ver20210218以上の機能です

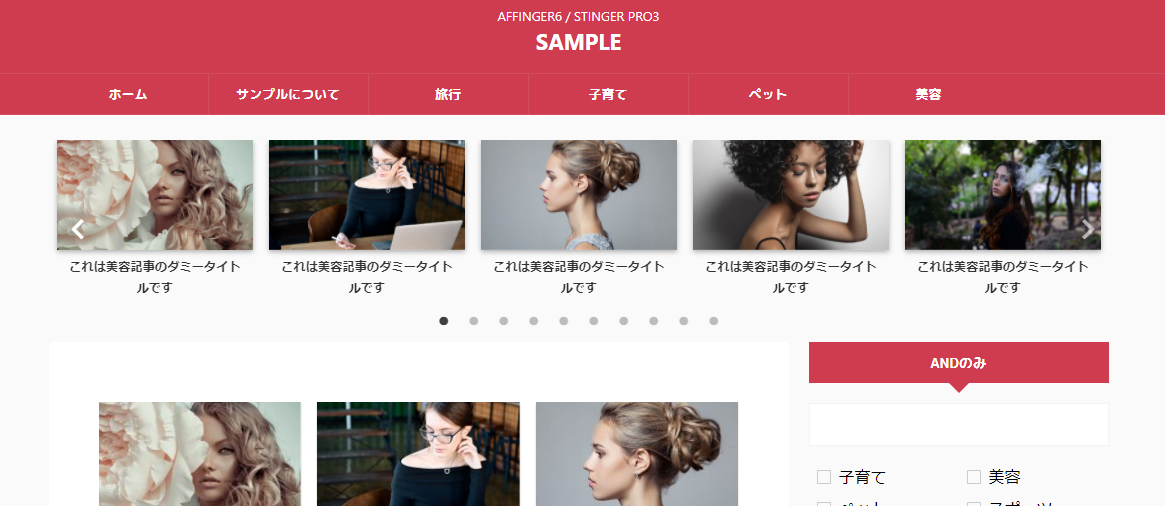
サムネイルスライドショーウィジェットエリアにサムネイル画像(及びタイトル)のスライドショーを簡単に表示できる機能です。
ヘッダー画像の記事スライドショーとは異なるデザインなのでサイトに合わせてご利用ください。
設定方法
テーマ管理
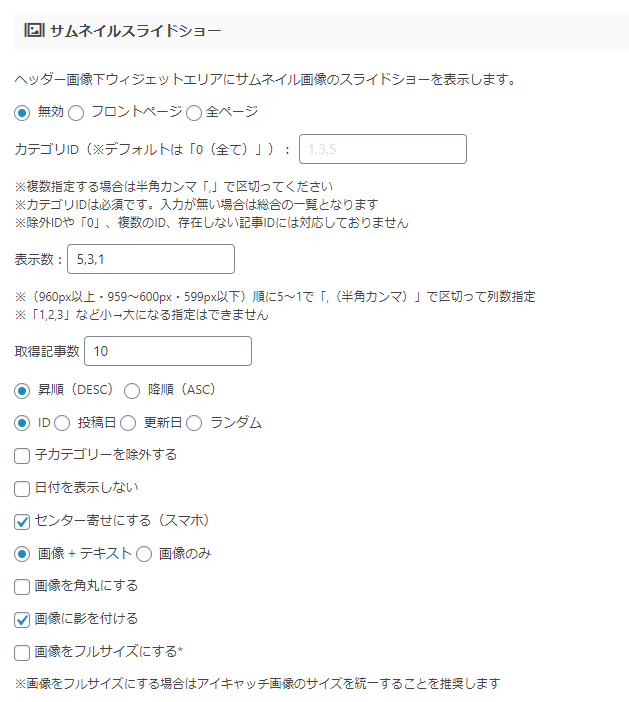
テーマ管理の「ヘッダー下 / おすすめ」>”サムネイルスライドショー”にて設定できます。

表示したい場合は「フロントページ」又は「全ページ」を選択して保存してください。
カテゴリID
表示したいカテゴリのIDを半角数字で入力します。
複数入力する場合は「,」で区切ってください。
何も入力が無いと「0」となり全ての一覧となります。
表示数
PC(960px以上)、タブレット(959~600px)、スマホ(599px以下)順に5~1で「,(半角カンマ)」で区切って列数を指定できます。
PCでの最大値は5程度を想定しておりす。極端な数値は閲覧環境によっては見づらかったり表示が崩れる場合がございます。
「1,2,3」など小→大になる指定はできません
画像をフルサイズにする
表示エリアをトリミングせずに、画像をそのまま表示します。
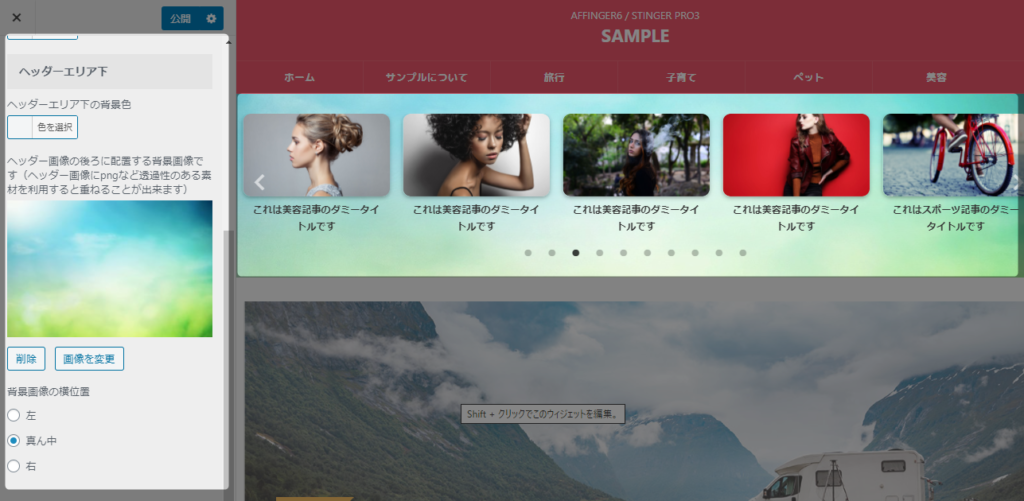
カスタマイザー

カスタマイザーの「サブエリア」>「サムネイルスライドショー」にて背景を設定できます。










