AFFINGERブロックプラグインプラグインを有効化しよう
当テーマは「AFFINGERブロックプラグイン」を有効化することでオリジナルブロックの種類などが強化されます。
「AFFINGERブロックプラグイン」は商品内フォルダ内または現時点では各購入ユーザー限定ページにてダウンロードできます。
Gutenbergの基本設定を行おう
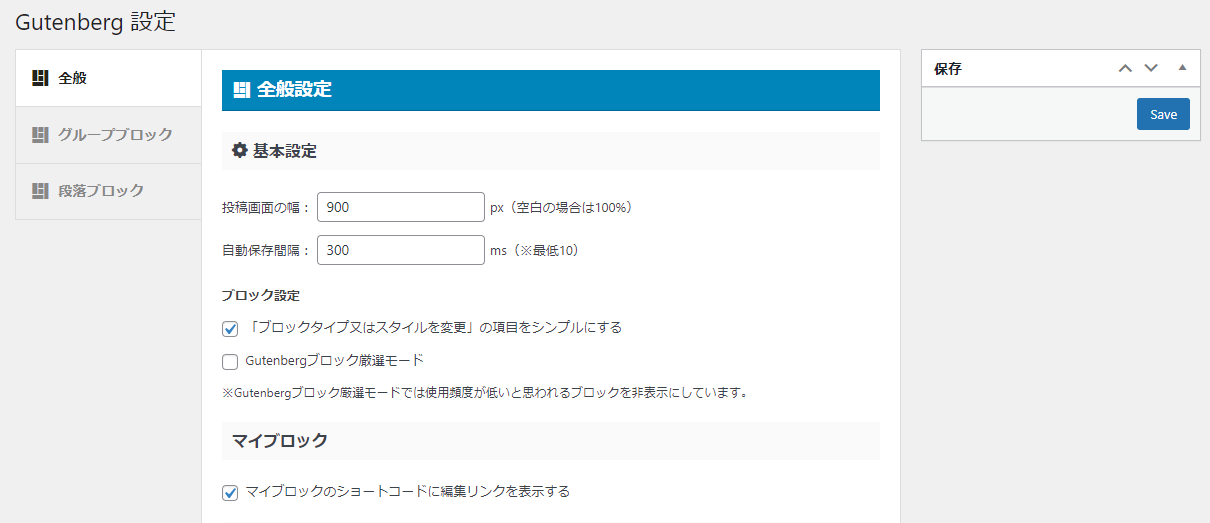
Gutenberg設定ではGutenbergブロックやスタイルを使用する上での基本設定を行います。
投稿画面の幅

