
メニューを表示するには、事前にWordPress設定で使用するメニューを作成しておく必要があります。
新規メニューの作成

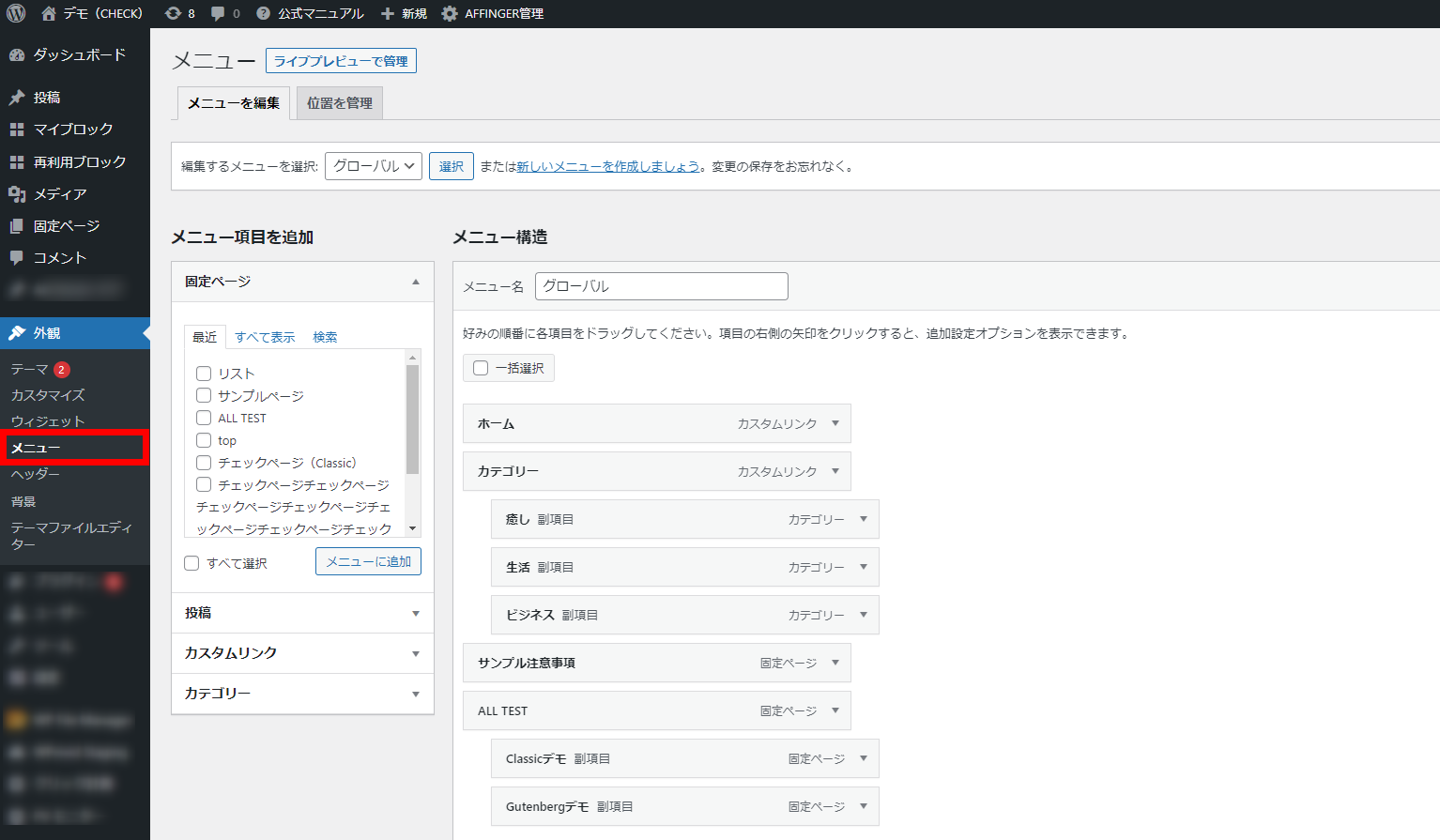
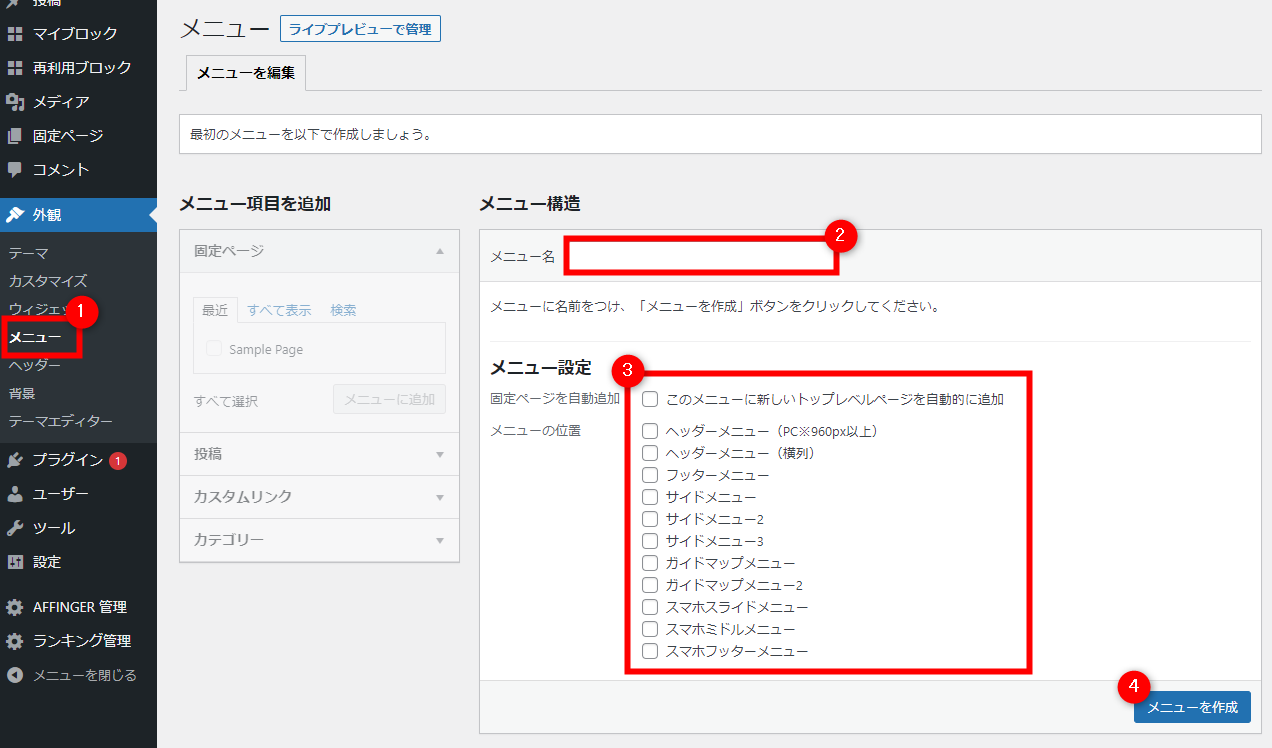
- メニュー管理画面を開く
- メニュー名を記入
- 反映するメニューにチェックを入れる
- メニューを作成をクリック

