PC(960px以上)閲覧時に記事下のアドセンスを横並びにする方法です。アドセンス広告は336px以下のコードを設定してください。
ブラウザの幅が狭い時は横並びになりません
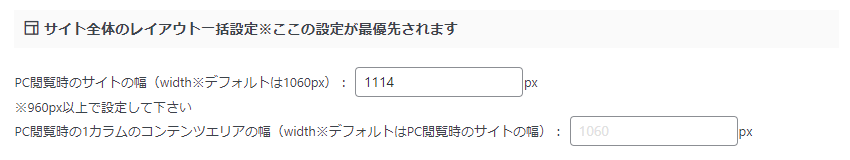
横幅を1114px以上に

「テーマ管理」>「全体設定」にてPC閲覧時の幅を1114px以上にします。
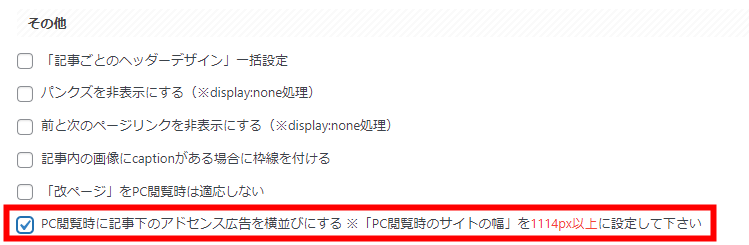
PC閲覧時に記事下のアドセンス広告を横並びにする

「テーマ管理」>「投稿・固定記事」にて「PC閲覧時に記事下のアドセンス広告を横並びにする 」を有効化して下さい

PC(960px以上)閲覧時に記事下のアドセンスを横並びにする方法です。アドセンス広告は336px以下のコードを設定してください。
ブラウザの幅が狭い時は横並びになりません

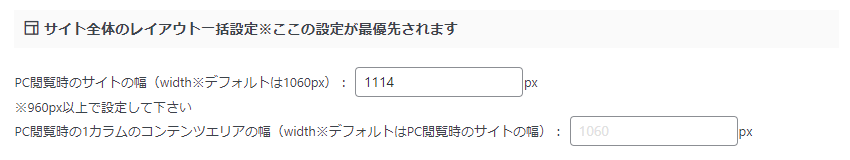
「テーマ管理」>「全体設定」にてPC閲覧時の幅を1114px以上にします。

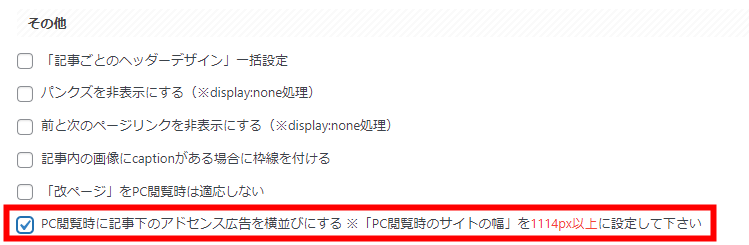
「テーマ管理」>「投稿・固定記事」にて「PC閲覧時に記事下のアドセンス広告を横並びにする 」を有効化して下さい
オススメ記事
 1
1
ver20240115よりレイアウト及びウィジェットエリア名称を一部変更いたしました。 下部にPDF ...
 2
2
https://action-sample.com/ 上のサイトのようなカテゴリーで分けた記事一覧の ...
 3
3
AFFINGERブロックプラグインプラグインを有効化しよう 当テーマは「AFFINGERブロックプラ ...