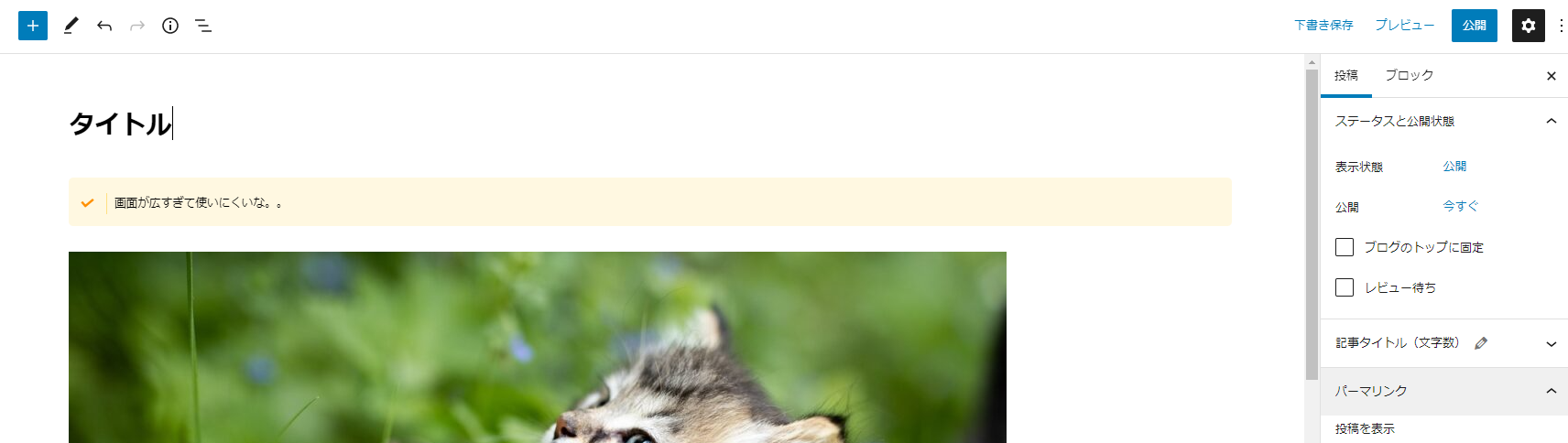
投稿画面が広すぎて見にくい場合は 「投稿画面の幅」を設定してみましょう。

適度な幅を設定した方が使いやすいかと思います。

段落スタイル

段落スタイルを表示やデフォルトカラーなどを設定できます。
またグループブロック設定では下の余白設定を行えます。
フルスクリーンモードを解除しよう

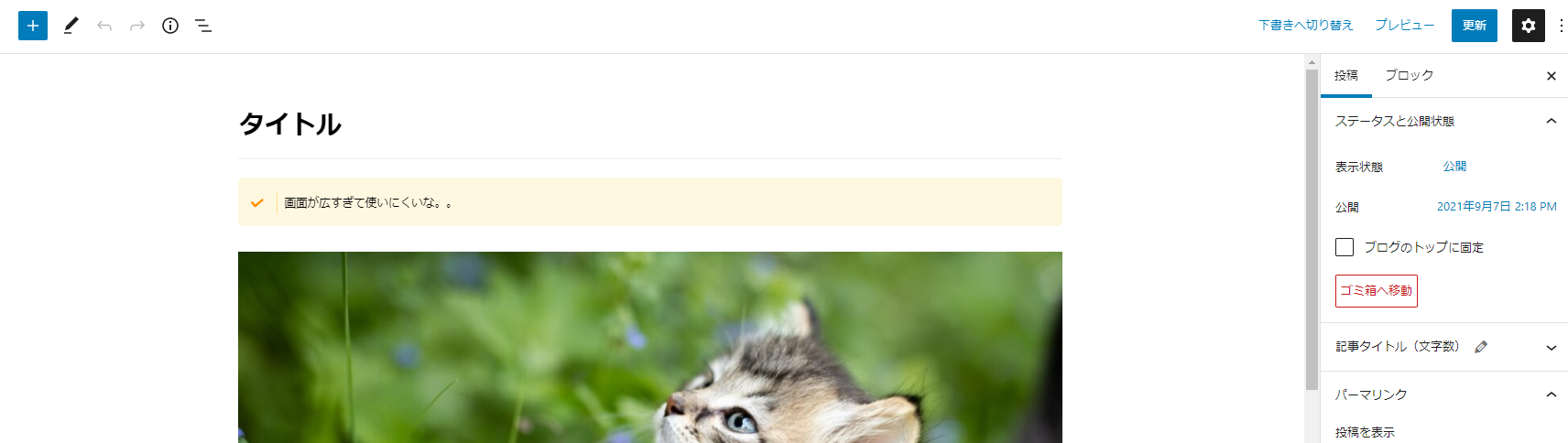
Gutenberg投稿画面の初期状態ではフルスクリーンモードが有効になっています。
無効化するとサイドバーが表示され従来に近い画面になります。
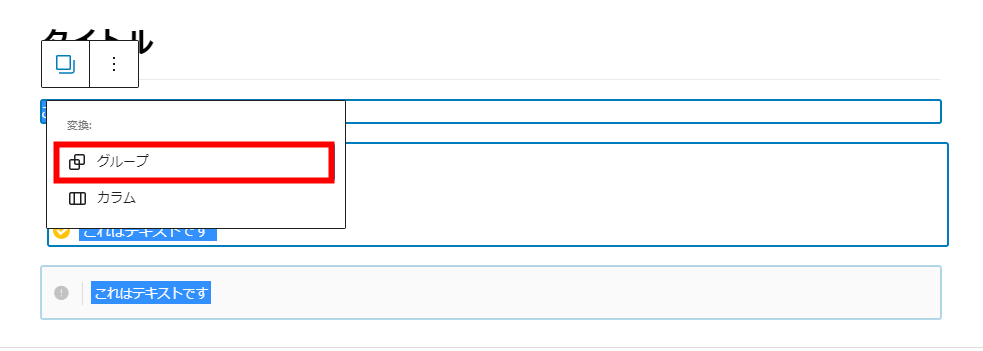
グループブロックを使いこなそう

