LP化デザインは特殊なデザイン(レイアウト上、コンテンツ以外の要素が非表示になります)です。
※用途によっては表示が崩れるなどの不具合が出る可能性がございます。必ず設定後はご確認下さい
1カラム及びLPのワイド化は主にPC閲覧時にコンテンツの背景を幅全体に広げる機能です。
これにより、ビジネスサイトでよくあるワイドでダイナミックなレイアウトを実現することが可能です。
ワイド化したデザインは「サイドの影あり」「なし」の2パターンがあり、特殊な仕様となっておりますので利用方法及び注意事項をよくご確認の上でご利用下さい。
1カラム及びLPのワイド化の使用方法
ワイド化にする方法
通常の1カラム及びLPをワイドデザインにするには
- 「テーマ管理」>「全体設定」で一括でサイト全体を1カラム及びLPデザインをワイド化する
- 「テーマ管理」>「トップページ」でトップページを1カラム及びLPデザインをワイド化する
- 投稿・固定記事ごとに1カラム及びLPデザインをワイド化する
の3パターンがあります。
サイト全体を1カラム及びLPデザインをワイド化する

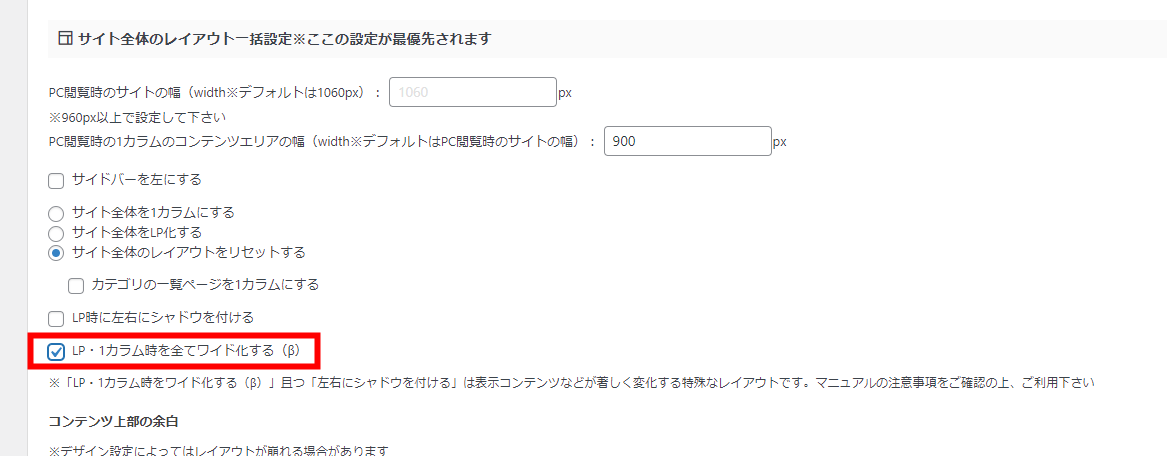
テーマ管理の「全体設定」>「サイト全体のレイアウト一括設定」>LP・1カラム時を全てワイド化する(β)を有効化すると全ての1カラム及びLPデザインがワイド化されます。
今まで使用されている1カラム及びLPデザインもワイド化されるので注意して下さい
トップページを1カラム及びLPデザインをワイド化する

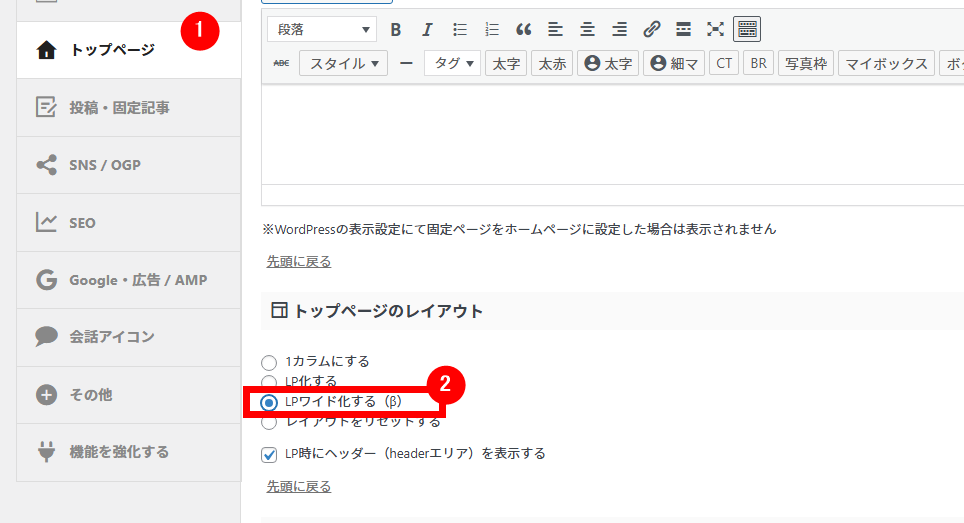
テーマ管理の「トップページ」>「トップページのレイアウト」>LP・1カラム時を全てワイド化する(β)を有効化するとトップページの1カラム及びLPデザインがワイド化されます。
投稿・固定記事ごとに1カラム及びLPデザインをワイド化する

