
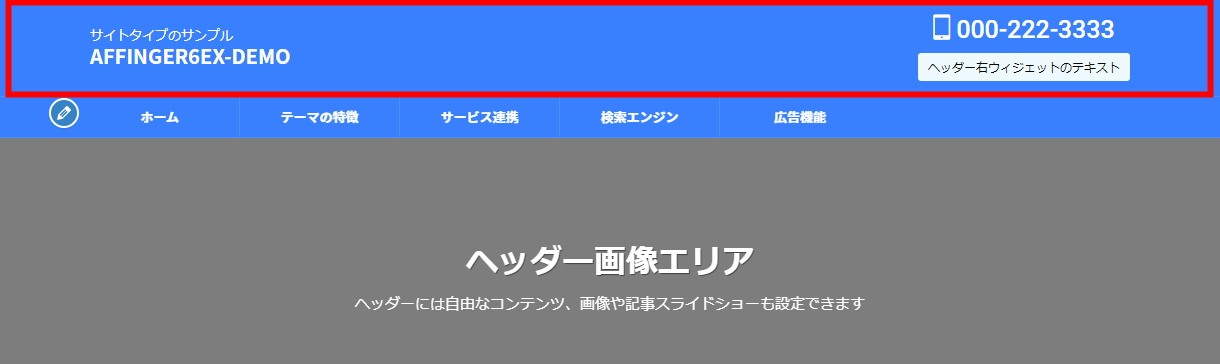
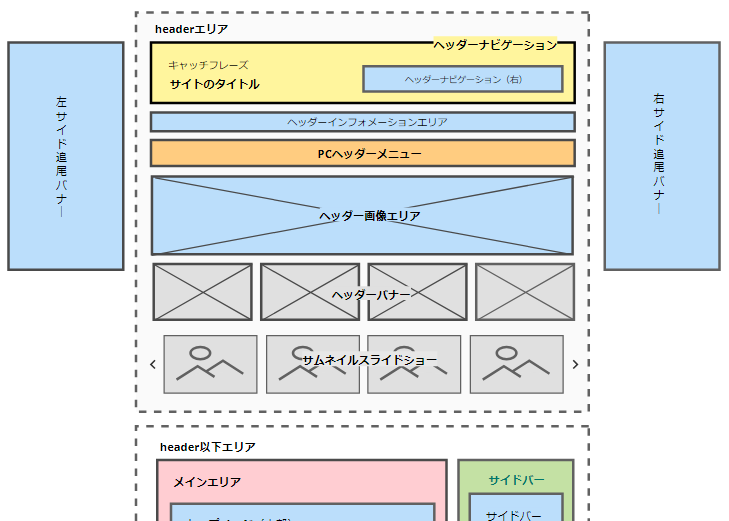
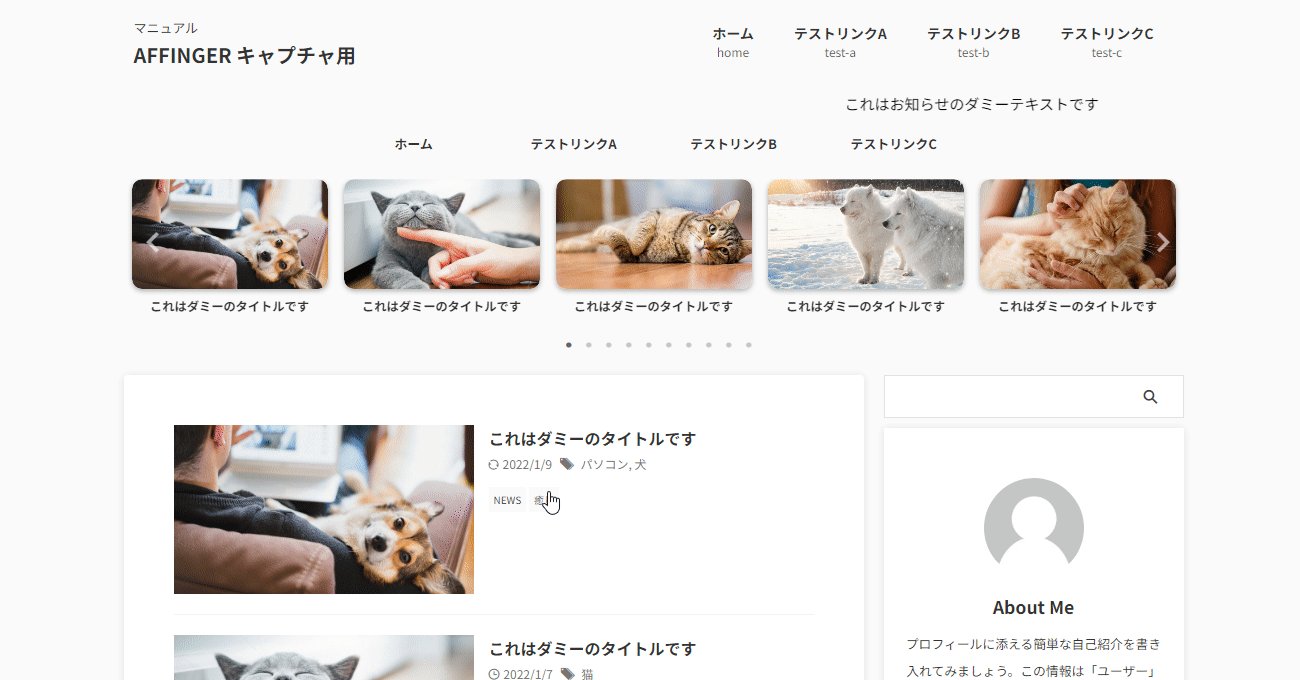
