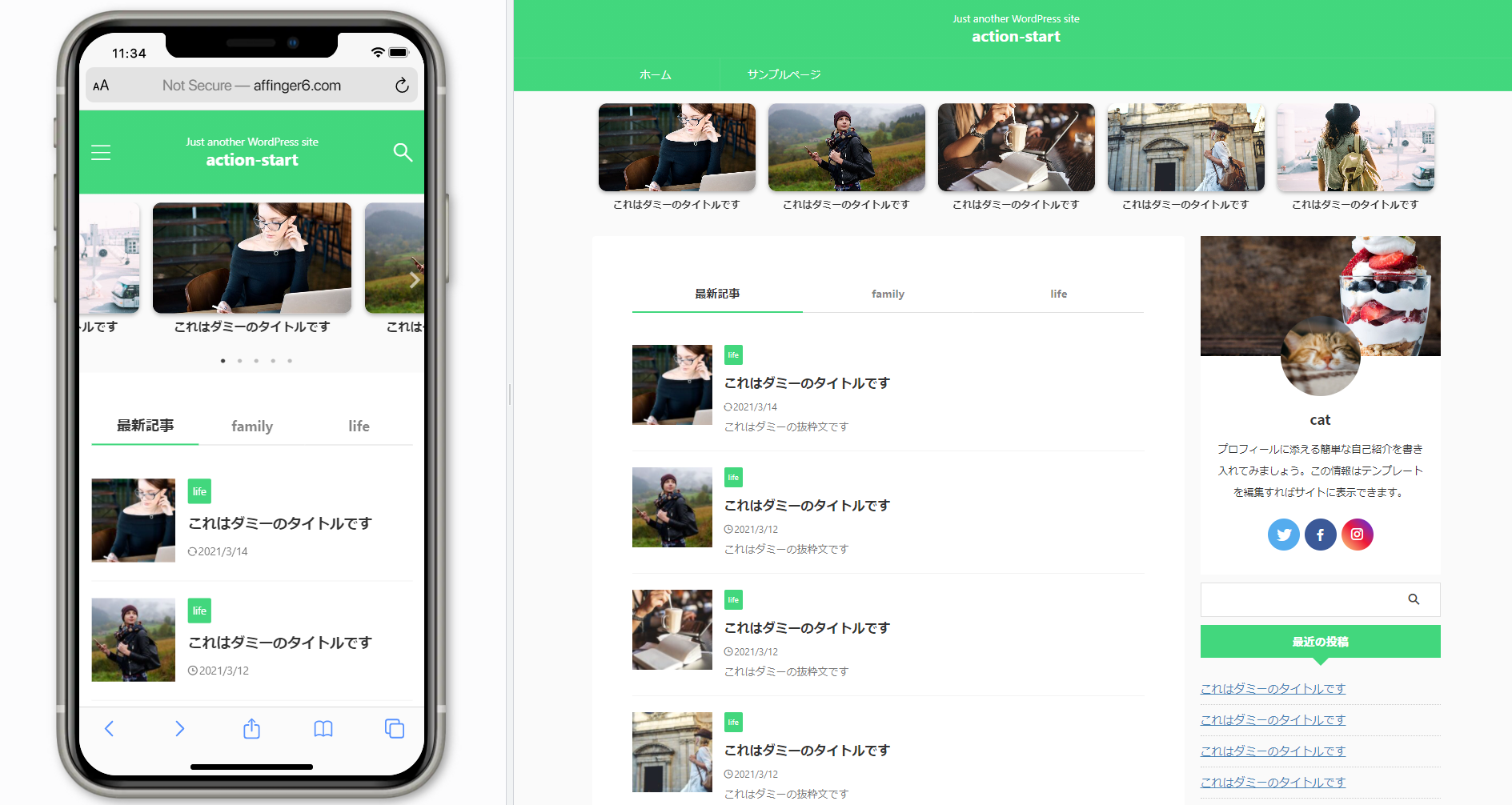
カラーパターン
デザインパターン
※上図のギャラリーは専用プラグインで表示しています
テーマ有効化時は必ず1回は「Save」を押して初期設定を保存してください(テーマ管理のSaveボタンは全て共通なのでどれをクリックしても問題ありません)
レイアウト・カラム(列数)について
サイトのカラム数やサイドバーの位置などを変更することが可能です。
変更はテーマ管理の「全体設定」「トップページ」及び各投稿ごとの「カラム変更」で指定できます。
テーマ管理
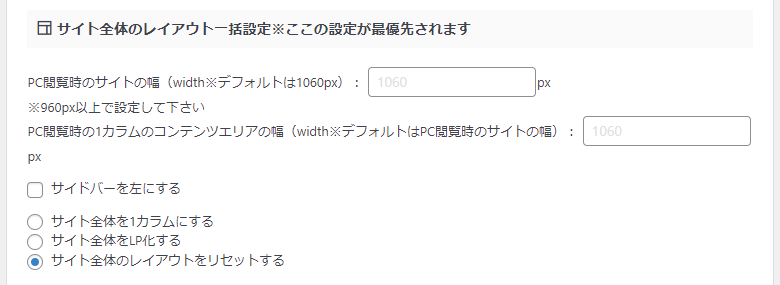
全体設定

