カテゴリ記事一覧スライドショーは今までの「カテゴリ一覧ショートコード」をさらにスライドショーで表示する機能です
基本の使い方

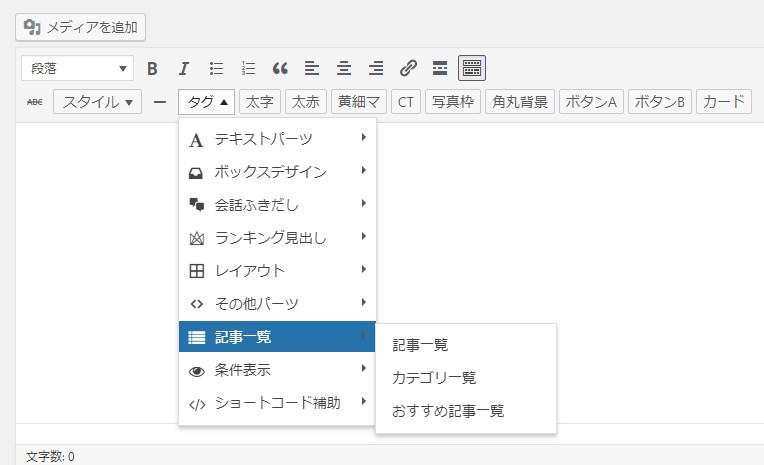
従来どおり、「タグ」>「記事一覧」>「カテゴリ一覧」でショートコードを挿入します。
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="off"]
新しく追加されたslide="off"の部分のslide="on"に変更します。

2025/8/1
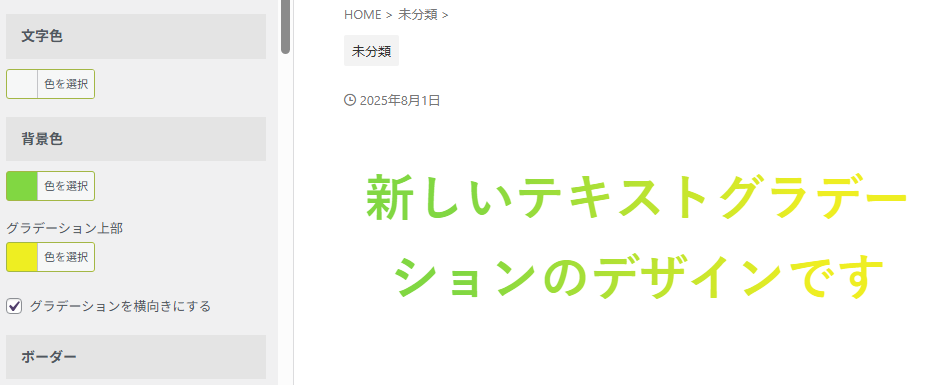
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラーを指定できます。 背景色を切り抜いてデザインしているので色は背景色で指定します。 ”グラデーションを横向きにする” にするとグラデーションが横向きになります。 background: linear-gradient() を使用しているため文字サイズや幅によりグラデーションの見え方が異なります 「記事ごとのヘッダーデザイン」では利用できません デザインの破綻を防ぐため利用できない設定オプションがございます
ReadMore

2025/5/24
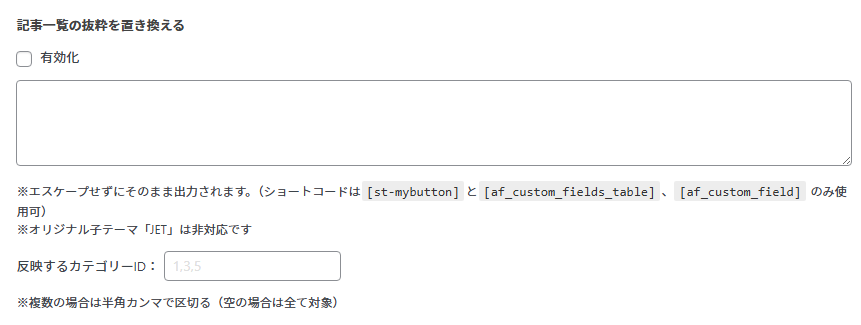
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置き換える」は文字どおり、記事一覧の抜粋部分を任意の情報に置き換える機能です。 設定方法 AFFINGER管理 AFFINGER管理の「全体設定」>”抜粋設定”で利用できます。 置き換えたい内容をテキストエリアに記入して「有効化」にチェックを入れて保存します。 利用できるショートコード ショートコードは[st-mybutton]と[af_custom_fields_table]、[af_custom_fiel ...
ReadMore

