記事一覧スライドショーは今までの「記事一覧ショートコード」をさらにスライドショーで表示する機能です
Gutenberg
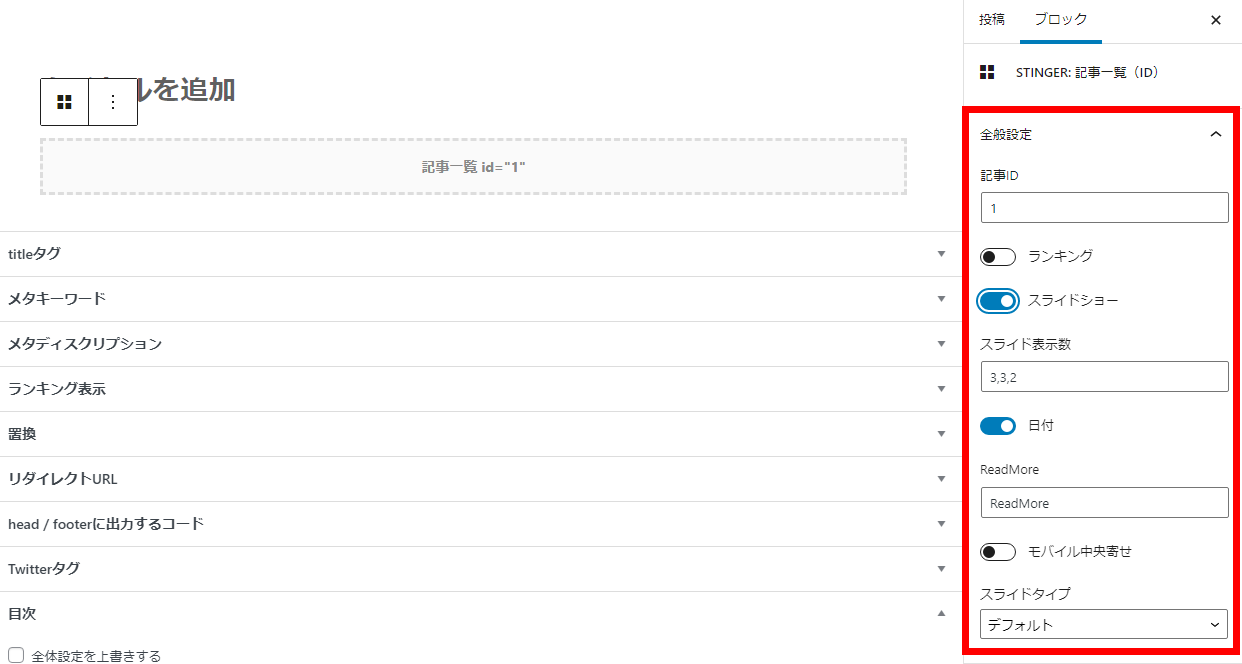
記事一覧ブロック

設定項目はカテゴリ一覧ブロックなどと同様です。
クラッシックエディター(ショートコード)
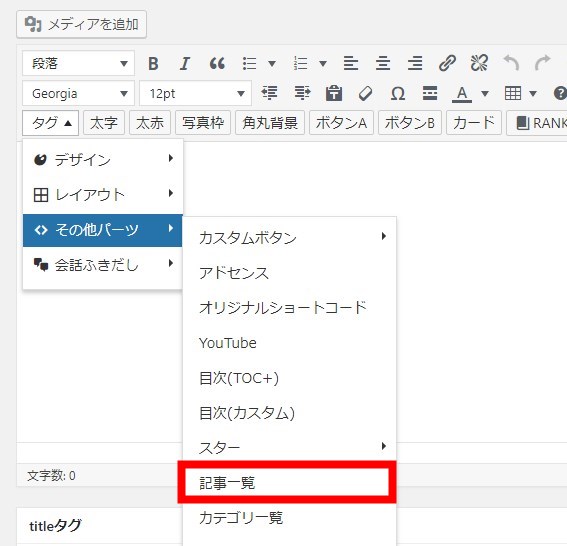
従来どおり、「タグ」>「その他パーツ」>「記事一覧」でショートコードを挿入します。
[st-postgroup id="記事ID" rank="" slide="off" slides_to_show="3,3,2" slide_more="ReadMore"]
新しく追加されたslide="off"の部分のslide="on"に変更します。
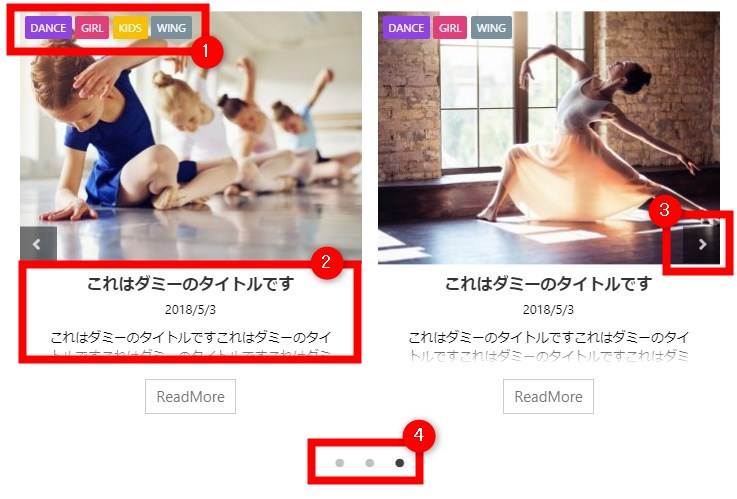
上記のようにスライドショーで表示されます。
使用エリア
原則として、「記事エリア内」での使用を想定しています。その他は確認しておりませんので各自、チェックの上でご利用下さいませ。
表示列数について
デフォルトの状態では
| 960px以上(大画面) | 3列 |
| 600px~959px(中画面) | 2列 |
| 599px以下(小画面) | 1列 |
となっています。
スライドショー専用引数
スライドショーには以下の専用引数を追加することでカスタマイズが可能です
slides_to_show
slides_to_showは各閲覧サイズ時の列数を指定できます。
各列数は「大画面,中画面,小画面」の順に「,(半角カンマ)」で区切って指定して下さい。
例えば
では、全サイズで3列表示
では大画面と中画面で3列、小画面では2列になります。
[st-postgroup id="5198,4956,4911,4796" rank="" slide="on" slides_to_show="3,3,2" slide_more="ReadMore"]
注意ポイント
- 指定できる列数は3~1です
- 小さい画面の列数が大きい画面の列数より上になる指定はできません(自動で修正されます)
- サイドバーや小画面にて3列を指定するとレイアウトが崩れやすいので御了承下さい
- 記述ミスや漏れがある場合は自動修正されます
slide_date
「slide_date="off"」で投稿日(又は更新日)を非表示に出来ます。