サイト全体のレイアウト一括設定では、サイトの幅(及びPC閲覧時の1カラムのコンテンツエリアの幅)を指定することも可能です。
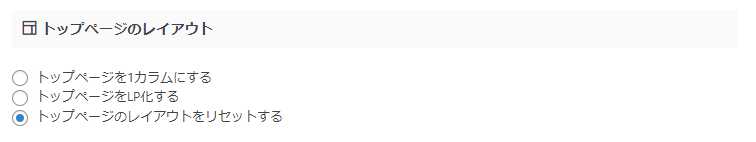
トップページ

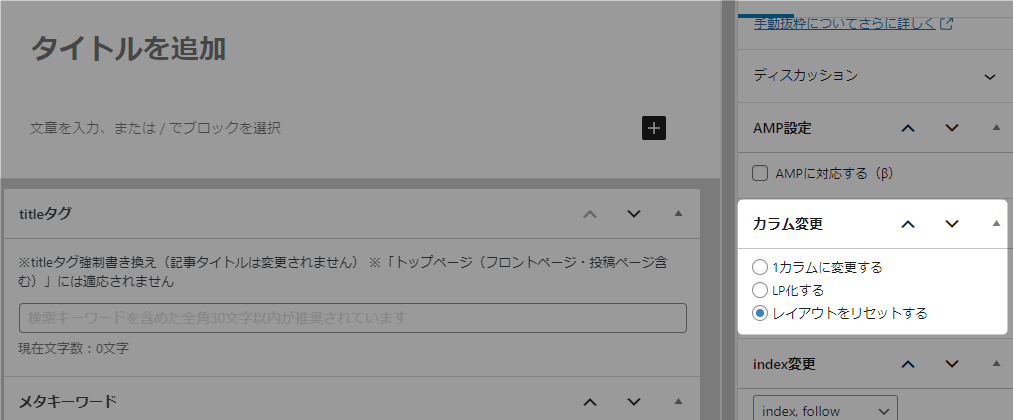
投稿管理画面

LP化デザインは特殊なデザイン(レイアウト上、コンテンツ以外の要素が非表示になります)です。※用途によっては表示が崩れるなどの不具合が出る可能性がございます。必ず設定後はご確認下さい
Gutenberg 管理

