
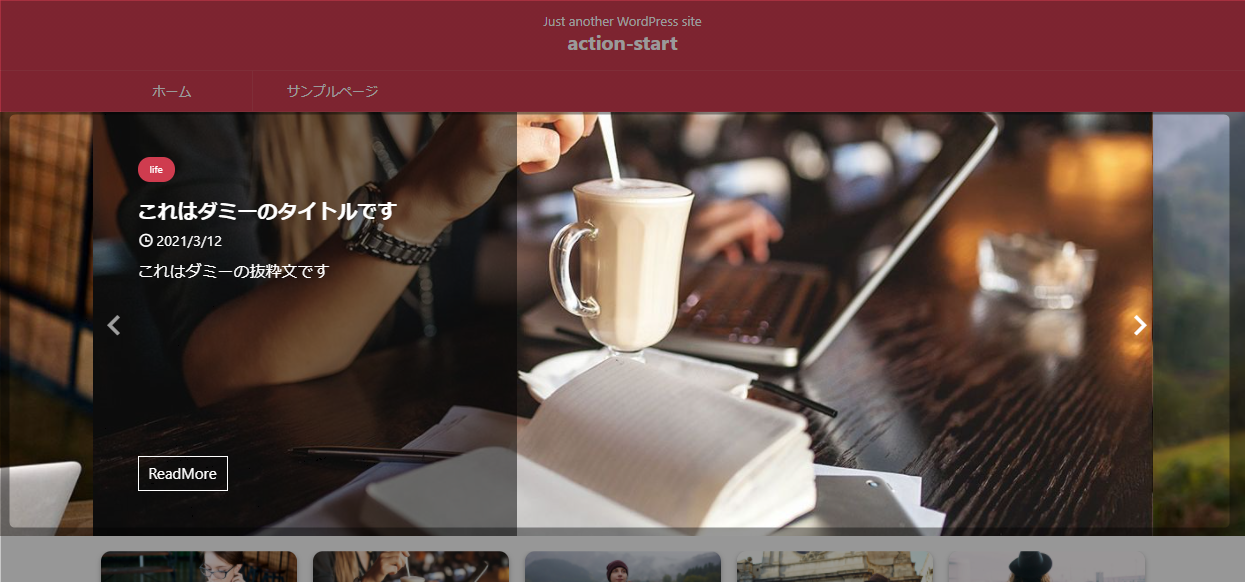
ヘッダー記事スライドショー機能はヘッダーのトップ画像エリアに記事のスライドショーを表示する機能です。
表示の優先順位
記事スライドショー >ヘッダーコンテンツ設定 > ヘッダー画像(及び画像スライドショー)
設定方法