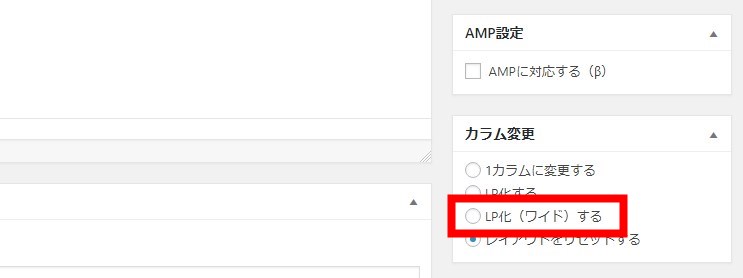
各投稿画面の「カラム変更」に新しく追加された「LP化(ワイド)する」を選択するとワイド化したデザインに変わります。
記事の作り方
単純にワイド化を行うとコンテンツが全てワイドになり、そのままでは非常に見辛いデザインになってしまいます。

グルーブロック化して「ワイド」を有効化

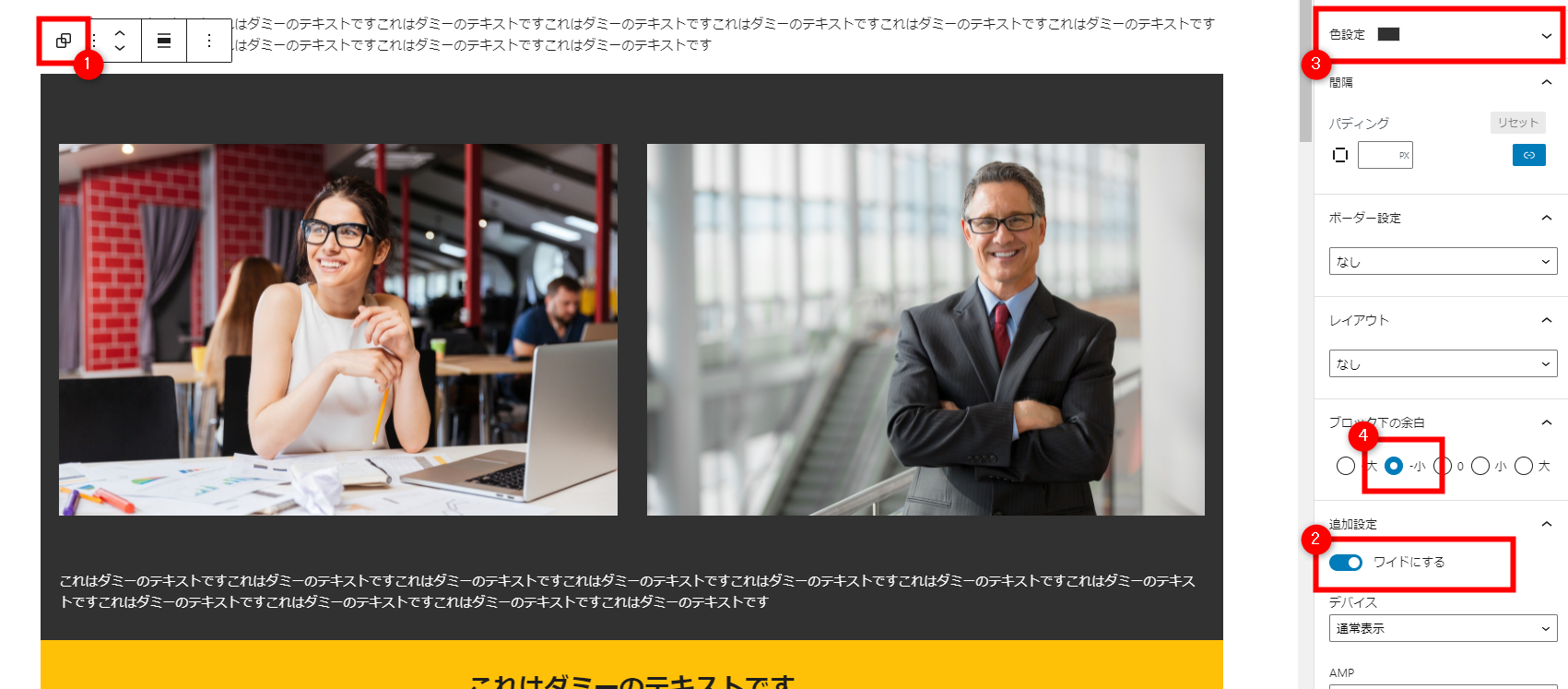