「AFFINGERブロックプラグイン」をインストール、有効化して下さい(ClasscEditorプラグイン使用時は停止)
Gutenbergブロックではあらかじめいくつかの準備をしておくとより、快適に使用いただけます。
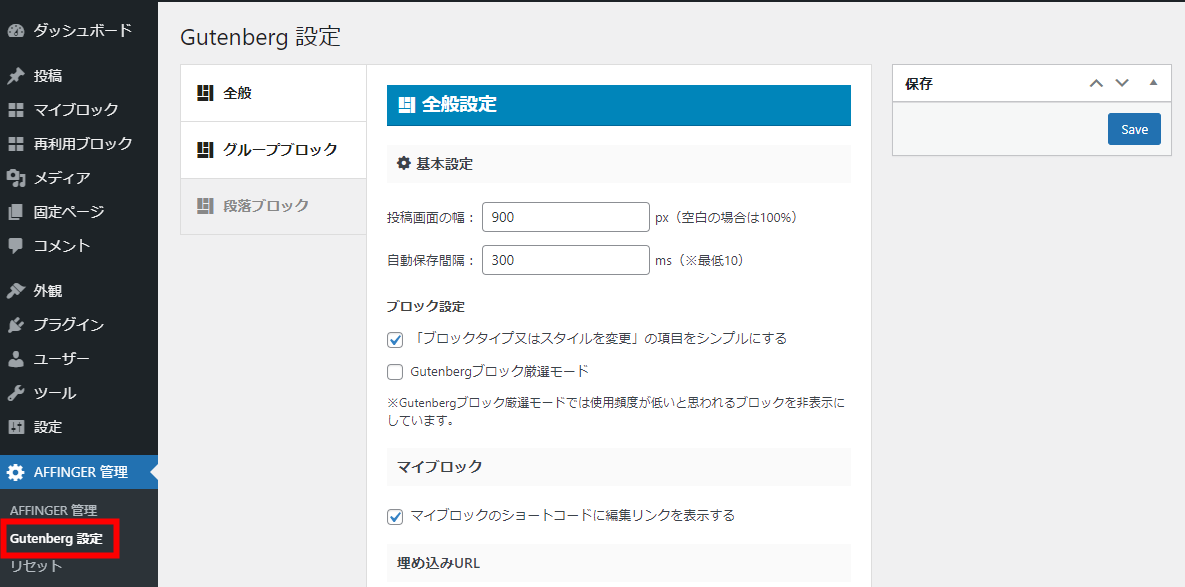
全般設定

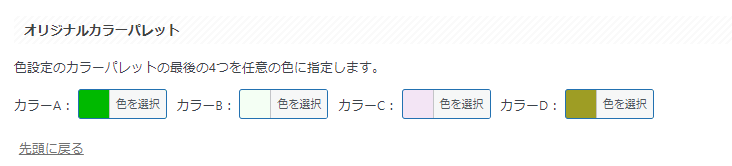
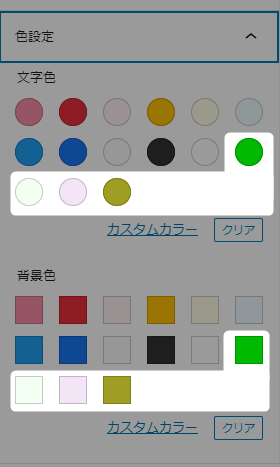
オリジナルカラーパレットではGutenbergの色設定で選択できる最後の4カラーを指定できます。