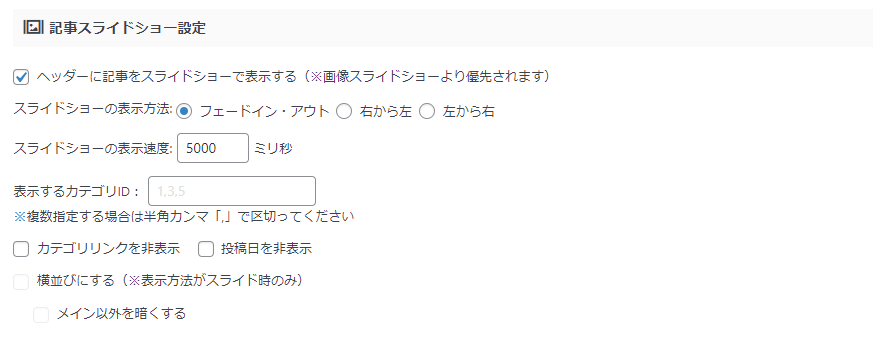
「テーマ管理」>「ヘッダー」>「記事スライドショー設定」>「ヘッダーに記事をスライドショーで表示する」で有効化できます
スライドショーの表示方法
スライドショーの表示方法を指定します
スライドショーの表示速度
記事が切り替わるスピードを変更します
表示するカテゴリID
表示したいカテゴリーIDを指定します。複数指定する場合は「,(半角カンマ)」で区切ってください。
※デフォルト(空の場合)は「0」の全て表示となります。
※子カテゴリーも読みこれます。除外したい場合は「-28」などとして記事IDにマイナスをつけて指定して下さい ※読み込まれる投稿は最大10投稿です
カテゴリリンクを非表示・投稿日を非表示
カテゴリリンク・投稿日を非表示にします。
横並びにする
PC閲覧時に記事スライドショーの前後を横並びにします。
※「スライドショーの表示方法」にて「右から左」又は「左から右」を選択して保存した場合のみ有効化できます。
メイン以外を暗くする
PC閲覧時に記事スライドショーの横並びにしたメイン以外の画像を暗くします。
※「横並びにする」を選択して保存した場合のみ有効化できます。
スライドショーの矢印アイコンを非表示にする
スライドショー全ての矢印アイコンを非表示にする
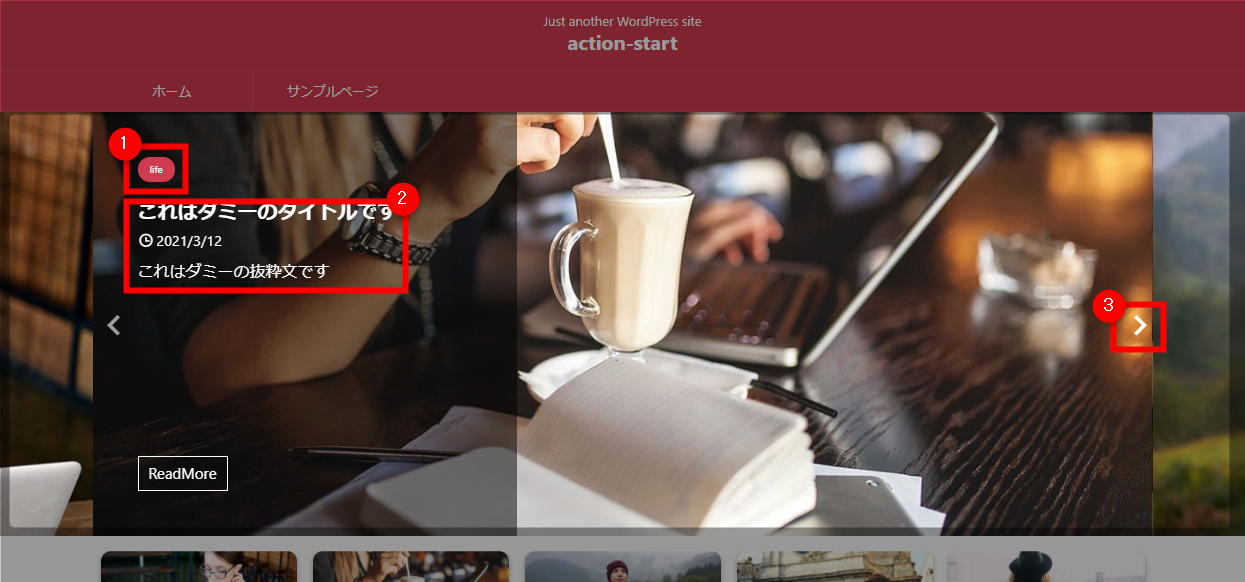
各エリア説明

- カテゴリリンクは非表示に出来ます
- コンテンツエリアの高さは規定です。カテゴリリンク含め表示できるぶんだけ表示します(文末の透過はブラウザによっては透過されません)
- 設定で非表示に出来ます
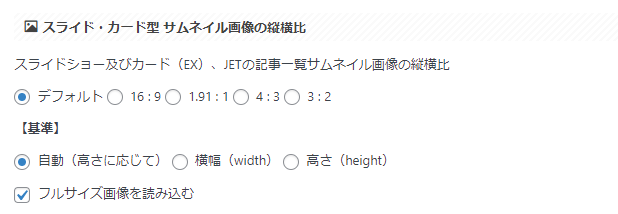
表示エリアのサイズについて

テーマ管理の「全体設定」>”スライド・カード型 サムネイル画像の縦横比”で表示するエリアのサイズを変更できます。
ご利用の注意
- 抜粋はスマートフォン(599px以下)では表示されません
- サムネイル画像の縦横比によっては見切れたり余白ができる場合があります
- 極端に多いカテゴリなどコンテンツによってはデザインが崩れる可能性がございますので適宜、調整ください。
- AMPページには対応していません
- 本機能と他プラグインが干渉する場合はどちらかを使用しないようにお願い致します。
サムネイル画像について
サムネイルサイズが合わない場合は無料「Regenerate Thumbnails」プラグインにてサムネイル画像を再生成をお試しください(Regenerate Thumbnailsの使い方)
※他社製プラグインとなります。動作を保証するものではございません。









