
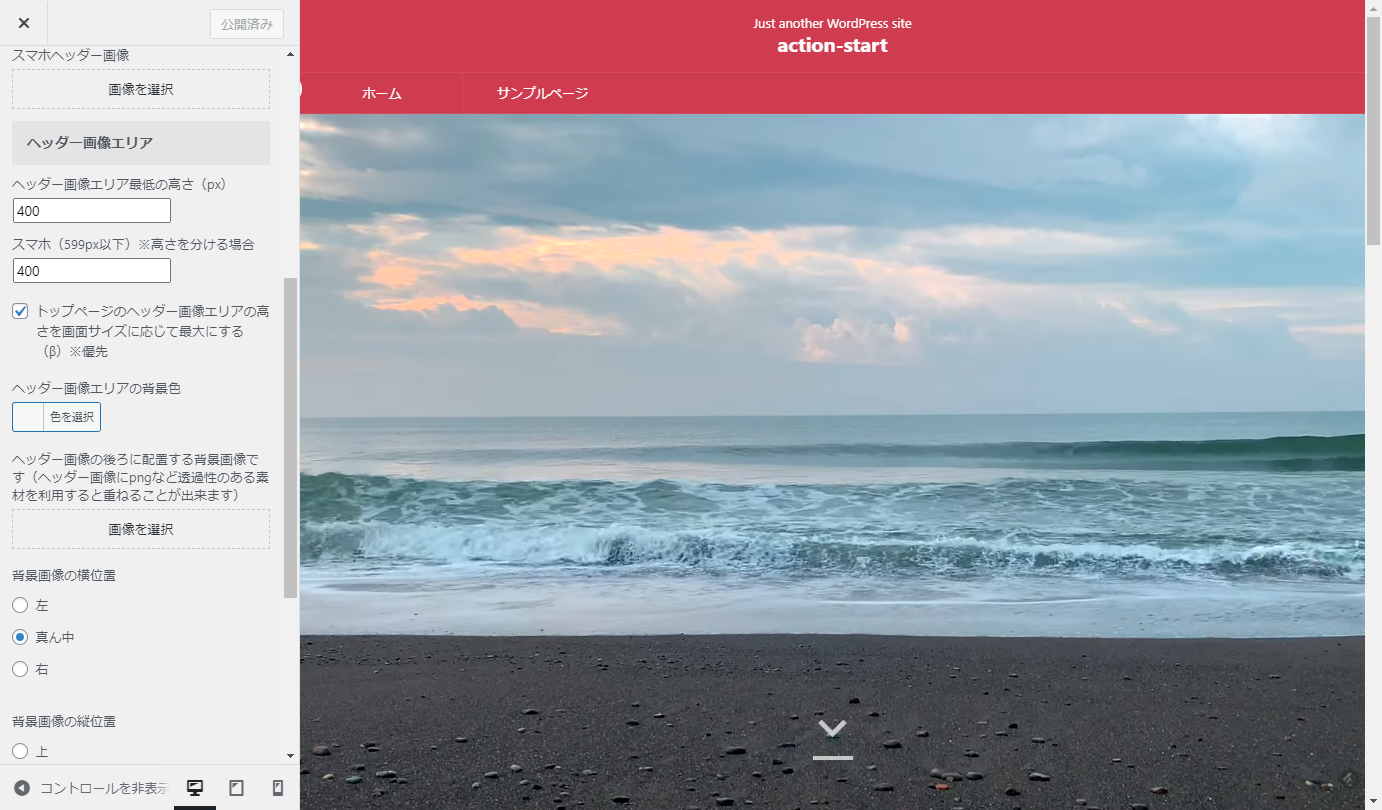
カスタマイザーの「ヘッダー画像」>”ヘッダー画像エリア”にてヘッダー画像エリア部分に高さを指定することで背景画像を見やすくする余白を調整できます。
全画面表示にする
また、「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)」を有効化すると画面一杯に表示エリアが調整されます。
ヘッダーのコンテンツが画面幅以上の場合は内容がエリアからあふれてしまいますのでご注意ください


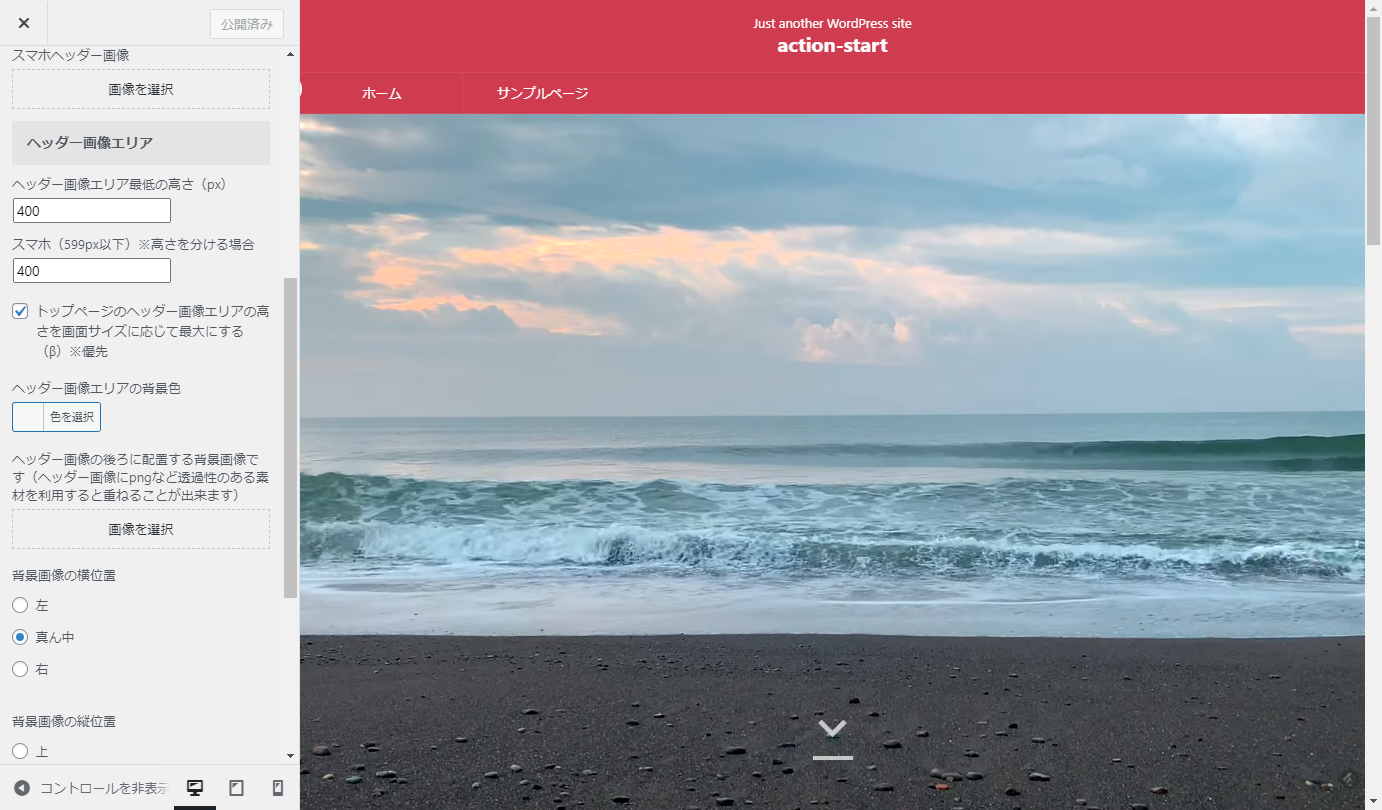
カスタマイザーの「ヘッダー画像」>”ヘッダー画像エリア”にてヘッダー画像エリア部分に高さを指定することで背景画像を見やすくする余白を調整できます。
また、「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)」を有効化すると画面一杯に表示エリアが調整されます。
ヘッダーのコンテンツが画面幅以上の場合は内容がエリアからあふれてしまいますのでご注意ください
オススメ記事
 1
1
ver20240115よりレイアウト及びウィジェットエリア名称を一部変更いたしました。 下部にPDF ...
 2
2
https://action-sample.com/ 上のサイトのようなカテゴリーで分けた記事一覧の ...
 3
3
AFFINGERブロックプラグインプラグインを有効化しよう 当テーマは「AFFINGERブロックプラ ...