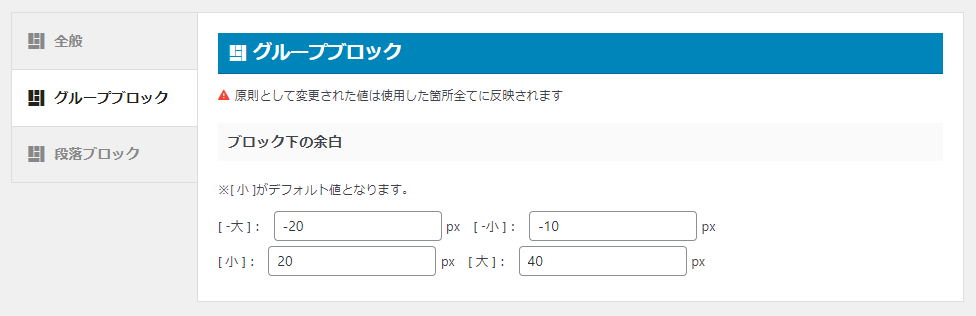
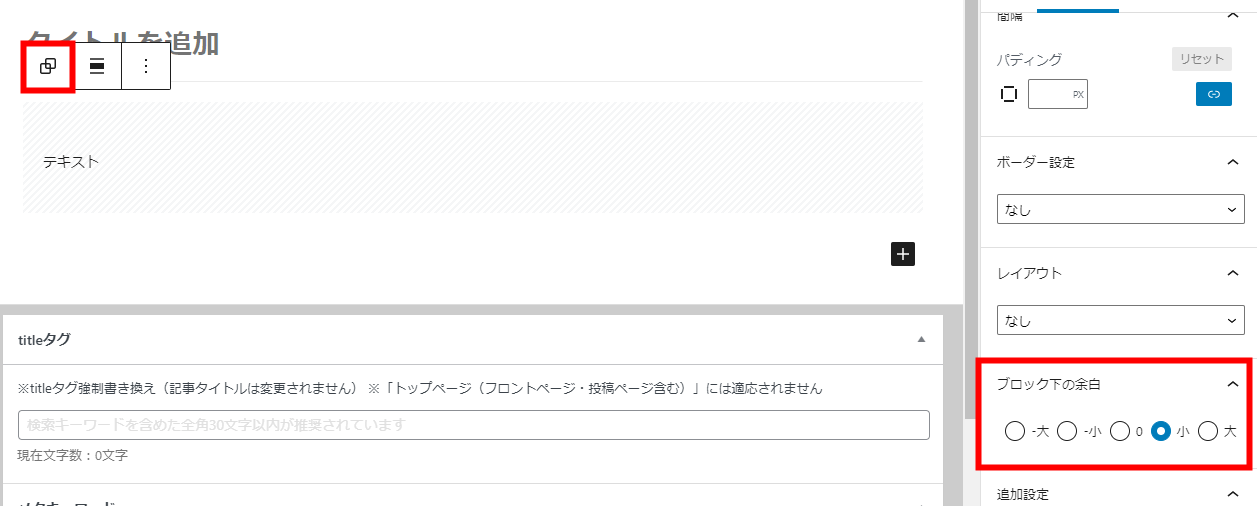
グループブロック