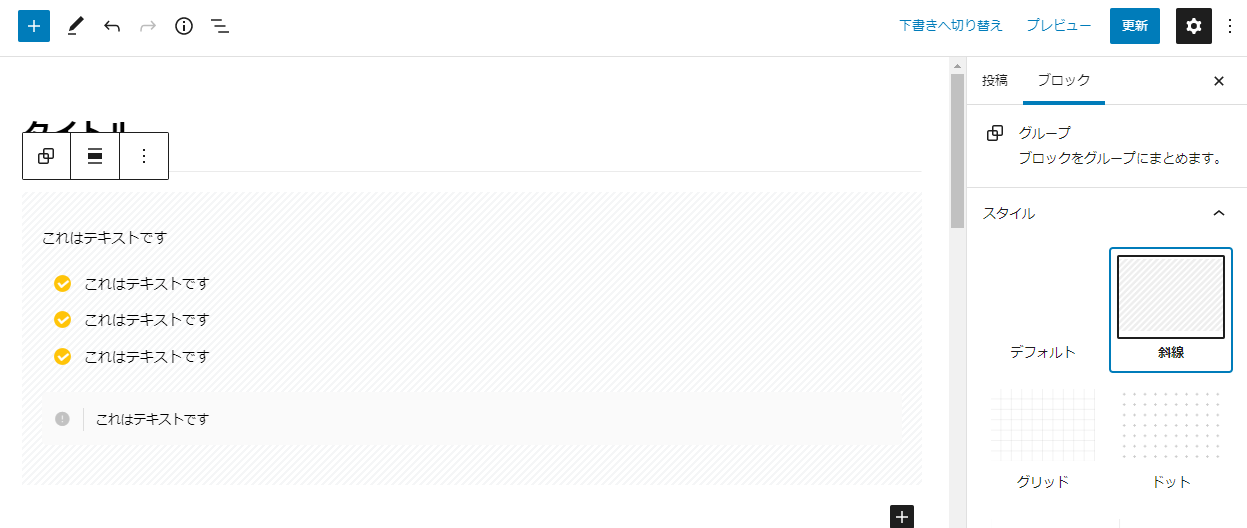
グループブロックは複数のブロックをまとめて、デザインや機能を設定できるブロックです。

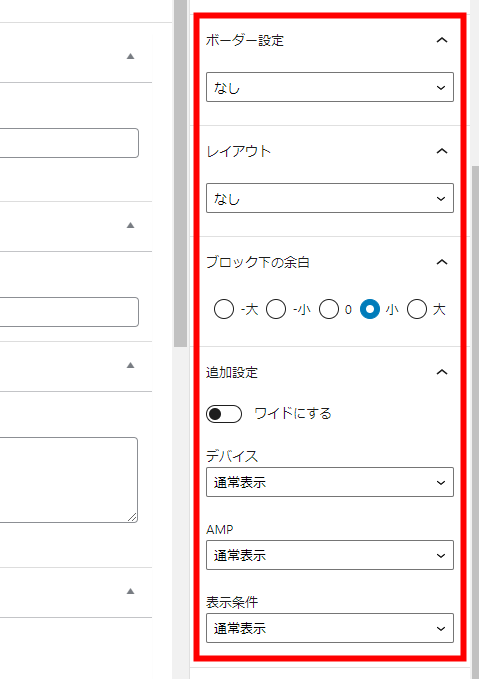
グループブロックでは
- 全体の背景のデデザイン
- 下の余白
- 全体を囲むボーダー
- ログインの有無による表示設定
- コメントアウト(ブラウザでは表示しない)
などを設定できます。