2025/4/4
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることができます。 枠線(プリセット)の種類 基本 これはダミーのテキストです 太め これはダミーのテキストです 点線 これはダミーのテキストです 点線(太め) これはダミーのテキストです 枠線(プリセット)のカラー変更 一括で変更する方法 「Gutenberg設定」の「全般」>”ボーダー設定” でカラーと角丸を指定できます。 個別に変更する方法 個別に色を変えたい場合は「枠線(プリセット)」を指定した後でブロック ...
ReadMore

2024/11/1
ステップスタイルについて
見出しブロックの「ステップ」スタイルのデザインを一新致しました。 アップデートを行うと旧デザインも変更されますのでご了承ください。 新しいデザイン 以下のように見やすいスッキリしたデザインに変更致しました。 ステップA ステップA ステップA 各ステップ見出し下のコンテンツはグループブロックの「左ライン」スタイルを適応しています。 四角いデザインの例 ステップ及びカウントスタイルのカラー反映箇所の変更 ステップのデザインやカラーはカスタマイザーの「オプション(その他)」>「ステップ・カウント/ポイント(S ...
ReadMore

2024/7/22
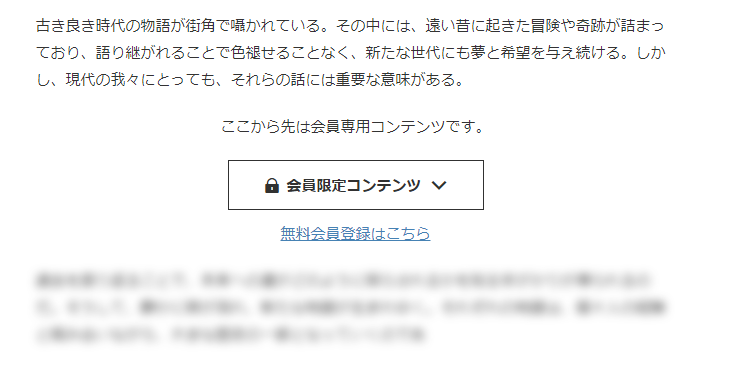
会員(ログインユーザー)限定コンテンツのつくり方
グループブロックの「表示条件」を利用することでログインしているユーザーとしていないユーザーで表示を分けることができます。 これを活用することで会員(ログインユーザー)限定コンテンツを作ることができます。 会員登録機能はございません。「WP-Members Membership」プラグインなどをご検討ください 会員(ログインユーザー)限定コンテンツのつくり方 会員登録前のユーザーだけに見せたいコンテンツと、会員登録後(ログイン後)だけに見えるコンテンツをそれぞれグループブロックにまとめます。 コンテンツ表示 ...
ReadMore
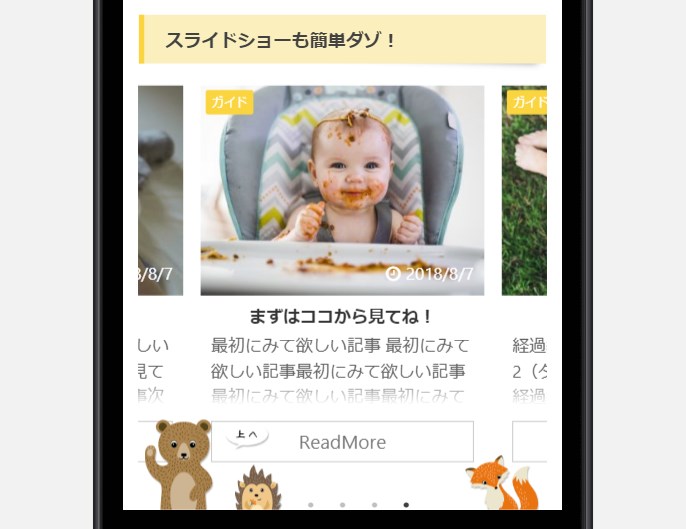
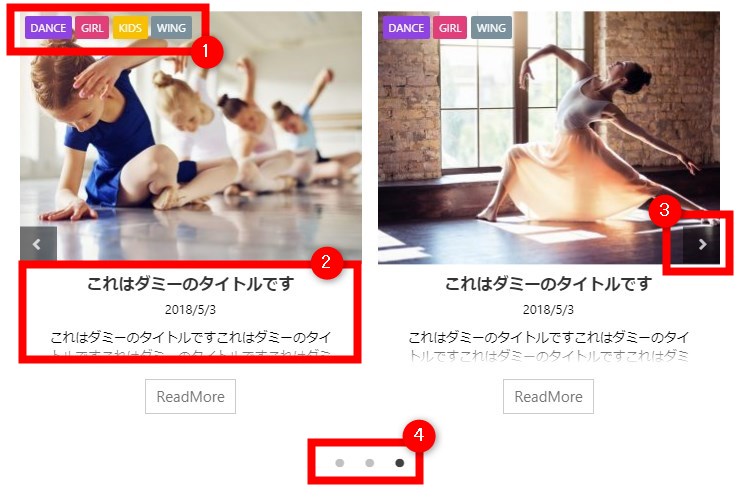
上記のようにスライドショーで表示されます。
使用エリア

