
見出し(h2~5タグ)及びタイトルはカスタマイザーで一括でカスタマイズが可能です。
デザインの変更

記事タイトル、h2~3タグ、h4~5タグ、ウィジェットタイトルはカスタマイザーの「見出しタグ(hx)/テキスト」でデザインが一括変更できます。
Gutenbergの見出しブロックでは個別にスタイル変更もできます
基本スタイル

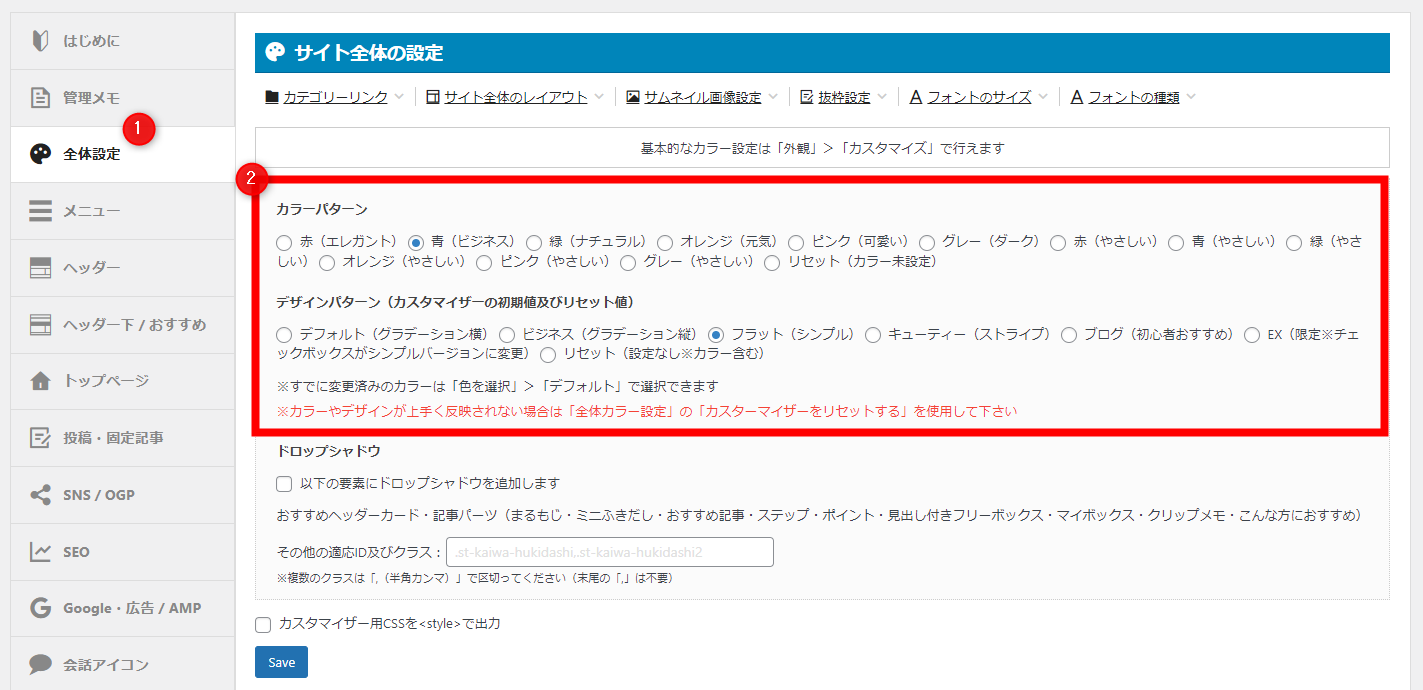
記事タイトル、h2~3タグ、ウィジェットタイトルにはそれぞれいくつかのデザインの基本スタイルがございます。最初の基本スタイルはデザインパターン(「テーマ管理」>「デザイン」)により決定され、変更が可能です。
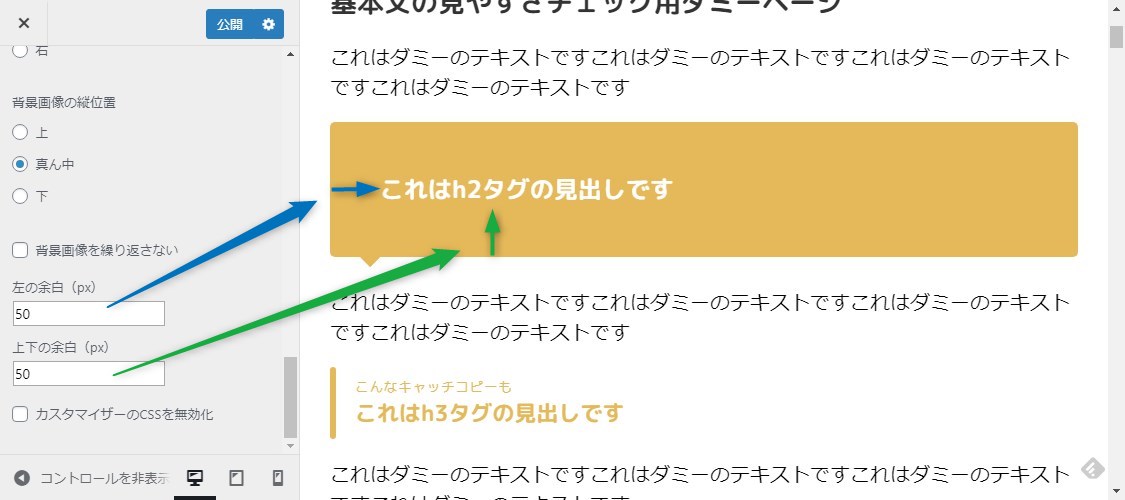
以下、「h2タグ」の例で紹介いたします。
選択できるデザインはテーマにより異なります
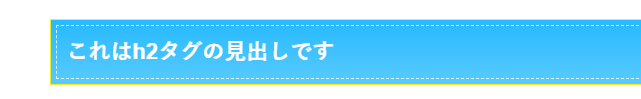
吹き出しデザインに変更

