
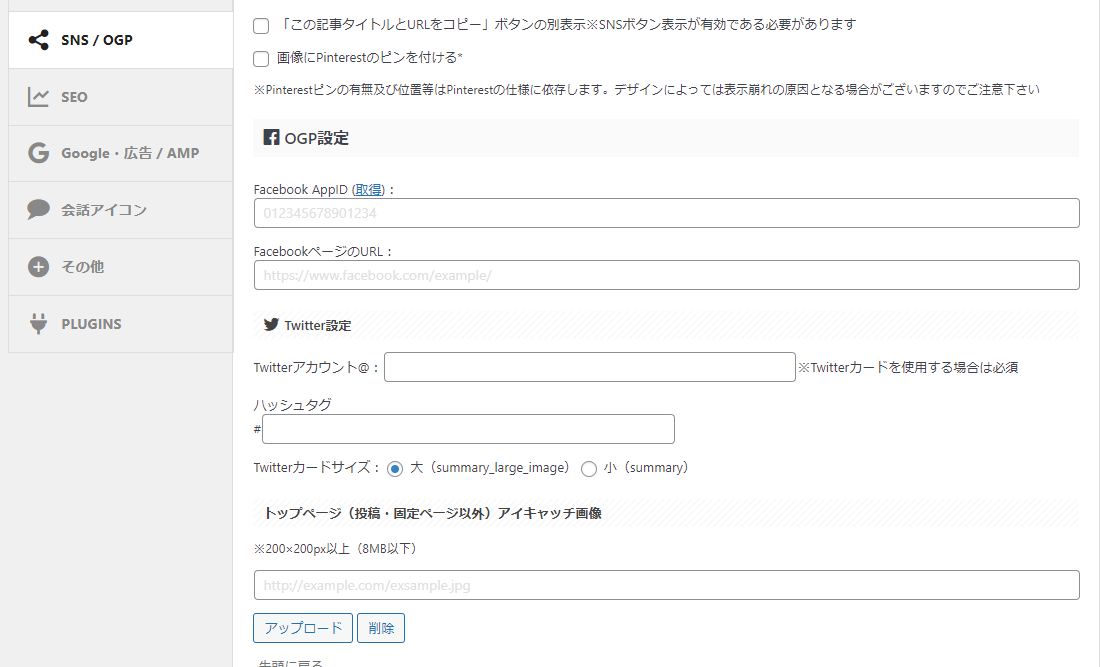
Twitterカード設定(ツイッター)
Twitterアカウント


Twitterカードを使用する場合は必須です。「@」以降のアカウント名を記入してください(@WPSTINGERの場合はWPSTINGERのみ記述)
※うまく表示されない場合はアカウントIDを削除して再度、コピーせずに入力してみて下さい
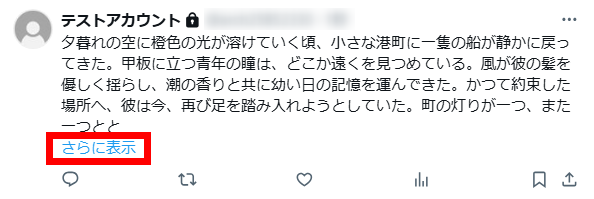
長いポストについて

全角140文字以降(「さらに表示」より後ろ)にURLが含まれる場合はカードプレビューはされません。
ハッシュタグ
Tweet時に追加したいハッシュタグを設定できます
(複数設定したい場合は「,」で区切る)
トップページのアイキャッチも「投稿・固定ページ以外のアイキャッチ画像」が反映されます
トップページなど投稿・固定ページ以外のアイキャッチ画像

トップページを含む、投稿・固定ページ以外のOGP(Twitterカード含む)のアイキャッチ画像を設定できます。
表示設定で「ホームページの表示」を変更されている場合は”ホームページ”に設定している固定ページにアイキャッチ画像を設定してください。
※200×200px以上(8MB以下)

表示への反映はキャッシュなどの影響により時間がかかる場合がございます
OGP
Facebook App ID

OGPの設定には「App ID」の指定してください
FacebookページのURL
FacebookページのURLがある場合は記入して下さい

【各項目】
| トップページ(ホームページの表示:最新の投稿)/ アーカイブ | トップページ(ホームページの表示:固定ページ)/ 投稿・固定記事 | |
タイトル( og:title ) | サイトのタイトル | 記事タイトル |
説明文( og:description ) | キャッチフレーズ | 抜粋(又は記事冒頭文) |
画像( og:image ) | テーマ管理で設定した画像 | アイキャッチ画像 |











