スマホスライドメニューはスマホ(600px以下)で表示されるメニューです。

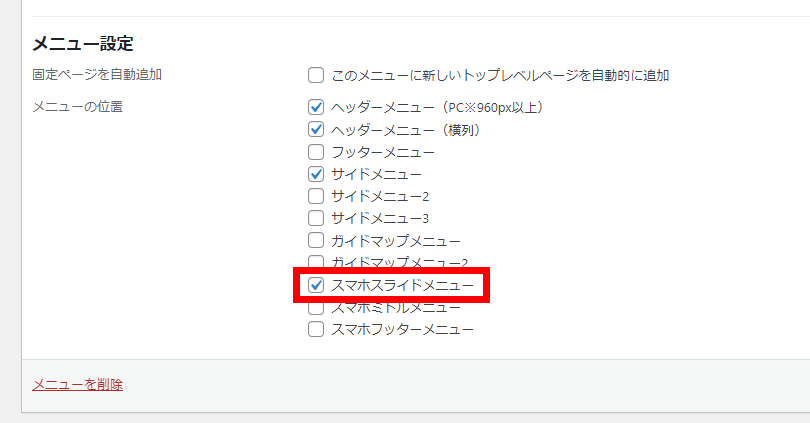
メニュー設定で任意のメニューに対して「スマホスライドメニュー」を有効化して下さい。
https://exanpme.com/#example のような同一ページ内のHTMLアンカーのリンクは仕様上動作致しません。
カスタマイズ
アイコン・左右の変更

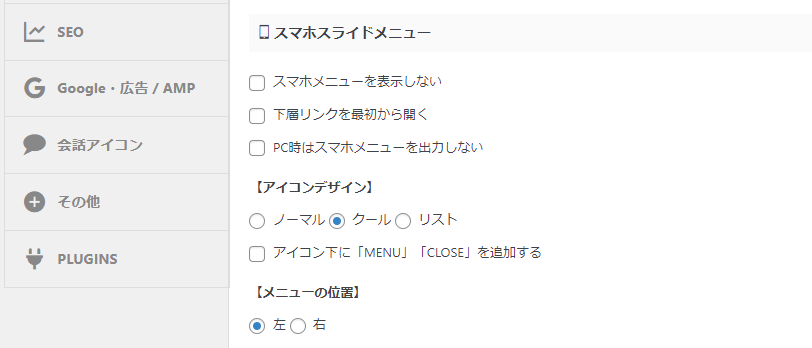
アイコンのデザインやメニュー位置はテーマ管理の「メニュー」>”スマホスライドメニュー”で変更できます。
コンテンツの挿入

また、メニュー内にウィジェットでコンテンツを挿入できます。
スライドメニューでは読み込み時にスクロールの高さの取得をjsにて行っています。そのため、読み込みに時間がかかるもの、要素の高さが不確定なものなどを設置すると動きに支障が出る可能性がございます。(原則としては通常メニューをご利用いただき、挿入コンテンツは自己判断でお願い致します※ショートコードやscriptなど内容によっては正常に表示されません。)
表示がおかしい、崩れる場合は内包しているウィジェット及びコンテンツを1つづつ削除頂き、原因となる要素を使用しないようお願い致します。
カラーの変更

