
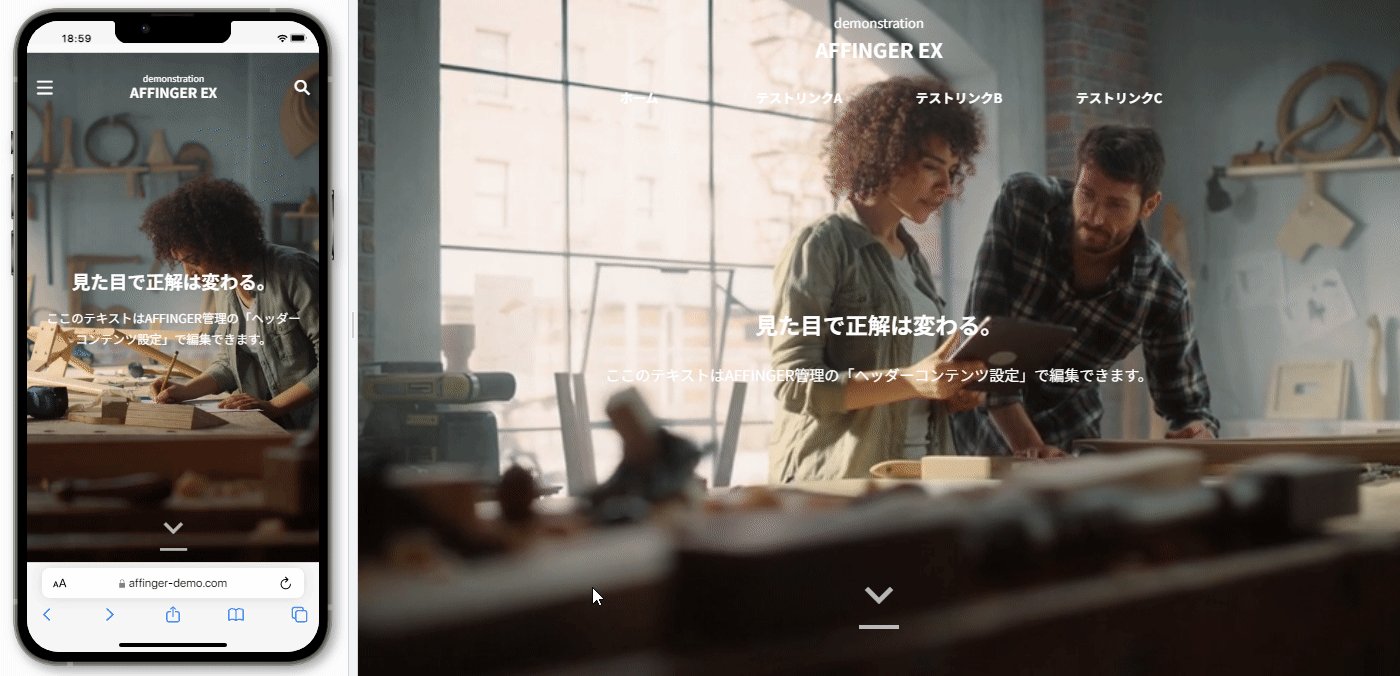
好きなYouTubeの動画を背景に流す事ができます。
設定方法
YouTube

任意のYouTubeの共有リンクのID(黄色の部分の英数字)をコピーします。
ショート動画の場合
図の黄色マーカー部分がIDになります。

https://youtube.com/shorts/_v1ON5hv_Yk?si=tGBXw0IMjVHa4lizテーマ管理

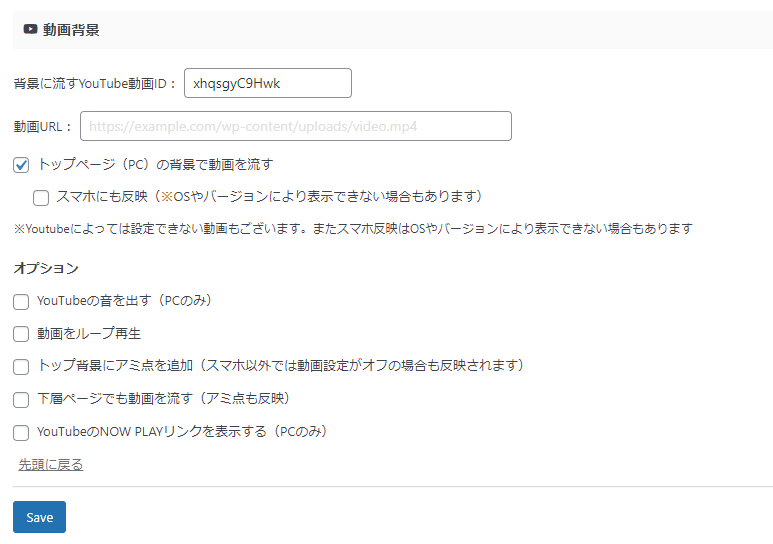
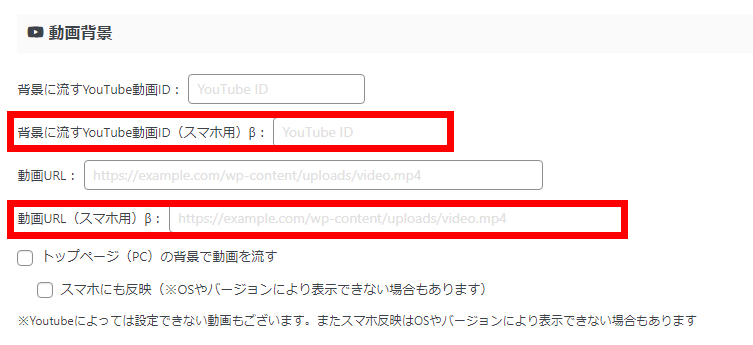
- テーマ管理の「トップページ」>”動画背景”の『背景に流すYouTube動画ID』に先ほどのIDを記入。
- 『トップページ(PC)の背景で動画を流す』を有効化します。
スマホにも反映
『スマホにも反映』を有効化することでスマートフォンでも表示できます
- 音は流れません
- 縦横比は縦基準となりますので横長の動画は見切れる状態となります。(EX版ではスマホ用の動画を指定できます)
- スマホが省電力モードだと再生できない場合がございます
OSやバージョンにより表示できない場合もあります(原則としてiOS13以上Safari対応※13.4.1迄確認済)
カスタマイザー