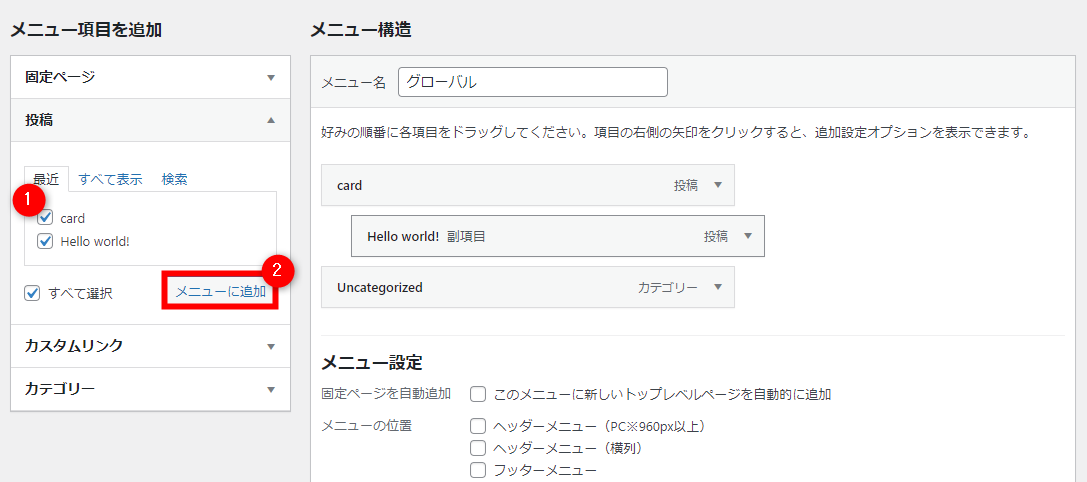
- メニューに追加したい記事にチェックを入れる
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック
メニューは横にドラッグすることで階層を分けることができます。
※メニューによって表示可能な階層は異なります
メニューの種類
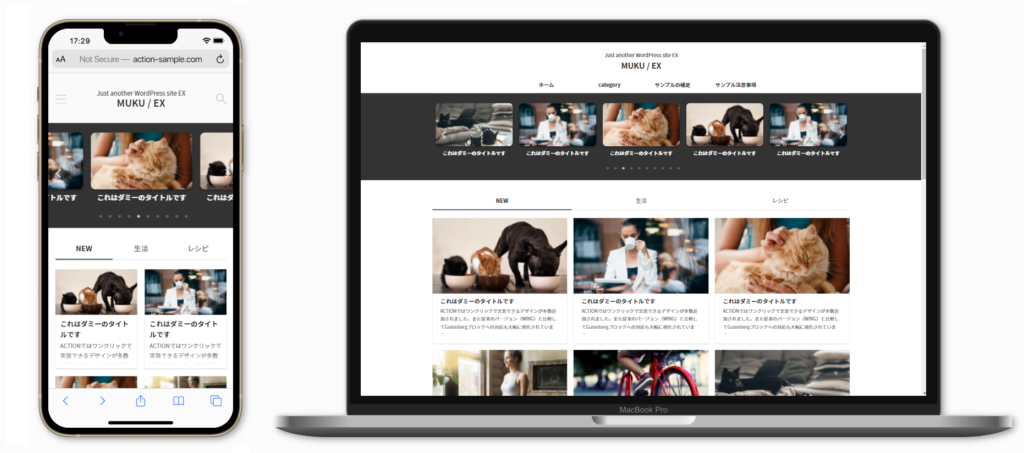
ヘッダーメニュー(PC※960px以上)