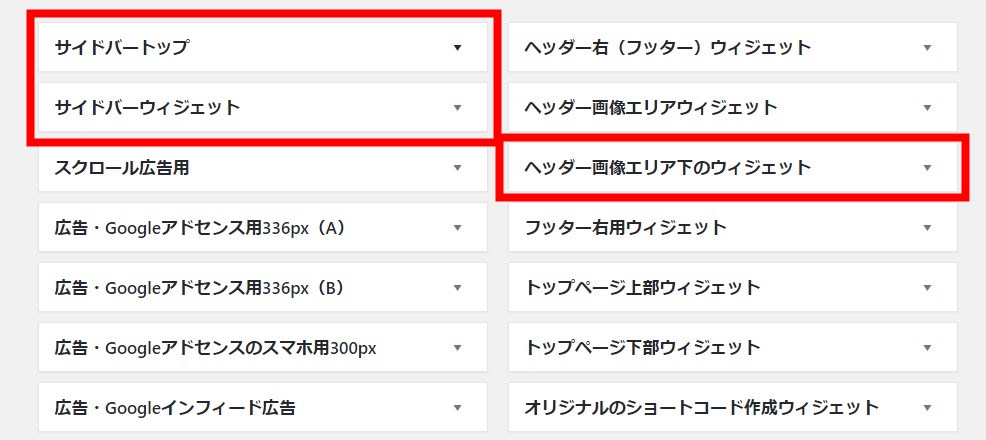
原則として、「ヘッダー画像エリア下のウィジェット」「サイドバートップ及びサイドバーウィジェット」「記事エリア内」での使用を想定しています。その他は確認しておりませんので各自、チェックの上でご利用下さいませ。
表示列数について
デフォルトの状態では
| 960px以上(大画面) | 3列 |
| 600px~959px(中画面) | 2列 |
| 599px以下(小画面) | 1列 |
となっています。
スライドショー専用引数
[st-catgroup cat="カテゴリID指定" page="読み込み数" order="desc" orderby="id" child="子カテゴリーの読み込み" slide="スライドショーのオンオフ" slides_to_show="列数の指定" slide_more="続きを読む" slide_center="off"]
「カテゴリ一覧ショートコード」の基本的な使い方はコチラ
スライドショーには以下の専用引数を追加することでカスタマイズが可能です
slides_to_show
slides_to_showは各閲覧サイズ時の列数を指定できます。
各列数は「大画面,中画面,小画面」の順に「,(半角カンマ)」で区切って指定して下さい。
例えば
では、全サイズで3列表示
では大画面と中画面で3列、小画面では2列になります。

2025/8/1
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラーを指定できます。 背景色を切り抜いてデザインしているので色は背景色で指定します。 ”グラデーションを横向きにする” にするとグラデーションが横向きになります。 background: linear-gradient() を使用しているため文字サイズや幅によりグラデーションの見え方が異なります 「記事ごとのヘッダーデザイン」では利用できません デザインの破綻を防ぐため利用できない設定オプションがございます
ReadMore

2025/5/24
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置き換える」は文字どおり、記事一覧の抜粋部分を任意の情報に置き換える機能です。 設定方法 AFFINGER管理 AFFINGER管理の「全体設定」>”抜粋設定”で利用できます。 置き換えたい内容をテキストエリアに記入して「有効化」にチェックを入れて保存します。 利用できるショートコード ショートコードは[st-mybutton]と[af_custom_fields_table]、[af_custom_fiel ...
ReadMore