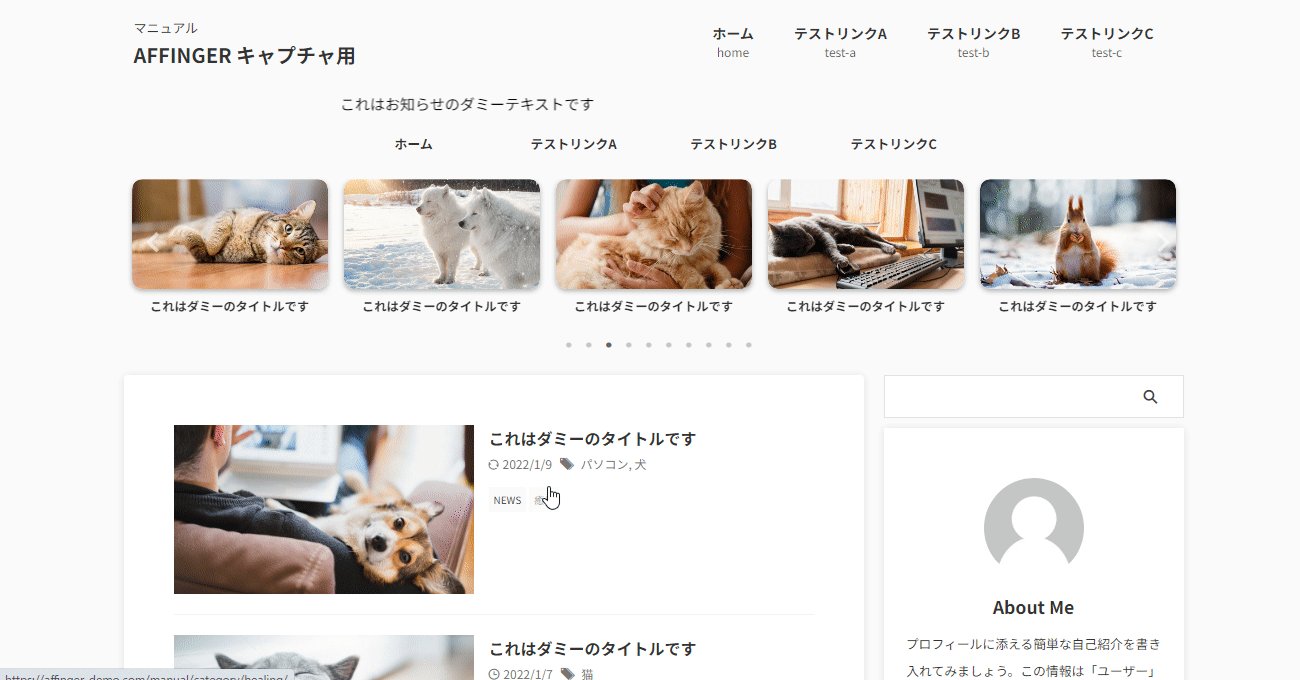
ヘッダーナビゲーション(旧 ヘッダーエリア)はサイトのタイトルが表示される一番上のエリアを指します。

