当ページは[PRO]版のガイドです。無料のLITE版には無い機能も含まれます
目次をサイト内で使用することは多いと思うのですが、「記事ごとにカスタマイズできたら良いのに」「クリック数がわからないかなぁ」などと思ったことはないでしょうか?
そんな、痒いところに手が届くような目次プラグインが「SUGOIMOKUJI(すごいもくじ)PRO」です。
SUGOIMOKUJI(すごいもくじ)
記事ごとに目次にする見出し(hx)タグを変更できる

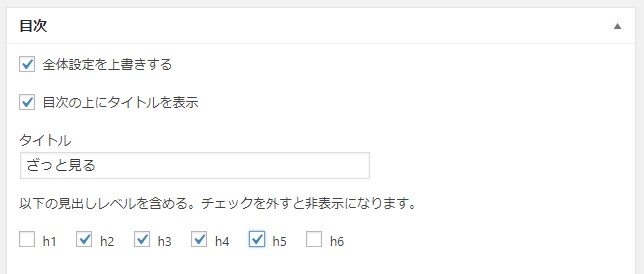
既存のプラグインでも全体設定にて目次に設定する見出しタグを指定することは可能ですが、やはり記事によって「h2~h3」までとシンプルにまとめたい時や「~h5」まで深く目次を作りたいときがあると思います。
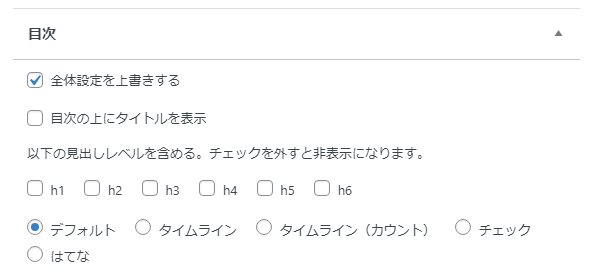
当プラグインでは全体設定はもちろん、投稿及び固定ページごとに目次設定を上書き変更することが可能です。
反対に、全てのチェックを外すことで目次を非表示にすることもできます。
「全体設定を上書きする」にチェックを入れると設定が表示されます
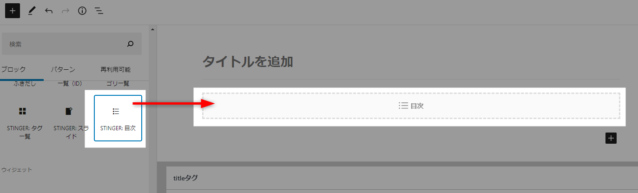
目次の挿入方法

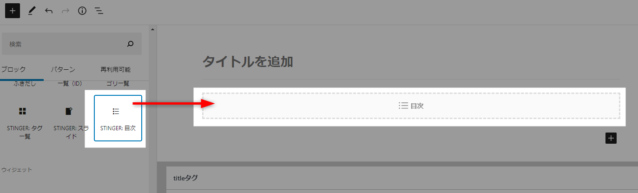
自動挿入の他に、ショートコードや目次ブロックでも挿入できます。
クリックされた目次がわかる
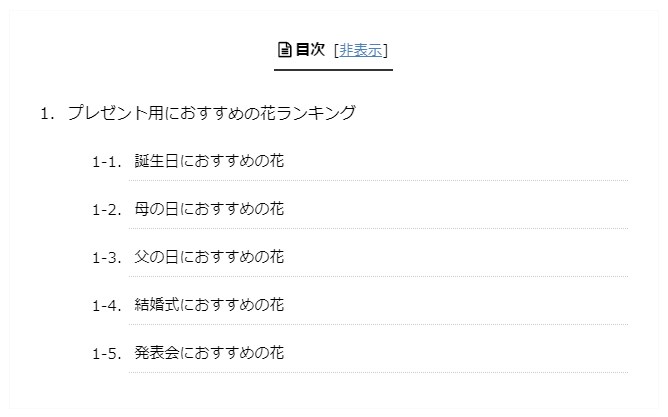
例えば「プレゼント用におすすめのお花」の記事があった場合、以下の様な見出しで記事を作成したとします。