2025/4/4
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることができます。 枠線(プリセット)の種類 基本 これはダミーのテキストです 太め これはダミーのテキストです 点線 これはダミーのテキストです 点線(太め) これはダミーのテキストです 枠線(プリセット)のカラー変更 一括で変更する方法 「Gutenberg設定」の「全般」>”ボーダー設定” でカラーと角丸を指定できます。 個別に変更する方法 個別に色を変えたい場合は「枠線(プリセット)」を指定した後でブロック ...
ReadMore

2024/11/1
ステップスタイルについて
見出しブロックの「ステップ」スタイルのデザインを一新致しました。 アップデートを行うと旧デザインも変更されますのでご了承ください。 新しいデザイン 以下のように見やすいスッキリしたデザインに変更致しました。 ステップA ステップA ステップA 各ステップ見出し下のコンテンツはグループブロックの「左ライン」スタイルを適応しています。 四角いデザインの例 ステップ及びカウントスタイルのカラー反映箇所の変更 ステップのデザインやカラーはカスタマイザーの「オプション(その他)」>「ステップ・カウント/ポイント(S ...
ReadMore

2024/7/22
会員(ログインユーザー)限定コンテンツのつくり方
グループブロックの「表示条件」を利用することでログインしているユーザーとしていないユーザーで表示を分けることができます。 これを活用することで会員(ログインユーザー)限定コンテンツを作ることができます。 会員登録機能はございません。「WP-Members Membership」プラグインなどをご検討ください 会員(ログインユーザー)限定コンテンツのつくり方 会員登録前のユーザーだけに見せたいコンテンツと、会員登録後(ログイン後)だけに見えるコンテンツをそれぞれグループブロックにまとめます。 コンテンツ表示 ...
ReadMore
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2"]
注意ポイント
- 指定できる列数は3~1です
- 小さい画面の列数が大きい画面の列数より上になる指定はできません(自動で修正されます)
- サイドバーや小画面にて3列を指定するとレイアウトが崩れやすいので御了承下さい
- 記述ミスや漏れがある場合は自動修正されます
slide_date
「slide_date="off"」で投稿日(又は更新日)を非表示に出来ます。
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラーを指定できます。 背景色を切り抜いてデザインしているので色は背景色で指定します。 ”グラデーションを横向きにする” にするとグラデーションが横向きになります。 background: linear-gradient() を使用しているため文字サイズや幅によりグラデーションの見え方が異なります 「記事ごとのヘッダーデザイン」では利用できません デザインの破綻を防ぐため利用できない設定オプションがございます
ReadMore
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置き換える」は文字どおり、記事一覧の抜粋部分を任意の情報に置き換える機能です。 設定方法 AFFINGER管理 AFFINGER管理の「全体設定」>”抜粋設定”で利用できます。 置き換えたい内容をテキストエリアに記入して「有効化」にチェックを入れて保存します。 利用できるショートコード ショートコードは[st-mybutton]と[af_custom_fields_table]、[af_custom_fiel ...
ReadMore
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることができます。 枠線(プリセット)の種類 基本 これはダミーのテキストです 太め これはダミーのテキストです 点線 これはダミーのテキストです 点線(太め) これはダミーのテキストです 枠線(プリセット)のカラー変更 一括で変更する方法 「Gutenberg設定」の「全般」>”ボーダー設定” でカラーと角丸を指定できます。 個別に変更する方法 個別に色を変えたい場合は「枠線(プリセット)」を指定した後でブロック ...
ReadMore
ステップスタイルについて
見出しブロックの「ステップ」スタイルのデザインを一新致しました。 アップデートを行うと旧デザインも変更されますのでご了承ください。 新しいデザイン 以下のように見やすいスッキリしたデザインに変更致しました。 ステップA ステップA ステップA 各ステップ見出し下のコンテンツはグループブロックの「左ライン」スタイルを適応しています。 四角いデザインの例 ステップ及びカウントスタイルのカラー反映箇所の変更 ステップのデザインやカラーはカスタマイザーの「オプション(その他)」>「ステップ・カウント/ポイント(S ...
ReadMore
会員(ログインユーザー)限定コンテンツのつくり方
グループブロックの「表示条件」を利用することでログインしているユーザーとしていないユーザーで表示を分けることができます。 これを活用することで会員(ログインユーザー)限定コンテンツを作ることができます。 会員登録機能はございません。「WP-Members Membership」プラグインなどをご検討ください 会員(ログインユーザー)限定コンテンツのつくり方 会員登録前のユーザーだけに見せたいコンテンツと、会員登録後(ログイン後)だけに見えるコンテンツをそれぞれグループブロックにまとめます。 コンテンツ表示 ...
ReadMore
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="off"]
slide_more
「slide_more="テキスト"」でReadMoreを任意のテキストに変更できます
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラーを指定できます。 背景色を切り抜いてデザインしているので色は背景色で指定します。 ”グラデーションを横向きにする” にするとグラデーションが横向きになります。 background: linear-gradient() を使用しているため文字サイズや幅によりグラデーションの見え方が異なります 「記事ごとのヘッダーデザイン」では利用できません デザインの破綻を防ぐため利用できない設定オプションがございます
続きを読む
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置き換える」は文字どおり、記事一覧の抜粋部分を任意の情報に置き換える機能です。 設定方法 AFFINGER管理 AFFINGER管理の「全体設定」>”抜粋設定”で利用できます。 置き換えたい内容をテキストエリアに記入して「有効化」にチェックを入れて保存します。 利用できるショートコード ショートコードは[st-mybutton]と[af_custom_fields_table]、[af_custom_fiel ...
続きを読む
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることができます。 枠線(プリセット)の種類 基本 これはダミーのテキストです 太め これはダミーのテキストです 点線 これはダミーのテキストです 点線(太め) これはダミーのテキストです 枠線(プリセット)のカラー変更 一括で変更する方法 「Gutenberg設定」の「全般」>”ボーダー設定” でカラーと角丸を指定できます。 個別に変更する方法 個別に色を変えたい場合は「枠線(プリセット)」を指定した後でブロック ...
続きを読む
ステップスタイルについて
見出しブロックの「ステップ」スタイルのデザインを一新致しました。 アップデートを行うと旧デザインも変更されますのでご了承ください。 新しいデザイン 以下のように見やすいスッキリしたデザインに変更致しました。 ステップA ステップA ステップA 各ステップ見出し下のコンテンツはグループブロックの「左ライン」スタイルを適応しています。 四角いデザインの例 ステップ及びカウントスタイルのカラー反映箇所の変更 ステップのデザインやカラーはカスタマイザーの「オプション(その他)」>「ステップ・カウント/ポイント(S ...
続きを読む
会員(ログインユーザー)限定コンテンツのつくり方
グループブロックの「表示条件」を利用することでログインしているユーザーとしていないユーザーで表示を分けることができます。 これを活用することで会員(ログインユーザー)限定コンテンツを作ることができます。 会員登録機能はございません。「WP-Members Membership」プラグインなどをご検討ください 会員(ログインユーザー)限定コンテンツのつくり方 会員登録前のユーザーだけに見せたいコンテンツと、会員登録後(ログイン後)だけに見えるコンテンツをそれぞれグループブロックにまとめます。 コンテンツ表示 ...
続きを読む
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="off" slide_more="続きを読む"]
slide_center