PC(960px以上)の場合の設定
AFFINGER管理

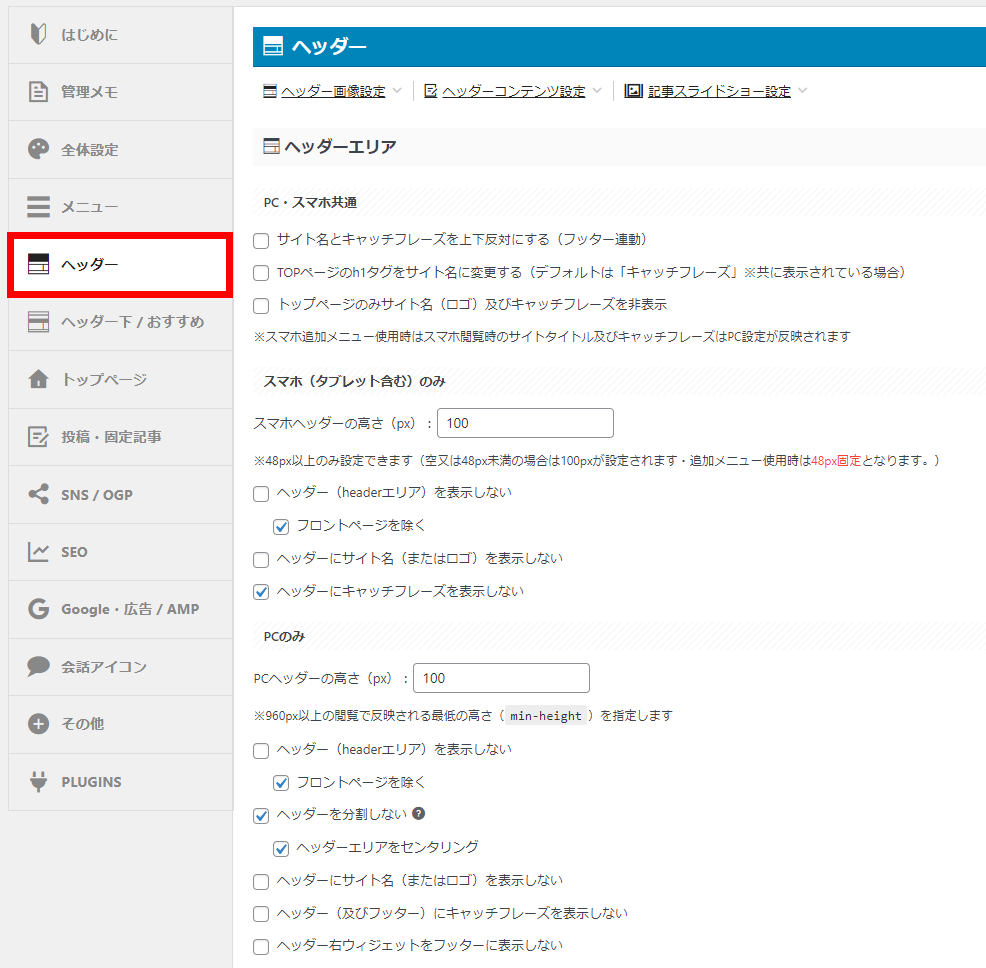
AFFINGER管理の「ヘッダー」ではヘッダーナビゲーション(旧 ヘッダーエリア)に関する設定があります。
サイト名やキャッチフレーズの表示の有無や位置、ヘッダーの高さなどが設定できます。
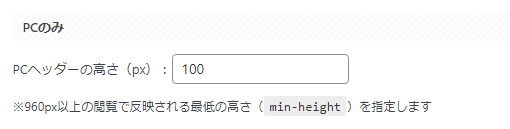
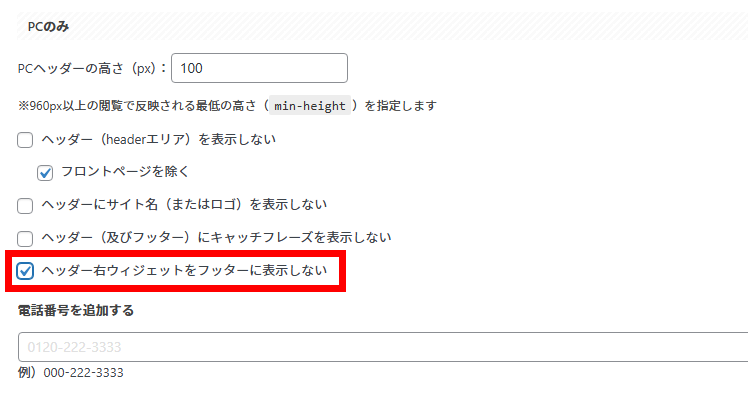
ヘッダーの高さ

