
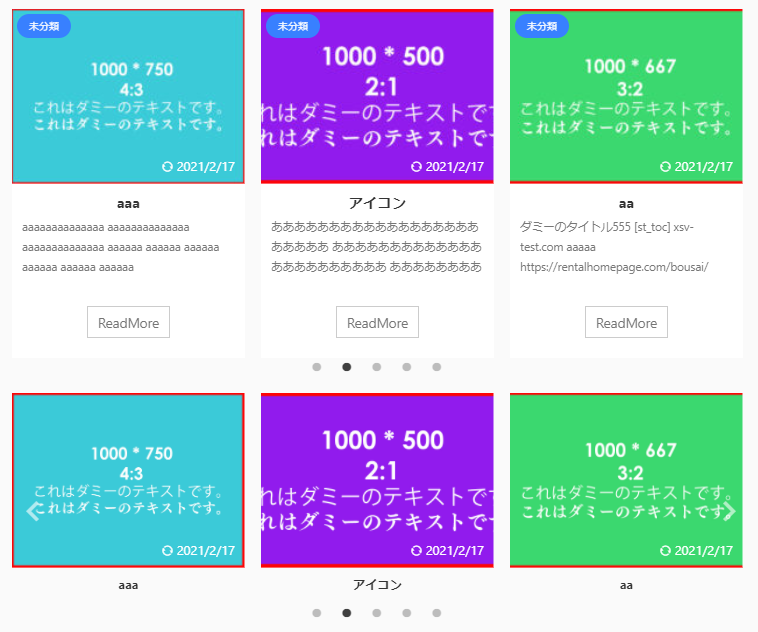
スライド・カード型 サムネイル画像の表示エリアの縦横比を設定できます。
記事一覧のカードデザイン化は「EX版」又はオリジナル子テーマ「JET」が必要です
設定方法
テーマ管理

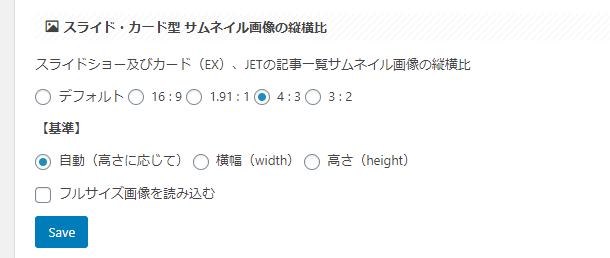
テーマ管理の「全体設定」>”スライド・カード型 サムネイル画像の縦横比”にて設定できます。
「16:9」「1.91:1」「4:3」「3:2」のいずれかの縦横比が選択できます。
画像を見切れさせずに表示させたい場合は上記のいずれかの縦横比で画像を作成及び設定して「フルサイズ画像を読み込む」も有効化してください。
-
-
アスペクト比計算ツール(縦横比/16:9/4:3/3:2/2:1/黄金比) - WordPressやWebデザインなど紹介 Ocadweb
Size (※半角) width(横幅) height(高さ) ファイルを選択すると サイズ と 各 ...
ocadweb.com
基準
表示エリアの縦横比となり、読み込まれたサムネイル画像は状況に応じて、横幅又は高さを基準(100%)に表示されます。
作成されているサムネイル画像が横が見切れる場合は「高さ」、縦が見切れる場合は「横幅」を基準とすることで全体を覆うように表示されます(縦横比からはみ出る部分はトリミングされます)
フルサイズ画像を読み込む
通常、表示速度改善の為に各サムネイル画像は状況に応じて生成されたサイズのサムネイル画像を読み込むため、作成したとおりの縦横比をしても全エリアが表示されない場合があります。
その場合は、「フルサイズ画像を読み込む」を有効化することで改善されます。
トリミングせずに全ての画像を全体を表示するには?
画像の縦横比に関わらず、全てのアイキャッチ画像全体を表示するのは「JET」が対応しております。