
ver20230124より設定項目が変更になりました
カスタマイザーの「全体カラー設定」を使用するとサイトのカラーを一括に指定することができるため効率的に始めることができます。
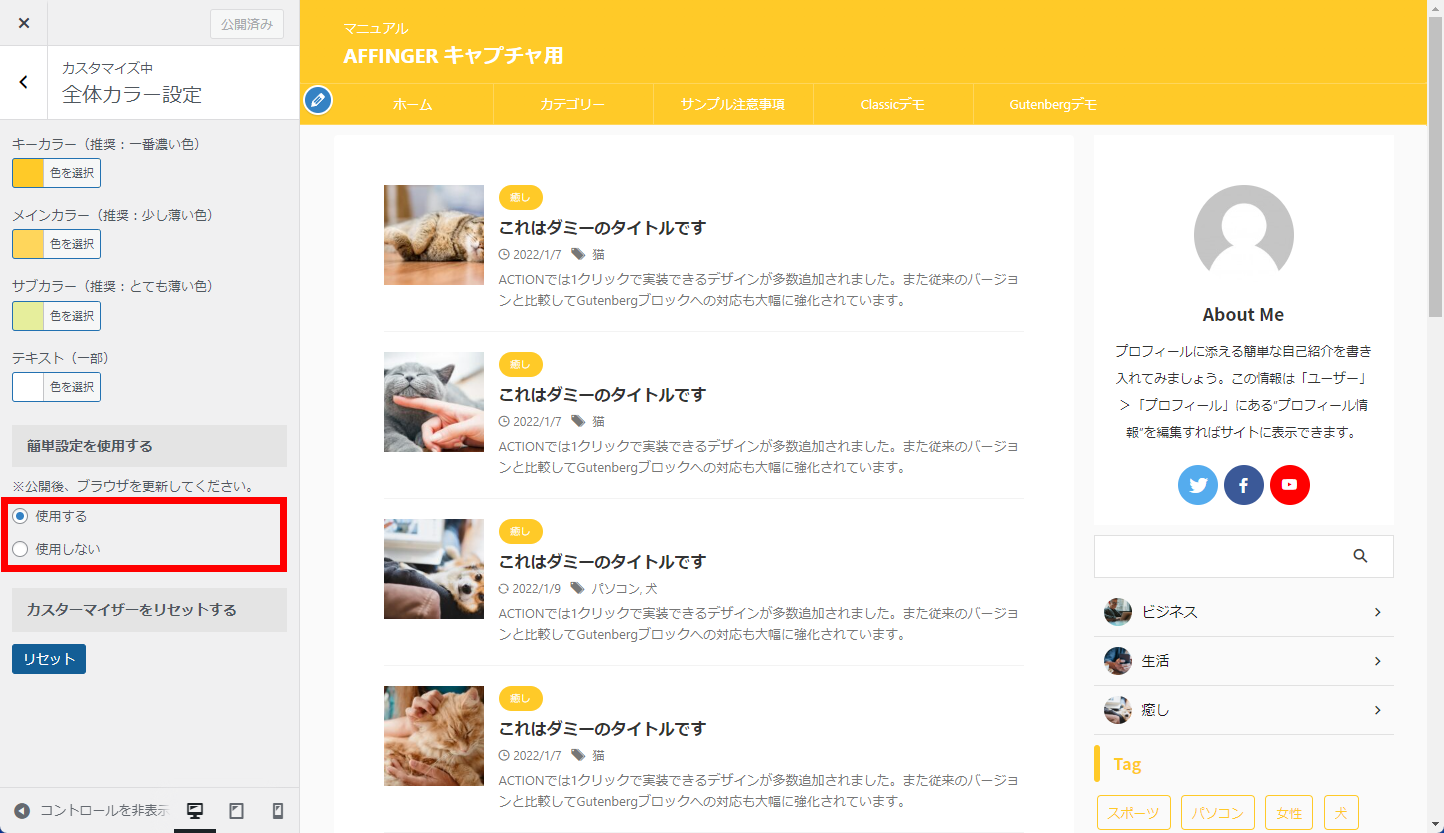
全体カラー設定について
カラー設定