スマホ閲覧サイズを「1」にしたときに「slide_center="on"」を設定すると両端が見切れるデザインになります。(※スマホ閲覧時のみ)

2025/8/1
見出しデザインスタイル「テキストグラデーション背景」
ver20250801以降の機能です 「テキストグラデーション背景」はテキストにグラデーションカラーを指定できます。 背景色を切り抜いてデザインしているので色は背景色で指定します。 ”グラデーションを横向きにする” にするとグラデーションが横向きになります。 background: linear-gradient() を使用しているため文字サイズや幅によりグラデーションの見え方が異なります 「記事ごとのヘッダーデザイン」では利用できません デザインの破綻を防ぐため利用できない設定オプションがございます
ReadMore

2025/5/24
記事一覧の抜粋を置き換える
本機能はver20250524以上です(オリジナル子テーマ「JET」は非対応) 「記事一覧の抜粋を置き換える」は文字どおり、記事一覧の抜粋部分を任意の情報に置き換える機能です。 設定方法 AFFINGER管理 AFFINGER管理の「全体設定」>”抜粋設定”で利用できます。 置き換えたい内容をテキストエリアに記入して「有効化」にチェックを入れて保存します。 利用できるショートコード ショートコードは[st-mybutton]と[af_custom_fields_table]、[af_custom_fiel ...
ReadMore