「PCヘッダーの高さ(px)」では960px以上の閲覧で反映される最低の高さ(min-height)を指定できます。
サイトのタイトルが途中で改行されないようにするには?

ヘッダーナビゲーション(旧 ヘッダーエリア)は2カラムで構成されているため、一定の文字数を超えると改行されます。
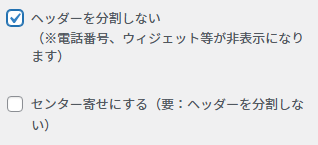
カスタマイザーの「ヘッダーナビゲーション」>「ヘッダー(PC)」>”ヘッダーを分割しない”を有効化することで改行されずに表示されます(サイトの幅を超える文字数を除く)
「ヘッダーを分割しない」を有効化すると電話番号及びヘッダー右ウィジェットは非表示になります。
ヘッダーのセンタリング

カスタマイザーの「ヘッダーナビゲーション」>「ヘッダー(PC)」>”ヘッダーを分割しない”を有効化して保存をすると「ヘッダーをセンタリング」を有効化できるようになります。

ウィジェット

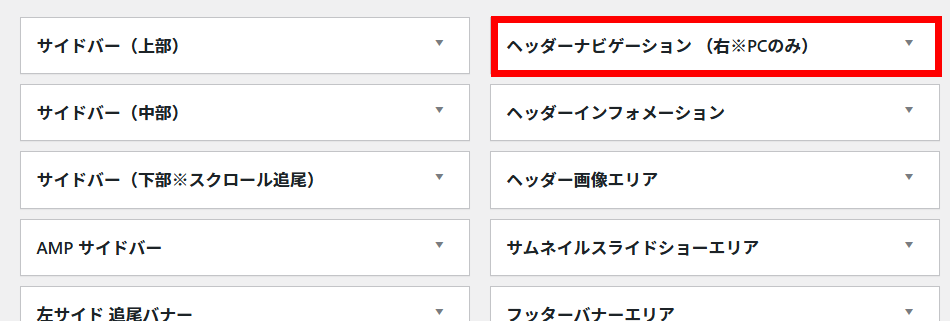
ヘッダーナビゲーション(旧 ヘッダーエリア)の右側にテキストを挿入できるウィジェットエリアがあります。

このウィジェットはフッターにも表示されます。表示したくない場合はAFFINGER管理の「ヘッダー」>”ヘッダー右ウィジェットをフッターに表示しない”を有効化して下さい。

カスタマイザー

カスタマイザーの「ヘッダーナビゲーション」にてカラーや幅などのカスタマイズが行えます。
背景色はカスタマイザーのカラー値を空にすると透過されます
ヘッダーナビゲーションを固定する
※ver20240108以降の機能です