プラグインではクリック数が確認できます。

上記の場合、「結婚式におすすめの花」が一番クリックされているのが一目でわかります。
この記事に訪れているユーザーは「結婚式におすすめの花」のニーズが高いので、コンテンツを増やしたり、上部に移動させたりするなど改善策が打てます。
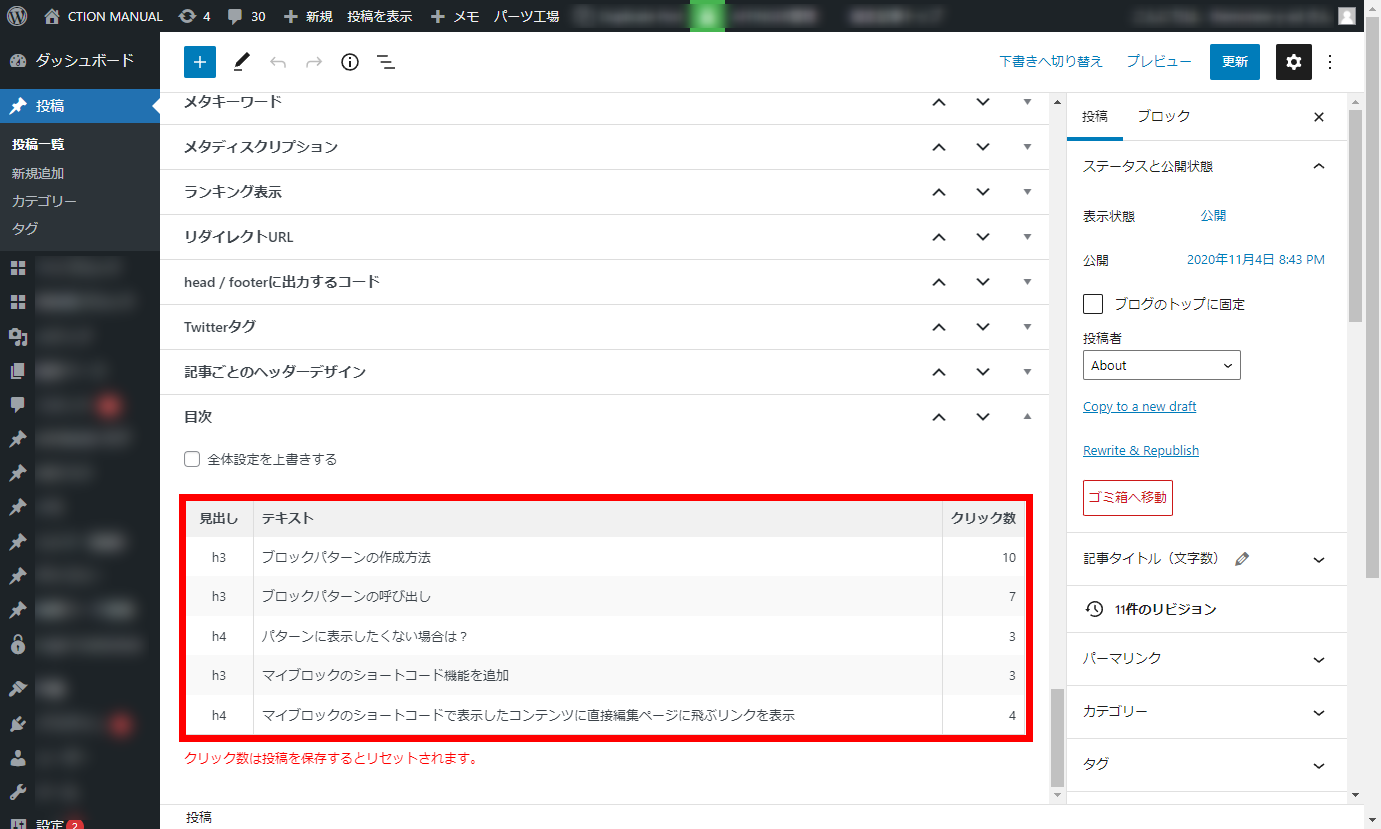
クリック数の表示について

クリック数は各投稿画面のパネルにて「クリックデータがある場合」に確認できます。設定状況によっては右サイドバーのパネルに設定がある場合もございます。
※クリック数は記事を保存、更新する度にリセットされます
※クリック計測が無い場合は表示されません(自身のクリックも計測する場合は「目次」管理画面の”ログインユーザーを計測から除外”を無効にして下さい)
使い方・管理画面の説明
インストール
ダウンロードしたzipファイルを一度だけ解凍すると中に「必ずお読みください.txt」と「st-toc.zip」がございます。
「st-toc.zip」ファイルをWordPressの「プラグイン」>「新規追加」>プラグインのアップロードよりzipファイルのままインストールして有効化して下さい。
アップデート方法
LITE版からのアップデートの方は、予め旧バージョンのプラグインを停止、削除してから新しい「PRO」バージョンのプラグインをインストール、有効化して下さい。
管理画面


