設定について
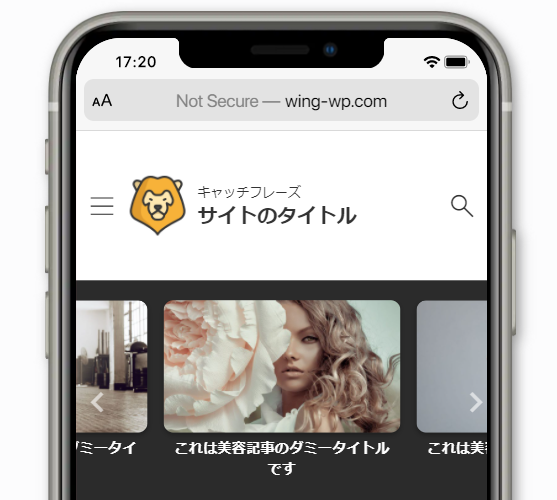
スマホヘッダーの高さは適宜、ご自身で設定する必要がございます。
表示したコンテンツが見切れる場合などは適切な高さを指定しなおしてください(極端な数値はレイアウトや動作が不安定になる場合がございます)
スマホ閲覧時の一部のデザイン設定はPHPによる分岐処理の為、カスタマイザーなどでは反映されません。実機にてご確認ください。
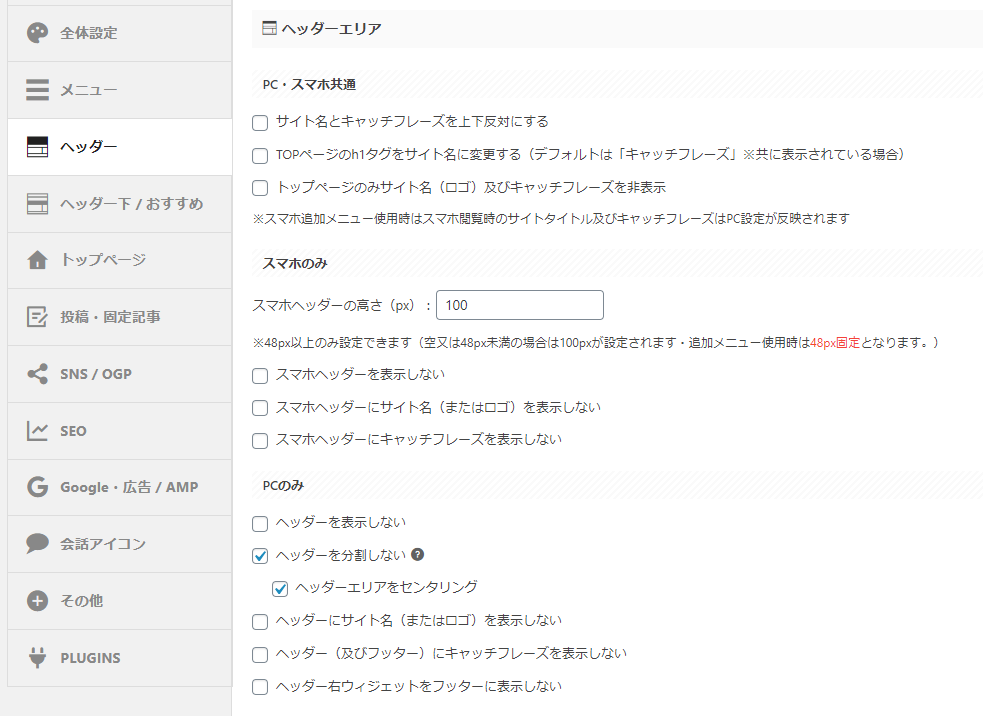
テーマ管理

