ヘッダーメニュー(横列)はヘッダーナビゲーション(旧 ヘッダーエリア)に横並びでメニューを表示できます。
ヘッダーメニュー(横列)の作成
PCの場合

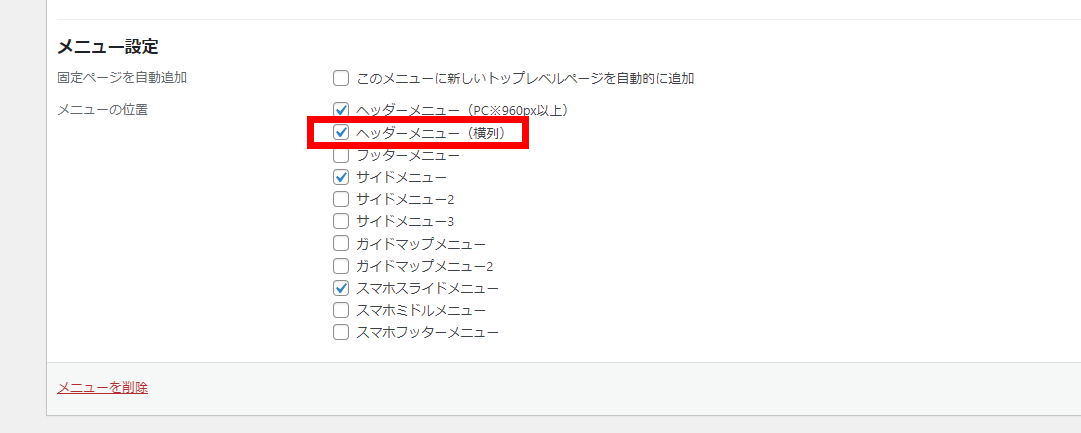
メニュー設定で任意のメニューに対して「ヘッダーメニュー横列」を有効化して下さい。
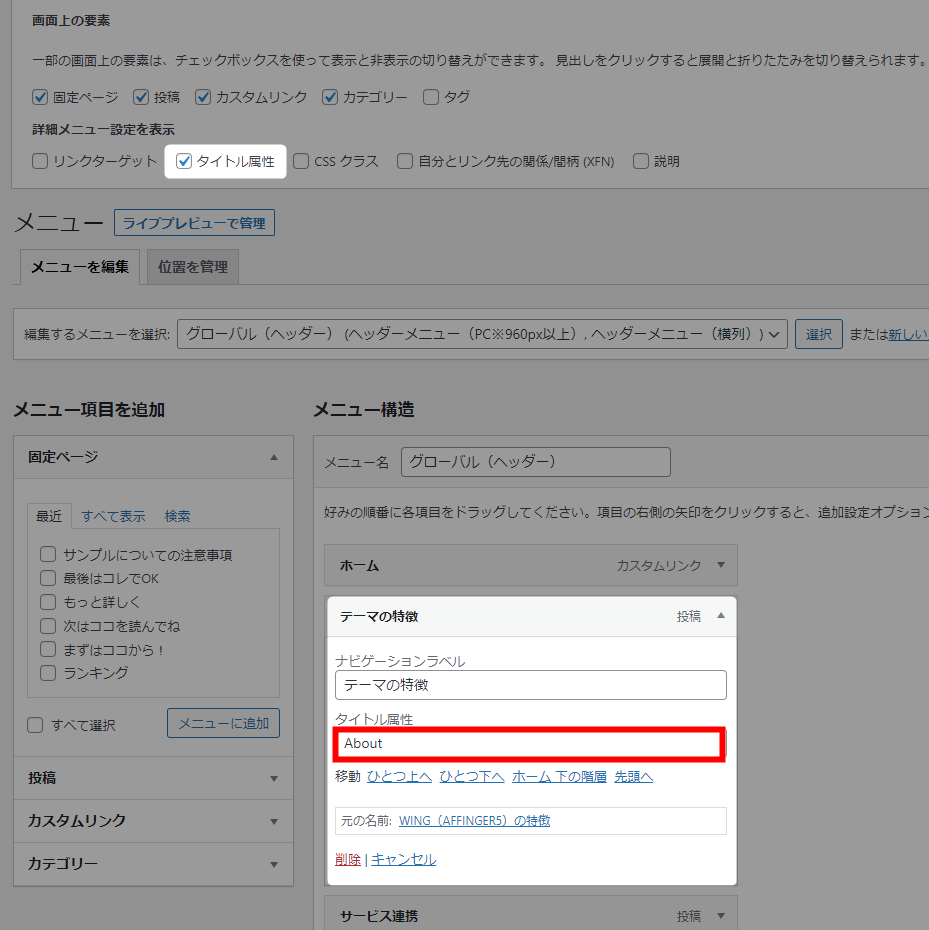
このメニューではタイトル属性に記載されたテキストをサブタイトルとして表示できます。
タイトル属性が表示できるメニューは「ヘッダーメニュー(横列)」のみです