任意の4つのカラーを指定することで決められた箇所のカラーに即座に反映します。
| キーカラー | キー(基本)となるカラーです。一番濃い色を推奨します。 |
| メインカラー | キー(基本)とのグラデーションやボーダーなどに使用されるカラーです。キー(基本)より少しだけ薄い色を推奨します。 |
| サブカラー | サブカラーはキー(基本)をベースにした一番薄い色を推奨します。 |
| テキスト | 一部のテキストに反映されます |
カラーの決定方法は「Mobile Palette Generator」や「ColorHaxa」を使用すると便利です。
-
-
Mobile Palette Generator
Generate stunning color palettes for your next mob ...
mobilepalette.colorion.co
簡単設定を使用する
| 使用する | 反映箇所のカラー初期値として登録されます。 |
| 使用しない | 使用しない場合。 |
設定後は保存(公開)してブラウザを更新することでカラーが反映されます。
利用方法と注意点
主な使用方法の流れ
使用方法は以下になります
- カラー(4つ)を指定する
- 「使用する」にチェックを入れる
- 保存(公開)する
- ブラウザを更新する
カスターマイザーをリセットする

「リセット」を使用することでカスタマイザーのカラー値を初期値(テーマ管理で選択しているカラー)に戻します。
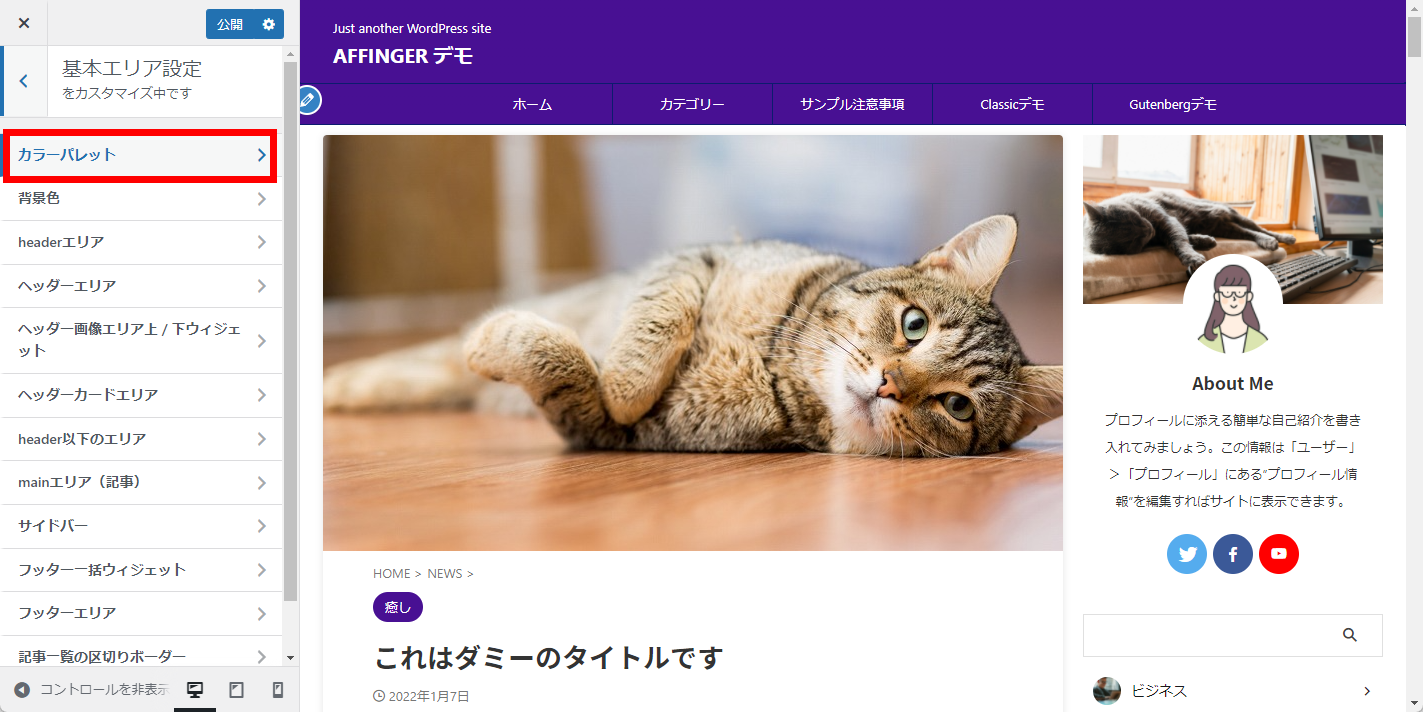
カラーパレット

全体カラーで設定した色は各メニュー上部の「カラーパレット」でも確認できます。