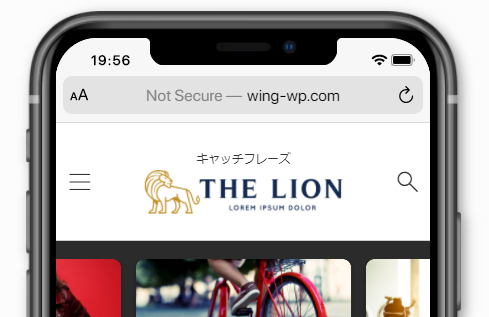
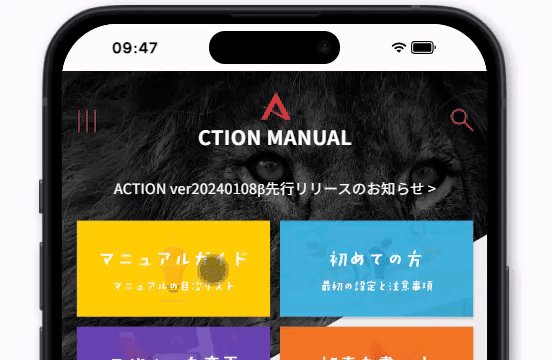
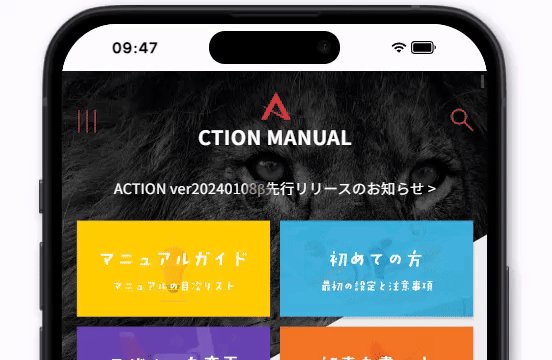
スマホヘッダーの高さやサイトのタイトル、キャッチフレーズの表示有無などはテーマ管理の「ヘッダー」で変更できます。
ロゴのサイズやキャッチフレーズの表示などによりコンテンツがヘッダーから見切れる場合は適宜調整してください(最小48px)。
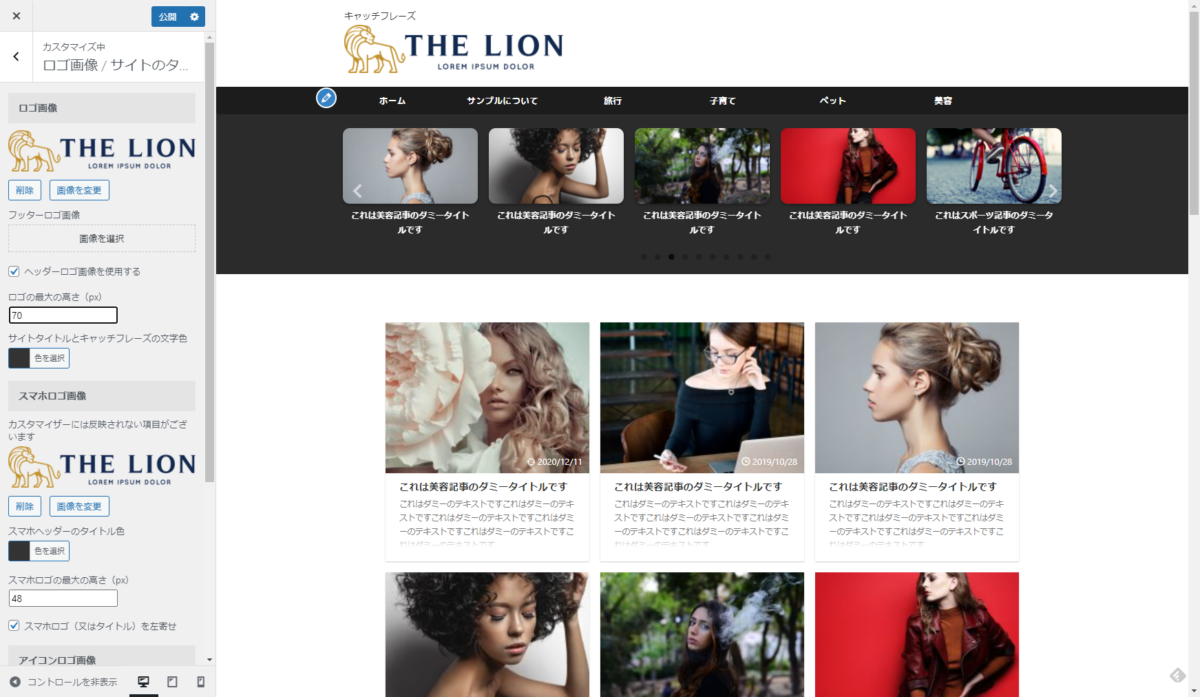
カスタマイザー
ロゴ画像