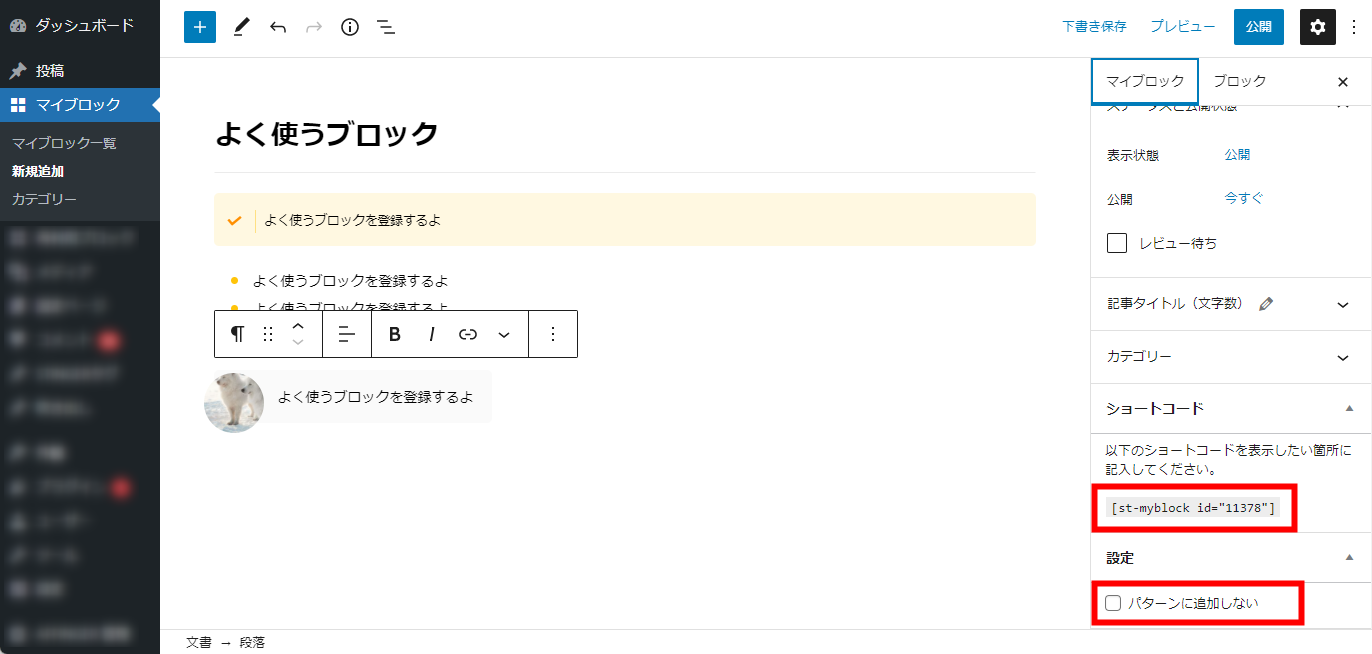
マイブロック機能を使いこなそう

マイブロック機能はテーマにてGutenbergを使用する上で非常に便利な機能です。

登録したブロックやパターンで簡単に呼び出すことができ、使用ごとに再編集が可能です。
また、生成される「ショートコード」で使用した場合は元データを編集することで挿入箇所が一括変換できます。
用途によって上手く使い分けましょう。
「パターンに追加しない」を有効化すると投稿のパターンには表示されなくなるので整理できます
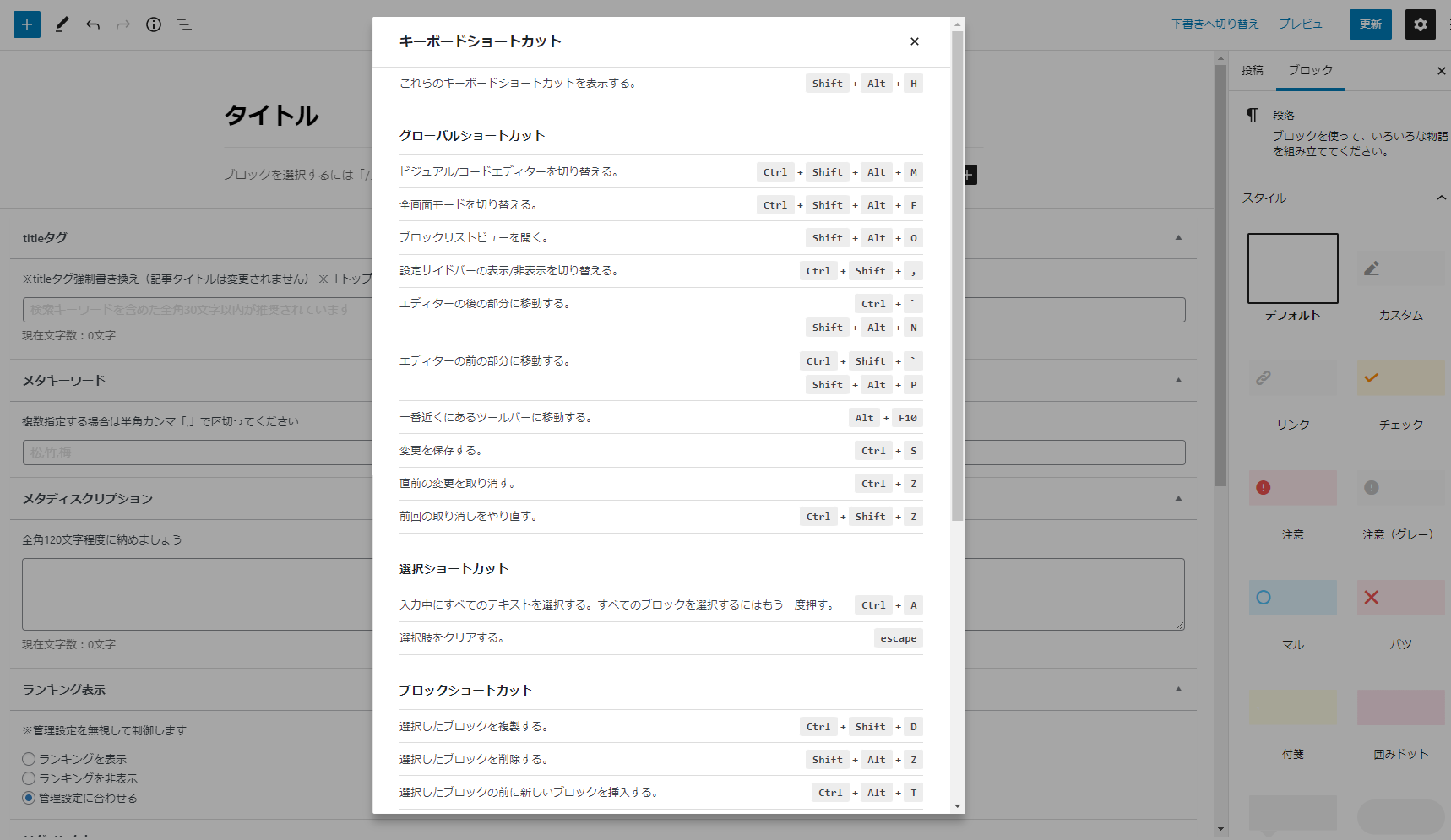
ショートカットを使ってみよう