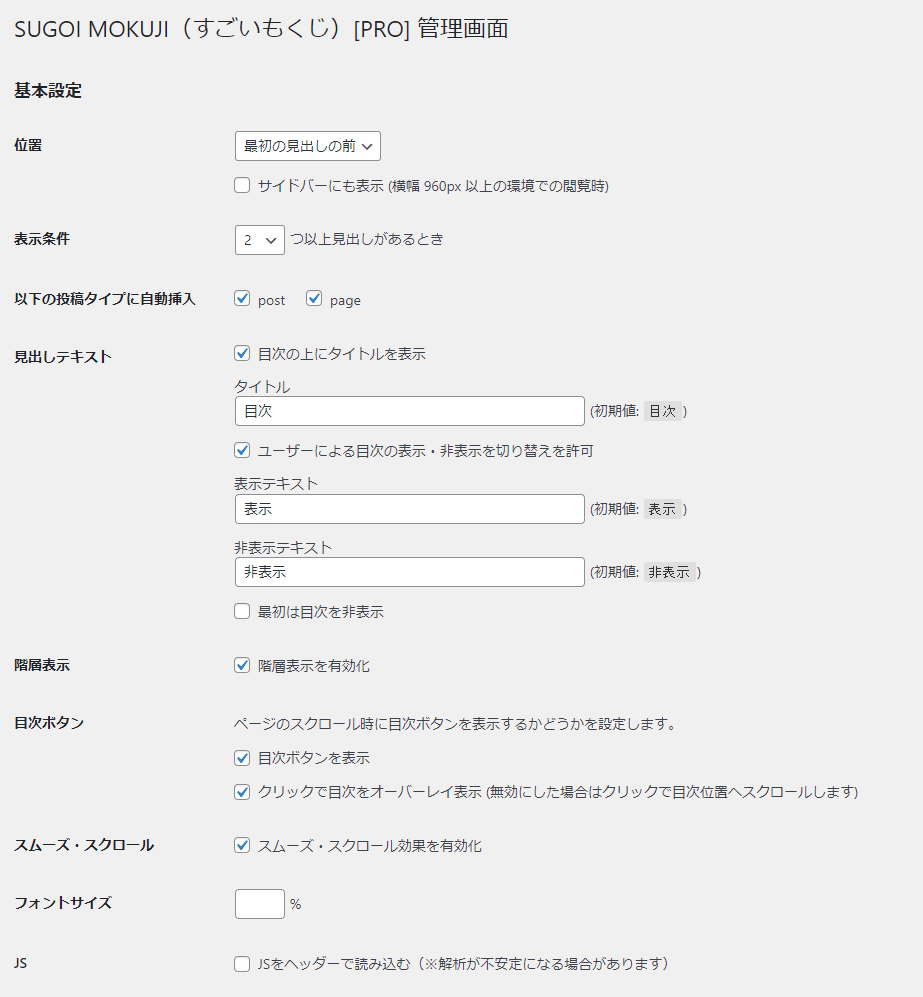
基本設定
位置
自動で表示する場合の位置を指定します※本文エリア (jQuery セレクター)に依存
サイドバーにも表示 (横幅 960px 以上の環境での閲覧時)
横幅 960px 以上の環境でサイドバーのスクロールエリアに目次を表示します
表示条件
hタグの数による表示条件を指定します
以下の投稿タイプに自動挿入
投稿(post)及び固定記事(page)で自動表示を有効化します
チェックが無い場合もショートコードにて表示可能です。またACTION(WordPressテーマ)の場合、トップページ、カテゴリページでもショートコードにて表示可能です。※計測は不可
見出しテキスト
表示するテキストを指定します
最初は目次を非表示
目次の最初の開閉状態を設定します
ユーザーによる目次の表示・非表示を切り替えを許可
アップデートにて目次プラグイン(すごいもくじ)の[非表示]ボタンの表示を廃止しました。そのため、当設定は機能しておりません。
理由は
- [非表示]ボタンの意味が考えられないこと
- デザイン的に無い方が良いこと
となります。
状況により、表示したい場合は以下のCSSを追加CSSなどに追記して下さい
.st_toc_hierarchical:not(.st_toc_contracted) .st_toc_toggle {
display:inline-block!important;
}
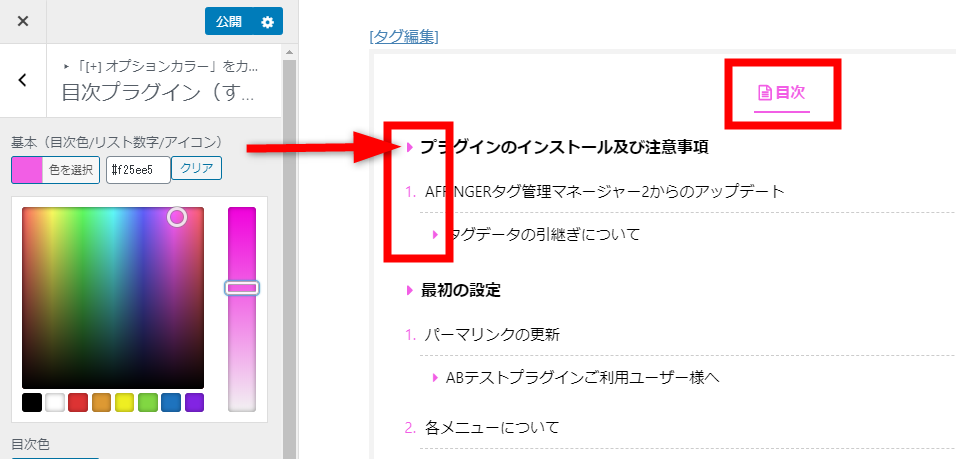
階層表示
目次に階層をつけるかどうかを設定します
目次ボタン
ページのスクロール時に目次ボタンを表示するかどうかを設定します。
スムーズ・スクロール
有効化するとスムーズに遷移します
JS
「JSをヘッダーで読み込む」を有効化すると表示のタイムラグが軽減されます(※表示後すぐのクリックなどが計測されないなど、計測が不安定になる場合があります)
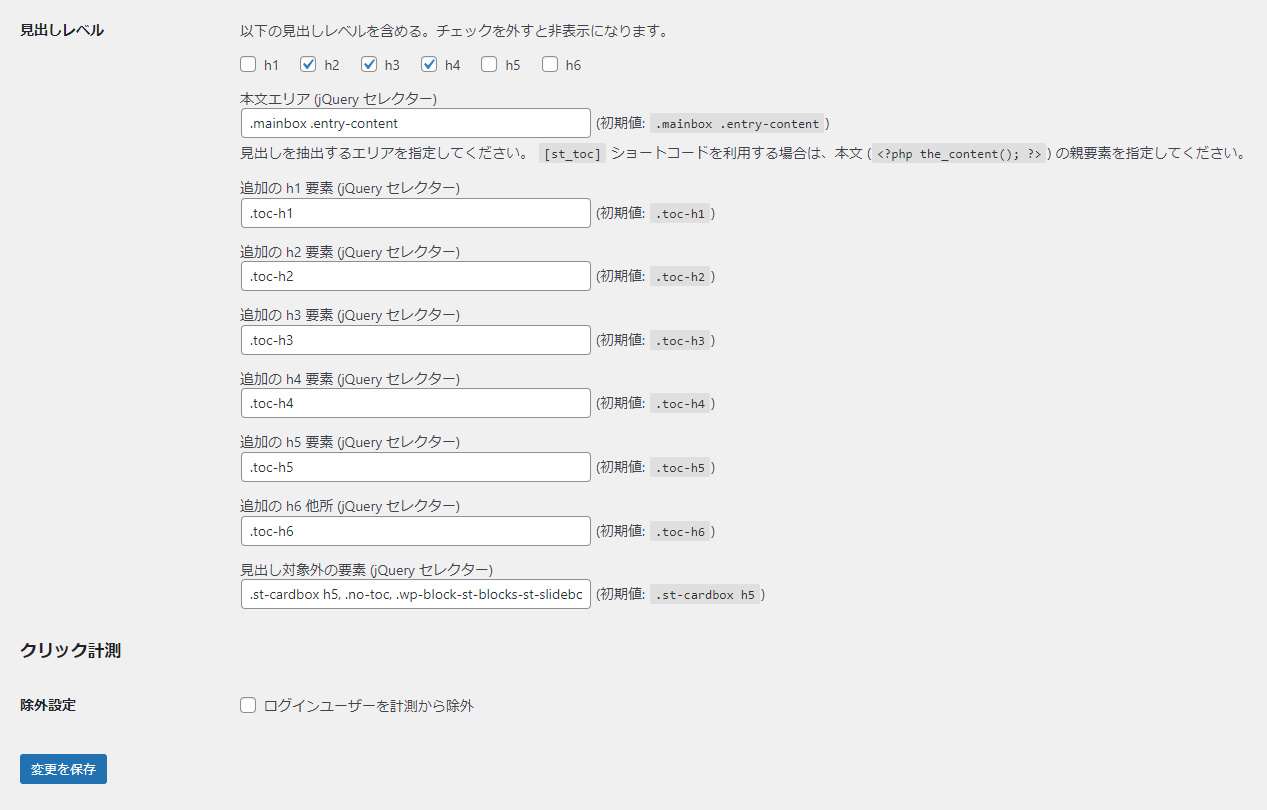
見出しレベル
表示する見出し(hx)レベルを指定します(投稿、固定ページごとに指定も可能です)
本文エリア (jQuery セレクター)