AFFINGER管理
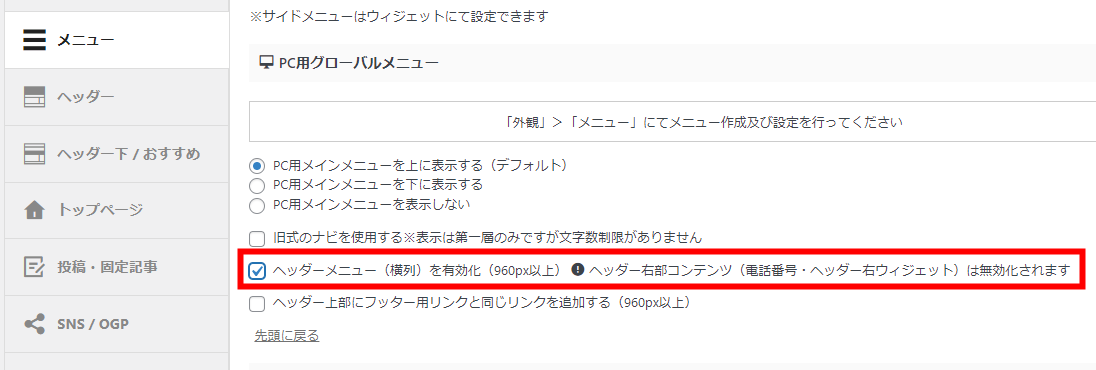
PCで表示するにはAFFINGER管理の「メニュー」>”ヘッダーメニュー(横列)を有効化(960px以上)”を有効化する必要があります。

- 表示できる階層は1階層のみです。第2階層(副項目)以降は表示されません。
- 表示される幅に応じて自動で改行されます
「ヘッダーメニュー(横列)を有効化(960px以上)」が有効化できない場合は?

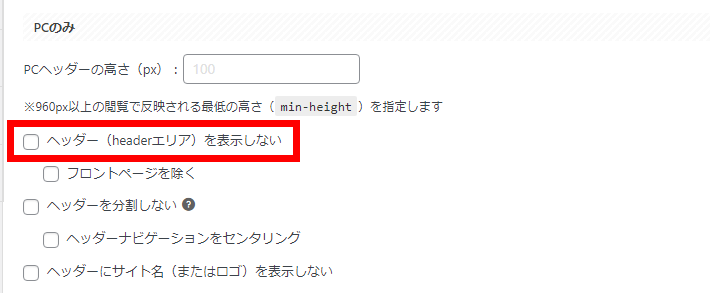
AFFINGER管理の「ヘッダー」>”ヘッダーを分割しない”が有効になっていると「ヘッダーメニュー(横列)を有効化(960px以上)」が有効化できません。
予め、”ヘッダーを分割しない" を無効化した状態で保存後に「ヘッダーメニュー(横列)を有効化(960px以上)」を選択して有効化して下さい。
カラー変更

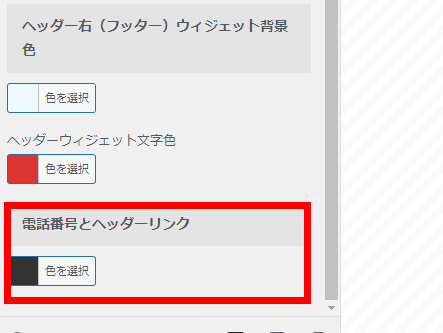
PC閲覧時の背景色などはカスタマイザーの「ヘッダーナビゲーション」>「パソコン(PC)」>”電話番号とヘッダーリンク”が連動しています
スマホの場合

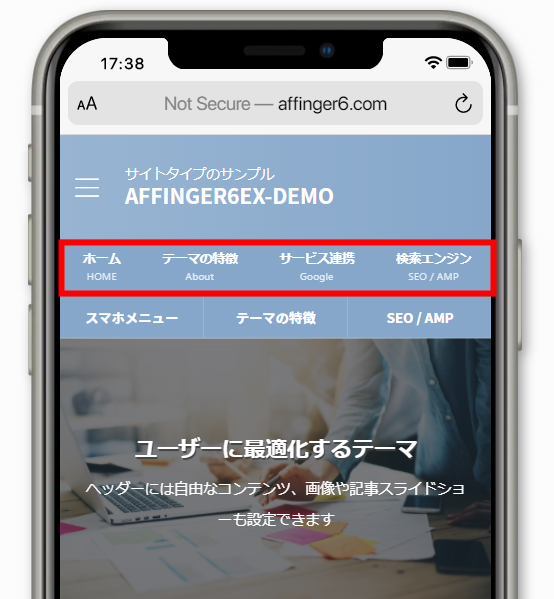
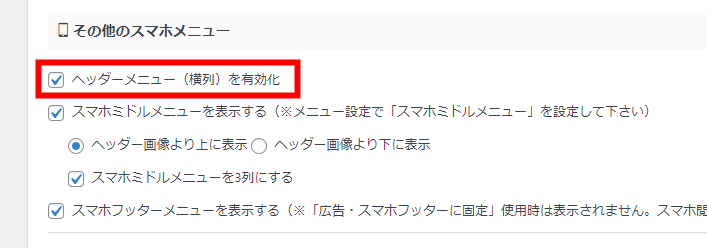
テーマ管理の「メニュー」の”その他のスマホメニュー”にある”ヘッダーメニュー(横列)を有効化”を有効化するとスマホ閲覧時でも横スクロールメニューとして表示できます。

カラー変更

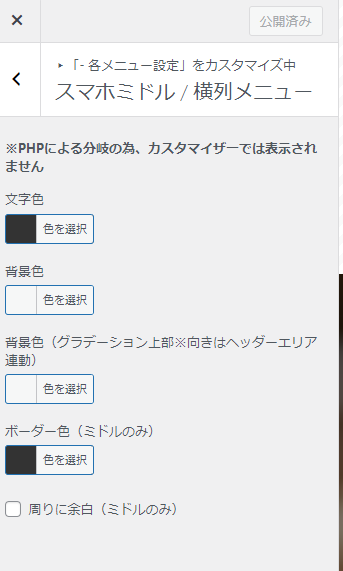
スマホ用のカラーはカスタマイザーの「メニュー」>「スマホミドル/横列メニュー」が連動しています