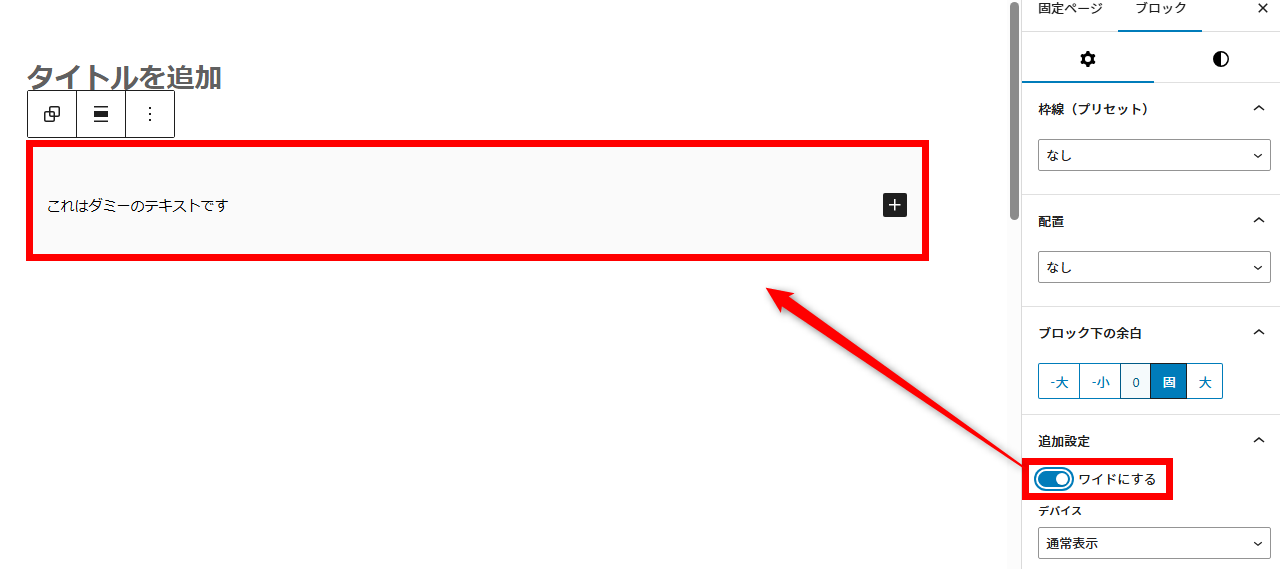
コンテンツごとに「グループブロック」に変換して「ワイドにする」を適用すると背景色だけワイドになり、コンテンツは指定幅内に収まるようになります。
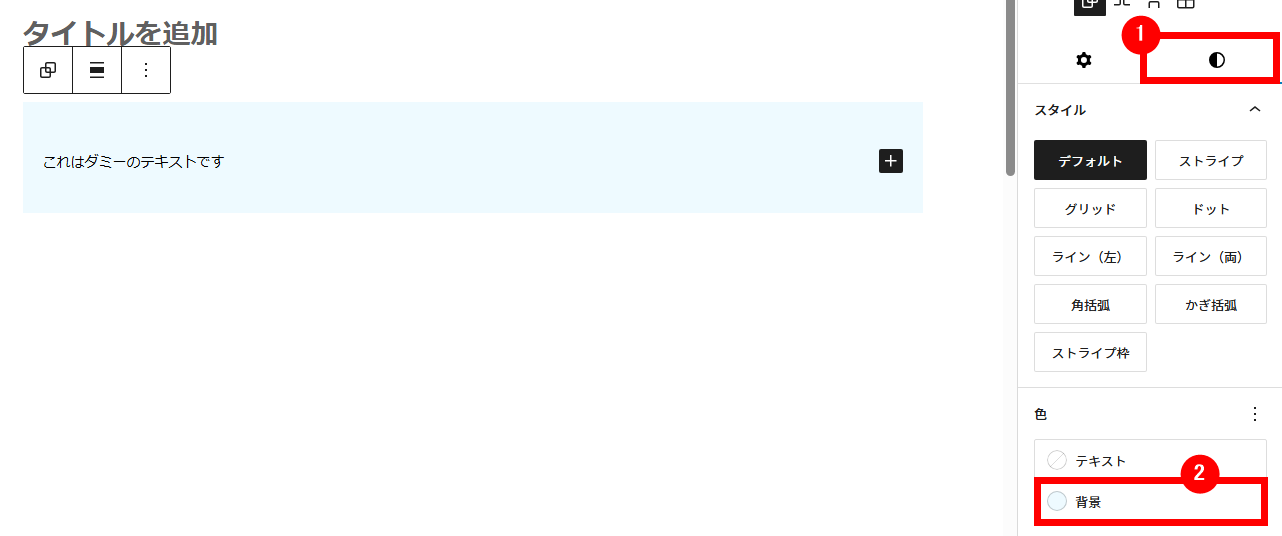
「ワイドにする」を適用すると背景色にデフォルトでグレーが反映されます。