目次を生成するセレクター(範囲)を指定します。 初期値「.mainbox .entry-content」がコンテンツエリアになります。
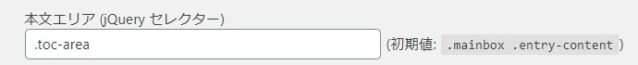
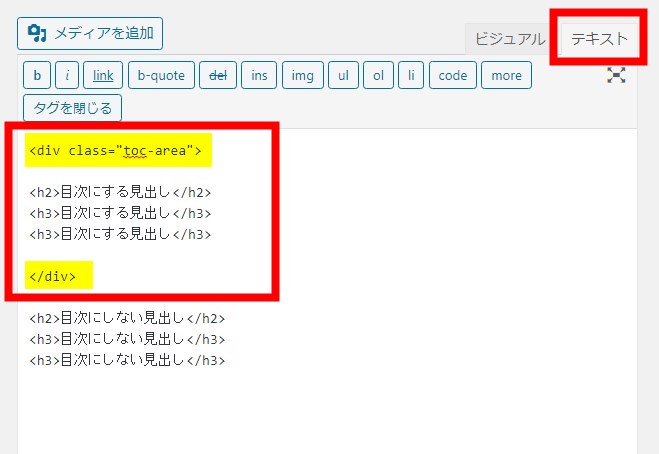
エリア変更例
上記で「.toc-area」と指定した場合、hタグのコードを「.toc-area」クラスで囲みます。