ヘッダーメニューはPC(960px以上)閲覧時に上部に表示されるメニューです。
ヘッダーメニュー(横列)

ヘッダーメニュー(横列)はヘッダーナビゲーション(旧 ヘッダーエリア)に横並びでメニューを表示できます。
このメニューではタイトル属性に記載されたテキストをサブタイトルとして表示できます。
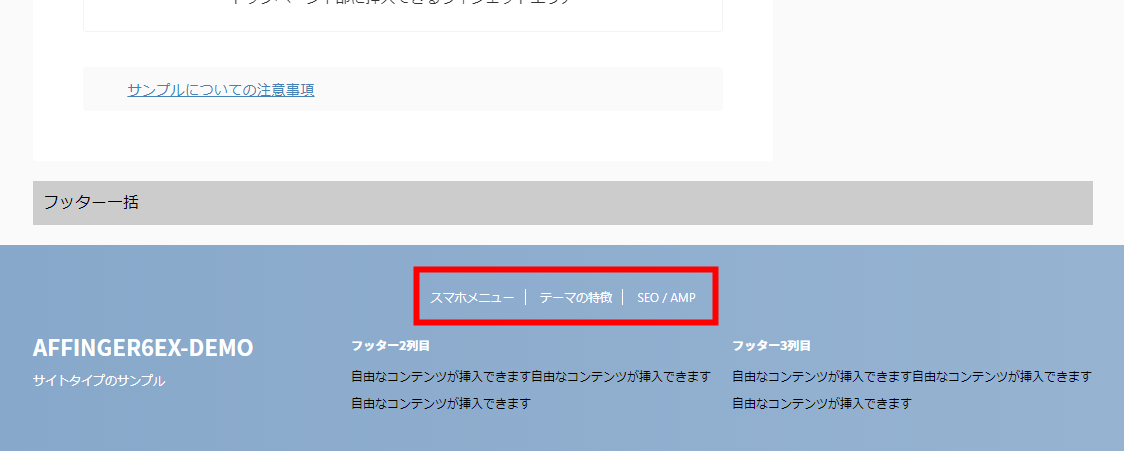
フッターメニュー