※要背景色
囲み&左ラインデザインに変更

※要ボーダー色(ボーダー色サブが中のボーダーの色になります)
2色アンダーラインに変更

※要ボーダー色・ボーダー色サブ(ボーダー色サブが後ろのボーダーの色になります)
グラデーションアンダーラインに変更

※要ボーダー色・ボーダー色サブ
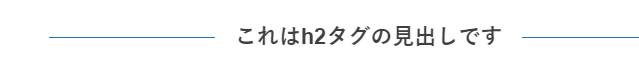
センターラインに変更

※要ボーダー色
囲みドットデザインに変更

※要ボーダー色 (ボーダー色サブが中のボーダーの色になります)
ストライプデザインに変更

※要背景色・背景色(グラデーション上部)
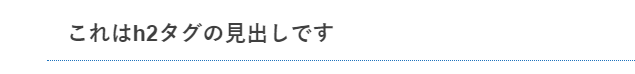
下線ドットデザインに変更

※要ボーダー色
なし
設定しません
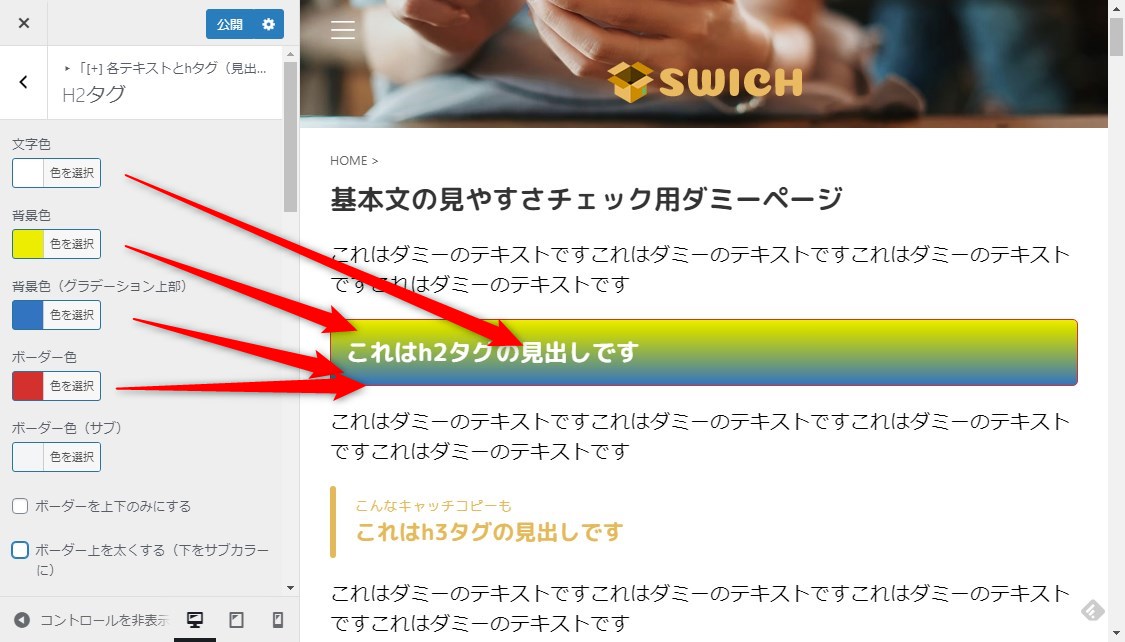
基本的なカラー設定

カラーはデザインパターンによっては反映されない箇所のございます。
※ボーダー色(サブ)はデザインパターンにより使用します
余白の設定

各スペースは余白で調整できます(「センターライン」「囲み&左ラインデザイン」など変更できなない基本パターンもございます)


デザインを幅一杯に
「デザインを幅一杯に」を有効化するとデザインが幅一杯に設定されます。
「左の余白」を"空"にすると自動で適切な余白が設定されます。
見出しデザイン(チェックボックス・囲みデザイン系など)によっては適切な余白が設定できないものもあります。表示を確認の上でご利用ください。
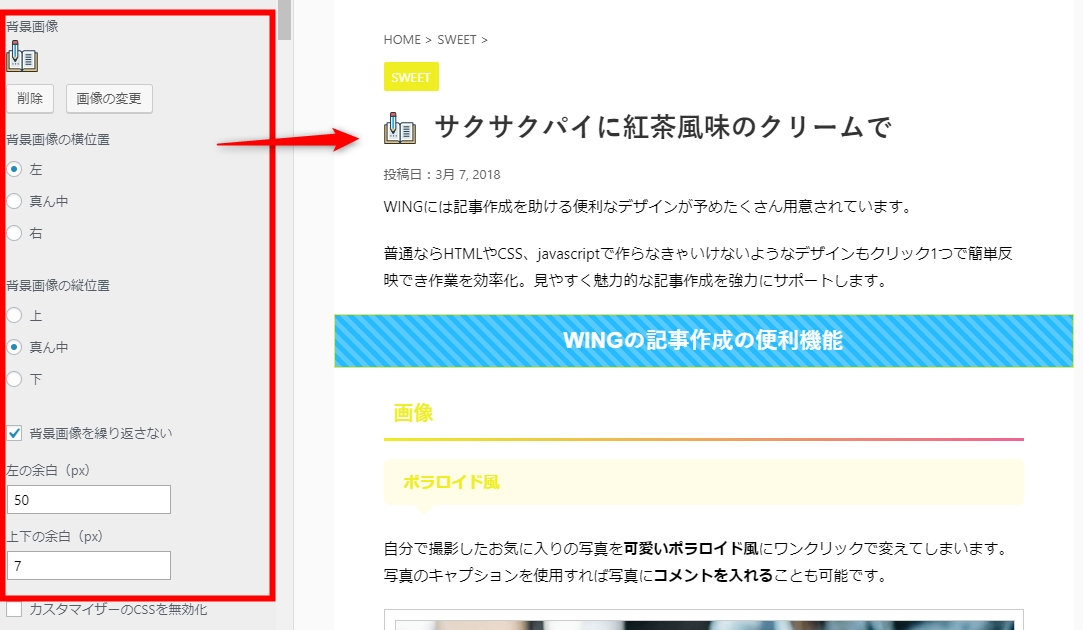
背景画像の設定