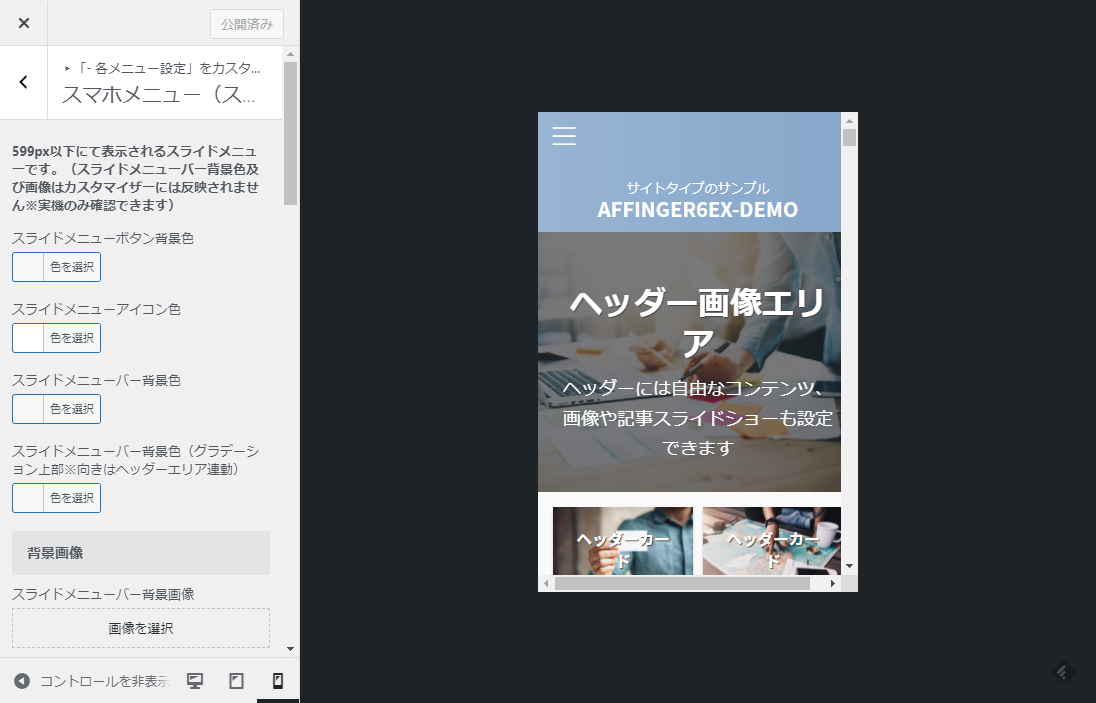
カスタマイザーの「メニュー」>「スマホスライドメニュー/検索」にてカラーや表示パターンなどをカスタマイズできます。
一部の設定はカスタマイザー上では確認できません(実際の端末で反映されます)
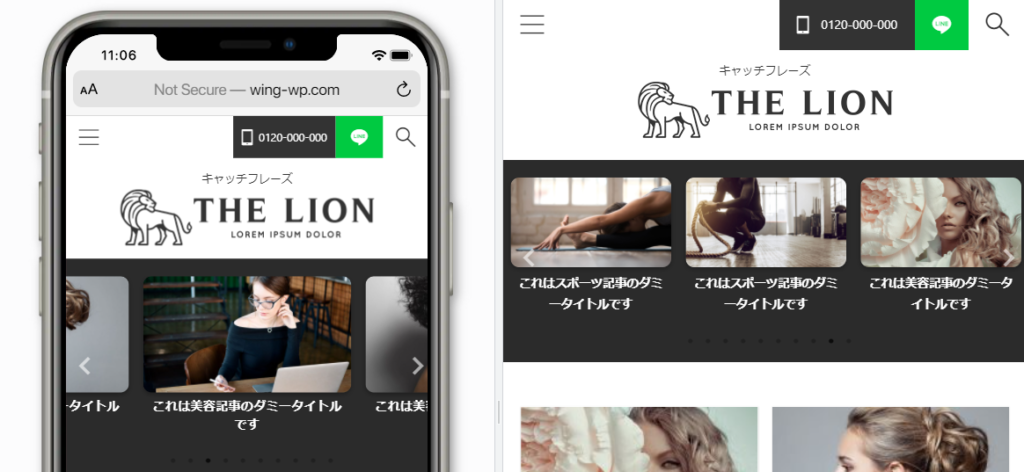
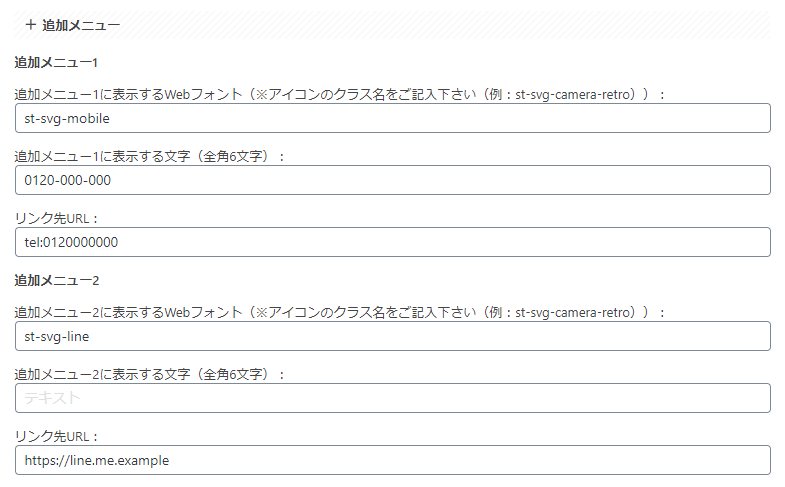
追加メニューについて

テーマ管理のメニュー設定にて「追加メニュー」を設定した場合は強制的にレイアウトが変わります(下部にセンター寄せで表示)。

- この場合、ロゴやサイトのタイトル及びキャッチフレーズ非表示設定はPC側の内容が反映されます
- ヘッダーの高さは48px固定になります
スライドメニュー内のカテゴリウィジェットリンクは「スライドメニュー内のテキストリンク色」「スライドメニュー内リンクのボーダー色」と連動しています。