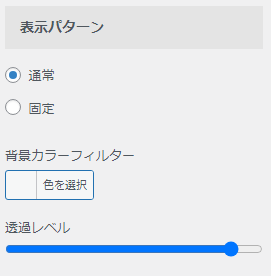
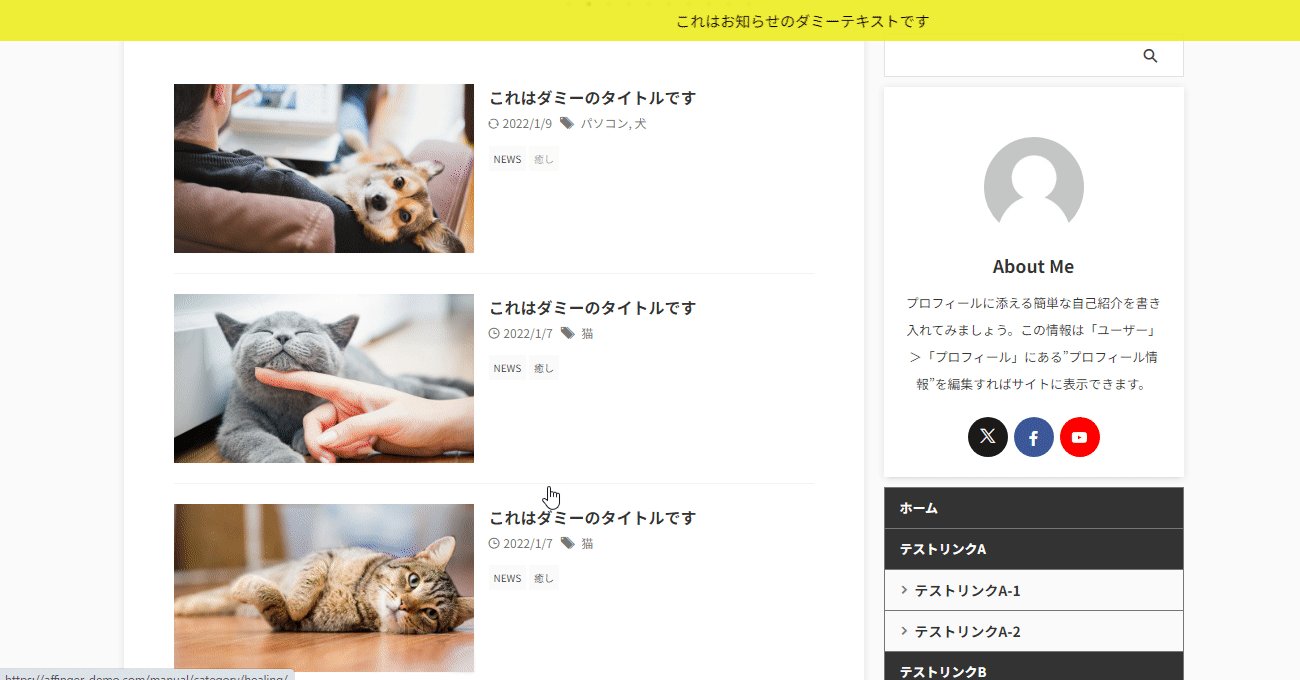
「表示パターン」を固定にすることでヘッダーナビゲーションを固定することができます。
固定時の背景カラーを「背景カラーフィルター」と「透過レベル」で設定できます
position:stickyで固定された要素とは被る可能性がございます- jsやCSSの圧縮、キャッシュに関するプラグインやカスタマイズ利用時は正常に動作しない場合がございます
- PC閲覧時(
wp_is_mobile()による分岐)のみ - 「すごいもくじ」利用時に関してjsの計測による調整のタイムラグが生じる場合がございます
「PCヘッダーメニュー」「ヘッダーインフォメーション」の固定機能(※EX版限定)

EX版では「ヘッダーナビゲーション(PC)」に加え「PCヘッダーメニュー」「ヘッダーインフォメーション」も選択できます。
スマートフォン閲覧時の設定
スマートフォンのヘッダーは以下をご参照ください。