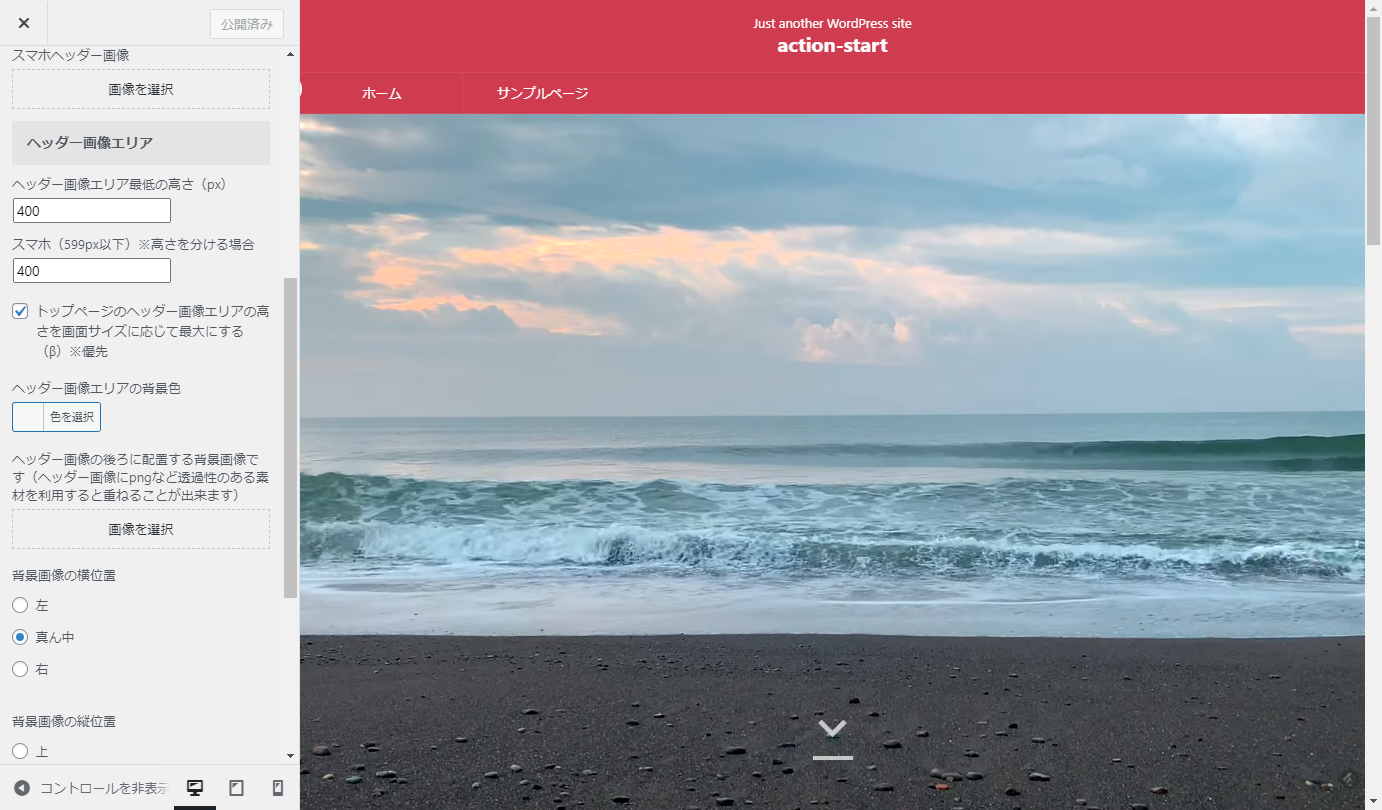
カスタマイザーの「ヘッダー画像」>”ヘッダー画像エリア”にてヘッダー画像エリア部分に高さを指定することで背景画像を見やすくする余白を調整できます。
また、「トップページのヘッダー画像エリアの高さを画面サイズに応じて最大にする(β)」を有効化すると画面一杯に表示エリアが調整されます。
EX限定機能
EX版限定機能です(AFFINGER6EX(アップグレード)版について)
動画URL
MP4動画を背景で流すことが可能です。
※重いデータファイルの動画は表示に影響を及ぼすので注意してください
スマホ用動画設定の追加

EX版のver20231211よりサイトの背景として出力できる動画設定にβ機能としてスマホ用の動画指定をできるようにしました。

閲覧ユーザーに合わせてブログでもビジネスサイトでも、さらに効果的なファーストインプレッションが期待できるかと思います。

- 縦横比及び基準はPC同様となりますがスマホだけにshort動画や縦長の動画素材など表示できるようになります(縦横比やshort動画の設定などはマニュアルをご参考下さい。※2つ目のスマホ用動画例の比率は480:854)
- 閲覧デバイスや動画によっては表示できない場合や余白が生じる場合もございます
- PHPによる判別のため実機にて確認頂けます
- YouTube仕様変更などが発生した場合は利用できなくなる場合がございます
ご利用の注意事項

- 背景が見えるエリアのみ表示されます(カスタマイザーにて背景を指定するとYouTube動画が隠れてしまいます。)
- 原則として16:9を想定した縦基準の表示となります。(閲覧サイズやデバイスにより横幅が見切れる状態となります)
- 動画によっては使用できない場合もございます。その場合は別の動画をご検討下さい。
- Youtubeの仕様変更によっては利用できなくなる場合もございます