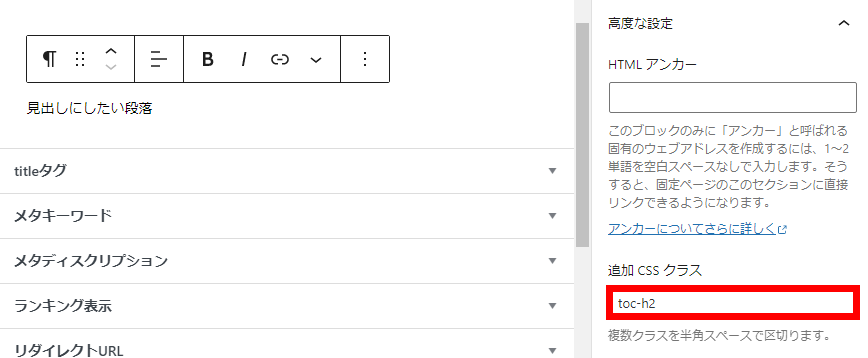
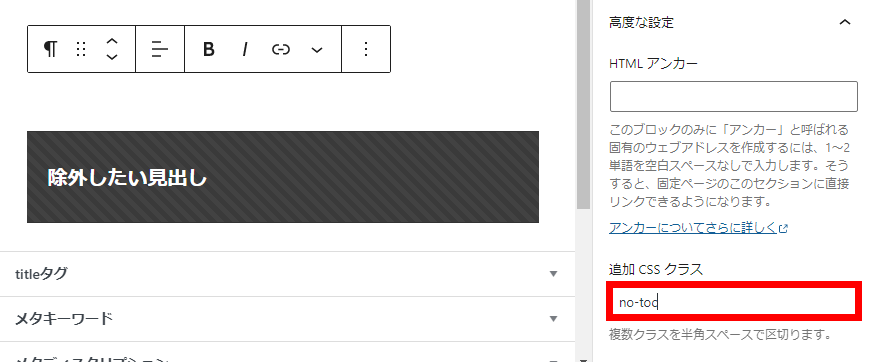
Gutenbergでは適応したい範囲をグループブロックにしてから追加CSSクラスにて適応してください。

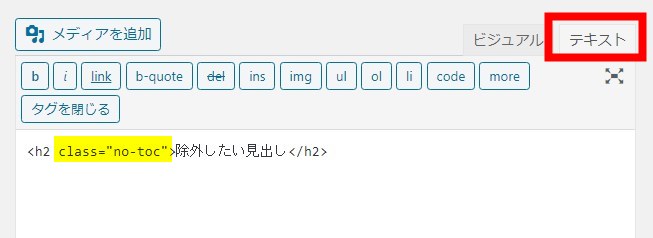
ClassicEditorでは「テキストモード」、Gutenbergでは「カスタムHTML」にて操作して下さい
追加の h(X)要素 (jQuery セレクター)

目次に追加したいPタグのID又はクラスを指定します
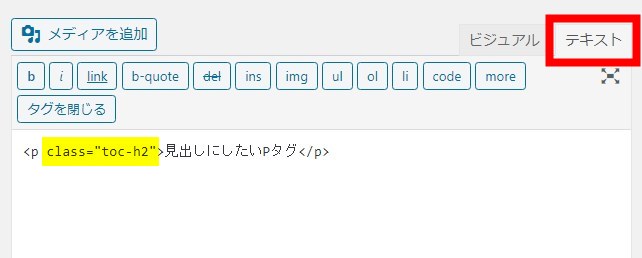
例:pタグをh2と同じ目次にしたい場合
上記で「.toc-h2」と指定した場合、追加したいPタグのコードにtoc-h2クラスを適応します。


ClassicEditorでは「テキストモード」、Gutenbergでは「カスタムHTML」にて操作して下さい
見出し対象外の要素 (jQuery セレクター)

目次から除外したいhタグに付与するID又はクラスを指定します
例: h2の場合
上記で「.no-toc」と指定した場合、除外したいhタグのコードにno-tocクラスを適応する。


クリック計測
除外設定
ログインユーザーを計測から除外します。
[PRO] 版の機能

「PRO」版にはフォントサイズの変更機能が追加されました。
※PRO版では「見出し前広告」と併用した場合に「目次>広告」の順で表示されます。
ショートコードについて
ショートコードで目次を挿入する場合は
[st_toc]にて任意の箇所に目次を挿入することが可能です。
ショートコードの目次は挿入された位置より下の見出しにて作成致します。
ショートコードは本文エリア (jQuery セレクター)の直下に存在する必要がございます。
問題ない例
<p>ああああああああ</p> <!--ST_TOC--> <p>えええええええ</p>
作動しない例
他のセレクター内に含まれてしまっている
<p>ああああ <br/><!--ST_TOC--> </p>
<div> <!--ST_TOC--> </div>
※WordPressのエディタ上ではなく、ブラウザのソース上(Ctl +Uなどで確認)の状態です
トップページでの使用

