
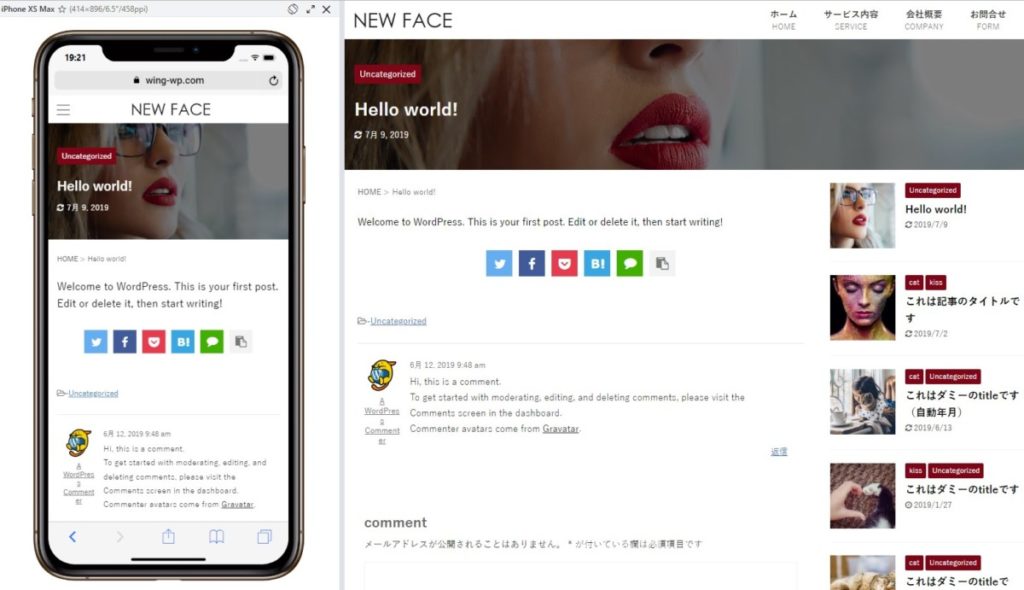
バージョンアップでは新しい記事の見せ方としてヘッダー部分にタイトルやアイキャッチ画像背景を設定できるようにしました。

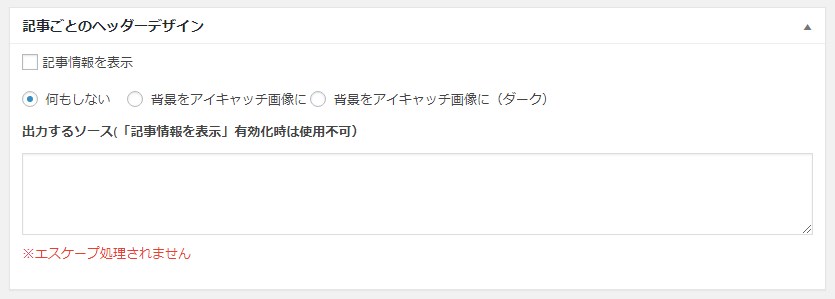
記事情報を表示
「記事情報を表示」とすることで
- カテゴリ
- 記事タイトル
- 投稿日
をヘッダーに表示します。
その場合のヘッダー画像の背景は
- 何もしない
- 背景をアイキャッチ画像に
- 背景をアイキャッチ画像に(ダーク)
より選択できます。
カラーデザインについて
「背景をアイキャッチ画像に」の場合は「文字色」がテキスト全体に反映されます。
「背景をアイキャッチ画像に(ダーク)」の場合は強制的に「白色」となります。
※その他の記事タイトル用カスタマイザーの設定は原則反映されません
最少の高さについて
記事情報を挿入した際の最小の高さは200pxです。CSSで適宜変更して下さい。
#st-header-post-under-box.st-header-post-data { min-height: 200px; }一括設定について

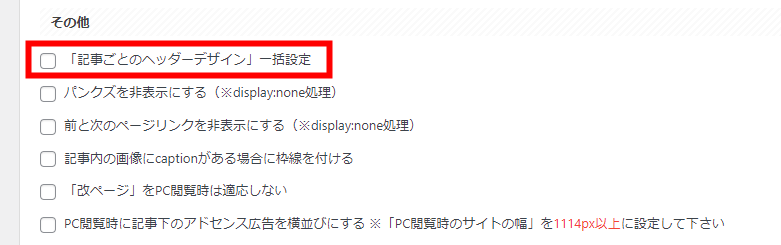
テーマ管理の「投稿・固定記事」>「記事ごとのヘッダーデザイン」一括設定で一括設定が可能です。
上記の場合は「背景をアイキャッチ画像に(ダーク)」となります
注意事項
- 「記事情報を表示」有効時はhentryエラーを出さないためにentry-titleはパンクズ位置に表示されます
- 「記事情報を表示」有効時はアイキャッチ画像の挿入設定が無効化されます
- 「背景画像をアイキャッチ」にはアイキャッチ画像が設定されている必要があります
出力するソース
任意のコードを挿入できるフォームでは記載したコードがそのまま表示されます。
幅全体に適応されますのでサイト幅に合わせたい内容はst-content-widthクラスで囲むと適応されます。
<div class="(幅全体に適応するクラス)">
<div class="st-content-width">
サイト幅に応じた内容
</div>
</div>※「記事情報を表示」使用時は無効化されます