スマホ用のロゴはカスタマイザーの「ロゴ画像/サイトのタイトル」で設定できます。

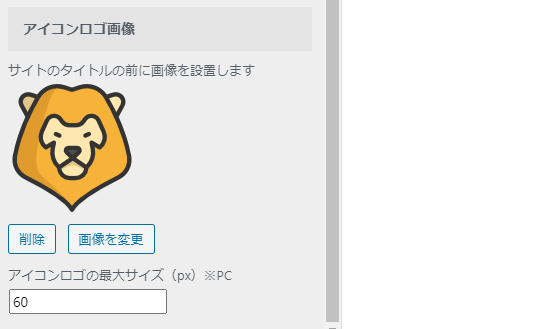
ロゴ・アイコンロゴ共に、最大の高さを指定することでサイズ調整が可能になりました。
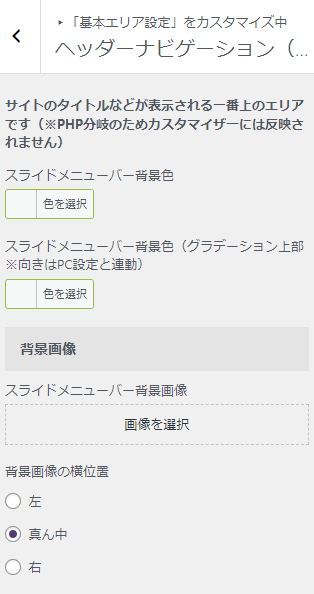
背景色

スマホ閲覧時のヘッダーメニューの背景色はカスタマイザーの「ヘッダーナビゲーション」>「スマホ(SP)」で変更できます。
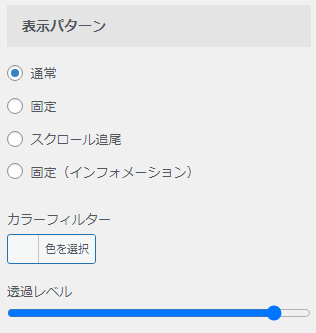
ヘッダーナビゲーションの固定

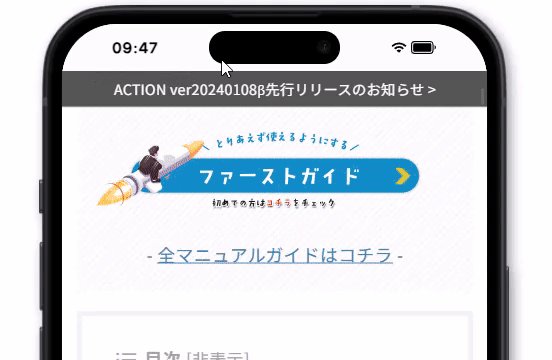
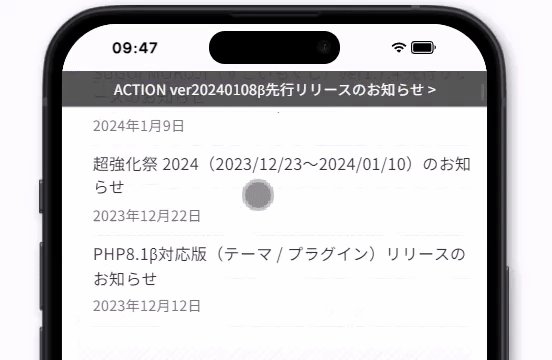
スマホ閲覧時のヘッダーナビゲーションを固定したりスクロールに応じて追尾したりできます。
固定時の背景カラーを「背景カラーフィルター」と「透過レベル」で設定できます
position:stickyで固定された要素とは被る可能性がございます- jsやCSSの圧縮、キャッシュに関するプラグインやカスタマイズ利用時は正常に動作しない場合がございます
- PC閲覧時(
wp_is_mobile()による分岐)のみ - 「すごいもくじ」利用時に関してjsの計測による調整のタイムラグが生じる場合がございます
「ヘッダーインフォメーション」の固定機能(※EX版限定)

EX版では「ヘッダーナビゲーション」に加え「ヘッダーインフォメーション」も選択できます。
追加メニューについて

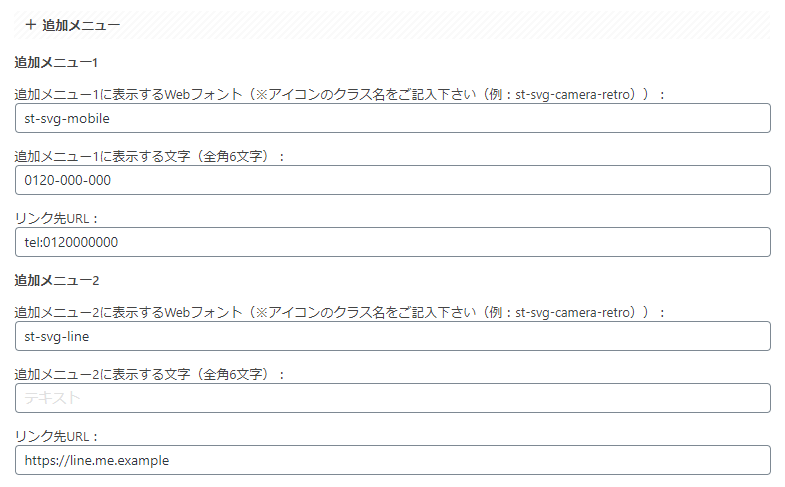
テーマ管理のメニュー設定にて「追加メニュー」を設定した場合は強制的にレイアウトが変わります(下部にセンター寄せで表示)。