PRO版では「固定ページを挿入(挿入コンテンツ)」した場合のトップページでも目次を表示することができます。
自動挿入はされませんので目次ブロックを手動で追加してください
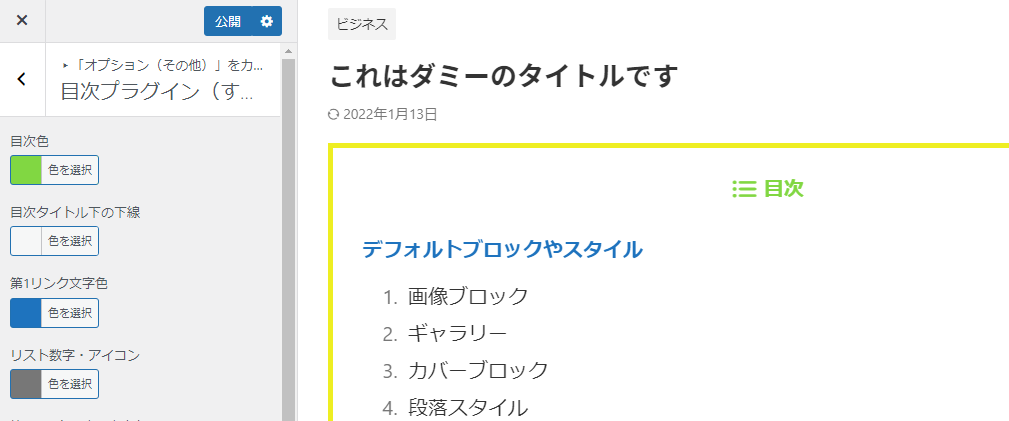
デザインの変更

カスタマイザーの「オプションカラー」>「目次プラグイン(すごいもくじ)」にてデザインカラーの変更ができます。
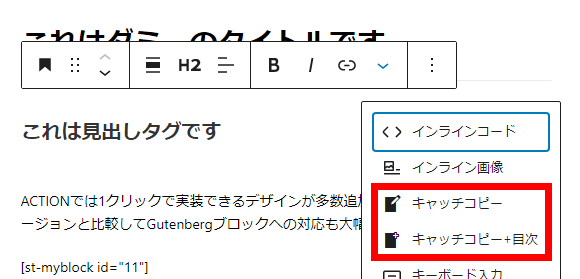
キャッチコピーを目次から除外

見出しのキャッチコピーデザイン部分(st-h-copyクラスで囲まれた部分)を目次から除外します。
除外したくない場合は「キャッチコピー(+目次)」を使用して下さい。
目次テキストを任意の見出しにカスタマイズ
さらに、新バージョンでは目次に表示される記事タイトルを任意のテキストにカスタマイズできるようになりました。
<h3 data-st-toc-h="自由な見出し">これは見出しでです</h3>上記のように「data-st-toc-h="自由な見出し"」で目次で表示される見出しを任意のものに変更できます。
ClassicEditorでは「テキストモード」、Gutenbergでは「カスタムHTML」にて操作して下さい

その他のアップデート内容
カラー設定

「すごいもくじ(SUGOI MOKUJI)[PRO]」使用時に、カスタマイザーでリストの数字などを一括で変更する設定を追加しました。
デザインの追加
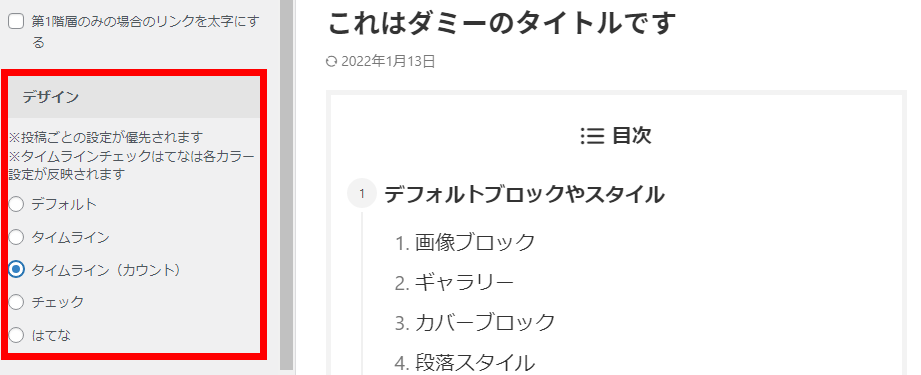
カスタマイザー及び個別にタイムライン及びタイムラインカウントデザインに変更できます。
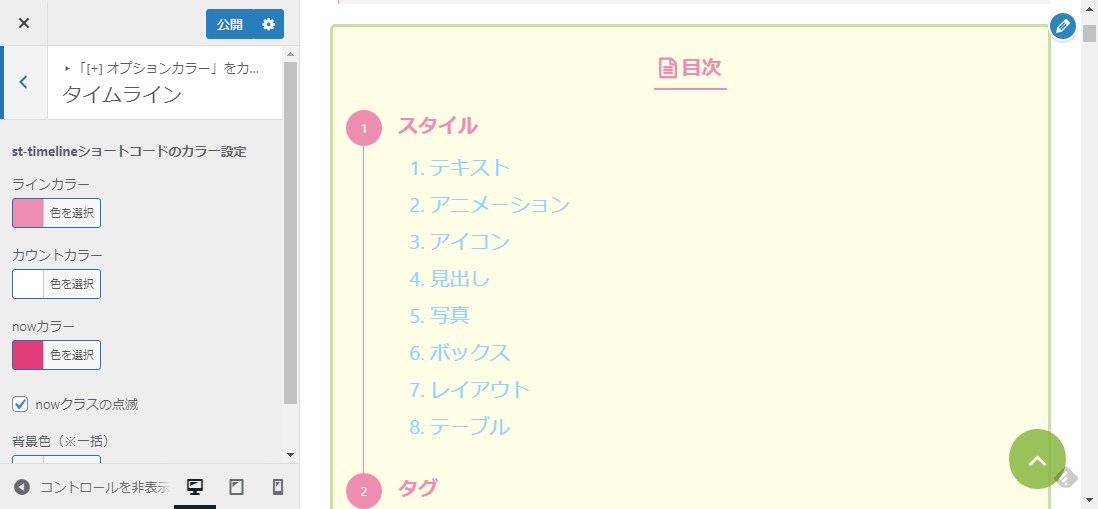
タイムライン