2025/4/4
枠線(プリセット)について
投稿画面のサイドメニューにある枠線(プリセット)ではあらかじめ余白を設定した枠線を簡単に付けることができます。 枠線(プリセット)の種類 基本 これはダミーのテキストです 太め これはダミーのテキストです 点線 これはダミーのテキストです 点線(太め) これはダミーのテキストです 枠線(プリセット)のカラー変更 一括で変更する方法 「Gutenberg設定」の「全般」>”ボーダー設定” でカラーと角丸を指定できます。 個別に変更する方法 個別に色を変えたい場合は「枠線(プリセット)」を指定した後でブロック ...
ReadMore

2024/11/1
ステップスタイルについて
見出しブロックの「ステップ」スタイルのデザインを一新致しました。 アップデートを行うと旧デザインも変更されますのでご了承ください。 新しいデザイン 以下のように見やすいスッキリしたデザインに変更致しました。 ステップA ステップA ステップA 各ステップ見出し下のコンテンツはグループブロックの「左ライン」スタイルを適応しています。 四角いデザインの例 ステップ及びカウントスタイルのカラー反映箇所の変更 ステップのデザインやカラーはカスタマイザーの「オプション(その他)」>「ステップ・カウント/ポイント(S ...
ReadMore

2024/7/22
会員(ログインユーザー)限定コンテンツのつくり方
グループブロックの「表示条件」を利用することでログインしているユーザーとしていないユーザーで表示を分けることができます。 これを活用することで会員(ログインユーザー)限定コンテンツを作ることができます。 会員登録機能はございません。「WP-Members Membership」プラグインなどをご検討ください 会員(ログインユーザー)限定コンテンツのつくり方 会員登録前のユーザーだけに見せたいコンテンツと、会員登録後(ログイン後)だけに見えるコンテンツをそれぞれグループブロックにまとめます。 コンテンツ表示 ...
ReadMore
各パーツ説明
- 「カテゴリ」リンクは
「テーマ管理」>「投稿・固定記事設定」>「記事一覧・関連記事一覧などにカテゴリを表示する」に連動しています。 - 表示されるコンテンツの高さは規定です(エリア以上の内容は表示されません)
- スライドアイコンはスライドに必要な数が無い場合は表示されません。また
「テーマ管理」>「ヘッダー」>「スライドショーの矢印アイコンを非表示にする」に連動しています - スライダーのドットは必要な数が無い場合は表示されません。また、10~11以上のスライドがある場合も非表示となります。
ご利用の注意
- 多用されるほど処理に時間を要します。特に「page=""」にて記事数が多い場合はそのぶん、読み込みの処理が必要になります。
- スマートフォンサイズ(小画面)でも一応3列表示は可能ですが幅が狭いためレイアウトが崩れる可能性が高くなりますので2列以下推奨です。
- サムネイル画像の縦横比によっては余白ができる場合があります
- 極端に多いカテゴリなどコンテンツによってはデザインが崩れる可能性がございますので適宜、調整ください。
- AMPページには対応していません
- テーマ管理の「ヘッダー」>”スライドショー機能の全停止”又は「SEO」>”表示速度優先(β)”が有効だと使用できません
- 本機能と他プラグインが干渉する場合はどちらかを使用しないようにお願い致します。
アイキャッチ画像スライドショー
「アイキャッチ画像」又は「アイキャッチ画像+記事タイトル」のみのスライドショー属性を追加しました。
アイキャッチ画像はフルサイズを読み込むので通常のスライダーよりも「画質が劣化しにくい」メリットがあります(その代り画像サイズの重いものを使用していると表示速度に影響が出る場合があります)
アイキャッチ画像のみ(fullsize_type="card")
[st-catgroup cat="0" page="5" (略) fullsize_type="card"]
アイキャッチ画像+記事タイトル(fullsize_type="text")
[st-catgroup cat="0" page="5"(略) fullsize_type="text"]
原則として「同じサイズの画像(縦横比)」による使用を推奨します。
横幅 100% (1 つのスライドの横幅いっぱい) で合わせています。上下は隠すようになっているのでサイズが異なる画像は以下のようになります。
- 縦長の画像は上下が隠れる
- 横長の画像は上下に隙間が空く
スライドショーサムネイル画像の縦横比は閲覧サイズや列数に応じて変化しています
※オリジナルサイズを読み込むため、設定しているアイキャッチ画像が重いと表示速度に影響が出る可能性があります。
※fullsize_typeでは日付・カテゴリ・ランキング(EX版)は表示されません
EX版では「タグ」や「記事指定」のスライドショーにも対応してます