[st-postgroup id="5198,4956,4911,4796" rank="" slide="on" slides_to_show="3,3,2" slide_more="ReadMore" slide_date="off"]
slide_more
「slide_more="テキスト"」でReadMoreを任意のテキストに変更できます
[st-postgroup id="5198,4956,4911,4796" rank="" slide="on" slides_to_show="3,3,2" slide_more="続きを読む"]
rank="on"
「rank="on"」とすることでナンバーのラべリング付スライドショーとなります
[st-postgroup id="5198,4956,4911,4796" rank="on" slide="on" slides_to_show="3,3,2" slide_more="ReadMore"]
- まず無いと思いますが99以上のラベリングはデザインがはみ出る可能性がございます。
- 「rank="on"」の場合は設定に関わらずカテゴリリンクは非表示となります
各パーツ説明
- 「カテゴリ」リンクは
「テーマ管理」>「投稿・固定記事設定」>「記事一覧・関連記事一覧などにカテゴリを表示する」に連動しています。 - 表示されるコンテンツの高さは規定です(エリア以上の内容は表示されません)
- スライドアイコンはスライドに必要な数が無い場合は表示されません。また
「テーマ管理」>「ヘッダー」>「スライドショーの矢印アイコンを非表示にする」に連動しています - スライダーのドットは必要な数が無い場合は表示されません。また、11以上のスライドがある場合も非表示となります。
ご利用の注意
- 多用されるほど処理に時間を要します。記事数が多い場合はそのぶん、読み込みの処理が必要になります。
- スマートフォンサイズ(小画面)でも一応3列表示は可能ですが幅が狭いためレイアウトが崩れる可能性が高くなりますので2列以下推奨です。
- サムネイル画像の縦横比によっては余白ができる場合があります
- 極端に多いカテゴリなどコンテンツによってはデザインが崩れる可能性がございますので適宜、調整ください。
- AMPページには対応していません
- 本機能と他プラグインが干渉する場合はどちらかを使用しないようにお願い致します。