カスタマイザー:オプションカラー>目次プラグイン(すごいもくじ)
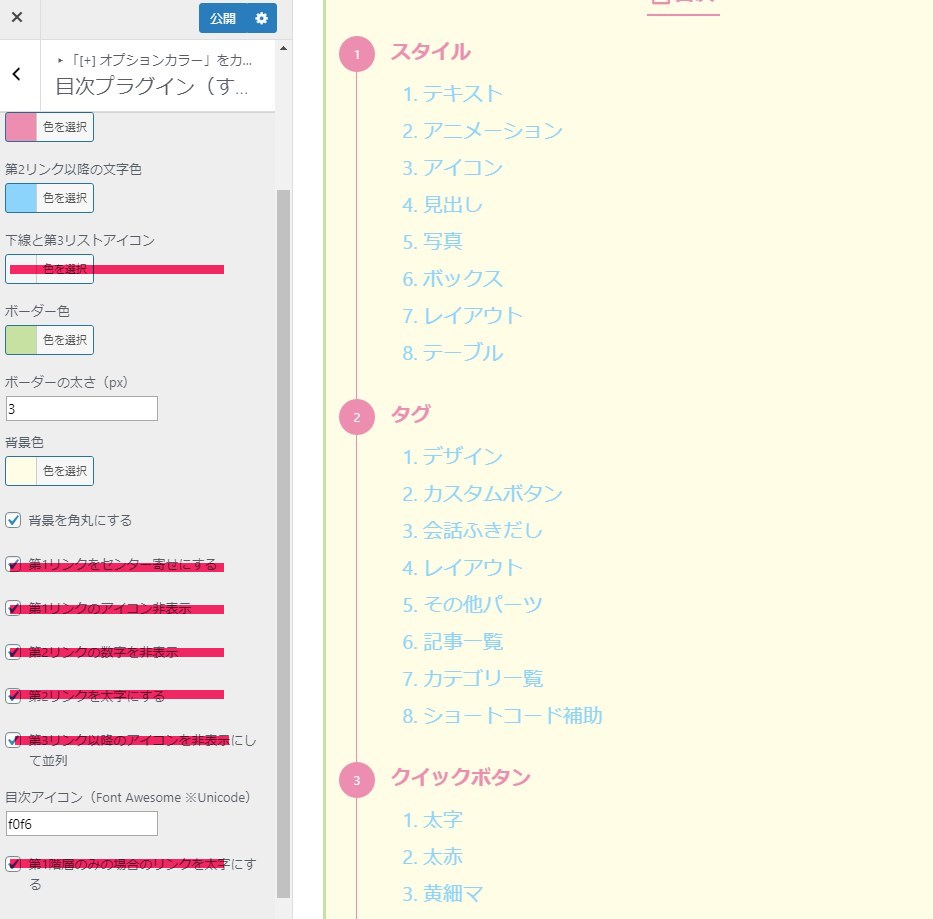
カスタマイザーでは一括でデザインを変更します。
カスタマイザーの一部カラー(下図赤線部)は対応していません。

タイムラインのカラーはカスタマイザーの「オプションカラー>タイムライン」で設定して下さい。

投稿画面で個別上書き設定をしている場合(デフォルト含む)はそちらが優先されます
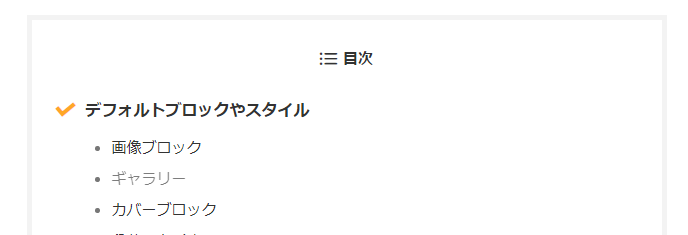
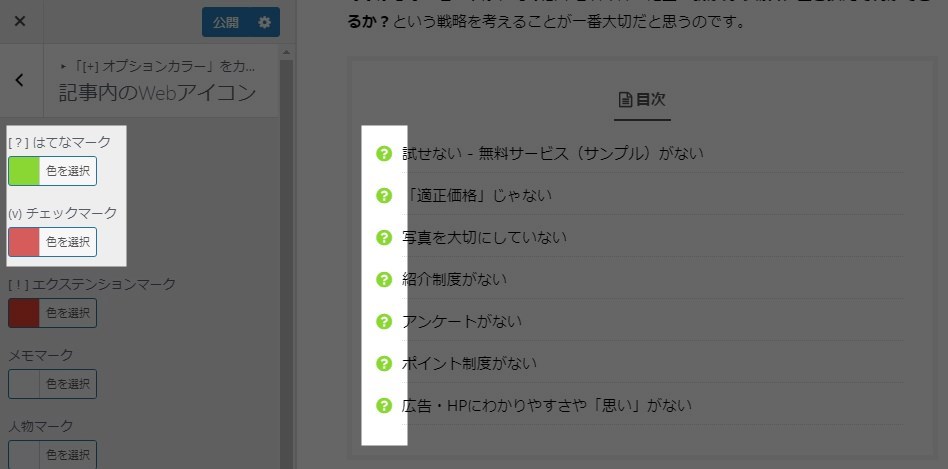
はてな・チェック