グループブロックにしたときのコンテンツの下の余白の値を設定できます。

管理画面上では大きな変化はしません(ブラウザ閲覧時のみ)
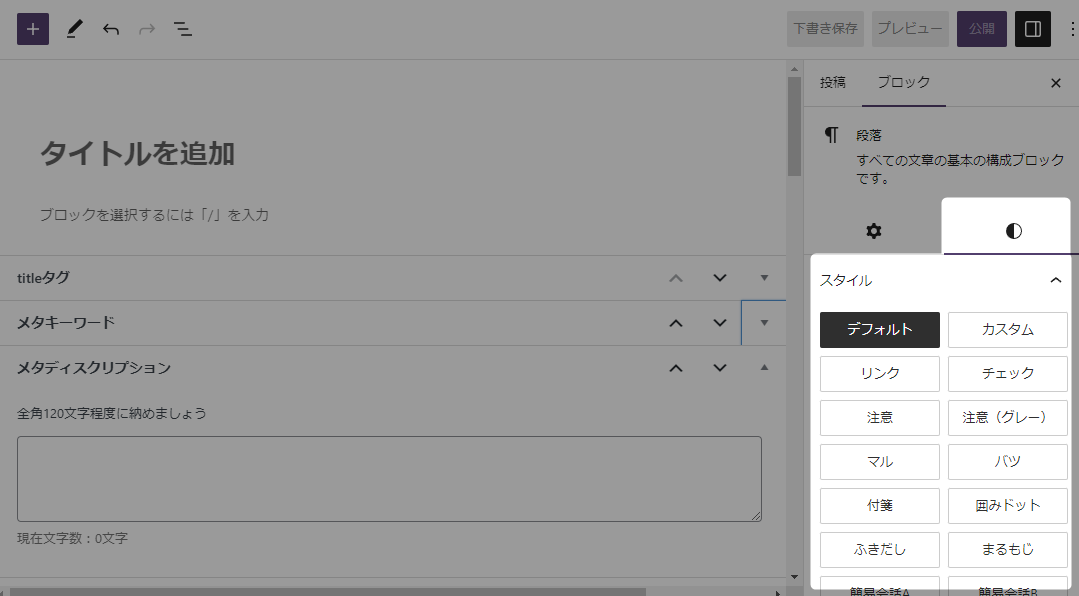
段落ブロック

初期時では段落スタイルの種類は限定されています。

段落スタイルの設定で表示したいデザインを有効化するとデザインが追加されます。
簡易会話スタイルではテーマ管理の「アイコン画像1と2」が使用できます。

名称を表示したり、他の会話を表示したい場合は会話ふきだしブロックを使用してください
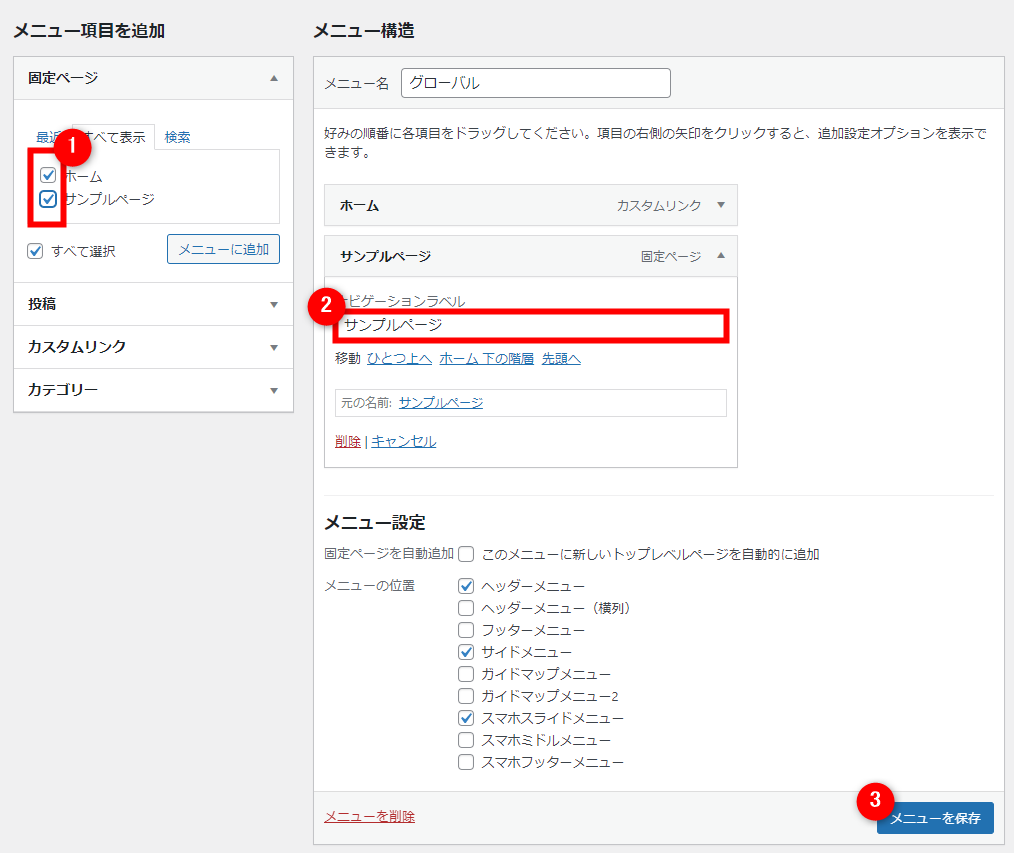
メニュー設定