フッターメニューは下部に横並びに表示するメニューです。
サイドメニュー

サイドバーに表示するメニューです。
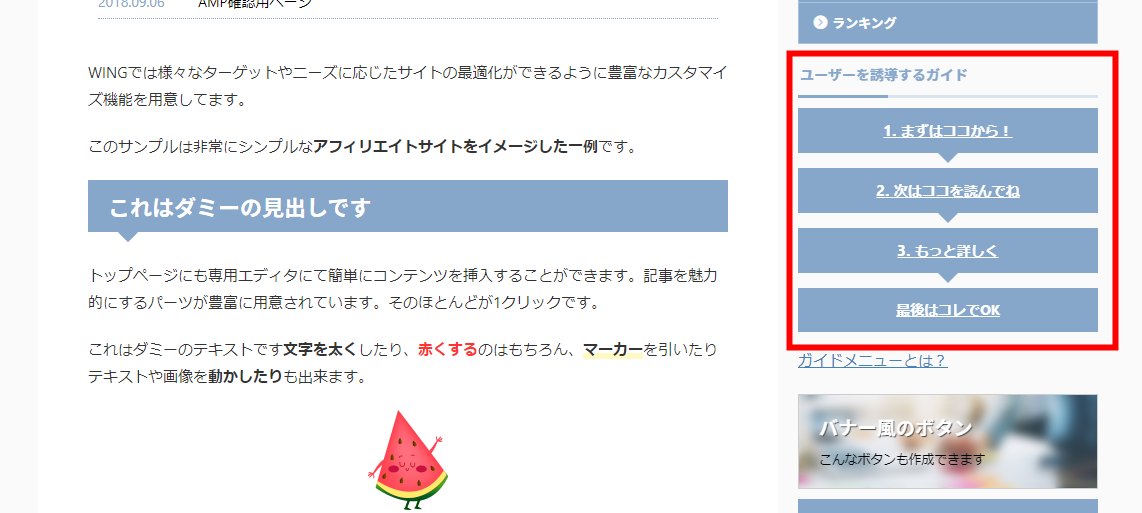
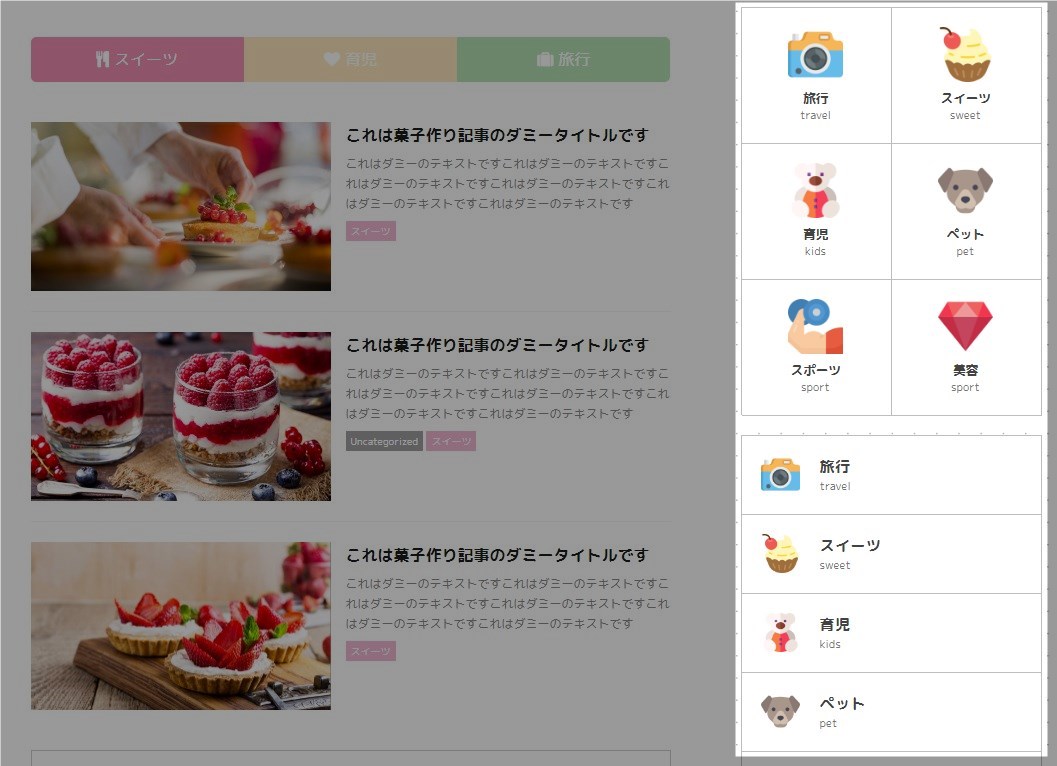
ガイドマップメニュー
ガイドマップメニューはAFFINGER6及びEX限定です