ver20200501以上より、「はてな」「チェック」のデザインも追加されました。
アイコンのカラーはカスタマイザーの「オプションカラー」>「記事内のWebアイコン」のはてなマークとチェックマークがそれぞれ反映されます。

第一階層の見出し下線はカスタマイザーの「オプションカラー」>「目次プラグイン(すごいもくじ)」の下線と第3リストアイコンに値がある場合に反映されます。
投稿管理画面

※ペーパー風デザインは廃止になりました
カスタマイザーの選択より優先されます。
ver1.7.1の追加機能
サイドバーに目次を表示する
PC(959px以上)閲覧時にサイドバー下部のスクロール追尾エリアに目次を表示します。
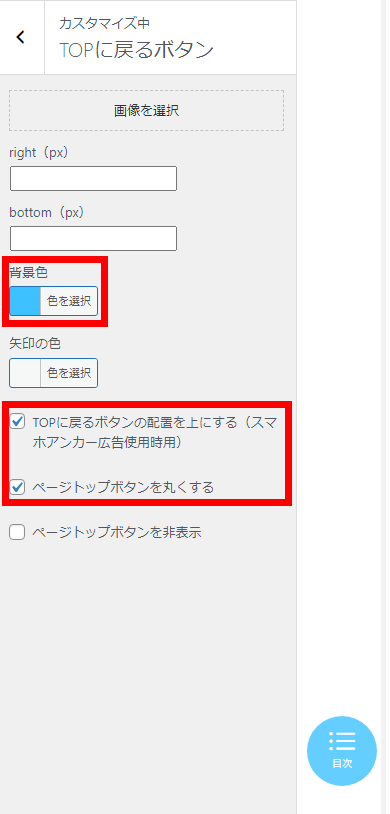
目次を全画面(オーバレイ)で表示するボタン
ボタンをクリックすると画面全体にオーバレイで目次を表示します。
設定方法

サイドメニューにある「目次」設定画面にて有効化して下さい。

カスタマイザーの「TOPに戻るボタン」設定と一部連動しています。
スマホフッターメニューと重なる場合は「TOPに戻るボタンの配置を上にする」を有効化することでボタンが通常より上部に移動します(フッターメニューが高すぎると重なりますのでご注意ください)
ご利用注意事項
- AFFINGER6(及びEX)は最新版(ver20231001)にアップデートしてください。
- 原則として固定デザインとなります(「目次テキスト」及び「目次タイトルを左寄せにする」は連動します)
- jsによる生成のため表示にタイムラグが生じます。また未使用時と比較して処理負荷がかかります(ご利用環境によっては正常に動作しない場合もございます)
AFFINGER6 ver20250108

シンプルな「ドット」デザインを追加しました。
リスト部分のカスタマイザーは以下にのみ連動します。
- 文字色
- リスト数字・アイコン色
- 下線
- 太字(第2階層)
その他の注意点
- 目次の読み込みにはタイムラグが生じる場合がございます(「JSをヘッダーで読み込む」を有効化することで軽減できます)
- javascriptが使用できる環境である必要があります。
- 見出しブロック以外(FAQブロック)の
hタグがどの見出しブロックよりも上にある場合、挿入箇所が正常に反映されません - プラグインやカスタマイズなどのjsと干渉する場合がございます。その場合は申し訳ございませんが不具合の出るプラグイン等は併用頂かないようお願い致します。
- LazyLoadなど画像遅延系のプラグインを使用するとリンク先がずれることがあります
- 当社製「AfiingerLazyLoad」をご利用の場合は「画像の自動調整機能を有効化する」を有効化して下さい。また「<script>を遅延読み込みする(※Google Adsense, Twitter, Instagram)」有効時等はリンク先がずれることがあります
- AMPページでは使用できません
- 目次は<!--ST_TOC-->というコメントにて挿入されます。htmlを生成する方法とは異なりますのでご了承下さい
- 目次及びショートコードは投稿コンテンツ(content)内に1つ設定可能です
- 目次表示箇所の下に対象の見出しが2つ以上(管理画面の設定による)必要です。
- 動作環境及びバージョンを販売ページにてご確認下さい