各メニューはメニュー設定の「メニューの位置」にてチェックを入れる必要があります。
最初の頃はメニュー数や記事も少ないかとは思いますが、ひとまず仮の設定を作成しておきましょう
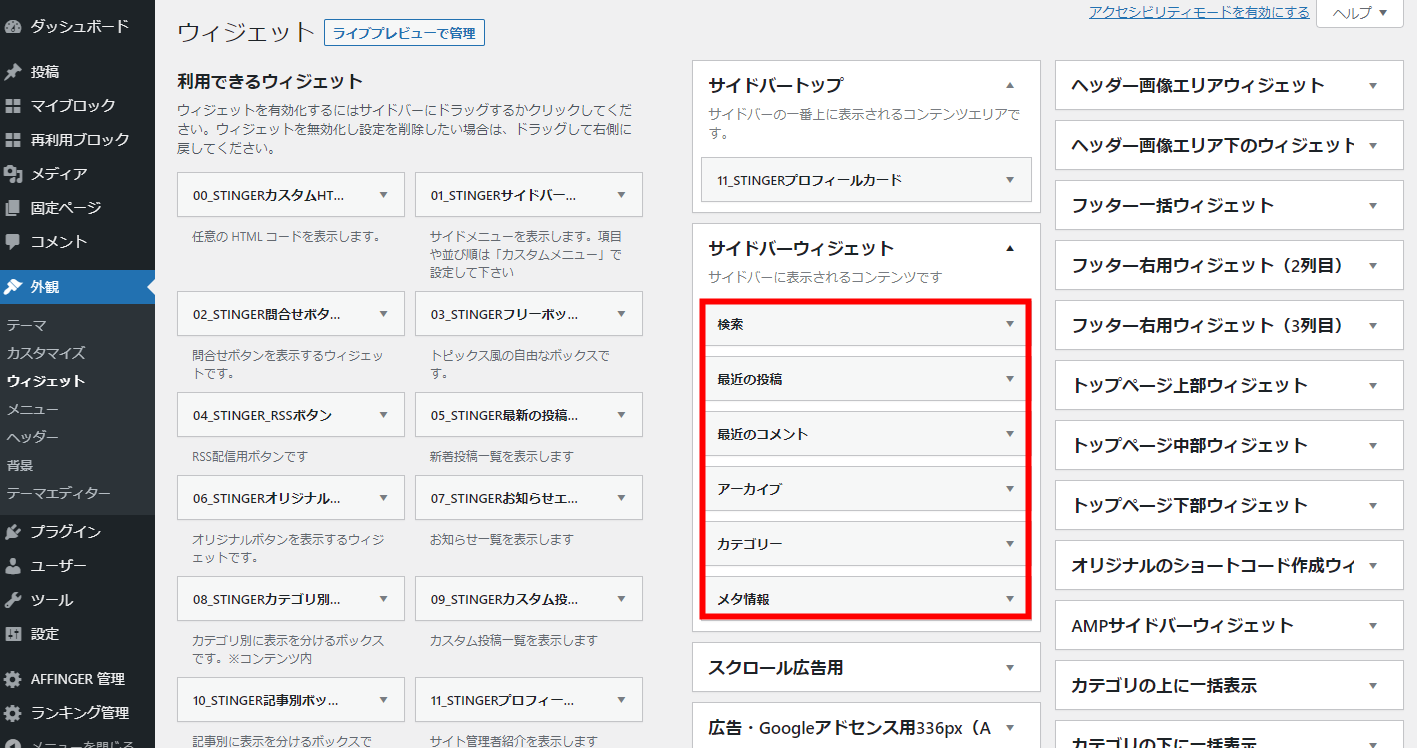
ウィジェット