デザインパターンの未設定時やパターンによっては背景画像を設定できます。
- 背景画像の繰り返し
- 縦横の位置
- 余白
を調整して設定して下さい。
※基本パターンによっては設定できないものもございます
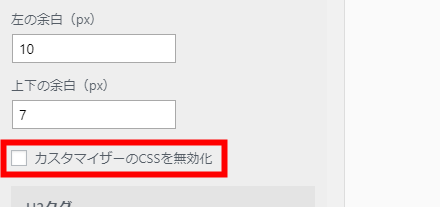
カスタマイザーのデザインを使用したくないとき

見出しなどのカスタママイザーのCSSを使用したくないときは、各項目の「カスタマイザーのCSSを無効化」を有効化してください。
完全にCSS設定が消えるわけではございません(style.cssのデザインは反映されます)
見出しデザインに関する注意事項
- 背景色を指定する場合は「背景色」をまず指定してください(背景色(グラデーション上部)ではなく)
- デザインによっては余白やカラーなどが強制指定となり変更できないものがございます。
- 「0」は設定できません。最小値は「1」になります
- カラーや設定が反映されない場合は一度、別のカラー(及び設定)にて保存後、再度指定カラーに変更して保存して下さい
- キャッシュやminify系のプラグインを使用している場合は正常に反映されない場合があります
フォントの変更
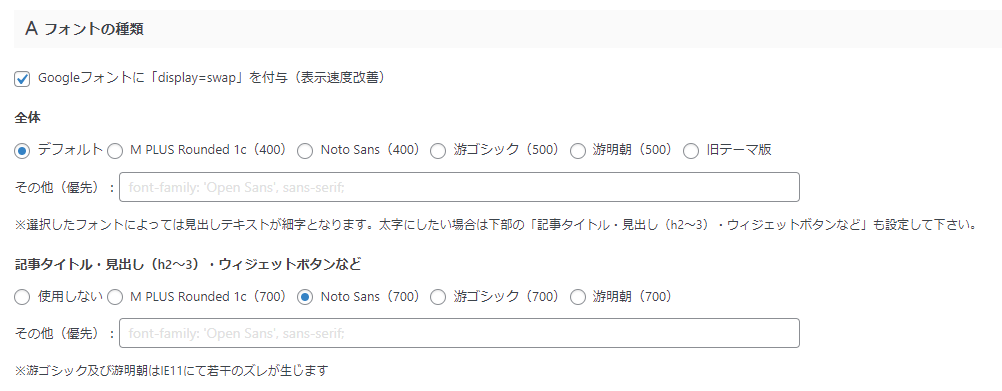
種類の変更

テーマ管理の「全体設定」>フォントの種類にて記事タイトル、見出しタグやボタンウィジェットのフォントを「游ゴシック」「Noto Sans」などから選ぶことができます
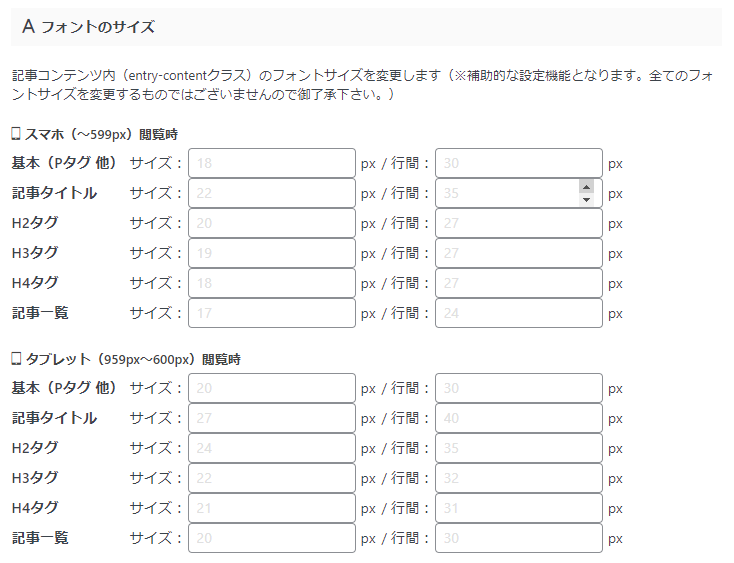
フォントサイズの変更

テーマ管理の「全体設定」>フォントのサイズにて各フォントサイズ、行間を変更できます。