Gutenbergにはデフォルトで複数のショートカットが用意されています。
| 内容 | Win | Mac |
| 複製 | Ctrl+Shift+D | Command+Shift+D |
| 削除 | Shift+Alt+Z | Ctrl+Option+Z |
| 前にブロックを入れる | Ctrl+Alt+T | Command+Option+T |
| 後にブロックを入れる | Ctrl+Alt+Y | Command+Option+Y |
| 見出し | # | # |
| リンク | Ctr + K | Ctr + Shift + K |
| ブロックを検索 | / | / |
| 一覧表示 | Shift+ALT+H | Control+Option+H |
「#」を1つ入れて余白+テキストでh1タグ、2つでh2タグ~というように見出しを設定できます
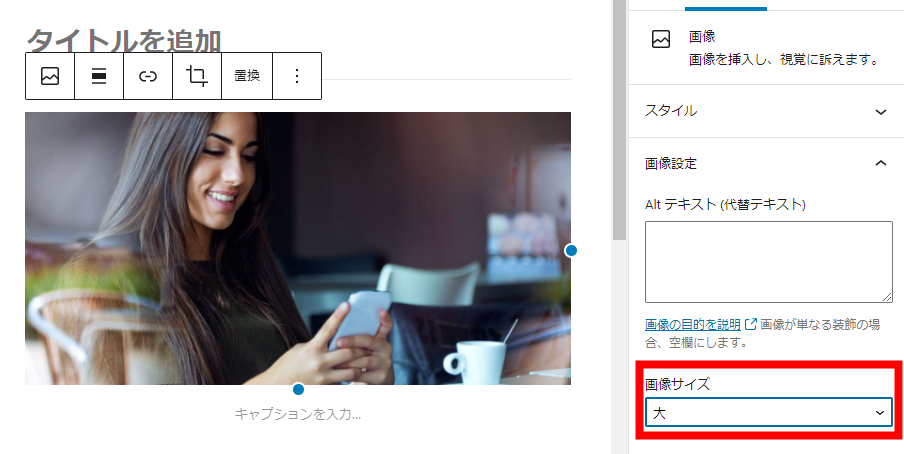
画像サイズをフルサイズ限定にする

WordPressの画像挿入時のデフォルトサイズは以下の方法で変更できます。
何度も行う作業なので最初にやっておくと便利です。
その他のAFFINGERブロックプラグイン
その他、Gutrenberg用のプラグインも多数あります。
https://www.nxworld.net/wp-gutenberg-blocks-plugins.html
※他社製プラグインは自己責任にてご利用下さいませ