ウィジェットでは様々な箇所に一括で挿入ができます。
初期状態ではサイドバーなどにブロックウィジェットが入っているので削除してください(ブロックウィジェットは非対応)
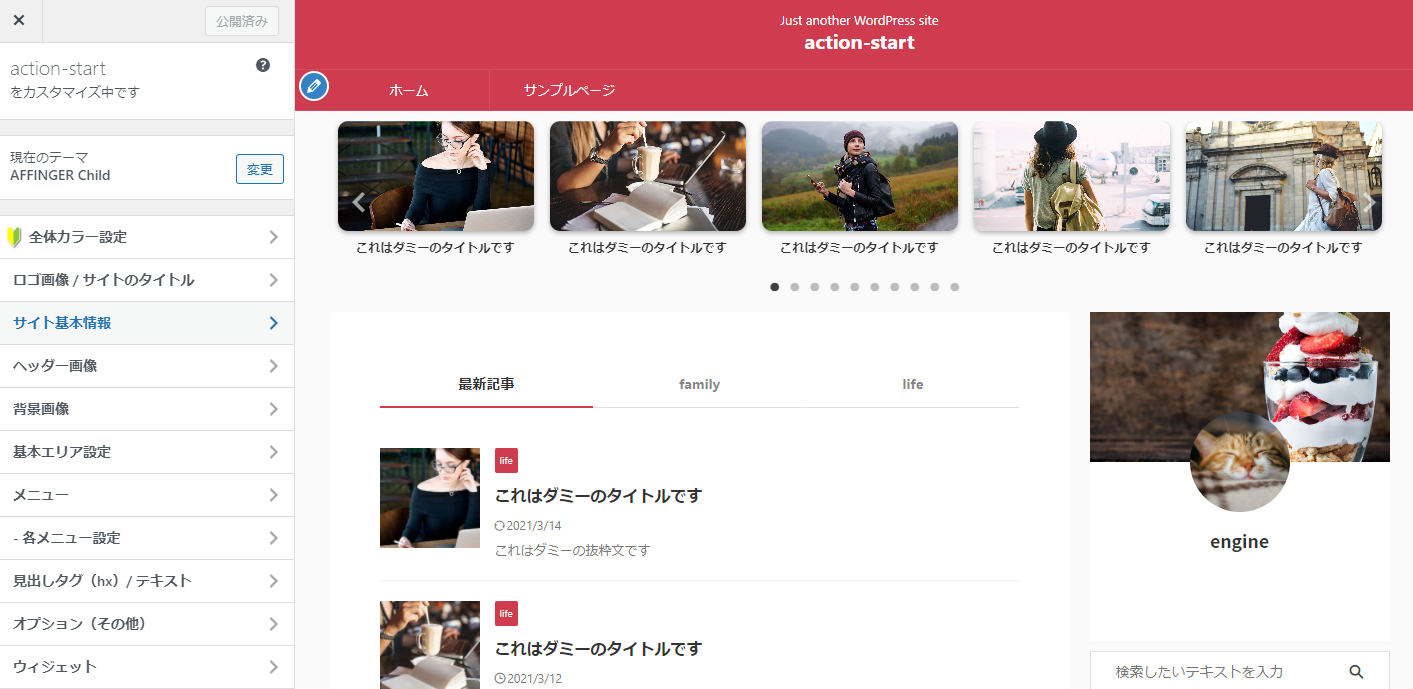
カスタマイザー

カスタマイザーではテーマ管理で決定した「カラーパターン」「デザインパターン」をベースに細かくカラー変更などが可能です。
最初は「全体カラー設定」にて全体のカラーを一括で修正してから調整すると効率的です。
さらに詳しいマニュアルはコチラを参照
機能をさらに強化する

EX版は「カードデザイン」「YouTubeサムネイル」「無限読込」「カウントダウン」など20以上の特別機能を追加したアップデート版です。
3ステップで初期デザイン完了!