
アフィリエイトリンク
a) タイトル
商品タイトルです。
ここに入力が無いと表示されませんので注意してください(反対に表示したくないときは空白にします)
スター
タイトル下にスターマーク()を表示します※任意
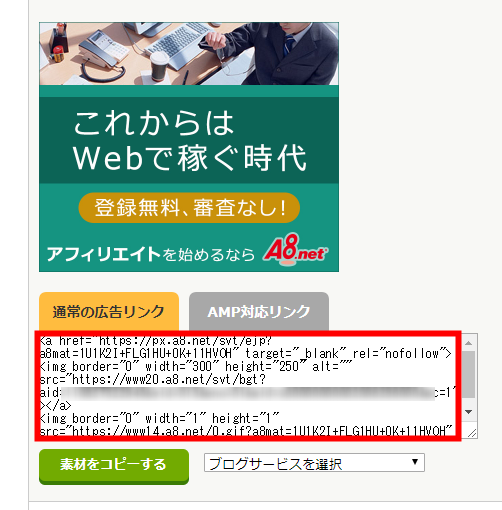
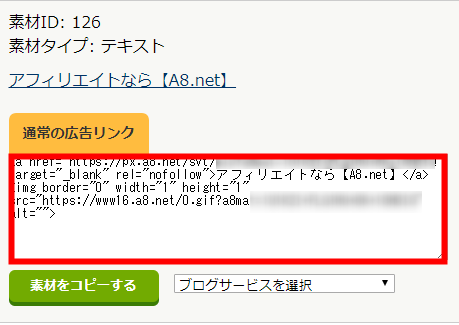
b) アフィリエイトコード(バナー)

画像リンク又はASPで取得したのバナーのコード(urlだけではありません)を記入して下さい。
タグは正確に入力して下さい。閉じ忘れなどがあるとレイアウトが崩れる場合があります。 (バナーが正常に表示されない場合はコードに誤りがある可能性があります。)
※iframe及びscriptタイプは非対応です
※300px以上推奨
任意の画像を設定したい場合は<img src="画像のURL" width="100%" height="auto">を記載してください
e) アフィリエイトコード(テキスト)

ASPで取得したのテキスト用のコード(urlだけではありません)を記入して下さい。
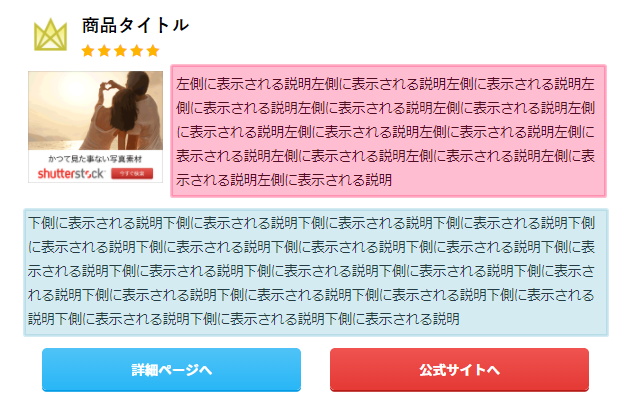
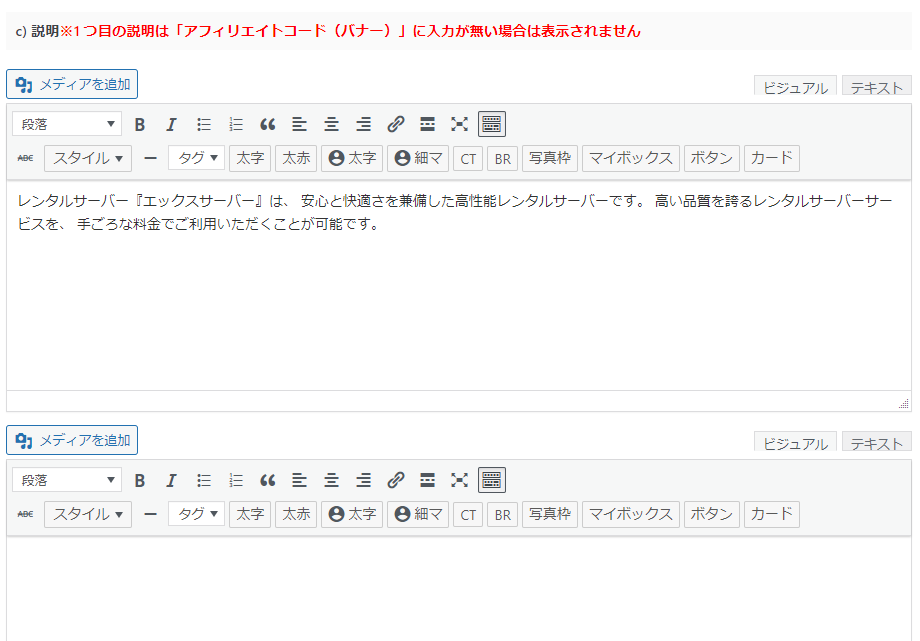
説明

「C)説明」の上部はPC閲覧時ではバナーの左部分(図の赤枠部分)、下側はバナーの下部分(図の青枠部分)に表示されます。
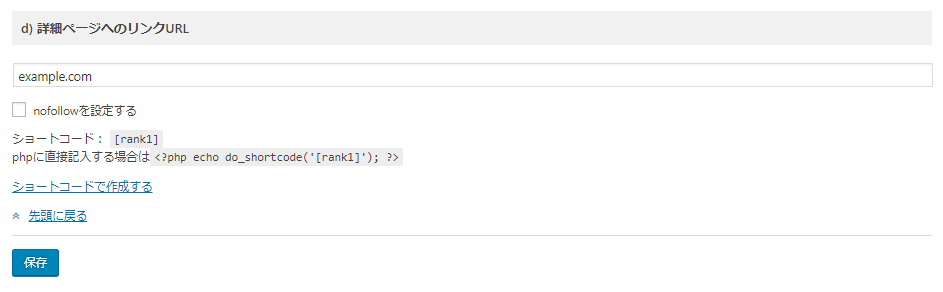
詳細リンク
自サイト内などで説明ページがあるときなどにURLだけを記載してリンクします。