タブ(ボタン)を使用すると任意の内容に自由に切り替えることができるボタンを2~4つまで作成することができ、切替ボタンはページ内に複数設置することが可能です(ver20191008以上のAFFINGER5及びEX版)
カテゴリ一覧ショートコードと併用することでカテゴリに応じた記事一覧を切替表示することなどが可能です。

タブ(ボタン)の使い方

挿入したい箇所で「タグ」>「レイアウト」>「タブ(ボタン)」>「(任意の数)つ」をクリックします。
以下が挿入されるコード全体です(例:2つの場合)

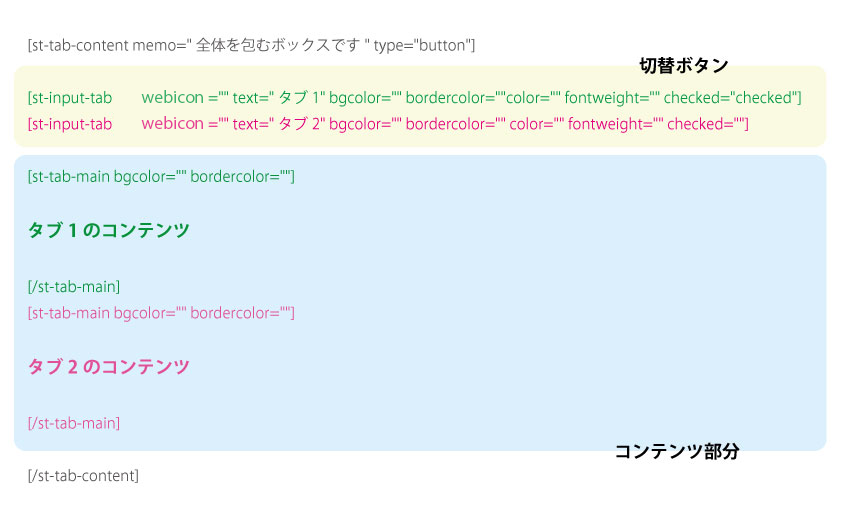
[st-tab-content memo="全体を包むボックスです" type="button"][/st-tab-content]
全体が上記のショートコードで包まれています。
[st-input-tab webicon="" text="タブ1" bgcolor="" bordercolor="" color="" fontweight="" checked="checked"]
ボタンを表示するショートコードです。(作成するボタンの数だけ挿入されます。)
[st-tab-main bgcolor="" bordercolor=""]
タブ1のコンテンツ
[/st-tab-main]
各ボタンに応じて表示するコンテンツ部分です。”タブ1のコンテンツ”の部分を任意の内容に変更します。
以下はカテゴリ一覧ショートコードを挿入する例です。
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="任意のカテゴリID" page="5" order="desc" orderby="id" child="on" slide="off"]
[/st-tab-main]
※作成するボタンの数だけ挿入されます。
各属性の説明
| color | 文字色をHTMLカラーコード(#で始まる6桁のカラーコード)で指定 |
| bgcolor | 背景色をHTMLカラーコード(#で始まる6桁のカラーコード)で指定 |
| text | タブ名を変更します |
| タブ(ボタン)には関係ありません | |
| bordercolor | ボーダー色をHTMLカラーコード(#で始まる6桁のカラーコード)で指定 |
| webicon | アイコンが使用できます。(例:webicon="st-svg-heart") |
| fontweight | 文字の太さを指定(例:bold) |

サンプルコード
通常版
カスタムボタンを併用して一覧へのリンクも表示しています(カテゴリIDやurl は適宜変更してください)
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[st-input-tab webicon="st-svg-emotion-smile" text="SMILE" bgcolor="#F48FB1" bordercolor="#F48FB1" color="#fff" fontweight="" checked="checked"]
[st-input-tab webicon="st-svg-emotion-meh" text="MEH" bgcolor="#FFCC80" bordercolor="#FFCC80" color="#fff" fontweight="" checked=""]
[st-input-tab webicon="st-svg-emotion-frown" text="FROWN" bgcolor="#59be69" bordercolor="#59be69" color="#fff" fontweight="" checked=""]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on"]
[st-mybutton class="" url="https://example.com/category/a" title="Read More" rel="" webicon="" target="" color="#9E9E9E" bgcolor="#FFF" bgcolor_top="" bordercolor="#ccc" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" webicon_after="st-svg-angle-right" shadow="" ref=""]
[/st-tab-main]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on"]
[st-mybutton class="" url="https://example.com/category/b" title="Read More" rel="" webicon="" target="" color="#9E9E9E" bgcolor="#FFF" bgcolor_top="" bordercolor="#ccc" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" webicon_after="st-svg-angle-right" shadow="" ref=""]
[/st-tab-main]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on"]
[st-mybutton class="" url="https://example.com/category/c" title="Read More" rel="" webicon="" target="" color="#9E9E9E" bgcolor="#FFF" bgcolor_top="" bordercolor="#ccc" borderwidth="1" borderradius="0" fontsize="" fontweight="" width="100" webicon_after="st-svg-angle-right" shadow="" ref=""]
[/st-tab-main]
[/st-tab-content]EX版
一覧へのリンクの代わりに無限スクロール(風)機能を使用しています。
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
-

-
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラー ...
-

-
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置 ...
-

-
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることが ...
[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[st-input-tab webicon="st-svg-emotion-smile" text="SMILE" bgcolor="#F48FB1" bordercolor="#F48FB1" color="#fff" fontweight="" checked="checked"]
[st-input-tab webicon="st-svg-emotion-meh" text="MEH" bgcolor="#FFCC80" bordercolor="#FFCC80" color="#fff" fontweight="" checked=""]
[st-input-tab webicon="st-svg-emotion-frown" text="FROWN" bgcolor="#59be69" bordercolor="#59be69" color="#fff" fontweight="" checked=""]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on"slide_more="もっと見る" load_more="on"]
[/st-tab-main]
[st-tab-main bgcolor="" bordercolor=""]
[st-catgroup cat="0" page="3" order="desc" orderby="id" child="on"slide_more="もっと見る" load_more="on"]
[/st-tab-main]
[/st-tab-content]注意点
- AMPに対応していません。
- スライドショーなどコンテンツによっては表示が崩れる場合があります。
- コンテンツ(entry-contentクラス)内のみ使用できます
- トップページで使用且つタブ式カテゴリ利用時でデザイン指定をしている場合はタブ式カテゴリのデザインが優先されます。
タブ機能に関する基本的な仕組みや注意点は以下も参考にして下さい。