パレットで好きな色に変更して下さい。

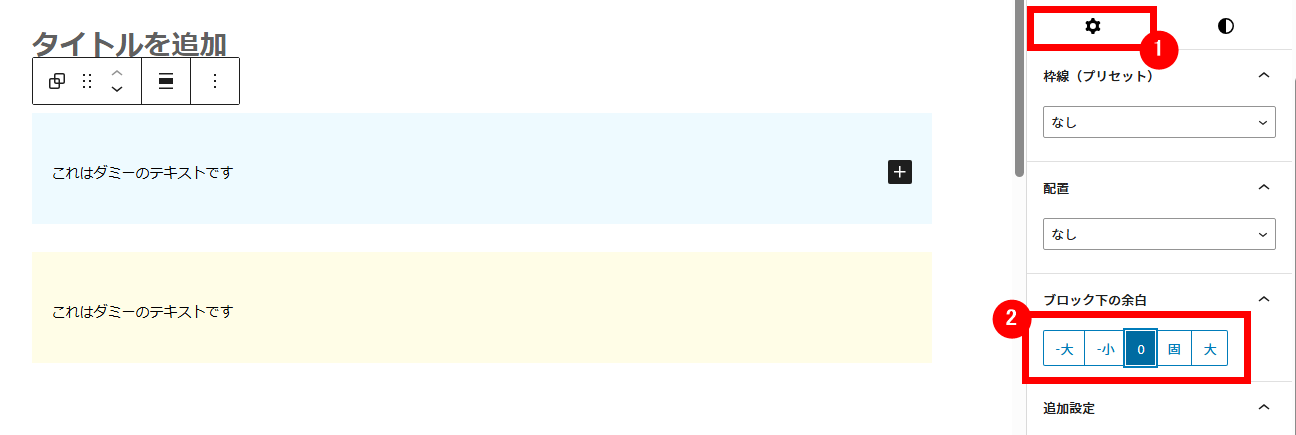
下のブロックとの隙間を埋めたい場合は「ブロック下の余白」で 0 を選択してください。

※投稿画面上は変わりませんがフロント側では反映されています。
カテゴリ、記事タイトルの非表示
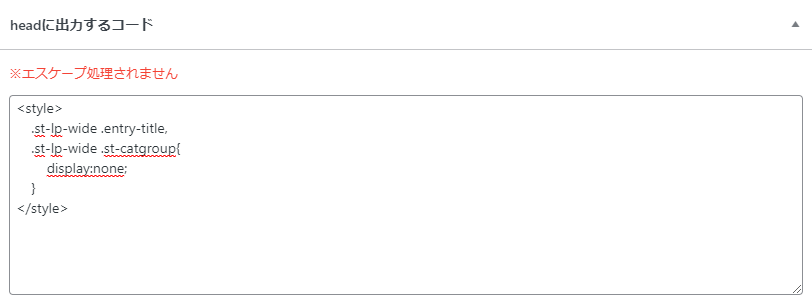
記事タイトル及びカテゴリを非表示にしたい場合はCSSなどで調整が必要です。

<style>
.st-lp-wide .entry-title,
.st-lp-wide .st-catgroup{
display:none;
}
</style>ショートコードを使用した作成方法は旧マニュアル「1カラム及びLPのワイド化(β)・ワイドカラムについて - EX版」をご参考下さい