サイトの歩き方のような「ガイドメニュー」を作成できます。
詳細は以下をご確認下さい。
スマホスライドメニュー

スマホスライドメニューはスマホ(600px以下)で表示されるメニューです。
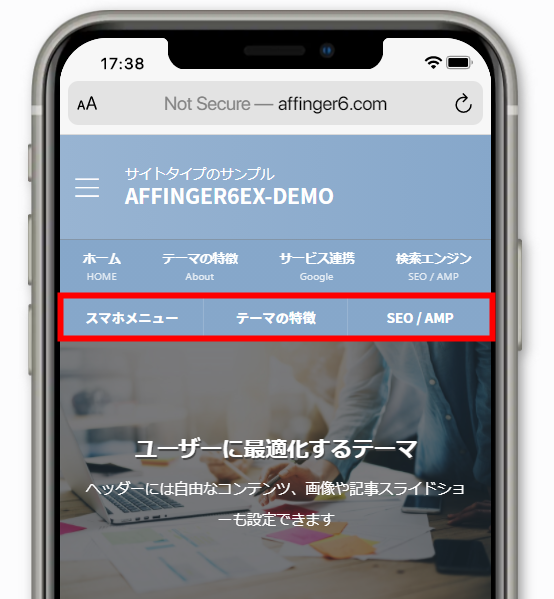
スマホミドルメニュー

スマホの上部に2列又は3列の固定メニューを設定できます。
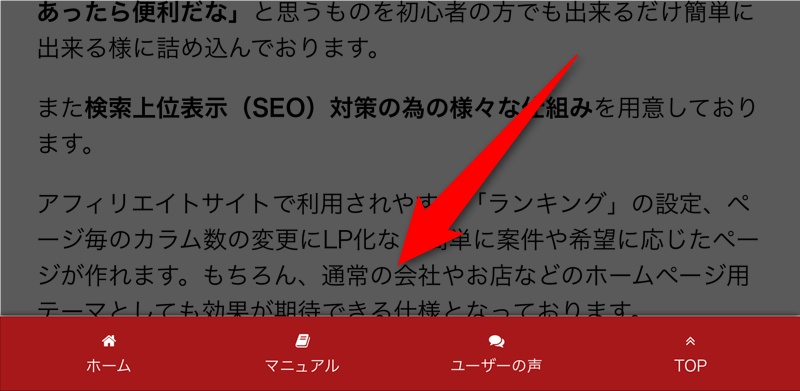
スマホフッターメニュー

スマホで閲覧した時に少しスクロールすると下からメニューが表示されます。
ボックスメニュー

ボックスメニュー(ボックスナビ)はアイコン付きのリンクボックスを作成するショートコードです。