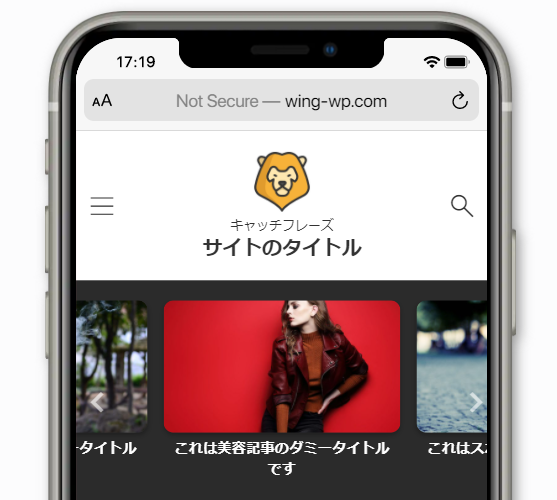
アイコンロゴについて

カスタマイザーの「アイコンロゴ設定」を行った場合は、以下のとおりとなります。


アイコンロゴはスマホロゴ設定時又はサイトのタイトル及びキャッチフレーズが共に非表示の場合は表示されません
タブレットの挙動について

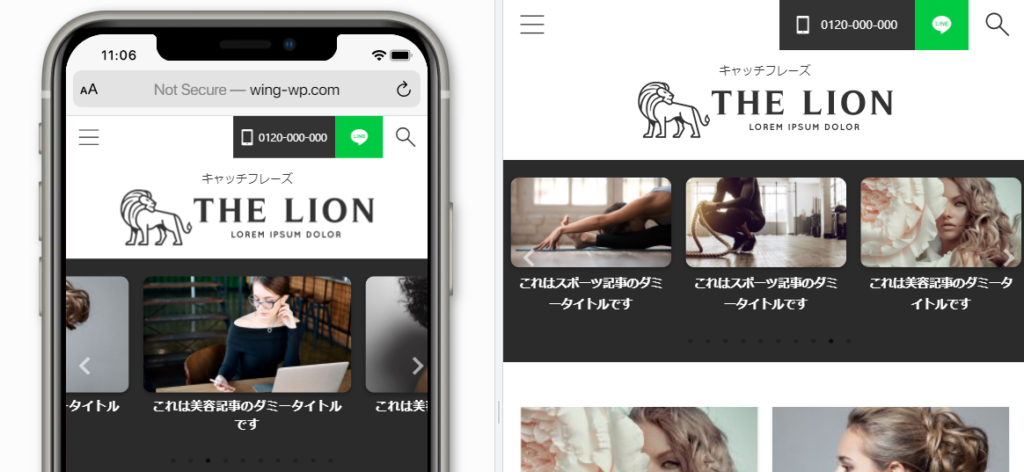
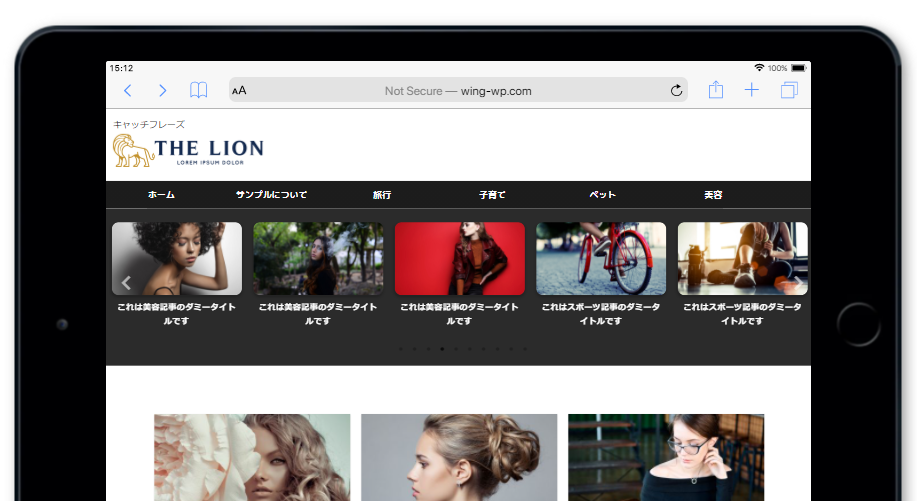
WordPressのwp_is_mobile関数及び599px(iPad miniサイズ程度)を基準にして、縦でスマホ、横向きでPCと同じレイアウトとなります。
但し、反映させるロゴやキャッチフレーズ設定は縦横共にスマホ同様となります。